Tabris 0.10.0 – New & Noteworthy
January 17, 2013 | 3 min ReadHappy New Year from the Tabris Team! We are having an exiting start into the new year with another release of Tabris, Tabris 0.10.0. The focus of the latest release is user experience. We added support for typical mobile interactions like swiping, back button navigation in trees, and improved visual touch feedback.
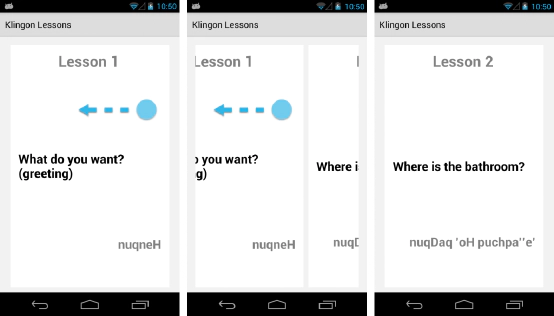
Page Navigation with Gestures (Swiping)
One of the most commonly used gesture on mobile devices is swiping. Swiping between different screens (Pages) is the default navigation on the home screens of all major mobile operating systems. Tabris introduces swiping with a simple to implement page-wise navigation feature. You simply have to add Controls to an ItemProvider to enable the navigation. You can dynamically add and remove items, lock the navigation on items and cache items on the client so that no server interaction is needed. The /swipe demo in the Tabris Demo app illustrates this new feature. If you want to take a look at the code just examine the source at GitHub as usual.
Creating custom touch elements
Many mobile applications have advanced styling requirements. You can get very far with the standard SWT API, but when composing touchable widgets you run into a subtle problem. How do you show immediate touch feedback without having to contact the server? The current release introduces a new concept to assist you here. ShowTouch enables local visual user feedback without a server round-trip. Usually you also want to handle the user event on your composed widget, and Grouped Events add the possibility to react on any interaction happening on a set of widgets that belong together.
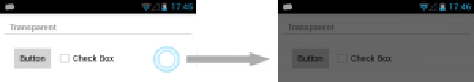
ShowTouch
Immediate visual feedback improves the user experience. When added to a composite as in the following example, the whole area of the composite, including its child widgets, will be highlighted immediately. ShowTouch works on any single widget, too.
Widgets.onWidget( composite ).showLocalTouch();
Grouped Events
If you group some controls together in a composite, you can now listen to events on any of them in one central place. This feature is a useful complement to ShowTouch. The following example shows how to add such a listener to a composite.
Widgets.onComposite( composite ).addGroupedListener( SWT.MouseDown, new Listener() {
public void handleEvent( Event event ) {
...
}
} );
Navigating hierarchical lists on Android
Tabris offers a simple mechanism to display a hierarchical list - by rendering a Tree widget branch-wise. The first implementation offered an “up” button at top of the tree for back navigation. Now we replaced the button with the native back-button. Pressing the back button on the device now navigates you “up” through the tree hierarchy.
Bonus: App Events
When a Tabris application is sent to the background by the user, or activated again, the new AppEvent gets raised. Listening to AppEvents enable a couple of use cases like locking the app or saving resources (turn off GPS). You can meet HAL if you take a look at the example /appevents in the Tabris Demos app.
Bugfixes and Minor Changes
Next to the usual bug fixes the Tabris client now can also be found in Google Play for tablets again.
Feedback Always Welcome
We keep an eye on your comments and suggestions at our GitHub Issues. Your suggestions and comments are welcome and always have a chance to influence our schedule.