Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Getting started with EMF Client Platform
21 min ReadECP has been merged into EMF Forms. This tutorial is valid until version 1.24.0 in Eclipse 2020-6. For newer versions, please visit the EMF Forms documentation.
EMF enables the automatic generation of the entity model for an application. Additionally, EMF provides frameworks for a variety of tasks, e.g., to store and collaboratively work on these entities. The EMF Edit framework supports the creation of UIs for EMF model instances. However, creating a user interface for browsing and modifying entities based on an EMF model still requires a lot of manual work. The same is true for the integration of different storage technologies. The generated editor provided by EMF allows you to create a quick prototype of a UI, but it is not meant to be a basis for an industrial application. The goal of the EMF Client Platform (ECP) is to fill this gap. It consists of several re-usable components, which can be used in your industrial application. For convenience, ECP also provides a pre-configured demo application, which can be used to get started or for first prototypes. Please note that all components of ECP can be used independently, they can be customized and embedded into a custom application.
Any manually created UI immediately requires maintenance efforts if the underlying model is extended or changed. This is especially true at the beginning of a project when the model is constantly evolving. In an agile process, the resulting application ideally should be able to be demonstrated to the customer after any adaptation of the underlying model. This tutorial describes how to set-up the demo application of the EMF Client Platform for first version of your own application in less than one minute, just by providing your entity model in EMF. In contrast to the generated editor, the EMF Client Platform provides a generic but adaptable UI to create, modify and share EMF model instances. For this, no manual coding or code generation is required. As a prerequisite, you only need to provide an EMF model describing the entity objects of your application, as well as the corresponding edit plugin. The EMF Client Platform is able to render its UI reflectively, based only on the information contained in the model. Additionally, there are several ways to customize the default UI and embbed single components into custom applications.
Since the EMF Client Platform provides a reflective UI, the resulting application is robust against a change in a model. That means you can evolve the underlying model without any manual adaptations of the UI.
The EMF Client Platform is an Eclipse open source project: https://eclipse.org/emfclient/
This tutorial describes how to get started with the EMF Client Platform. For this tutorial you can either use your own EMF model or the model of our example application “Make It Happen”. All screenshots and descriptions in this tutorial are based on this example model. If you want to create your own custom model, please refer to this tutorial. If you want to try the following paragraphs live, please refer to the section “Getting started with your custom model”, first. This will allow you to try everything in a running application. Alternatively, you can read the following sections to learn about ECP without trying it out, too.
⇒ Find out more about Developer Support and Training or contact us.
⇒ Further Documentation for EMF Forms
Components of the EMF Client Platform
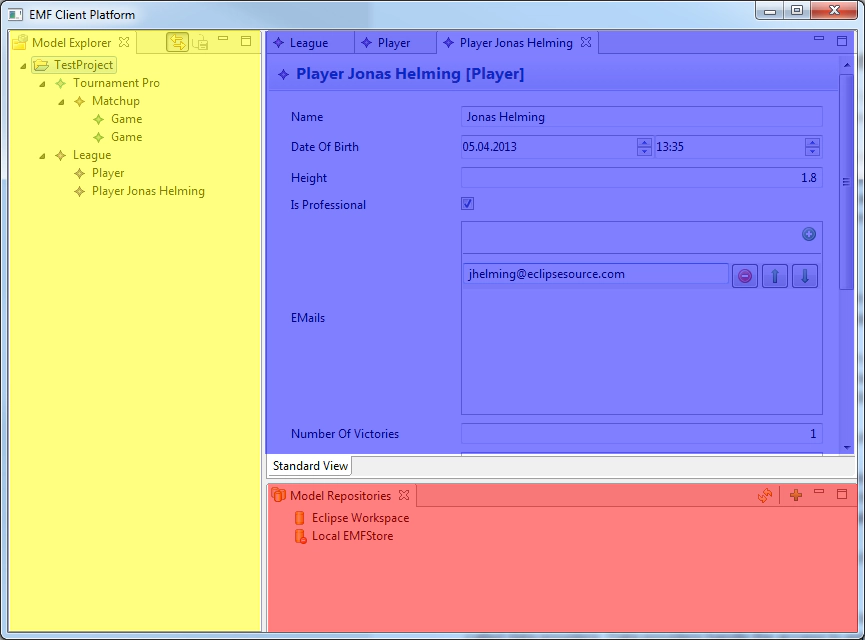
The EMF Client Platform is designed in a highly modular way. It is possible to use all components or only parts of it depending on the requirements. All components provide a default look for the initialization use case but can be customized later. From a user’s point of view, the EMF Client Platform consists of three main views, also shown in the following figure. These components are described in more detail in the following sections of this tutorial.
- Explorer (marked in yellow): Showing the hierarchy of model instances, grouped in projects, which allows users to create new elements and change the hierarchy using drag and drop.
- Editor (marked in blue): Provides a form-based UI showing one model element instance, e.g. selected in the Model Explorer. Allows users to modify attributes and references of one model element. The form-based UI is created by a sub-component of ECP, called EMF Forms. Its is possible to embed the form-based UI into any existing application, view or dialog, even without using any other component of ECP. It is also possible to fully customize the UI by adding custom controls and customize the layout. In this basic tutorial, we will only use the default layout of EMF Forms, embedded into a standard editor. Please see here to learn more about EMF Forms.
- Repository Explorer (marked in red): Showing data sources from which entities can be retrieved, e.g., local files, EMFStore, CDO or a data base.

