Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Eclipse Theia vs. VS Code OSS
September 8, 2023 | 17 min ReadDo you want to build a custom tool or IDE offering and were wondering which web-based platform to choose? Are you evaluating Eclipse Theia against Code OSS (the open source project behind VS Code)? In this article, we compare Eclipse Theia to Code OSS with regards to being used as a platform for building a custom tool or IDE.
Before directly diving into the comparison, let’s define our use case more precisely. This article is not about using a tool as a developer for software development. In this article we compare Eclipse Theia with Code OSS from the perspective of stakeholders who are planning to provide a custom tool or IDE offering and which IDE platform they may choose for their custom product. A related but separate use case is to provide a specific feature as an addon for existing IDEs. We will consider this separate use case later in the conclusion.

Picture is generated via AI
When building a custom tool, you’ll often find significant advantages not starting from scratch, but instead using an existing tool platform such as Eclipse Theia.. Many custom tools and IDEs have a very recurring feature set, such as a file explorer, a (code) editor or Git support. Using an existing platform enables you to reuse all these generic standard features of an IDE. Therefore, you can focus your development on the custom features of your product. This reuse often reduces the effort for a tool project by order of magnitudes.
When it comes to selecting a basis for a custom tool, there are two projects that are discussed a lot these days as a viable option: VS Code and Eclipse Theia. Let’s take a quick look at the two projects!
VS Code is an extensible code editor, a product provided by Microsoft released under a proprietary license. VS Code itself cannot really be used as a platform to build something custom. However, large parts of the underlying source code of VS Code are available as open source code. This open source project is called Code OSS. By adopting Code OSS, you can create a custom tool distribution that is very similar to VS Code.
It is important to note that VS Code and Code OSS are not the same thing. There are features and capabilities that are only available in VS Code, but not in Code OSS, such as remote development support, LiveShare, etc. Several other generic code editor features, however, are shared between VS Code and Code OSS. In this article, we use the term “VS Code” if something only applies to the closed-source product and “Code OSS” if it only applies to the open source project and “VS Code (OSS)” if something applies to both. For the selection of a tool platform of a custom IDE, the actual comparison is to be made between Eclipse Theia and Code OSS and not VS Code though.
Eclipse Theia on the other hand is an open-source platform for building custom tools and IDEs. It primarily targets the use case to develop and distribute custom tools and IDEs based on it. Therefore, it comes with the respective features, modularity, customizability, documentation and templates to do exactly that. Please find information in this article about what Eclipse Theia is and on the Theia website.

Back to the actual comparison: When choosing a platform, there are several important criteria to consider. In this comparison, we focus on three aspects that, in our experience, are the most important factors:
Adaptability and Flexibility: Does the platform provide the necessary flexibility to be adapted to the specific requirements of your custom tool?
Available Features: Which pre-existing (and possibly distinctive) features does the platform provide that you can reuse in your custom tool offering?
Governance and Ecosystem: When building your tool based on a platform, it is important to evaluate its long term direction and viability. Important questions to consider in this area are: How is the platform governed, how can you influence its direction and how healthy is the ecosystem around it?
Adaptability and Flexibility
When implementing a custom tool or IDE, you typically implement custom features that need to be integrated with the underlying tool platform and its existing workbench user interface. Furthermore, you might want to customize existing aspects of the underlying platform, such as the look and feel. This criterion reveals the biggest conceptional difference between Theia and Code OSS. Code OSS (the open-source code basis of VS Code) is an “extensible code editor”, whereas Eclipse Theia is a platform for developing custom tools and IDEs. Consequently, the comparison could be considered to be a little unfair. VS Code and thereby Code OSS is focused on being extensible only in specific areas that augment a generic code editor, while Theia is designed to be a generic tool platform.
But what does this abstract difference mean in practice? In nutshell, it influences the things you can do as an adopter in Code OSS and in Theia, let’s look at the details!

Extensibility in Code OSS
In Code OSS, you can add custom features via VS Code extensions. These extensions have access to a well-defined, but limited API. The intent of this API is to equip extension developers with the ability to add features to VS Code. The focus is not to be a generic platform for tools and IDEs or enable any sort of customization of the overall tool. Of course, there is no clear line where the scope of an extension clearly ends and a tool customization begins. When building custom tools, adding custom features is indeed a large part of the overall work. This is very well supported via VS Code extensions, as long as you stay within the boundaries of what VS Code expects you to add. The VS Code extension API is actually pretty extensive in the focus area of VS Code, i.e. in the area of code editor features. However, there are also quite some limitations. Let’s provide three examples on what you CANNOT do with it:
Workbench adaptations: Code OSS defines a default workbench layout including menus, views, a status bar, etc. The VS Code extension API allows you to add elements to this workbench, e.g. new menu items or custom views. However, you cannot really adapt the existing workbench. As an example, you cannot just add workbench elements such as a toolbar. As another example, you also cannot allow views to be detachable from the main window.
