Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource. They work as consultants and software engineers for building web-based and desktop-based tools. …
EMF Forms Renderer
10 min ReadThis tutorial provides an overview for using the EMF Forms renderers to embed an EMF Forms view into a custom application. This includes renderers for SWT, JavaFX and Web UIs. Please refer to this tutorial for a general introduction into EMF Forms and View Modeling. This tutorial is based on ECP version 1.7.x.
Introduction
As described in the getting started tutorial, EMF Forms provides a model-based approach for describing form-based UIs. UIs are not developed in source code anymore, they are described in a “view model”. Compared to UI toolkits such as SWT or JavaFX, this view model contains higher-level concepts such as a control or a group. Therefore, it is much more efficient to describe a form-based UI in this model compared to developing it based on a UI Toolkit. Additionally, the view model is independent of a concrete UI Toolkit. For this reason, EMF Forms enables you to use different UI Toolkits for the same view model.
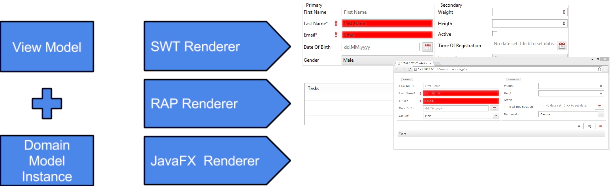
However, at the end of the day, this view model has to be somehow transformed into a concrete UI that is rendered by the desired UI Toolkit. For this purpose, EMF Forms does NOT generate any code. Instead, the declarative view model is interpreted by a renderer at runtime to produce a concrete UI (similar to how the application model is rendered in e4). The preview of the view model editor or the ECP demo application integrates EMF Forms renderers to create the UI (see the getting started tutorial). As shown in the following diagram, renderers are dependent on a certain UI Toolkit since they translate the abstract view model to a concrete UI.

To integrate the form-based UI any way in your application, EMF Forms renderers provide an API that can be called programmatically. The API itself is specific for the renderer of a UI Toolkit, e.g., the SWT renderer has a slightly different API than the JavaFX renderer. However, there are many commonalities. In this section, we describe how the renderers work in general; in the following sections, we describe the specifics of the supported renderers.
In general, the rendering API includes three parameters.
The domain model instance: The root data object to be rendered. When following the getting started tutorial, this could be an instance of the object User. When embedding EMF Forms into a custom application, this would be an instance of your custom data model. For more complex UIs, the root data object has children objects, which are also rendered somewhere in the UI.
The view model: This model defines the layout and the displayed controls of the view to be rendered. The view model is an optional parameter; it is possible to call a renderer without passing an explicit view model. In this case, EMF Forms will browse all registered view models to find one that fits the type of the domain model instance.
The linking UI object: This is an object that allows you to embed the UI rendered by EMF Forms into the existing UI of an application. This object is specific for a UI Toolkit; in SWT it would be a composite, in JavaFX a pane, etc.
In the following sections, we describe the available renderers in more detail. For most of them, the EMF Forms tooling provides an example application that can be imported into your workspace. The example applications show how to use the API in detail as well as which bundles to include in a product/run configuration.
SWT Renderer
EMF Forms ships by default with an SWT renderer implementation. The SWT renderer is the reference implementation. It supports all defined view model elements and is used in production.
The preview in the view model editor in the Eclipse IDE uses the SWT renderer, too. To render your view model with SWT please follow this tutorial.
RAP Renderer
The Remote Application Platform is a technology to develop remote applications, in this particular case web applications, that are used in a web browser. It also allows you to single-source applications for the web and the desktop. That enables you to develop a desktop and a web application in parallel that share almost completely the same code basis.
EMF Forms provides an RAP-compatible view model renderer and therefore forms can also be displayed in all modern browsers. RAP provides almost the same API as SWT. Therefore, using EMF Forms with RAP is very similar to using it with SWT. Almost all renderers can be completely reused as they are. Therefore, like the SWT renderer, the RAP renderer also supports all defined view model elements and is used in production.
However, there are two differences between using the plain SWT renderer and using EMF Forms on RAP:
The target platform: When using RAP, the platform will not contain the default SWT implementation but the RAP implementation instead. If you want to develop an application for the desktop and RAP in parallel, you maintain two different target applications.
