Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Eclipse Theia 1.33 Release: News and Noteworthy
January 13, 2023 | 5 min ReadWe are happy to announce the Eclipse Theia 1.33 release! The release contains 27 merged pull requests and we welcome eight four new contributors. In this article we will highlight some selected improvements and provide an overview of the latest news around Theia.

You don’t know about Eclipse Theia, yet? It is the next-generation platform for building IDEs and tools for the web or desktop, based on modern state-of-the-art web technologies. For more details, please refer to this article and visit the Theia website.
The 1.33 was the last release in 2022. Just before Christmas, we published “The Eclipse Theia Update 2022”, an article summarizing the highlights of 2022 about Theia.
Please note that we have shifted the next community release by a month to avoid the Christmas break during the release phase. Also see the new dates for the next community release. If you don’t know about Theia community releases, see this description about the idea of community releases in general and the announcement of the first Eclipse Theia community release 2022-09 for more details.
Eclipse Theia 1.33: Selected features and improvements
In the following, we will highlight some selected improvements in the new release. As usual we cannot mention all 27 improvements, however we will focus on the most notable changes as well as changes visible to end users. The corresponding pull requests are linked under the respective heading.
Support for Inline Completions
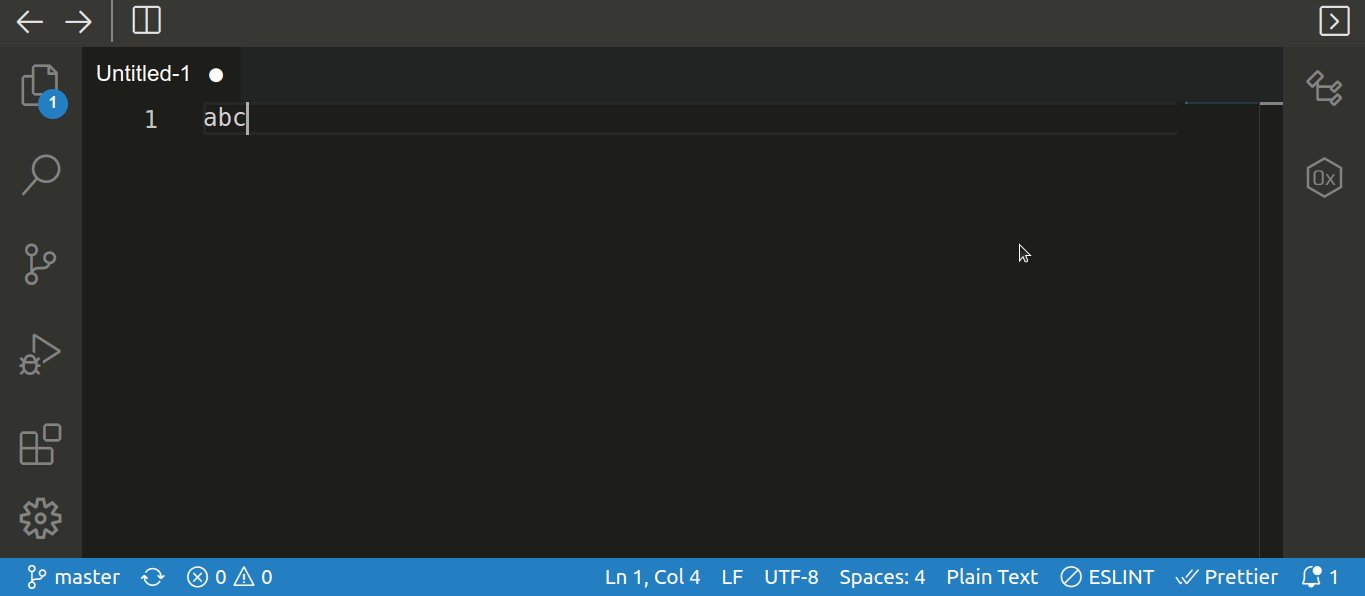
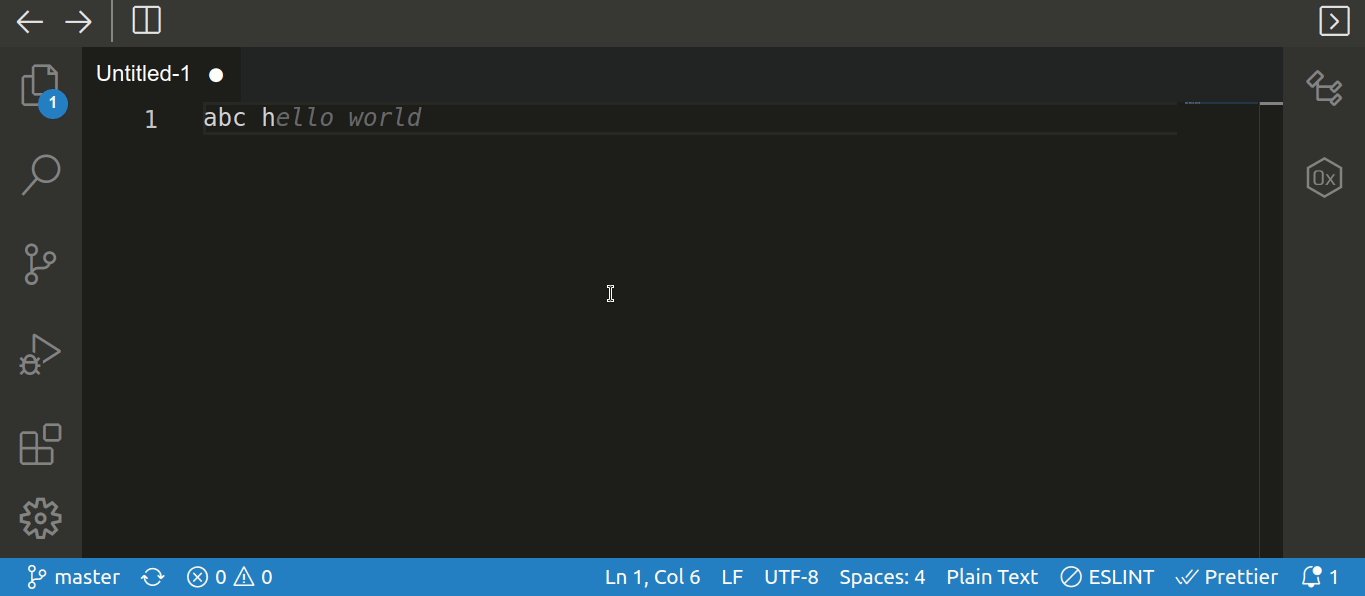
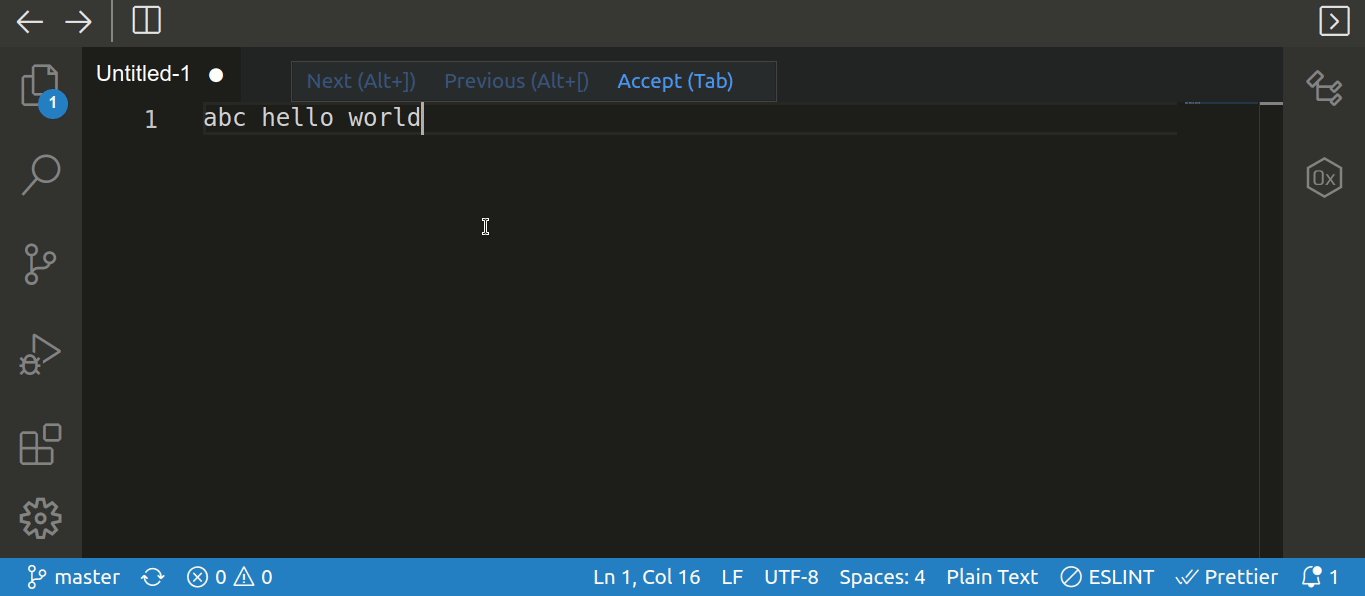
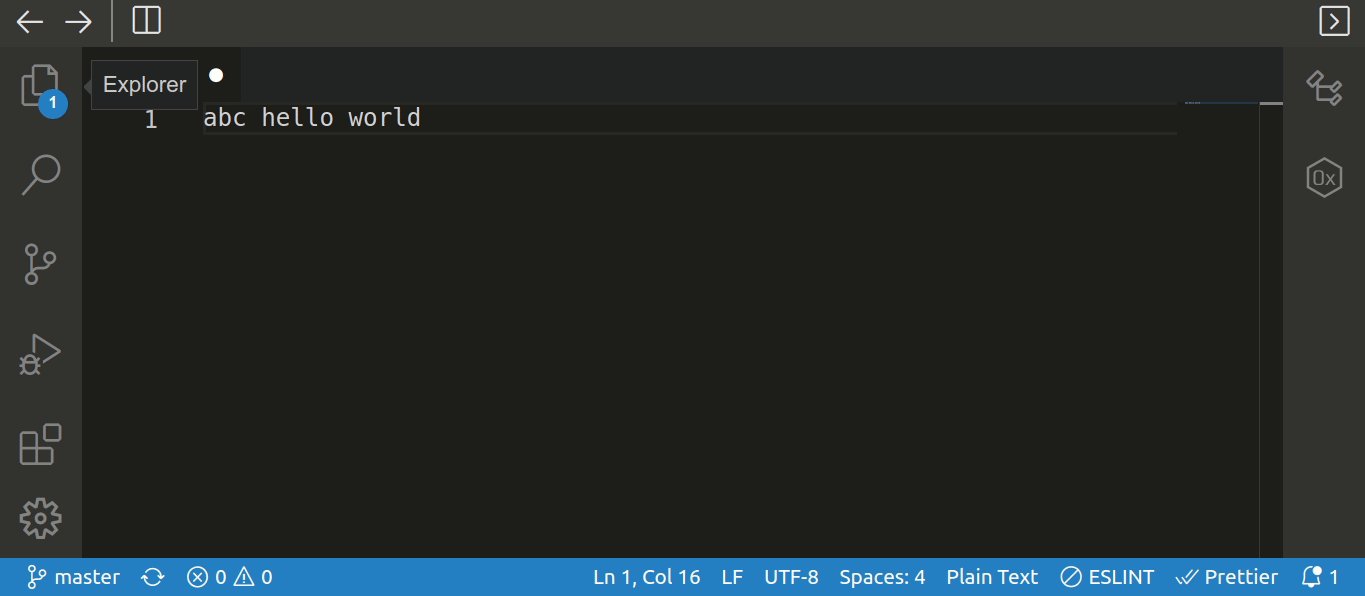