Removing default elements: In many custom tools, you want to remove some of the default elements to lower the complexity of the workbench for your specific users, who may have diverging requirements and expectations for a typical software engineer. This is not allowed via the VS Code extension API.
Advanced features: There are features, which do not just require an API to be implemented, but they require changing the architecture, the build or the deployment strategy. An example for this type of feature is to enable your tool to connect to a backend running in a container via SSH. These kinds of advanced features run from being difficult, to impossible to implement, based on the restricted VS Code extension API.
In a nutshell, VS Code (OSS) is an extensible code editor, providing an API for adding features to a code editor. It is not focused on being adapted to some custom tool.
It is worth mentioning that the above considers extensibility and adaptability using the provided API or contribution mechanism. Of course you can circumvent limitations, specifically in Code OSS by forking the original code and do your adaptations inline. This might be a viable approach for limited, isolated and simple changes. It does not seem practical for projects with a long life span, as you will need to keep your fork in sync with the original code base, which entails a very high maintenance effort.
Extensibility and Adaptability in Eclipse Theia
In Eclipse Theia, there are two extension mechanisms.
First, you can also use VS Code extensions, as Theia implements the same extension API as VS Code. Therefore, you can get all the benefits from the VS Code extension model, e.g. runtime extensibility and probably most importantly: access to the huge ecosystem of existing extensions.
