Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Real-time Collaboration on Diagrams with Eclipse GLSP
February 21, 2024 | 6 min ReadIn our globalized era, seamless collaboration is more important than ever, especially in complex fields like modeling and diagram editing. With this in mind, we’re thrilled to introduce a new extension for Eclipse GLSP: real-time synchronous diagram collaboration. This feature works like the collaborative functionality of Google Docs and is designed to transform the experience of working with GLSP-based diagrams. Developed in collaboration with Dr. Dominik Bork from the Business Informatics Group at Vienna University of Technology, and the talented Markus Hegedüs, a master’s student, this extension aims to significantly improve collaborative efforts in diagram editing.
Key Features
Effortless Real-Time Collaboration: Users can seamlessly share their workspace, including the model files, and their diagram state, without the need for a central, proprietary model server. This allows for instant collaboration invitations and a fluid joint working experience.
Enhanced User Experience: Participants benefit from a shared, real-time diagram and model state, yet each maintains an individual command stack for consistent and intuitive undo/redo actions. Additional features like visible viewports and mouse positions of each participant further boost collaborative efficiency.
Versatile and Integrative Design: The extension is compatible with any GLSP diagram editor and supports customizations on both client and server sides. While it’s integrated with VS Code LiveShare, it’s also adaptable to other collaboration services, including the forthcoming collaboration mode in Eclipse Theia. Beyond diagram editing, this feature enables a comprehensive collaboration across various editor types in a tool or IDE, ensuring a cohesive and inclusive user experience.
Real-Time Collaboration on Diagrams: The Components
The collaborative diagram editing is enabled by three main components:
VS Code Extension: Installed on both the host’s and guests’ systems, this extension integrates GLSP diagram editors with the VS Code LiveShare protocol, enabling direct communication and interaction among all participants in the collaboration session.
GLSP Coordinator: Positioned within the host’s GLSP client, this coordinator is responsible for orchestrating the collaborative diagram editing session. It handles essential tasks such as the initialization of participants, as well as the distribution and broadcasting of diagram events throughout the session, ensuring a synchronized editing environment.
Collaborative GLSP Server Extension: This component functions on the shared GLSP server. It manages one command stack per participant, all contributing to a singular, shared model state. This architecture is pivotal in maintaining individual control for participants while ensuring a cohesive collaborative experience.
Initialization Process
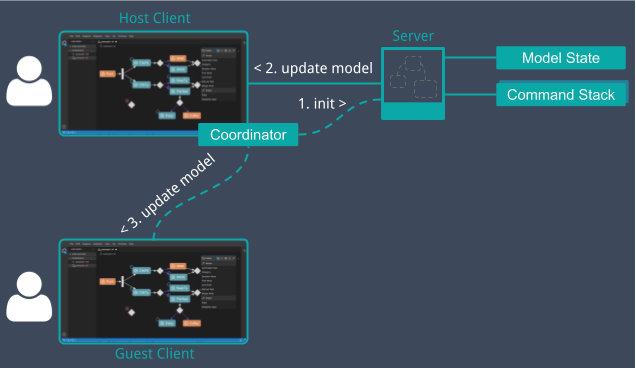
The host can initiate a collaboration session using VS Code LiveShare, generating a unique link for the session. This link enables guests to join and partake in the collaborative environment. Upon joining via the provided link, guests gain access to a virtual filesystem that accurately reflects the host’s workspace. The moment a guest opens a GLSP-based diagram editor within the session, a series of initialization actions are triggered (as illustrated in the figure below):
Session Initialization: The host’s GLSP Coordinator takes the lead by sending an initialization request to the connected shared GLSP server. This action is pivotal in setting up a new command stack on the GLSP server specifically for the joining guest.
Model Update Notification: In response, the GLSP server sends a model update notification back to the host’s GLSP coordinator.
Broadcast to Guests: The host’s coordinator then relays this model update to all participating guests. This step is essential for synchronizing the diagram’s state across all collaborators.
Activity Sharing: Following initialization, each participant’s viewport, selection, and mouse position are shared with others in the session. This transparency allows team members to track what others are focusing on in the diagram, enhancing the collaborative experience.

