Ralf is a software engineer with a history as Eclipse committer and project lead.
In recent years, he devoted himself to JavaScript technologies and helped pulling off …
The Eclipse RAP project has set out to realize the idea of “single sourcing”, i.e. to develop software for different target platforms from a common code base. The increasing popularity of mobile devices presents new challenges to this approach. In Version 2, the RAP project is open for interchangeable clients and thus accounts for this development.
The RAP project [1], which originated more than 6 years ago, was designed to make RCP applications available on the Web. The name “Rich Ajax Platform” of the project was deliberately modeled after the “Rich Client Platform”. The term “single sourcing” was quickly established for the development of applications for desktop and browser from a common code base.
Although the desktop has since lost in significance, it is still indispensable in many areas of Enterprise IT. In addition, many projects today are faced with the task of having to also offer mobile access to business processes. With the fragmentation of the target platforms in the mobile sector, the subject of single sourcing is all the more interesting. Should it not be possible to transfer the proven function principle of RAP to new client platforms?
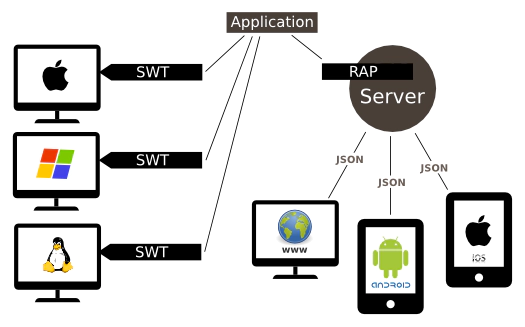
RAP applications run on a server while the user interface is displayed and operated from a client connected via HTTP. Based on this separation we developed the vision of making the browser interchangeable against any other client. To put this idea into practice, the HTTP communication in RAP 2.0 was completely converted to an open JSON format that allows the connection of any client.
Therefore the project made a transition from a pure Web framework to a universal platform for “Remote Applications”, i.e. applications that are operated locally but are running on a server. This claim is also reflected in the changed project name “Remote Application Platform”.

RAP offers a remote-enabled implementation of the Eclipse widget toolkit (SWT) at the core and a customized version of the JFace library on top of it. With this API it is possible to single source complex applications. Even Eclipse Workbench based applications can be single-sourced with the help of few more additional components that are also part of the project. Although it is common practice to bring classical RCP applications to the Web with RAP – it is not the optimal solution for every project. Especially for mobile UIs, it’s obvious that RCP does not provide a suitable UI framework.
The strengths of RCP are on the one hand the high flexibility of the user interface, which can be rearranged by the user, and on the other hand, the ability to develop the UI components independently of one another and to combine them freely. These capabilities are valuable for projects that develop a platform themselves. There are, however, many business applications that require more static user interfaces and thus can hardly benefit from the modularization concepts of the platform. In this case, the question arises as to whether the higher complexity and resource consumption of the Workbench is justified.
Since version 1.5, RAP is no longer bound to the programming model of RCP. Applications can be freely put together from SWT widgets. The new AbstractEntryPoint base class reduces the implementation to the pure UI code. The example below shows a complete implementation. This base class forms the preferred entry point for applications in RAP 2. Entry points, themes, and other elements of the application are registered programmatically in an ApplicationConfiguration, instead of using extensions, as it is common in RCP.
public class SimpleSnippet extends AbstractEntryPoint {
@Override
public void createContents(Composite parent) {
parent.setLayout(new GridLayout(2, false));
Label label = new Label(parent, SWT.NONE);
label.setText("Hello");
Button button = new Button(parent, SWT.PUSH);
button.setText("World");
}
}
It now possible to develop RAP clients for any desired platform with the new JSON protocol. The only prerequisite is that the respective platform provides a network connection and can display the widgets of the application. The programming language is unimportant, as long as a JSON Parser and an HTTP library are available. Clients for specialized embedded platforms are also conceivable. Such clients have to support only a small subset of the widgets depending on the application.