The screenshot shows the three main UI components of EMFCP
The three main components make use of a couple of reusable smaller components such as a dialog to search for model elements or a dialog to create new elements. These components can also be used as stand-alones.
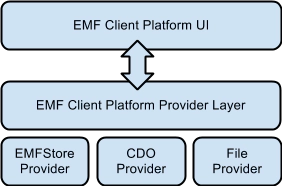
In addition to the UI components, the EMF Client Platform provides an abstraction layer to use different data sources, called data providers. Data providers handle access to entities and are responsible for storing, sharing or versioning them. The simplest data provider stores entities in local files. Alternatively, entities could be retrieved from a repository such as CDO or EMFStore or even from a database. Because of the provided abstraction layer, an EMF Client Platform application is not directly dependent on a certain storage technology. This allows the underlying storage technology to be changed at any point in time, e.g., to evolve from local storage in files to the use of a model repository. You could think of the data provider as an equivalent to the team API used to abstract common features of SCMs such as SVN or Git within the Eclipse IDE.

EMFCP provides a transparent provider layer, allowing the use of different storage technologies
Explorer
The model explorer provides an overview of all model entities available in an application. It therefore defines the concept of a project. Projects are self-contained entities that contain model elements.
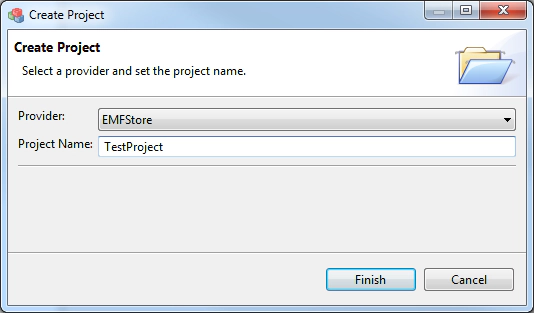
You can create new projects (right-click). During the creation of a project, you need to select where the project should be stored. To do this, you select a data provider, e.g., file, EMFStore or CDO. This selection is only necessary if you use different data providers at the same time in your application. If you only deploy one data provider, it will be used as a default. In the example shown in the following figure, an EMFStore project is created.

After creating a project, the model explorer allows you to create new entities within the new project (right click => new model element). On lower levels, you can create children of existing model elements by right clicking on them. The model explorer lets you create all possible children of a model element. In the “Make It Happen” application, the model defines that Tasks can contain subtasks, and right clicking on a task allows you to create a subtask as a child. Additionally, you can move existing entities using drag and drop. In the example, you can move subtasks within their parent task. Finally, you can double click elements to open them in the Editor.
All information required for the model explorer is derived from the containment hierarchy of the EMF model. The Genmodel allows you to specify whether certain containment references are visible as children in the tree or not.