RAP specific bundles: Even if RAP allows you to share almost all components between a desktop and a web application, there are some conceptual differences between both environments. This requires some components to be specifically added when running EMF Forms on RAP.
The IDE tooling of EMF Forms provides two RAP example applications, which can be imported into your workspace. The examples also contain a target platform as well as a run configuration. These artifacts provide a template on how the target needs to be configured as well as which additional bundles need to be added to a product. In the following paragraphs, we describe how to get started with those example applications.
To be able to start RAP applications from within your IDE, you need the RAP tools to be installed in your Eclipse IDE. Please install them from eclipse.org. Only install the RAP tools, NOT the target components.
The next step is to import one of the two available RAP example applications of EMF Forms. The two applications show how EMF Forms can be used with the two different operation modes of RAP:
J2EE Mode: The default operation mode of RAP is fully compatible with JEE. The restrictions are: Blocking UI components. As such, most standard dialogs of Eclipse need special handling. It is possible to use dialogs in a custom application, but it is not possible to use the Eclipse workbench.
SWT Compatibility Mode: Enables the use of blocked dialogs and also allows you to use the Eclipse workbench.
Please use this link for more details about the two operation modes of RAP.
Depending on the chosen operation mode, import one the following examples into your workspace:
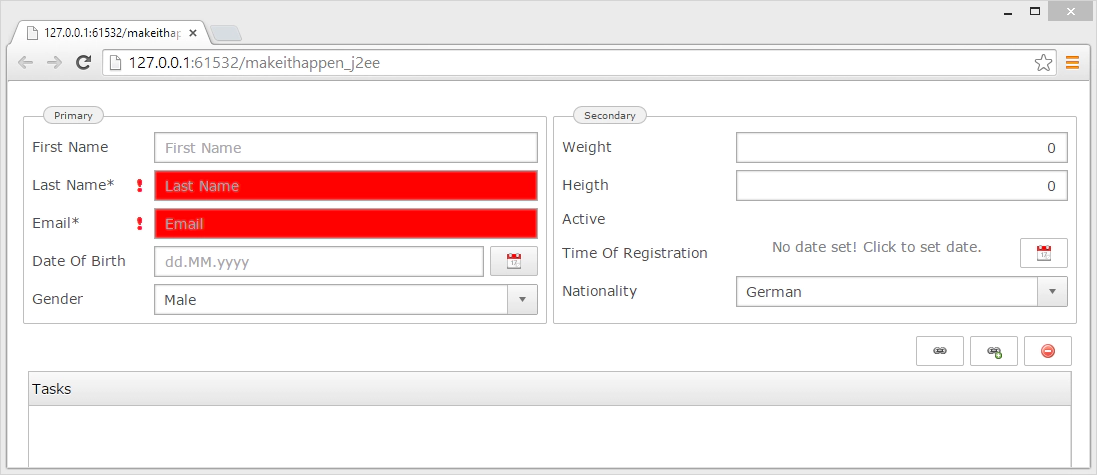
Make it happen: sample J2EE RAP application
Make it happen: sample RAP application
To import the example applications select New => Examples => EMF Forms => The selected example => Next => Finish. Besides the different modes, the two examples are very similar, so the following steps apply to both.
The next step is to set the RAP target contained in the bundle “org.eclipse.emf.ecp.makeithappen.application.sample.rap.j2ee” named “makeithappen_RAP.target”. Open this file, wait until the target is resolved and click on “Set as target platform” in the top right corner of the target definition editor.
Once the target has been set, the example application can be started using the preconfigured run configuration located next to the target platform. Right click on the .launch file and select “Run as” => “ RAP Application”. The application is now opened in your default web browser. Sometimes the browser opens faster than the application is started so try the reload button in case of an error. Please report any error you experience with this tutorial.

In both example applications, the same API is used to render the actual UI. The relevant code can be found in the following classes:
J2EE Example: MakeItHappenEntryPoint
SWT Compatibility Example: View
In both cases the default SWT renderer is called:
ECPSWTViewRenderer.INSTANCE.render(Composite parent, EObject domainObject);
This method will pick up any registered view model and render a view for the given object on the given SWT Composite. If no view model is registered, the default layout will be used. The renderers also provide a method that expects the view model as an explicit parameter.
