Custom VS Code Extension Development
VS Code is a powerful, extensible code editor with an extension mechanism that lets you add essential features and integrations. Leverage this flexible architecture to adapt VS Code to your unique project, domain, or industry needs. Enhance developer productivity or share your custom VS Code extension with millions of users worldwide! Whether you need language support, code generators, diagram tools, visualizations, or other customized features, EclipseSource is here to support every aspect of your VS Code extension project—from analysis and design to implementation and distribution. Explore our building tools and web-based tools services, or contact us to discuss your needs.
Let’s bring your custom VS Code extension to life—reach out to learn more!Building Custom Language Support for VS Code
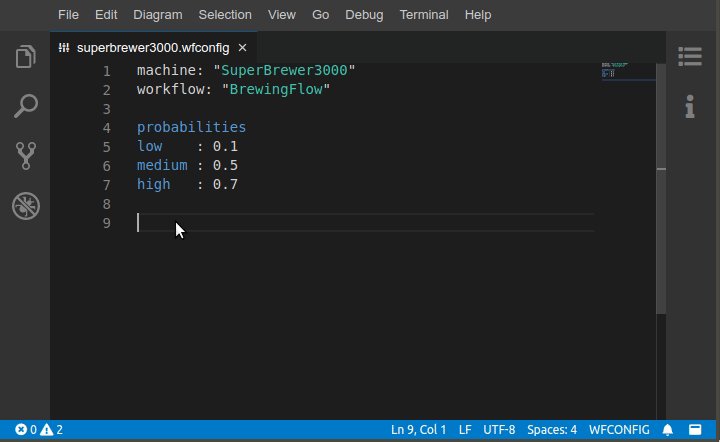
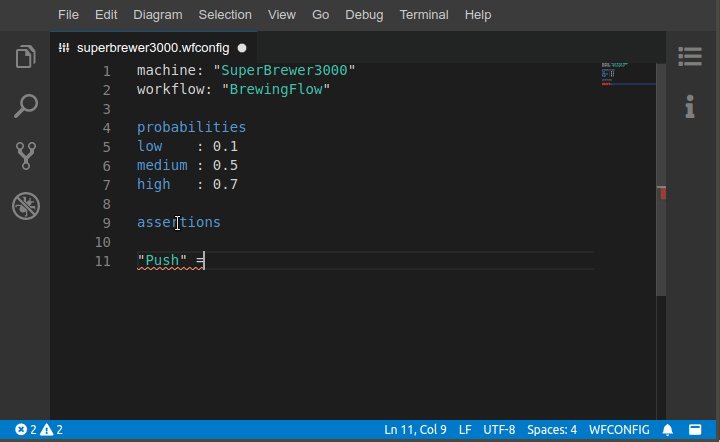
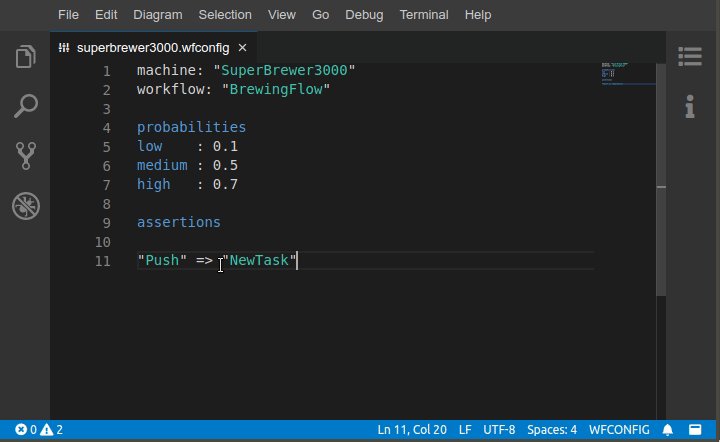
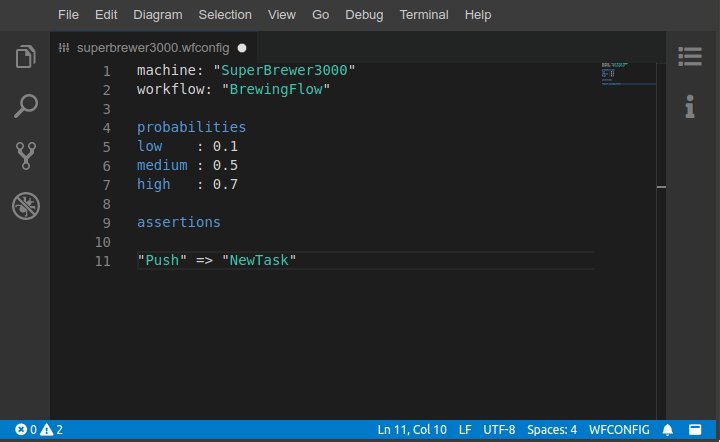
VS Code integrates the Language Server Protocol (LSP) and the Monaco code editor, providing extensive support for various textual languages. The extension capabilities in VS Code allow you to customize language support or even introduce new languages, with features like syntax highlighting, autocompletion, refactoring, formatting, and quick fixes. Enhance your developers’ efficiency by providing the tools they need to excel. Whether it’s a simple language extension, a domain-specific language, a language server, or a fully customized IDE, EclipseSource is here to support every phase of your language tool project—from design to implementation. Explore our services for building tools and web-based tools, or contact us to discuss your unique needs!