Handling Edit Operations
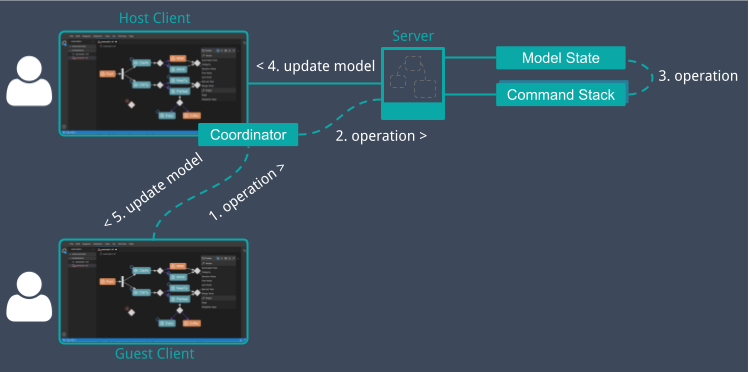
The process for managing edit operations ensures that changes made by any participant are accurately reflected and synchronized across all collaborators. Below is the sequence of steps applied when edit operations are performed (as depicted in the accompanying figure):
Initiating Edit Operation: Whenever a guest makes an edit within the diagram editor, the operation request is sent to the Coordinator, which forwards this request to the GLSP server. Importantly, the request is tagged with the identifier of the participant who initiated the edit, ensuring precise tracking of the origin of the change.
Server-Side Processing: The GLSP server, upon receiving the operation request, integrates the edit into the shared model state. This integration is participant-specific, as the operation is added to the command stack of the participant who initiated the edit. This approach maintains the individuality of each participant’s actions within the shared environment.
Model Update and Broadcast: Following the server’s processing, the shared model state is updated as usual and sent back to the host client. Additionally, and crucially, the GLSP Coordinator broadcasts this model updates to all guests, ensuring that every participant, including the guest who has originally applied the change, has an up-to-date and consistent view of the diagram.

Synchronous Diagram Editing in Action
Curious about how real-time collaboration looks in GLSP-based diagrams? We’ve captured the essence of a collaborative session in action for you to experience firsthand.
Session Creation and Initial Collaboration
This video demonstrates the process from the host creating a new session in the LiveShare registry, receiving a session ID, and distributing it to invite others. Guests can join the session, initially opened in VS Code’s restricted mode for security, and then trust the workspace to start collaborating. The video highlights how participants can view each other’s workspace, open the GLSP diagram editor, and immediately see the shared state of the diagram, including viewport, selection, and mouse position.
Command Stack Independence
This video showcases the importance of having individual command stacks for each participant. It demonstrates a scenario where one participant makes a change, followed by another participant’s edit. Crucially, when the first participant undoes their change, it affects only their modifications, not the subsequent edits by others. This feature maintains clarity and control in collaborative editing.
Comprehensive Collaboration Beyond Diagram Editors
Highlighting the versatility of this feature, the video illustrates that collaboration extends beyond just the diagram editor to encompass various editor types within the tool. This is crucial for a comprehensive tool experience, as great tools are often a combination of many editor types working together in a user’s workflow. The video shows participants collaborating not only within the diagram editor but also interacting in other editors, demonstrating the seamless integration and fluidity of this collaboration feature.
Conclusion
This innovative experimental extension of Eclipse GLSP is set to significantly change the way teams collaborate on diagram editors, for all diagram languages implemented with GLSP and without the need of any proprietary central model management. If you’re interested in exploring this real-time synchronous diagram collaboration feature further, contact us for early access and more information. Stay tuned for the upcoming release of this extension and its integration with Eclipse Theia’s anticipated collaboration mode, further expanding the capabilities and reach of this innovative tool.
If you have any questions about Eclipse GLSP or need specific features, please get in touch with us! EclipseSource provides support for building custom diagram editors using Eclipse GLSP, for adding custom features to GLSP and for building custom IDEs or tools based on VS Code or Eclipse Theia.