Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource. They work as consultants and software engineers for building web-based and desktop-based tools. …
Eclipse GLSP 2: Elevating Web-based Diagram Editors
January 31, 2024 | 5 min ReadWe are excited to announce the recent release of Eclipse GLSP 2! This new major release marks a significant advancement in the domain of web-based diagram editors offering an impressive array of new features and improvements that cater to a broad range of modeling and diagramming needs. We are immensely grateful for the exceptional work of overall 37 contributors, whose dedication and expertise have significantly advanced GLSP. Their collective efforts further strengthened GLSP’s position as one of the leading open-source frameworks for developing modern web-based diagram editors.
Not familiar yet with GLSP?
Eclipse GLSP, or Graphical Language Server Platform, is an open-source framework for building custom diagram editors using modern web technologies. It offers a wide range of features typical to advanced diagram editors, including node and edge creation and modification, inline label editing, validation, and common functionalities like copy/paste and undo/redo. GLSP adopts the Language Server Protocol architecture, separating a web-based frontend from a diagram server that handles operations like model management, manipulation, and validation. With the help of dedicated platform integration layers, GLSP editors seamlessly integrate with Eclipse Theia, VS Code, Eclipse desktop and plain web applications, offering versatile application possibilities.
What’s new in 2.x?
The Eclipse GLSP 2 release is a major milestone in the evolution of the framework. In this blog post, we just highlight a few significant improvements, but they represent just a fraction of the many enhancements that have been included in this latest version. The corresponding pull requests are linked at the end of the respective heading when applicable.
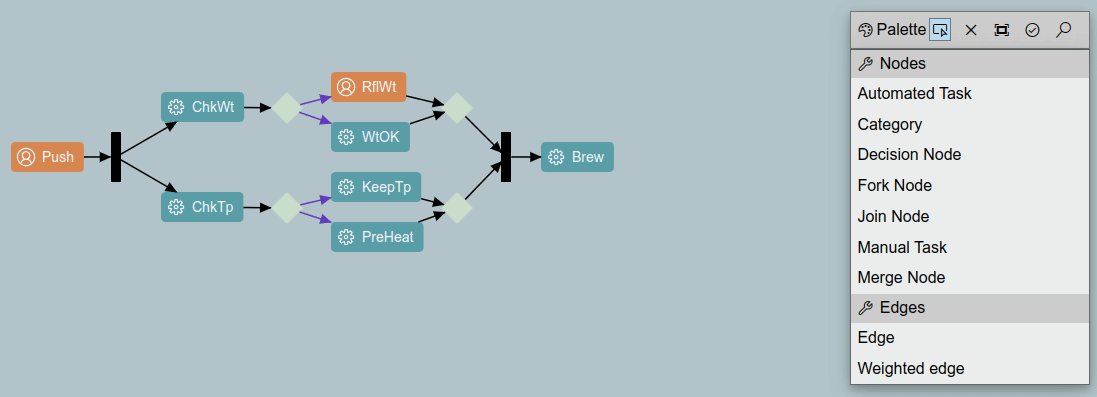
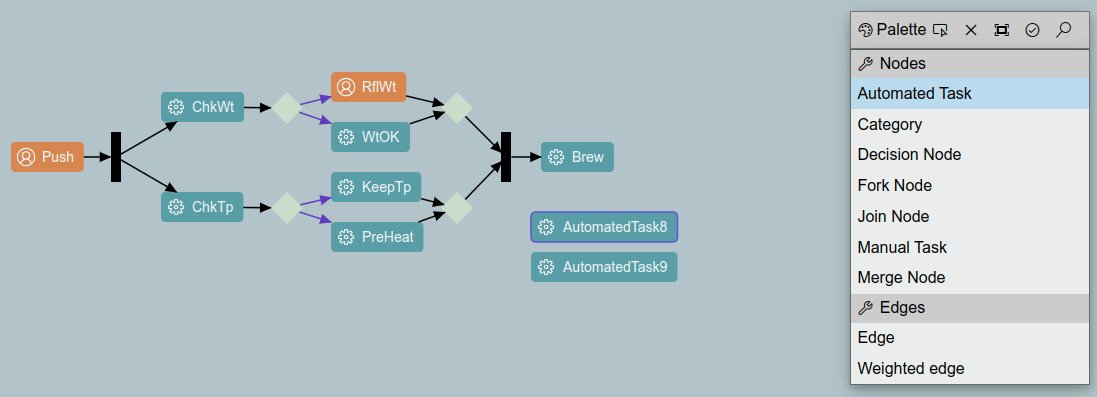
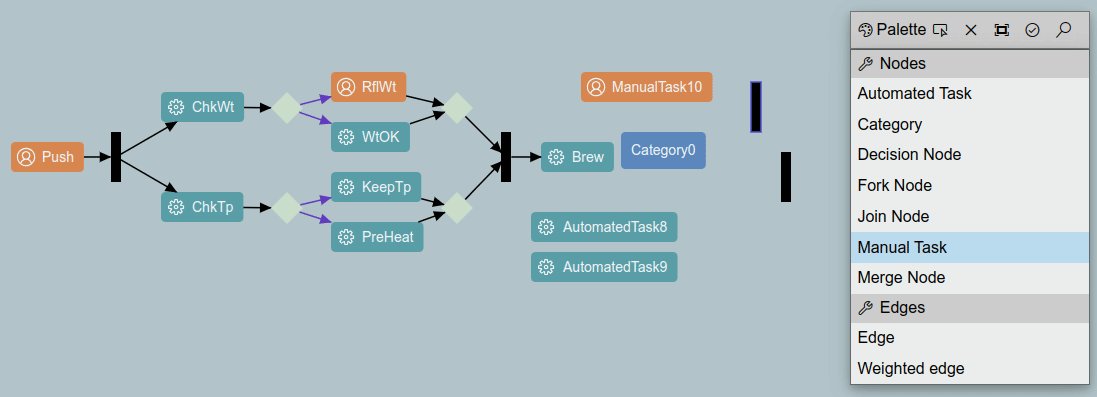
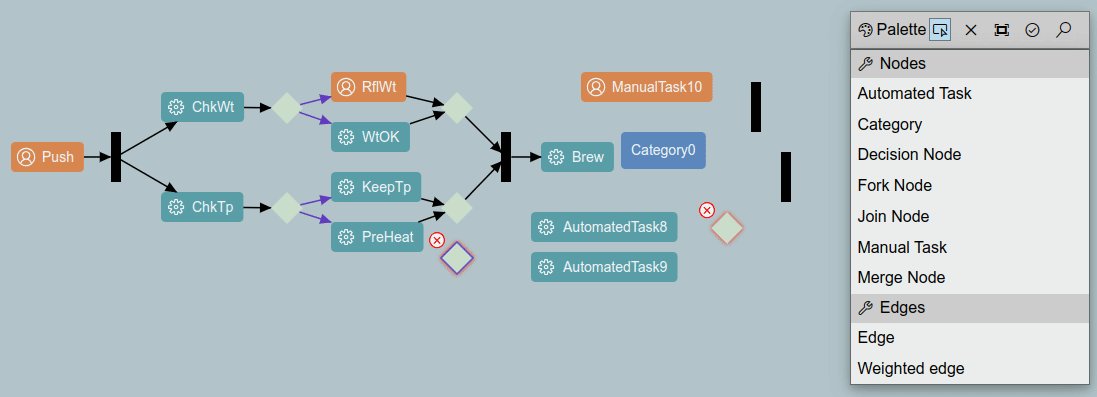
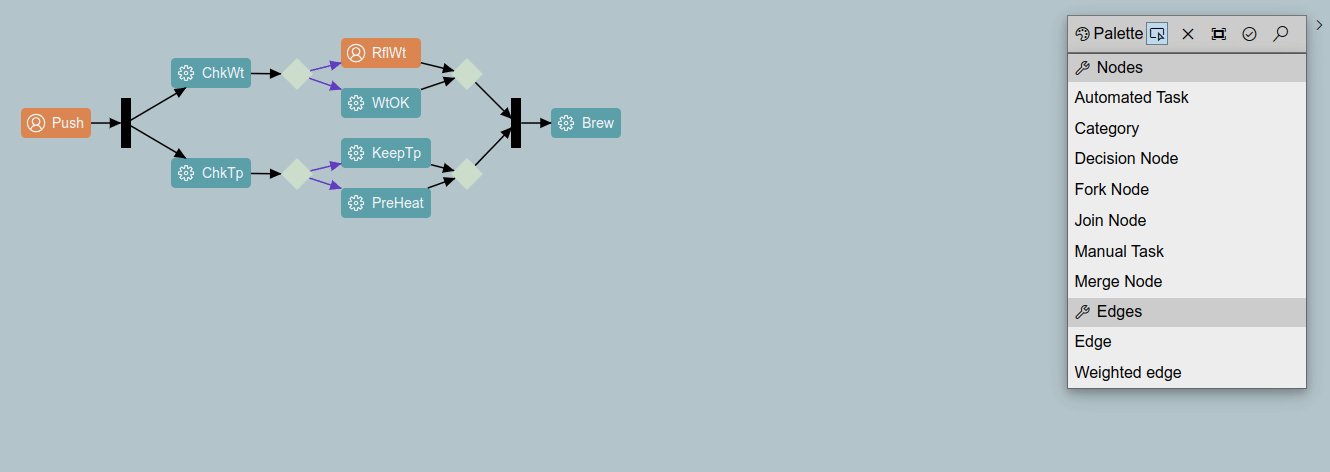
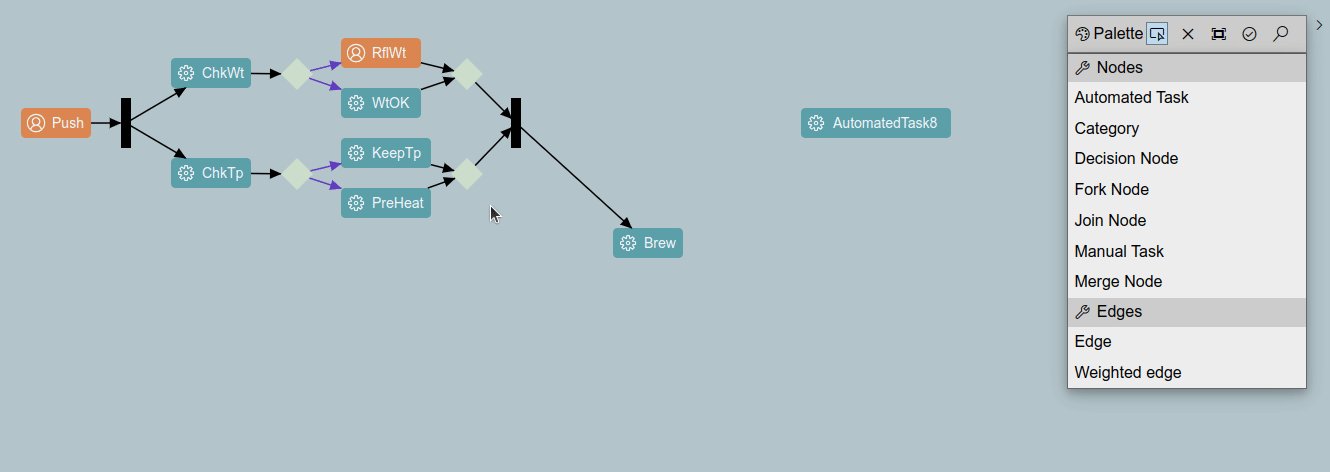
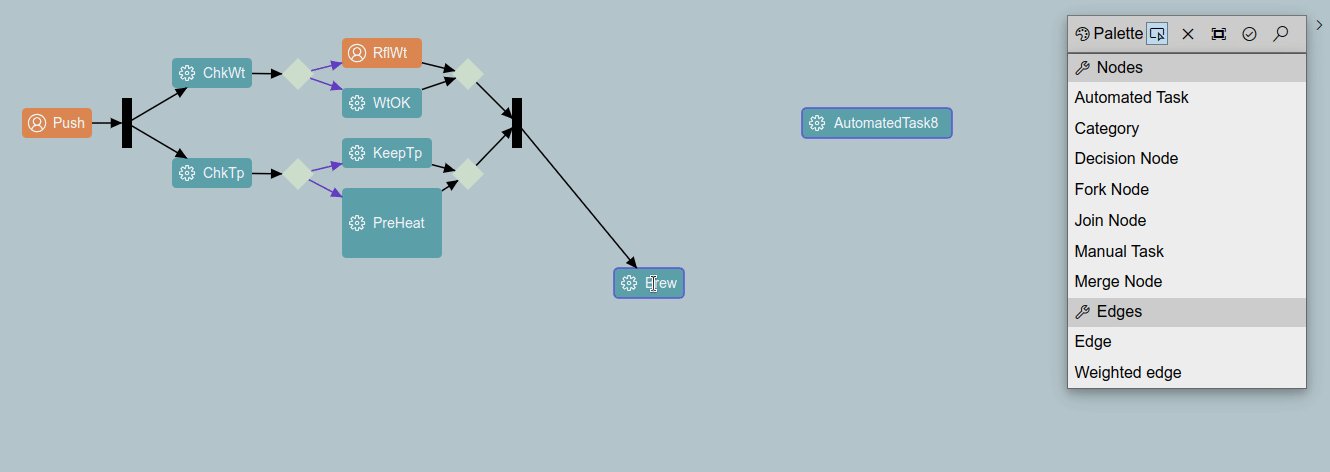
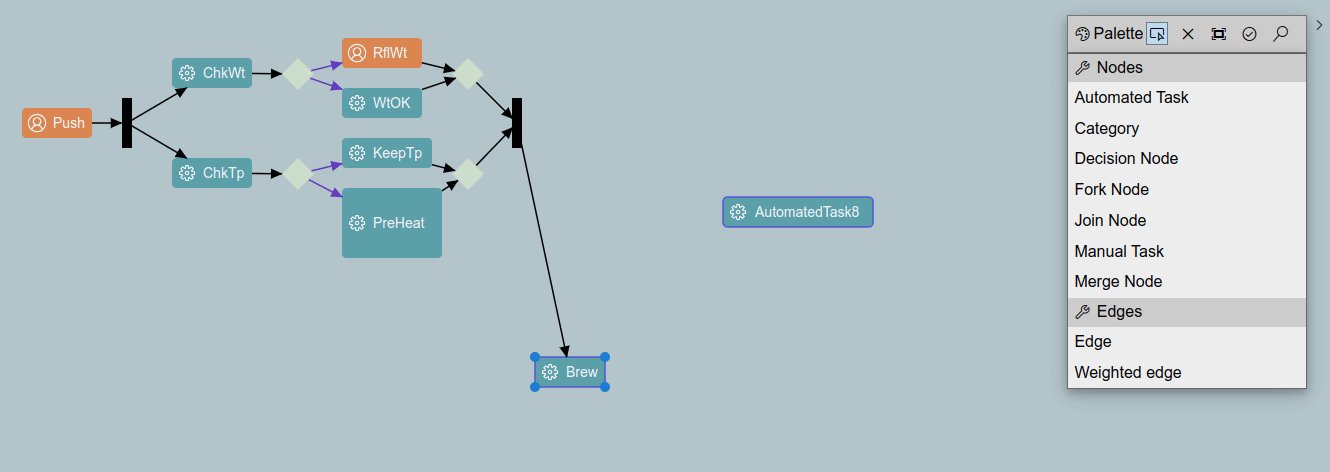
Ghost Element Rendering (#301)
When creating new elements, GLSP now allows to already render a visual preview of elements before they are placed. This greatly enhances user experience and makes the placement of new notes more intuitive (see screenshot below).

Improved JSON Model Support (#59)
More and more diagram editors are using JSON as a serialization format of their models in the backend, especially in combination with the node-based GLSP servers. Thus, the GLSP server framework for Typescript now provides better out-of-the-box support for such models, including advanced undo and redo capabilities.
Helper Lines (#306)
GLSP is now capable of showing visual guides when moving and positioning elements. This feature significantly helps users in aligning elements with each other for a more pleasant layout and thus a more comfortable experience (see screenshot below).

Reconnectable Server Connections (#77)
Especially in cloud-based deployments, client-server connections may be temporarily disrupted. Thus, GLSP 2.x now supports reconnecting while maintaining the user session state to ensure a seamless user experience during network fluctuations.