Explore customized language solutions for VS Code—talk to our experts today!Building Domain-Specific Tools with VS Code and Code OSS
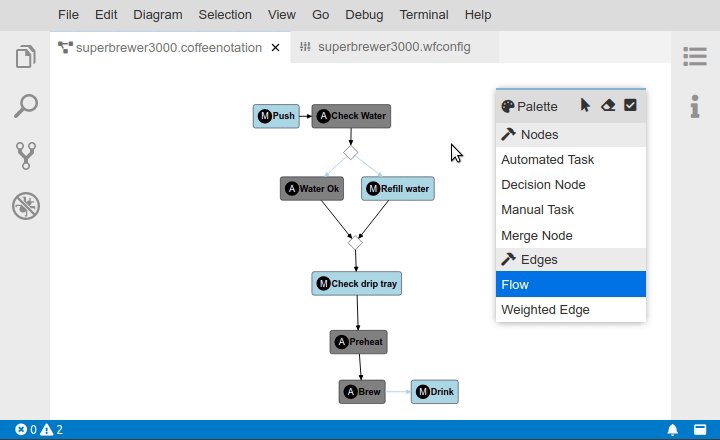
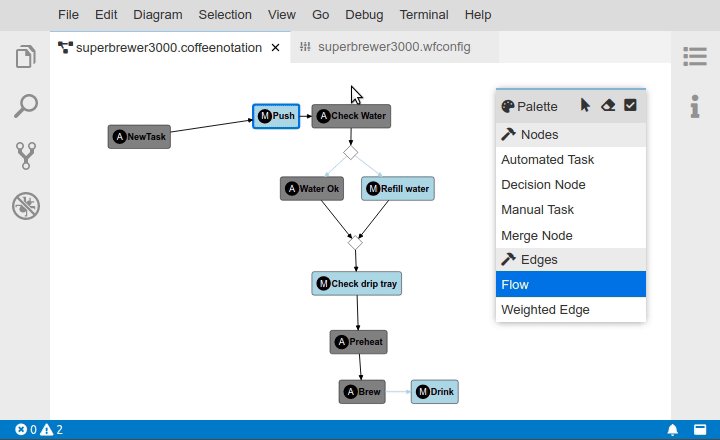
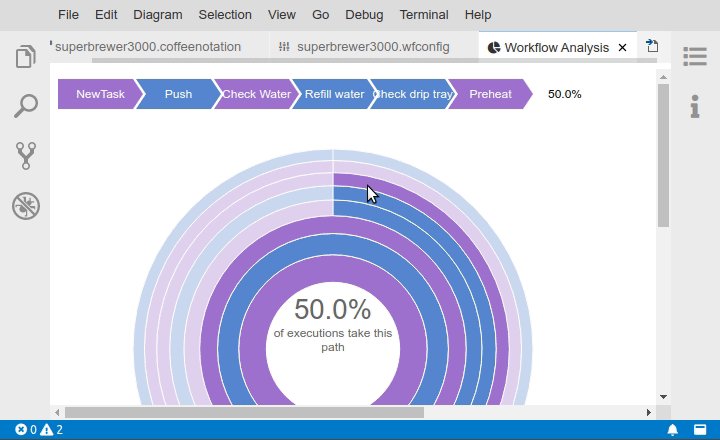
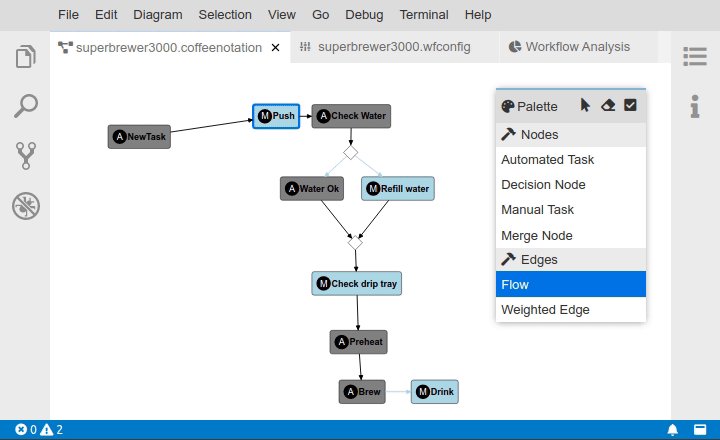
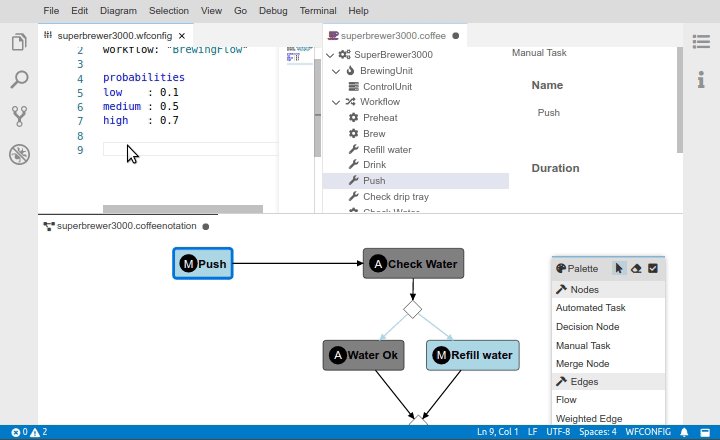
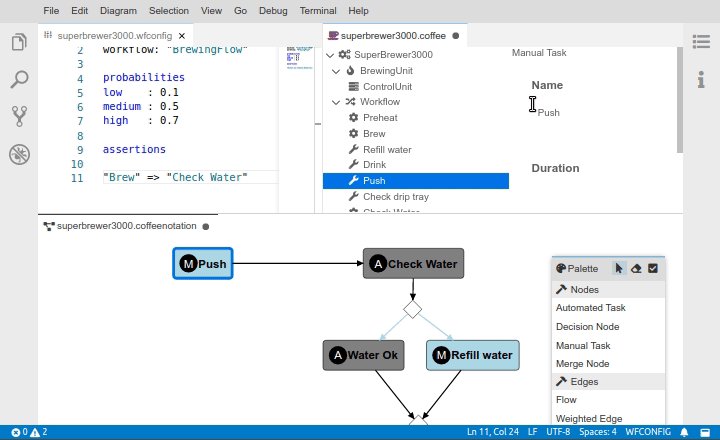
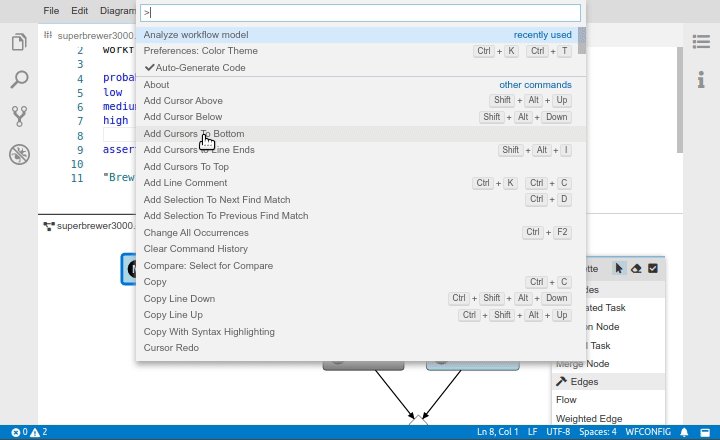
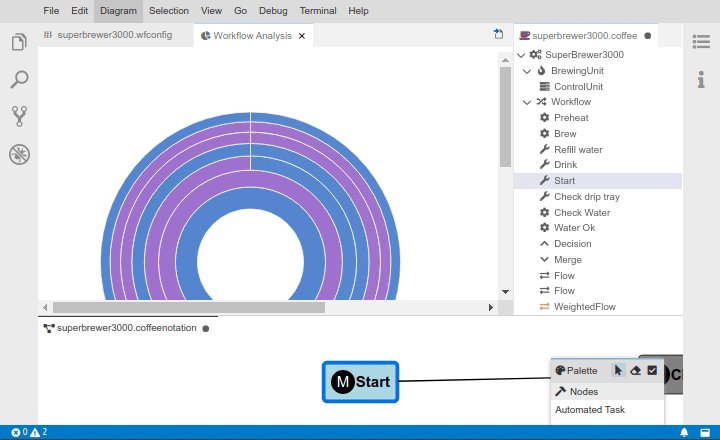
VS Code and Code OSS can be extended beyond a code editor into powerful domain-specific tools for engineers and industry experts. Through its flexible extension API, VS Code integrates seamlessly with technologies like JSON Forms, EMF cloud, Sprotty, and GLSP. With decades of experience across various industries, EclipseSource helps you deliver specialized tool features, including data entry, visualization, validation, analysis, simulation, comparison, versioning, and multi-user collaboration—all within VS Code and Code OSS. Learn more about our expertise in building modeling tools, building tools, and web-based tools, or contact us to discuss your unique requirements!
Start building your custom VS Code / Code OSS solution—get in touch with us!Blogs and Tutorials about VS Code
- The Theia IDE vs. VS Code
- Eclipse Theia vs. VS Code OSS
- Migrating Eclipse-based Tools and Plugins to Eclipse Theia or VS Code
- Diagram Editors in Theia and VS Code with Eclipse GLSP
- Introducing Theia AI: Build AI-Enhanced Tools with Ease!
- Introducing AI Support in Theia IDE: The First Open, Transparent AI-Enhanced Development Environment
- … and more
Also see our service offerings for building modeling tools or get in contact with us.
Contact us to learn more and get support