Advanced RAP Theming
As you may read in previous blogs we have addressed the RAP styling. Therefore we presented you the “big blocks” in form of the new RAP designs. But there is still a difference between RAP and other cool RIA technologies i.e. like ExtJS, Flex or qooxdoo. When you take a look at the demos of these frameworks they all come along with cool styled widgets out of the box. Take a look at the screenshots below to see what I mean.
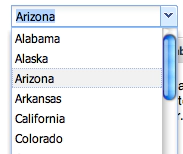
ExtJS Combobox
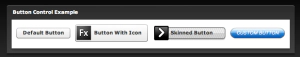
Flex buttons
qooxdoo buttons
Now lets take a look at the RAP widgets and how they are styled out of the box:
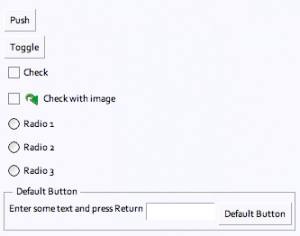
RAP default widgets
As you may see, there is a little difference between the Flex, ExtJS, qooxdoo and the RAP widgets. RAP looks almost like Windows 95. This cannot be the way RAP presents itself to the world because RAP is a modern and cool technology for building full featured RIAs. For that reason we spent some effort to show you how RAP can look like:
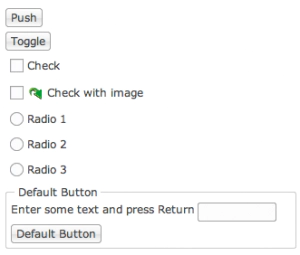
Modern RAP theming
From my point of view these widgets have a really fresh look and are fully competitive against all the Flex, ExtJS and qooxdoo widgets. This styling is done via theming and by using the new theming features like gradients and rounded corners heavily. We plan to set this theme as the default theme for RAP 1.3 which will be released within the Helios release train.
But there is no reason to wait. You can use the theme right now. All you have to do is:
- Check out the latest and hottest RAP Milestone.
- Edit your branding to use the new themes. Set the theme id to
org.eclipse.rap.design.example.business.themefor the business theme or toorg.eclipse.rap.design.example.fancy.themefor the fancy theme. - Start your application and enjoy the fresh and modern look of you widgets.
Please note that not all widgets are themed right now, but more than 80% of the widgets have the new look already. If you have feedback for the theme please let us know by using the newsgroup or by leaving a comment.