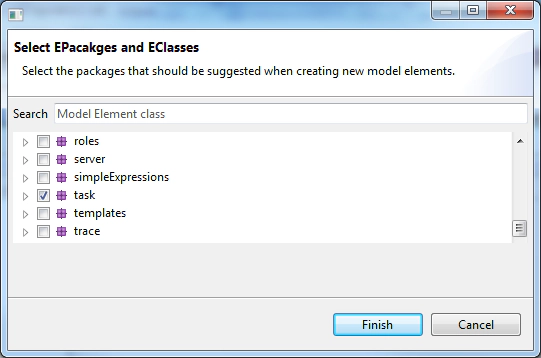
At the root level of a project, every available EMF model element of any model known to the running application can be created. This includes all model plugins that are part of the running application. This would also include models that are not part of your data model, e.g., Ecore itself. It is therefore possible to filter the model elements that are available in this dialog (right click on a project => Filter Model Elements). These settings are by default project-specific. However, it is possible to programmatically influence the filters. For convenience, the EMF Client Platform provides a filter plugin that black lists all models that are part of the Eclipse Modeling Edition. Therefore, when you start the default application, only elements of your custom model and the example model should be visible. If there are packages unknown to EMFCP, you might see other model packages in the list. Right click on the project and select only the models you want to create in your application.

Note that the right-click menu of the model explorer may contain more entries depending on the underlying data provider. For example, an EMFStore project can be shared, committed and updated.
The model explorer provides several extension points. However, most required adaptations can be done within the model by changing the containment hierarchy or by adapting the available children elements.
If you double click an element in the model explorer, it will open the editor described in the next section. However it is possible to exchange the action, which is executable on a double click.
⇒ Find out more about Developer Support and Training or contact us.
⇒ Further Documentation for EMF Forms
Editor (provided by EMF Forms)
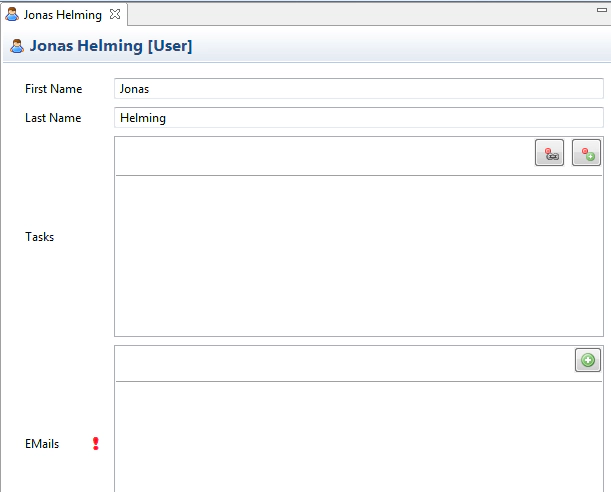
The editor shows a single model element and allows you to modify of all of its attributes and references. The editor is rendered reflectively, meaning you can open any EObject with it by default. If the editor is opened with a certain EObject, it will look at the model description of the element and render every visible attribute and reference of the EObject with specific control. The editor depends on the type of attribute or reference to decide which control to choose. For example, the editor chooses a text field for a string attribute and a drop down box for an enumeration. The editor as a component uses a sub-component of ECP: EMF Forms. EMF Forms is a framework to create any kind of form-based UI. It can be embedded into an editor (as done in the demo application), in a view or in any dialog. The demo application shows the default layout and uses the default controls of EMF Forms. However, it is possible to fully customize the form-based UI, including adding custom controls and custom layouts. Please see here to learn more about EMF Forms.
EMF Forms also shows the result of the EMF validation. In the following figure, the attribute “Emails” is marked because the model specifies that there needs to be at least one email address for a player.
Attributes and references can be hidden in the editor by setting their property type to “none” in the genmodel. The layout of EMF Forms can be influenced if necessary by using a View model. Additionally, the EMF Forms allows users to register their own controls for certain attributes or references to adapt the look of the form-based UI. However, editor of the demo application provides a good default solution for editing model elements, which is very useful for getting started with a custom application.