However, Theia also supports a second extension mechanism called Theia extensions. Theia extensions are not restricted to a specific extension API, they can actually “access everything”. In fact, the Theia core platform itself is built as Theia extensions. So by implementing a Theia extension, you play by the same rules as the framework does, or in other words, Theia is explicitly designed to provide its platform adopters with almost the same power as any other code in the core framework. This poses very little to no limits at all on what you can do, e.g. adding custom UI elements such as a toolbar to the workbench or enabling detachable views. You can even remove features from the default workbench and override default services to adapt them to your specific needs.
In a nutshell, Theia is built for extensibility and adaptability. As a platform it aims at being open for customization in all aspects and avoiding inflicting any restrictions on what adopters can build on top of Theia.

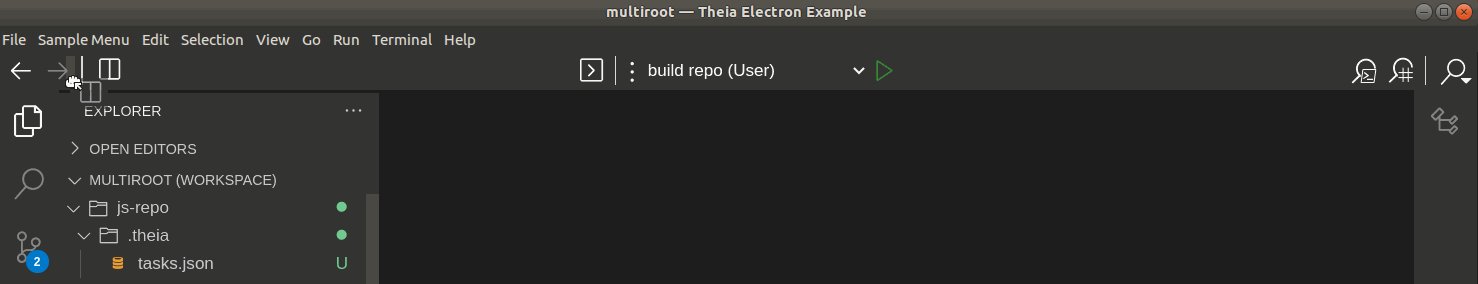
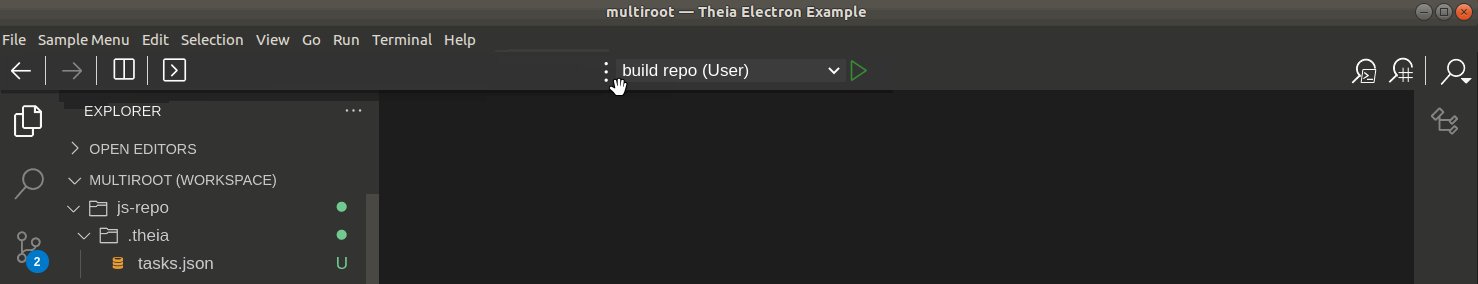
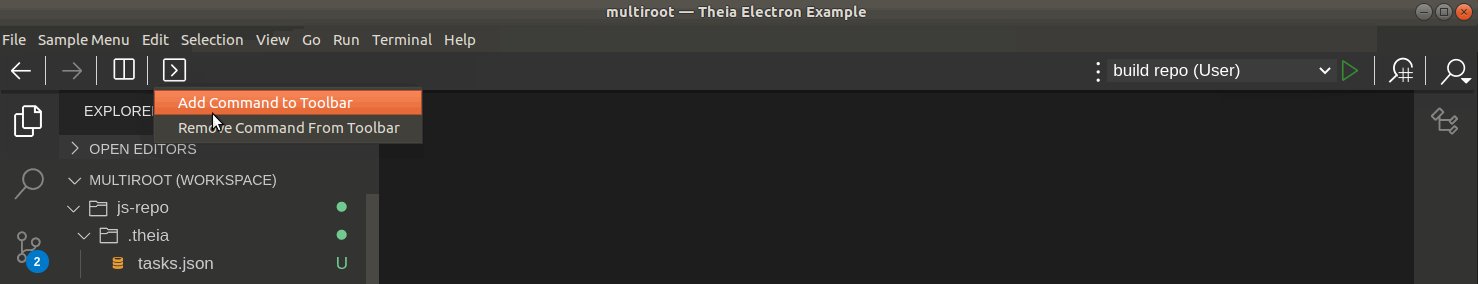
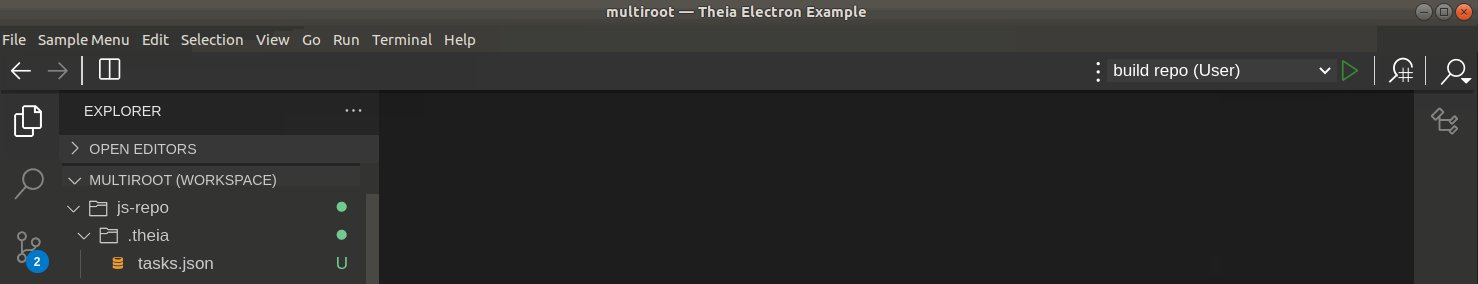
The dynamic toolbar in Eclipse Theia
So, in terms of extensibility, adaptability and flexibility, Theia is clearly superior over Code OSS. This actually comes as no surprise. As mentioned before, Theia is built as a platform, precisely to be extensible and adaptable, while VS Code (OSS) is an extensible code editor. Therefore, the comparison in this category could be considered unfair. However, if you are looking for a platform to build tools and IDEs upon, it is an important criterion, so you should keep your own custom requirements in mind when choosing the right technology for your project.