If you need support with embedding EMF Forms into your application, if you are interested in an evaluation or you want to adapt the framework to your needs, please contact us. We also provide professional development support for these purposes.
JavaFX Renderer
JavaFX is a UI toolkit natively supported by Java (since version 8). It is the successor of Swing and an alternative to SWT. EMF Forms provides a JavaFX rendering component that translates a view model to a form-based UI in JavaFX. The JavaFX renderer shares some UI independent components with all other renderers. Most importantly, it shares the view model. Therefore, it is possible to reuse a view model with all available renderers; a UI previously rendered in SWT can be embedded into a JavaFX application. The JavaFX renderer is currently in the beta state, not part of the release and it does not support all view model elements and all widgets. If you are interested in a evaluation for JavaFX, if you want to extend the supported features of the JavaFX renderer or need a bug to be fixed, please contact us. We also provide sponsored development and development support for these purposes.
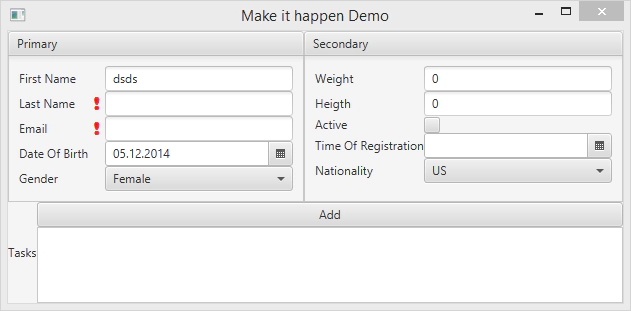
The following screenshot shows the JavaFX renderer:

The following code embedd the form rendered in JavaFX into an arbitrary application:
ECPFXView ecpfxView = ECPFXViewRenderer.INSTANCE.render(submission);
pane.setCenter(ecpfxView.getFXNode());
More Renderers
The UI Toolkit independence from EMF Forms is one of the major advantages of the model-based approach provided by EMF Forms. As described in the previous sections, EMF Forms already ships with renderers for different UI technologies. However, there are even more renderers currently under development. Additionally there is also a number of proprietary renderers that are not part of the open source project, so the following list is not complete. If you are interested in one of the renderers under development or want an evaluation or support to implement your custom renderer, please contact us. We also provide sponsored development and development support for these purposes.
We are actively working on a renderer using AngularJS:

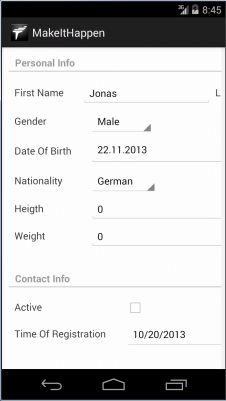
As well as a mobile renderer for iOS and Android using Tabris:

Finally, contributors are working on another web renderer based on Vaadin (please see next section):

As you can see, the approach is really powerful when it comes to UI technology independence. This lowers the risk of a technology decision, and also enables the parallel use of UI technologies for different use cases.
Additionally it is surprisingly low effort to implement a custom renderer for a new UI technology.
If you are interested in one of the renderers under development or want an evaluation or support to implement your custom renderer, please contact us. We also provide sponsored development and development support for these purposes.
Vaadin
The Vaadin Framework is another technology to develop Rich Internet Applications (RIA’s), that are used in a web browser. There is an external contribution to EMF Forms providing a Vaadin rendering component that translates a view model to a form-based UI in Vaadin. The Vaadin renderer shares some UI independent components with all other renderers. Most importantly, it shares the view model. The Vaadin renderer is currently in the beta state, it does not support all view model elements and all widgets. Further, the IP for the Vaadin renderer is currently under review, so it is not yet published. Therefore, we unfortunatelly cannot provide w working example at the moment. Please also note, that the Vaadin renderer is an external contribution and not part of the EMF Forms Eclipse project, yet.