Theia already has extension support for auto completion in the code editor by supporting the language server protocol (LSP). With version 1.33 Theia adds additional support for so-called “Inline completions”. The regular auto complete feature opens a widget that allows the user to select from a list of suggestions. Inline completions (as shown in the screenshot below) are much less intrusive, as they are directly rendered in the editor, as the user would have already typed the suggested text. By simply hitting “Tab”, the user can accept the suggestion and continue typing. This enables a very smooth interaction with available auto completion. Inline completions in Theia are provided via the VS Code extension API
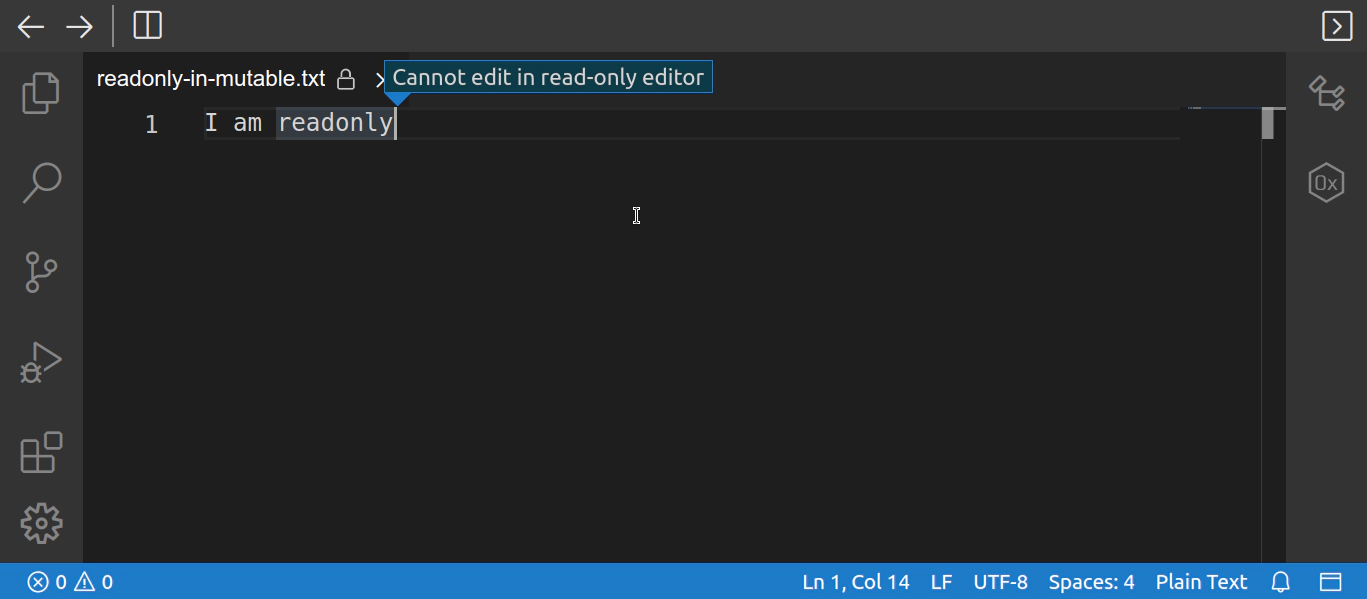
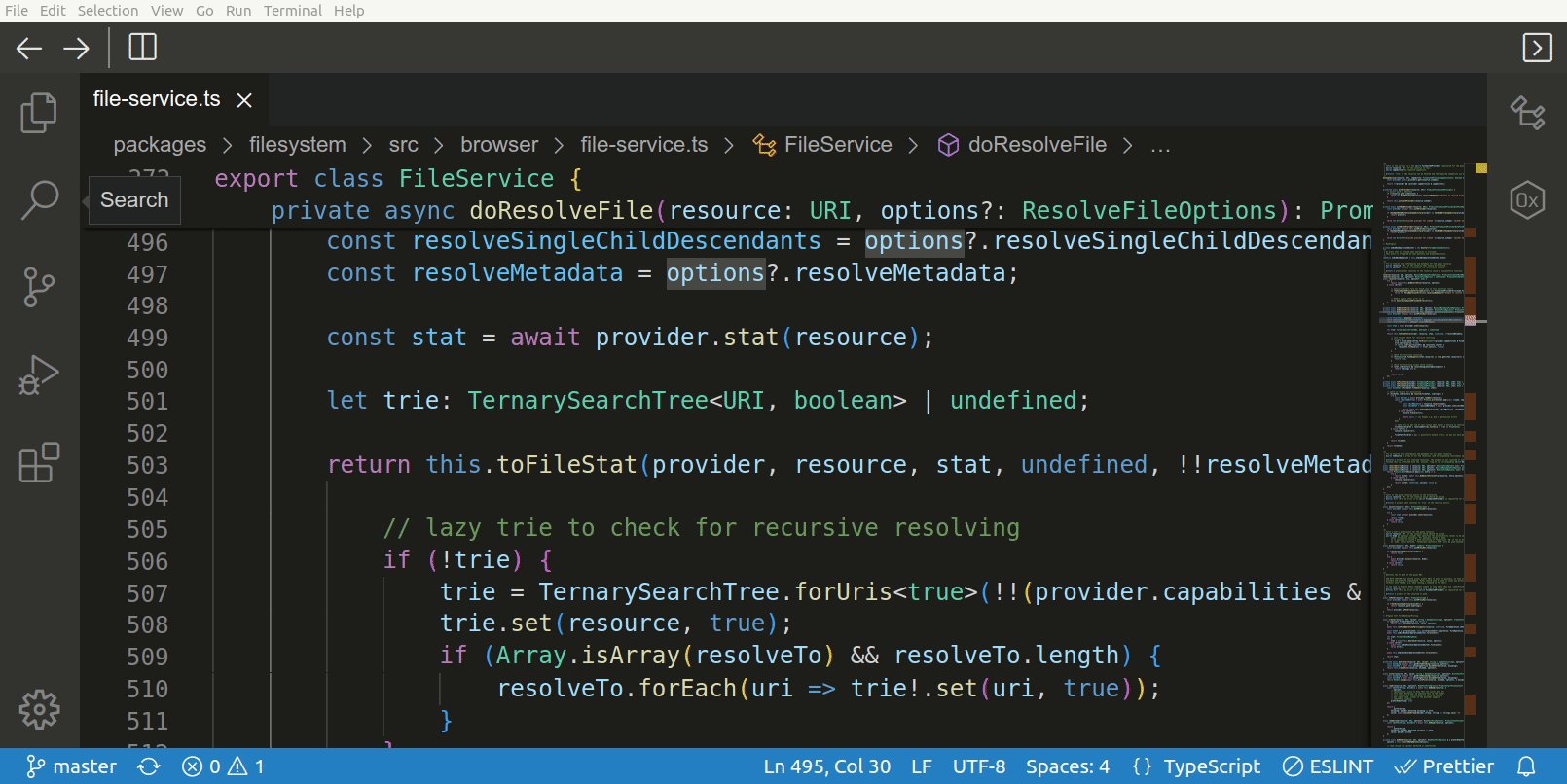
 Handle File System Permissions in Editor
Handle File System Permissions in Editor
Theia 1.33 now handles file system permissions. These can be defined by the underlying file system or via the VS Code extension API. As shown in the screenshot below, read-only files will be marked with a corresponding icon in the editor and the user will not be allowed to apply any changes.