Features
A great advantage of using a platform or existing tool as a basis for a custom project is that you can reuse many of the existing features. This can be generic IDE capabilities, such as a file explorer, a code editor or a terminal. It can also include more specific features, such as a memory inspector or live sharing capabilities. When talking about features, we need to differentiate between features of the platform and features that are provided by extensions. Let’s look at the platform first.
It is no secret that the feature set of Theia has always been heavily influenced by VS Code, especially in the initial days. This is no surprise, as the feature set of VS Code does an excellent job in exactly meeting the requirements of a modern code editor. Theia even adapts entire components from VS Code, such as the Monaco Code editor or the language server protocol (LSP). As a result, for several years now, the core feature set of Code OSS and Theia can be considered to be very similar. Since features or new versions of e.g. the Monaco editor are published in VS Code first, you could argue that Theia is conceptually always a bit behind in the past. On the other hand, Theia has a more powerful workbench, e.g. allowing you to move views wherever you want.
However, in recent years, there are more and more deviations. Theia started to provide features that are not available in VS Code (OSS). Examples are the flexible toolbar, detachable views (secondary windows), enhanced tab visualization or the ability to connect to more than one extension registry.

Detachable views in Eclipse Theia
At the same time, VS Code started to provide several features that are not available in Code OSS, i.e. they are closed source. Examples of these closed source features are Live Share, remote container support and Github Copilot. If you use VS Code (the product), you can benefit from these features. If you use Code OSS as a platform to build a tool, you cannot. Furthermore, Theia cannot reuse these VS Code features either. However, the Theia community is very active in contributing similar features as open-source alternatives in Theia. For example, remote container support has been contributed a while ago. Instead of Live Share, Theia provides fully open live collaboration support through Open Collaboration Tools. This solution allows you to integrate collaboration support into any tool or editor, beyond just code editors. Furthermore, you can self-host the required infrastructure and stay in full control of the users’ data. Additionally, Theia now supports building AI-powered tools with the open Theia AI framework, offering a flexible alternative to proprietary AI solutions available in VS Code. Again, the solution in Theia allows you to be in full control of any data and can connect to arbitrary LLMs including self hosted and local models.
If we now compare Theia to Code OSS in terms of available platform features, Theia could be considered the leader. Theia provides features that are not in VS Code (OSS). For features that are available in VS Code but not in Code OSS, there is a good chance that the Theia community provides them in a way that they are usable for your custom product. At the same time, there is no instance that closed source features available in VS Code have ever been reimplemented in the Code OSS project. As we can only use Code OSS as a tool platform, but not VS Code, we have to compare Theia and Code OSS.
| VS Code | Eclipse Theia | Code OSS |
|---|---|---|
| ✔ Live Share | ✔ Open Collaboration Tools | |
| ✔ Remote SSH Support | ✔ Remote SSH Support | |
| ✔ Github Copilot | ✔ Theia AI Framework | |
| ✔ Toolbar | ||
| ✔ Detachable Views | ||
| ✔ Enhanced Tab Preview | ||
| ✔ Multiple extension registries |
Examples for features available in specific projects (italics means under development)
The second source of features in Theia and Code OSS are VS Code extensions. These can be installed from marketplaces such as the VS Code Marketplace or the Open VSX Registry. The good news is that both platforms, VS Code (OSS) and Eclipse Theia provide the same API for hosting VS Code extensions. However, Theia can only provide a new API after VS Code has released it. In recent years, Theia has significantly improved the process and speed to provide new API and Theia is usually compatible with the VS Code release one month before. This enables the vast majority of VS Code Extensions to be used in Theia, also because extension creators usually do not adopt a new API in less than a month, as they want to stay compatible with more than only the most recent version of VS Code. So in summary, whereas VS Code (OSS) is theoretically leading the way in terms of features enabled by VS Code extensions, however, at the end of the day there is not a lot of difference between VS Code (OSS) and Theia in practice.
Another relevant comparison in terms of available features would be the number of available extensions. In this context, it is worth mentioning that the VS Code Marketplace can only be used by VS Code (the product), but not by any other tool, whether it is based on Code OSS or not. Clearly, the VS Code Marketplace (used by VS Code) is the most popular source of VS Code extensions and thus provides more extensions than Open VSX (used by Eclipse Theia or any other Code OSS based tool). This means that Theia and Code OSS can access the exact same pool of VS Code extensions. In practice, this often does not play a huge role, though, as the most popular extensions are usually already available in both registries. Additionally, if you are missing an extension and this extension has the appropriate license, you can either encourage the extension providers to publish it in OpenVSX or do it yourself. In some scenarios, you might want to control the extension registry for your custom tool, e.g. for compliance and security reasons. This is possible via hosting a dedicated instance of Open VSX. Finally it is worth mentioning that Theia is API-agnostic in terms of the use extension registry. Therefore, integrating any other registry, even custom ones is relatively easy.