EMF Forms renders all available attributes and references of an arbitrary EObject as well as the result of the built-in validation.
Since EMF Forms works reflectively, it is very robust against changes in the model. If you add or remove any attributes or references, you just need to regenerate your model and edit plugin, and the editor will be able to render the new instances.
Repository Explorer
The repository explorer manages different data sources from which projects are retrieved. Data providers can allow the creation of repositories, typically if they are server based, e.g., CDO or EMFStore. Some data providers, e.g., the file-based provider and the EMFStore provider, allow the creation of local projects within the model explorer without the use of the repository explorer.
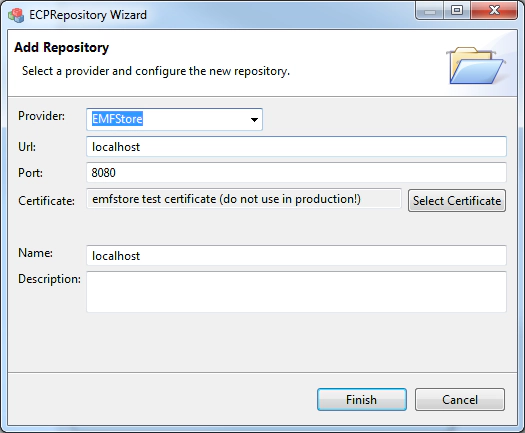
Use the “plus” button to create new repositories and chose the data provider you want to use. Please note, that the demo application just contains the default EMFStore data provider.

The EMF Store provider allows to start a local server for testing purposes. Right click on the repository and select “Start local server”.
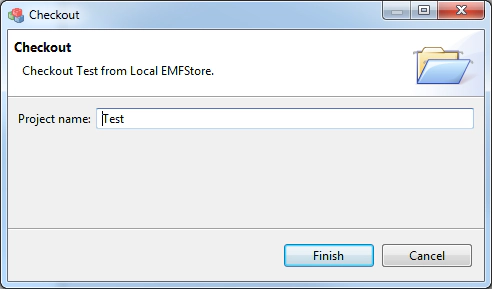
Once you have created a repository (and started the server), you can share an existing project (right click in the model explorer) additionally , you can browse the available projects or model elements on the server. To see projects on the server, they need to be shared first. Right click on a sub-element of a repository to check out content from a repository to your local workspace. This action will create a new project in your local workspace for which you need to assign a name.

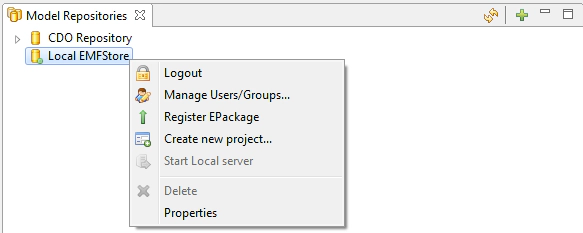
Additionally, the right click menu of repositories contains actions specific to the underlying data provider. For example, right clicking on an EMF Repository allows the user to login, start a local server and create a new project on the server.

Since the repository explorer supports different data sources, a custom application does not directly depend on the applied back-end technology. This offers flexibility in the selection of technologies. For example, a project can start to work with files and switch to a server-based solution later on. Therefore, it is possible to reuse an existing data provider or to implement a custom one.
⇒ Find out more about Developer Support and Training or contact us.
⇒ Further Documentation for EMF Forms
Extensions
The EMF Client Platform creates a running application just by providing an EMF model to it. This application serves as a good starting point for development. However, most scenarios require adaptation of this default application in some places. Many adaptations just require adaptation of the underlying model itself. For example, custom validation rules can be added to the model. They will be processed by the EMF Client Platform without any further implementation. For another example, the layout of EMF Forms can be adapted with a View Model, including many customizations such as rules for the visibility of attributes.
However, some adaptations require custom implementations. Therefore the EMF Client Platform offers various extension points. This allows you to implement small pieces and iteratively plug them into the running application. The following tutorials describe the most important possibilities for customizing the EMF Client Platform components:
- Customize the look of model elements
- Define Model Validation Constraints
- Customize the layout of the form-based UI
- Embed EMF Forms
- Replace the editor
- Add a custom control to be used by the editor
Please refer to https://eclipse.org/emfclient/ for more documentation
Getting Started with your Custom Model
In this section, we describe how to start the default application with your custom model.
For evaluation, you can simply install the EMF Client Platform bundles in your Eclipse IDE (modeling tools) using the latest update site referenced on this site:
https://eclipse.org/emfclient/download.html
To get started with your Eclipse IDE, you can chose the ECP SDK 3.x Feature, which contains, all available data providers too. If you only want to test certain features of ECP, you can ignore the others and not install them. If you want to build a native e4 application, please install the ECP SDK e4.
After installation, you need the model plugin and the edit plugin for your application to be present in your workspace. To get a model, you can chose one of the following possibilities:
- You can use the “Make It Happen” example model, which you can install from the New Example wizard into your IDE, by selecting the File -> New -> Example menu and the “Make it happen: example model” entry from the EMF Forms category.
- You can create a custom model for your own application; a general description on how to do that can be found here: </blogs/tutorials/emf-tutorial/>
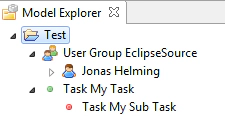
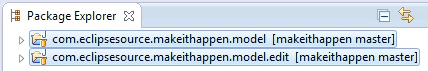
No matter which option you chose, there should be at least two plugins in your Eclipse workspace: the model and the edit plugin. For example:

Now you can start your model with the EMFCP demo application by creating a run configuration, which starts the EMFCP demo product. Please note: There is a Bug in the Eclipse Luna IDE. The following set-up will only work, if you have a least one bundle in your workspace. If you have a custom model or the make it happen model or an Eclipse version after Luna, it will work fine.
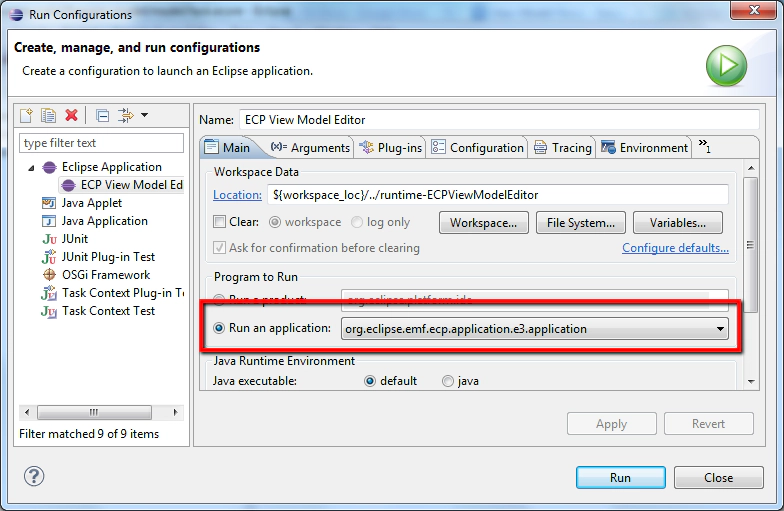
To create a run configuration, click on menu Run => Run Configurations. Add a new run configuration by clicking on the node “Eclipse Application”. On the first tab, assign a proper name and select to run the application “org.eclipse.emf.ecp.application.e3.application”. In case you want to use the e4 demo application, please select “run a product” and “org.eclipse.emf.ecp.application.e4.product”, instead.

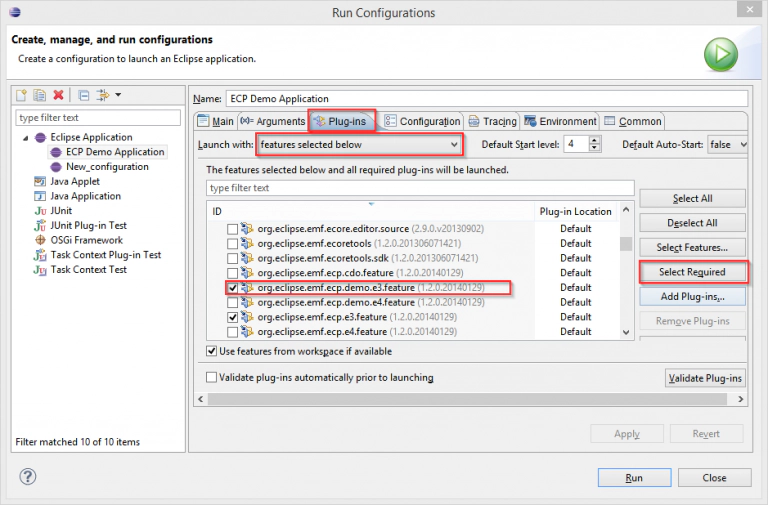
Select the tab “Plugin-Ins” to define, which bundles are started. Select “Launch with:” => “Features selected below”. First, deselect all features. Scroll to the feature “org.eclipse.emf.ecp.demo.e3.feature” (for e4 “org.eclipse.emf.ecp.demo.e4.feature” instead) and check it. Press on the button “Select Required” to automatically add all other required features, too.