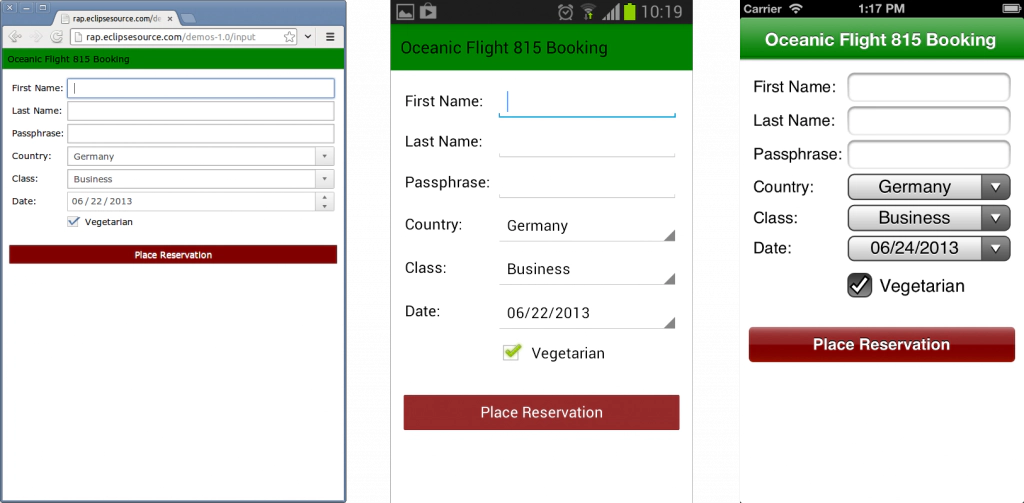
Under the brand name “Tabris”, EclipseSource offers RAP-Clients for Android and iOS [2], which rely on the native widgets of the particular system and thus offer the look-and-feel and performance of native applications. With these clients it is possible to develop native mobile apps that access a RAP server. Tabris offers a special API to use the native navigation concept of the respective mobile platform in RAP applications.

An input form in the web browser and with Tabris on Android and iOS
A desktop user interface will rarely be directly transferable to a mobile phone. Layout, navigation concept and several details have to be adapted to the target platform. Such platform differences are not uncommon in single sourcing. With the underlying OSGi platform, it is easy to outsource platform-specific parts in services or fragments. Applications that are designed in terms of single sourcing mostly achieve high code reuse despite these differences.
More important than the reuse of each individual class is, however, the common programming environment and common concepts for all target platforms, e.g. for the data binding of the UI. Existing Eclipse knowledge, trusted tools and infrastructure can equally be reused.
In order to differentiate between various clients in the program code and to allow access to platform-specific functions such as GPS or barcode scanner, RAP 2 provides a new API.
The method RWT.getClient() returns an instance of the interface Client that represents the currently connected client. For the standard web client, it is always a WebClient. Platform-specific functions can be supplied by the client implementation as ClientService. A service locator method in the client then returns an instance of the requested service.
The mobile Tabris clients offer, among other services, reading the geo-location and taking pictures with the built-in camera. The Web client supplied with RAP, on the other hand, provides services to access the browser history or perform JavaScript code in the browser, as shown in this example:
JavaScriptExecutor executor = RWT.getClient().getService(JavaScriptExecutor.class);
executor.execute("alert('Hello World!')");
The development of custom widgets is also becoming easier with the new RAP protocol. Like all widgets in RAP, custom widgets are composed of two parts that are synchronized via the protocol: the server part that serves as a programming interface and the client part that is responsible for the representation.
Custom Widgets for RAP 2 can now directly access the object on the opposite side via a RemoteObject. With this simple API, that corresponds directly with the operations of the RAP protocol, properties of the remote object can be changed, methods can be invoked, and event notifications can be received. This allows custom widgets to take synchronization into their own hands without having to register an adapter as in the RAP 1.x Framework.
Also, the web client offers a public JavaScript API for the first time, which also contains a RemoteObject for communication with the opposite side. The integration of the CKEditor [3] can be used as an example of a custom widget that already uses the new API.
As every year, the RAP project is also part of the 2013 joint Eclipse release (Kepler). RAP version 2.1 has been released with Kepler in June 2013.
With RAP 2.1 it is now possible to open a single RAP application simultaneously in multiple browser tabs. The RAP server now autonomously differentiates various instances within a HTTP session, and treats them separately. For this purpose, the new UISession, which represents a separate instance of the UI in RAP 2, was introduced to supplement the HttpSession from the Servlet-API. Application developers can use the UISession to save EntryPoint specific data. User-related data should instead be retained between instances in the HttpSession.