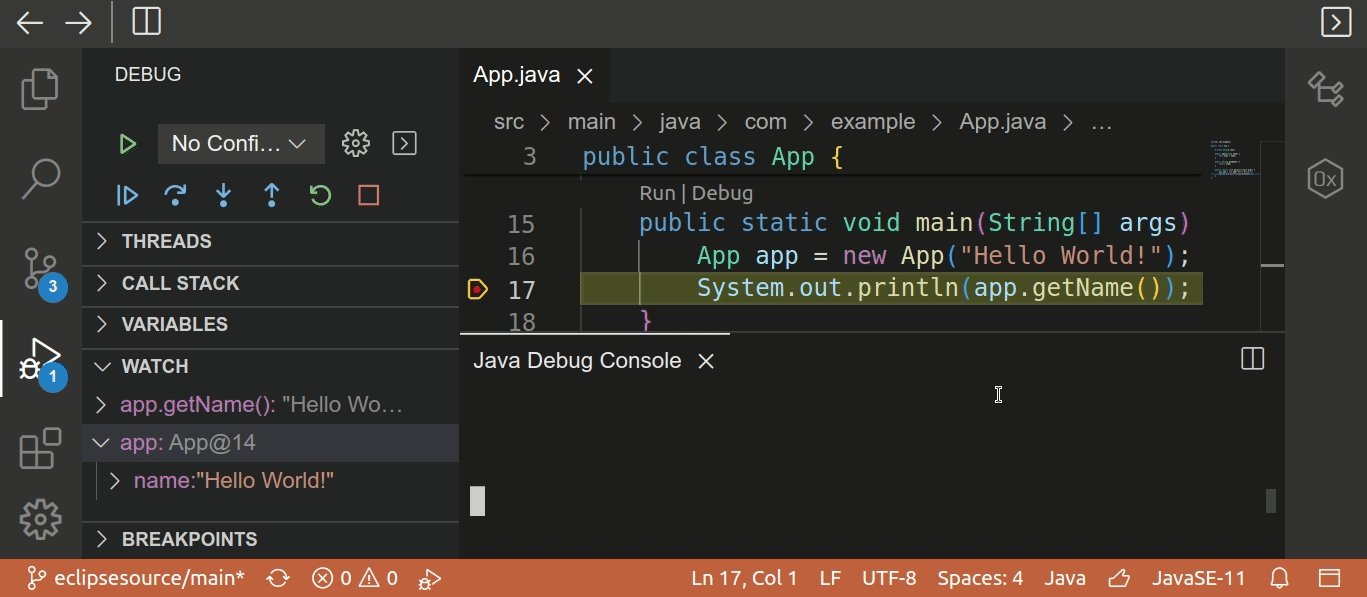
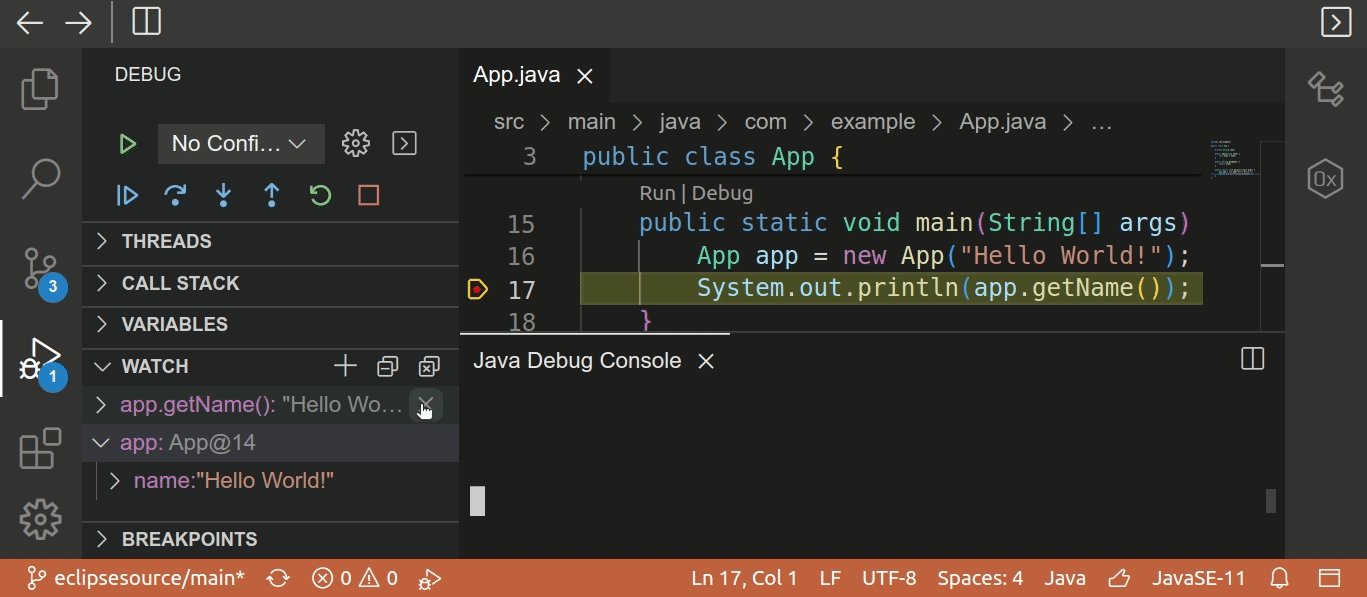