Finally, you need to add your model to this run configuration. Click on “Add Plug-Ins” (below “Select Required”) and add all models you want to use. Always add the model bundle and the corresponding *.edit bundle, too.
Additionally, if you want to try the EMFStore Provider, you should assign an own profile to the application by adding the parameter “-profile=democlient” (replace democlient with any name you wish). By setting this parameter, you make sure the demo application has it’s own location to store EMFStore projects to.

Now you can start your application; it should present you with an empty EMFCP workbench containing your custom model.
Additional Notes:
- If you build a product based on the EMF Client Platform, you should define a target platform later on that contains EMFCP instead of installing it into every developer’s IDE.
- You can define your own application and product based on the components of EMFCP to replace the existing view, add additional views, add branding or change the layout of the workbench.
- To use the CDO provider, you need to set up a CDO server, please refer to https://eclipse.org/cdo.
- The demo application contains a local EMFStore repository. To set up a remote repository, please refer to https://eclipse.org/emfstore.
You find more documentation and information about EMF Client Platform here: https://eclipse.org/emfclient
⇒ Find out more about Developer Support and Training or contact us.
⇒ Further Documentation for EMF Forms
Define a Custom Product Based on ECP
Once you have decided to use ECP as a basis to develop your own custom application, you will probably want to customize the application to your own needs, including branding, adding other, non-ECP views or features or changing the default perspective. This is the time when you need to set-up a product or alternatively a feature that can be installed into the IDE. In both cases you will select, which features or bundles of the EMF Client Platform become part of your final delivery. Setting up a product or a feature with ECP components does not differ from any other framework. However, we describe the basic steps here. More documentation is available about the general topic of defining features and products.
Add ECP to your Target Platform
The first step in defining a product or feature should be defining a target platform. A target platform contains all bundles your product requires and uses. If you use ECP components, ECP must also be part of your target platform. We will not go into detail about how to define a target platform, but these are the possibilities to add ECP to your target platform.
If you use the “running platform”, i.e., the Eclipse you use as an IDE as your target, then you need to install the ECP components into this platform using the update site. However, this way of managing a target platform is not recommended as the Eclipse you use as your IDE is not necessarily always the same as the platform you want to base a product on. Addtionnally, there is no way of enforcing use of the same target by all developers in a project.
If you have an explicit target definition (recommended), you can add ECP in the following ways:
You download the ECP update site and add it as a directory to your target platform
You add the ECP update site directly to your target platform
Add ECP Components to your Product or Feature
Once the ECP components are part of the target platform, they can become part of a custom product or feature. If you want to create a complete product, you can add the components to your *.product file. If you want to create feature, e.g., something installed into the IDE, you add the components to your feature.xml. In both cases, you can select either single bundles or complete features from ECP to become part of your product or feature. The following list describes the content of the ECP features and bundles:
Feature: org.eclipse.emf.ecp.feature
This feature bundles the core features of ECP. It provides all core views, such as the model explorer, the editor and the repository browser as well as core concepts such as projects, repositories and the data provider interface. Including this feature in a custom product is probably a good start. However, it is possible to use only selected bundles from within this feature:
- org.eclipse.emf.ecp.common: Contains common helper classes used by other bundles. It does not add any user visible features. Therefore it only needs to be included if it is required by another bundle.
- org.eclipse.emf.ecp.core: Contains the concepts of projects, repositories and providers. It provides API to access, add, modify and remove these objects and to be notified about changes. Further, it provides the interface for data providers such as EMFStore or CDO. The bundle is required by the model explorer and the repository browser. However, it is possible to use other components such as the editor without the core bundle, which makes sense if you already provide your own views and back-end.