In the past RAP applications had to be accessed with entrypoint URLs of the form https://hostname/rap?startup=myentrypoint. Both the servlet path “/rap”, and also the “startup” parameter had been predefined in this pattern. Custom URLs were only possible with a branding. Since 2.0, each entry point must be assigned a fixed servlet-path. This replaces the old URL pattern with simple URLs of the form https://hostname/myentrypoint.
The Server-Push mechanism of RAP was further developed again. In 1.x, this function was known as “UICallBack”, in 2.x, there is a simpler API. Any desired components of an application can now start and stop a ServerPushSession independently of one another and so indicate their interest in push notifications.
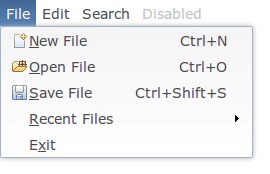
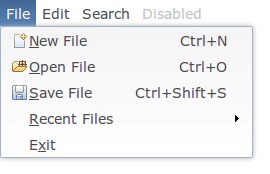
For many business applications, a sophisticated keyboard control is essential. In RAP 2.1, the support for shortcuts has been expanded again. Menu items can now be equipped with an accelerator, i.e. a combination of keys that is immediately available as a shortcut without adding additional listeners. Even mnemonics are now supported in the Web client. To distinguish the keyboard shortcuts from those of the browser, other modifier keys must be used, e.g. Alt+Ctrl+A instead of Alt+A.

Shortcuts and Mnemonics in RAP 2.1 The GraphicsContext is now able to draw arbitrary path-object including Bezier curves through the support of the class path.
Finally, the support of actual browsers has continued. In Internet Explorer 10, RAP can now revert to the CSS3 support for rounded corners and gradients. Such effects had to be implemented with SVG or VML in older Microsoft browsers. The touch operation on mobile browsers has also been improved.
A complete list of modifications in RAP 2.0 and 2.1 can be found in the “New and Noteworthy” sides on the releases [4,5].
With the development of RAP 2.0, some API modifications that are not backward compatible were unavoidable. Thus, e.g. the package org.eclipse.rwt had to be renamed org.eclipse.rap.rwt. The conversion of existing 1.x RAP applications therefore requires some adjustments (often as simple as a recalculation of imported packages). Since the modifications are limited to the RWT-API – i.e. APIs of SWT, JFace, etc., are not affected, the transition for most applications should be without problems. To make the migration as simple as possible, outdated APIs, where technically possible, are still supported. All necessary changes are described in a migration guide [6] on the RAP project site.
The RAP Incubator is a separate project, in which additional components for RAP are developed. Two recent developments will be briefly introduced here:
Automatic suggestions and completion for input fields are state of the art for modern applicatinos. In SWT, the Combo widget is often used for suggesting terms, but with its static list of proposals it is not a fully satisfactory substitute. A new Incubator component called DropDown should solve the autosuggest requirement for RAP. This component basically consists of a DropDown widget that can display a drop-down list below a text field and some client-side scripts to add the auto-suggest behavior. A matching JFace viewer uses this DropDown to enhance a Text widget with the auto-suggestion function and provide data from the specified content provider.

AutoSuggest from the RAP Incubator
This component makes an implementation of the SWT interface listener available which allows processing of events directly on the client. This can be used, for example, to immediately validate inputs and display the results without delay.
Such a ClientListener is equipped with JavaScript code, which is then automatically transferred and registered on the client. The JavaScript API is closely based on SWT, so that existing listener code can easily be converted to JavaScript. The following example shows the JavaScript code of a ClientListener for a text field that validates input with the Modify event and highlights the background in case of invalid input.
var handleEvent = function(event) {
var text = event.widget.getText();
if(text.match(/^[0-9]*$/) === null) {
event.widget.setBackground([255, 255, 128]);
event.widget.setToolTip("Digits only!");
} else {
event.widget.setBackground(null);
event.widget.setToolTip(null);
}
};
The ClientScripting module will be expanded in the coming release and integrated into the core of RAP.
Links to the source code and builds of the Incubator components can be found on the RAP Incubator page [7].
Ralf is a software engineer with a history as Eclipse committer and project lead.
In recent years, he devoted himself to JavaScript technologies and helped pulling off …