Frontend-only Support (#37)
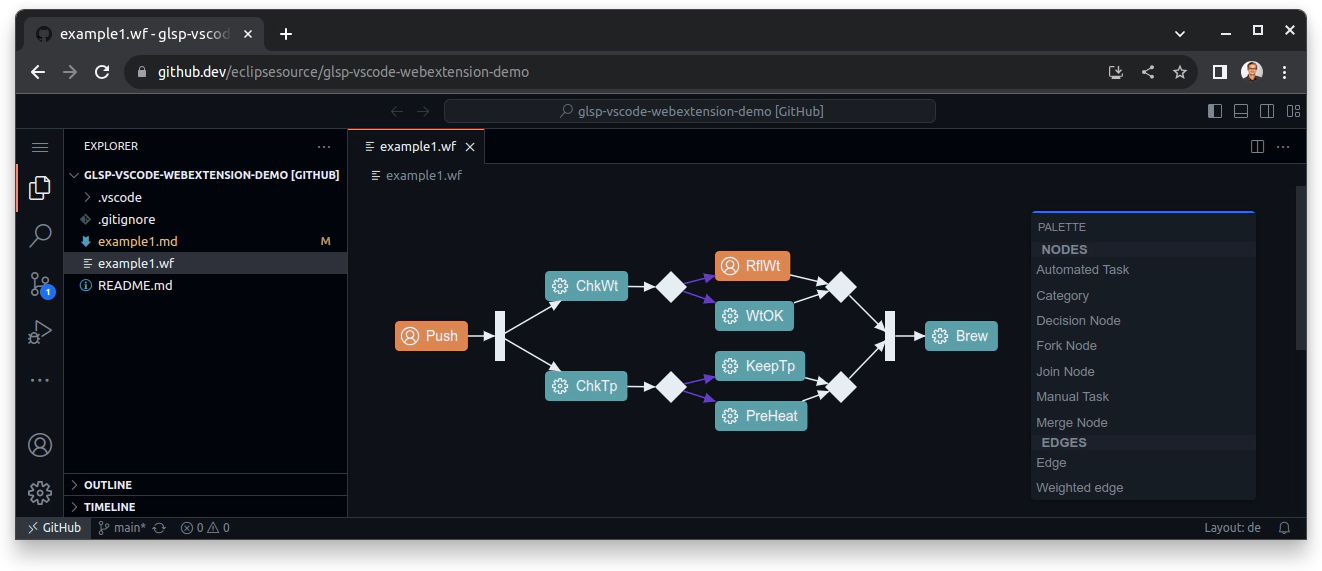
The Typescript-based GLSP server framework has been refactored to enable two build modes: nodejs and browser. With the browser mode, GLSP servers can now actually operate only in the browser directly without any need for a dedicated GLSP backend. Of course, the GLSP server may still access cloud resources, such as REST services. This opens up many possibilities for GLSP, such as running diagram editors in VS Code web extensions and thus in github.dev (see screenshot below). Another use case is to provide a diagram editor with GLSP as a static webpage, without any backend at all!

Dynamic Edge Type Hints (#211)
While the business logic in GLSP diagrams lives on the server, the client is configured with some rules in advance (so-called hints). As an example, the client can decide based on hints which nodes can be connected to each other. This allows immediate user feedback without a server roundtrip. However, complex diagram editing rules sometimes make it necessary to dynamically decide on the server whether an edge between two nodes can be placed. The existing static edge type hints weren’t powerful enough to account for such cases. Thus, GLSP 2.x adds a property in the type hints to declare that the server needs to be queried before allowing the creation of an edge.
Progress Reporting from GLSP Servers (#1019)
GLSP servers can now report the progress for long-running processes in the GLSP server, which improves the overall user experience and helps keeping users informed and engaged.
Live and Batch Validation (#980)
The GLSP server API has now explicit support for live validation to show and update error markers directly during editing (see screenshot below). Expensive validations can still be triggered only on demand in the batch validation request.
API Improvements and More
To explore the full spectrum of updates and enhancements in GLSP 2, you can access the detailed release notes for each component:
- GLSP Client Release Notes
- GLSP Server (Java) Release Notes
- GLSP Server (Node, TypeScript) Release Notes
- GLSP Theia Integration Release Notes
- GLSP Eclipse Integration Release Notes
In future blog posts, we go even further into detail about the three most innovative advancements that have been included as optional, experimental new features of GLSP. Follow us on Twitter to be notified about the upcoming articles!
Migrating from 1.x to 2.x
To assist users in migrating to the new version, please refer to the migration guide and the changes made to the GLSP examples for GLSP 2.0. In case of questions, contact the community via Github discussions.
Need support? Let’s connect!
If you have any questions about Eclipse GLSP or need specific features, please get in touch with us! EclipseSource provides support for building custom diagram editors using Eclipse GLSP, for adding custom features to GLSP and for building custom IDEs or tools based on VS Code or Eclipse Theia.