Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms - FAQ
3 min ReadCustom Model Preparation Guideline
Rather than reinventing the wheel, EMF Forms (and EMF Client Platform) rely on the EMF Model whenever possible. As an example, the framework depends on the setting for every property of the model set in the genmodel. Therefore, some issues you experience with EMF Forms might not be located in the framework or in the view model, but instead, in your custom EMF model. The following checklist helps to identify those issues.
Code Generated?
Whenever something is changed in your Ecore model, you must remember to re-generate the model and the edit bundle to make those changes available for EMF Forms. Open the genmodel, right click the root node and click on “Generate model” and then “Generate edit”. There is no need to generate the editor and test bundle. If you work with multiple Ecore models, make sure to generate all of them.
Edit Bundle Generated?
As EMF Forms relies on the property descriptors and item providers of EMF, you need to generate the edit bundle for all models.
Property Type set to Editable?
EMF Forms allows to add controls to the view model and thereby define, which attributes and references are shown in the UI. However, a precondition for attributes to be shown in the form based UI is that EMF generates a property descriptor for it. This will only be done, if the property type of the attribute or reference is set to “Editable” or “Readonly”. The setting is done in the Genmodel. In case it is not possible to add a certain attribute to a view model in EMF Forms, open the Genmodel for the model, navigate to the attribute or reference, set the “Property Type” to “Editable” and re-generate the model. Afterwards, you can add the attribute to the view model. Please note, that by default all attributes and references should be set to “Editable” except containment references. However, if you change a reference from containment to not containment, the property type remains “None”.
Adjust Label Text
EMF Forms uses the generated ItemProviders for displaying the label text of your controls. The ItemProviders can be found in the Edit Bundle. The easiest way to adjust the label text is to edit the plugin.properties file. Simply adjust the property for key “_UI___feature”.
You can also adjust the label directly in the item provider for your EClass. This can be done in the addPropertyDescriptor() method.
⇒ Find out more about Developer Support and Training or contact us.
⇒ Further Documentation for EMF Forms
Debugging
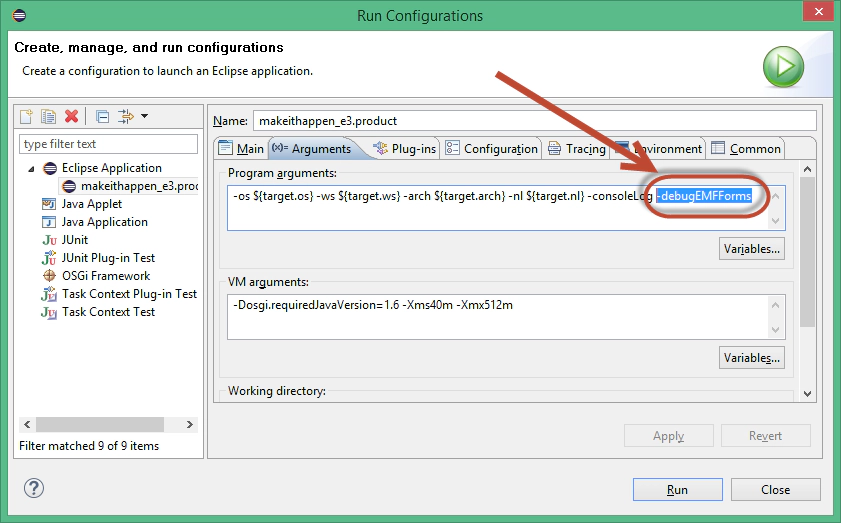
In default mode EMF Forms is resilient to failure and will try to render as much as possible even in the presence of ill-configured view models and the like. This is good for production but not so nice if you would like to diagnose a problem while still developing your application. Therefore we provide a debug mode for the run-time. If you set “-debugEMFForms” as a program argument you can instruct the EMF Forms run-time to run in debug mode. This will provide detailed output in case of problems.

For example if a renderer fails to render something, a view model fails to load or a domain model references is invalid and fails to resolve, EMF Forms will report those failures rather than falling back to default behavior. This should help with finding the culprit…;)