- org.eclipse.emf.ecp.core.emffilter: Provides the default EMF package filter. When creating a new project in ECP, it is possible to create any kind of EObject on the root level of the new project, e.g., from all EPackages registered. This typically also includes EPackages the user does not want to see, e.g., the GMF meta-model. The “emffilter” bundle creates a default filter for all new projects, blacklisting all EPackages from a Eclipse Modeling Edition. If you want this behavior to be part of your product, include this bundle.
- org.eclipse.emf.ecp.ui: Includes the API to create all core UI elements of ECP such as the model explorer and the repository view. It also contains generic dialogs, content and label providers. It does not contain any contributions to the workbench. These contributions can either be done yourself or used from the org.eclipse.emf.ecp.e3.feature.
- org.eclipse.emf.ecp.explorereditorbridge: Registers the editor to be the view that is opened on double click. If you don’t want to use the editor, you don’t need this bundle.
- org.eclipse.emf.ecp.editor: Contains the API to create an ECP editor view. It does not contain any contributions to the workbench. These contributions can either be done yourself or used from the org.eclipse.emf.ecp.e3.feature. You can use the editor bundle to embed the editor view in any existing UI you have already created.
- org.eclipse.emf.ecp.edit: Provides the control factory used by the editor to render single controls and can be used to create single controls, e.g., a text field.
- org.eclipse.emf.ecp.edit.swt: Registers the default SWT controls used by the editor at the control factory. It therefore needs to be included to use the editor within SWT.
Feature: org.eclipse.emf.ecp.e3.feature
This feature contains contributions into the 3.x workbench, e.g., views, and an application containing all views and a pre-configured perspective.
- org.eclipse.emf.ecp.application.e3: Contains an example application with all basic views and a respective perspective.
- org.eclipse.emf.ecp.editor.e3: Contains a 3.x view for the ECP editor. Include this bundle if you want to use the editor as is.
- org.eclipse.emf.ecp.ui.e3: Contains 3.x views for the model explorer and the repository browser. Include this bundle if you want to use the model explorer and the repository view as is.
- org.eclipse.emf.ecp.validation: Provides the generic server to calculate the status of the EMF validation for a tree.
- org.eclipse.emf.ecp.validation.connector: Integrates the validation services with the model explorer to show the results of the validation in the model explorer as overlays.
Feature: org.eclipse.emf.ecp.emfstore.feature
This feature contains the integration of EMFStore as a data provider. If you don’t want to use EMFStore, you don’t need any of the contained bundles.
- org.eclipse.emf.ecp.emfstore.core: Contains the integration of the EMFStore data provider to be accessed using the ECP core API.
- org.eclipse.emf.ecp.emfstore.ui: Contains UI elements for the EMFStore, e.g., a dialog to check out projects.
- org.eclipse.emf.ecp.emfstore.ui.search: Contains an extension for the model explorer to search for elements within a project.
Feature: org.eclipse.emf.ecp.cdo.feature
This feature contains the integration of CDO as a data provider. If you don’t want to use CDO, you don’t need any of the contained bundles.
- org.eclipse.emf.ecp.cdo.core: Contains the integration of the CDO data provider to be accessed using the ECP core API.
- org.eclipse.emf.ecp.cdo.ui: Contains UI elements for the CDO, e.g., a dialog to check out projects.
Feature: org.eclipse.emf.ecp.workspace.feature
This feature contains the integration of the file data provider. If you don’t want to use files as data sources, you don’t need any of the contained bundles.
- org.eclipse.emf.ecp.cdo.core: Contains the integration of the file data provider to be accessed using the ECP core API.
- org.eclipse.emf.ecp.cdo.ui: Contains UI elements for the file provider, e.g., a dialog to create projects.
You find more documentation and information about EMF Client Platform here: https://eclipse.org/ecp/documentation.html
Professional Support
Open-source software is free of licensing fees. Furthermore, it is easy to adapt and enhance with new features. Nevertheless, using open-source frameworks is not free. Like in closed-source software, not everybody is an expert for every framework. The total cost of ownership also includes training, adoption, enhancement and maintenance of a framework. It might take significantly more time for somebody new to the project to extend a certain feature than for the person who is familiar with the framework. Furthermore, software has to be maintained. Even if this can be done literally by everybody for open-source software, a professional maintenance agreement with fixed response times is often mandatory in an industrial setting to ensure productivity. EclipseSource employs several EMF Client Platform committers and offers professional support. Contact us to learn more about our offers.