Governance and ecosystem
When building on a technology such as Code OSS or Eclipse Theia, adopters should also align their development strategy with the governance rules and the surrounding ecosystem of the underlying open-source projects. Most importantly, Code OSS and Eclipse Theia are both fully open source and free to use. Moreover, when following the corresponding license terms, you can build commercial and closed source tools on top of them and even sell these as proprietary tools.
The comparison gets more interesting when looking at the governance. Code OSS is governed by Microsoft as a single point of control. This means you can still contribute to the project, but whether your contributions are accepted fully depends on one vendor. Eclipse Theia is governed by the Eclipse Foundation in a vendor neutral way. There is a defined and well-proven process on who has influence on the project, based on meritocracy. In a nutshell, if you are willing to contribute, you will also have a certain amount of influence on the project.
As a consequence of this governance, Code OSS is mainly driven by Microsoft plus a group of occasional contributors. Eclipse Theia is driven by a diverse set of long-term stakeholders, such as Ericsson, STMicroelectronics, Arm, EclipseSource, TypeFox and Red Hat.

Adopters and contributors of Eclipse Theia
It is noteworthy that the governance of both projects are actually aligned to their respective goals. Code OSS is the basis for VS Code. Therefore, the goal is to cover the requirements of VS Code – a closed-source code editor – as best as possible, rather than the requirements of stakeholders, who want to build custom tools based on Code OSS. Eclipse Theia, on the other hand, is designed as a platform to enable precisely the opposite: building custom tools and IDEs. Therefore, its open governance enables the collaboration of a diverse set of stakeholders with their custom requirements.
This difference can be seen in the governance, but also in the architecture of both projects. Let’s look at an example feature: the toolbar. This feature has been requested a lot in VS Code, but the project maintainers decided against it. As they make a decision for VS Code exclusively, it is perfectly fine for them to do so. In Eclipse Theia, however, if adopters want to support a toolbar, they can contribute one (as for example Ericsson did). The Theia ecosystem does not need to decide for one specific tool, but whether the feature generally makes sense in the platform or not. The modular architecture of Theia allows adopters freedom of choice for their own custom tools: they can decide to include the toolbar or not.
Conclusion
We have to keep in mind that Code OSS has never been explicitly designed or intended to be a platform for custom tools, while this use case is the primary focus of Eclipse Theia. This makes the comparison partly “unfair”: Criteria such as extensibility, adaptability, and open governance are primary goals for a platform project, but not necessarily for a tool product. Don’t get us wrong: we love VS Code as a generic and extensible code editor.
At EclipseSource, we support our customers in creating tool and IDE offerings of all kinds. In doing so, we maintain a strict openness regarding the choice of technology and always focus on customers’ benefits first. Consequently, we support projects based on Eclipse Theia, Code OSS, and projects that just create VS Code extensions.
As a platform, however, Eclipse Theia clearly outperforms Code OSS in terms of extensibility, adaptability, and the open, vendor-neutral governance. Additionally, Theia now provides fully open solutions for features that are proprietary in VS Code, such as live collaboration via Open Collaboration Tools and building AI-powered tools through the Theia AI framework. These open alternatives give adopters more flexibility and control over their tools.
When considering available features, it obviously depends on the specific project requirements. If you need something as compatible and similar to VS Code as possible, Code OSS might be a good choice. However, please note that Code OSS is not the same as VS Code. Several features, such as Live Share, Remote Container Support, or CoPilot, are not available in the open-source version, and this gap might continue growing depending on Microsoft’s strategy.
If you do not want to provide a complete tool but rather a feature that users can install into their existing code editor, the choice is much simpler: you probably want to provide a VS Code extension. They can be installed in VS Code (OSS) and Eclipse Theia, so you will target the maximum audience with your offering.
If you want to provide a complete tool, you’re usually better off choosing a platform designed for that purpose, such as Eclipse Theia. However, you will need to conduct your own comparison based on your specific project requirements, and there will likely be more relevant criteria than those mentioned in this article.
If you need support in evaluating or implementing your tool project, EclipseSource provides a full range of services supporting you in creating tools and IDEs, including web-based tools, Eclipse Theia, and VS Code (OSS). Get in contact with us to discuss your specific requirements!
We hope this comparison provides some valuable insights for your own considerations!