The following view model elements are currently not supported by the Vaadin renderer:
- Categorization
- CompoundControl
- StackLayout
- SectionArea
- TreeMasterDetail
- Single Reference Control
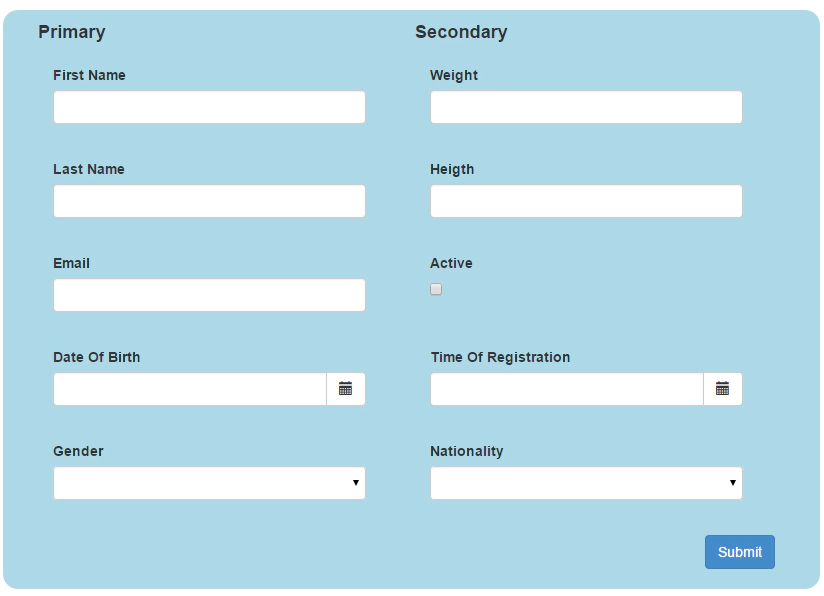
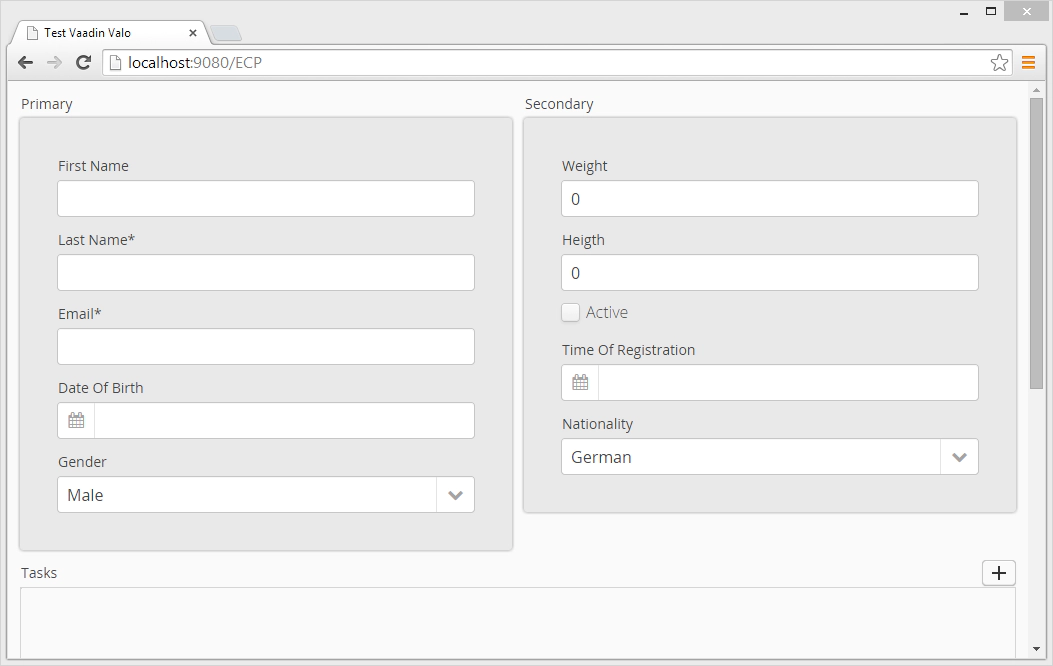
A Vaadin application look like this:
Please note that reference widgets and some view model elements are currently not supported by the Vaadin renderer. If you are interested in an evaluation, if you want to extend the supported features of the Vaadin renderer or need a bug to be fixed, please contact us. We also provide sponsored development and development support for these purposes.