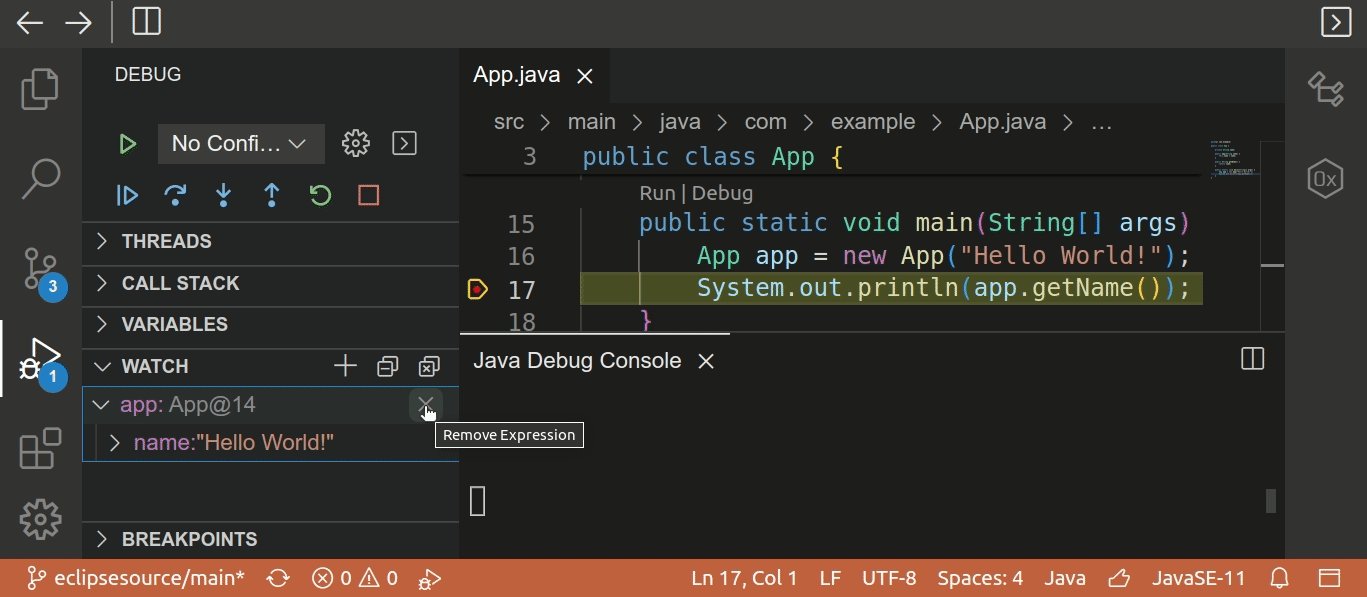
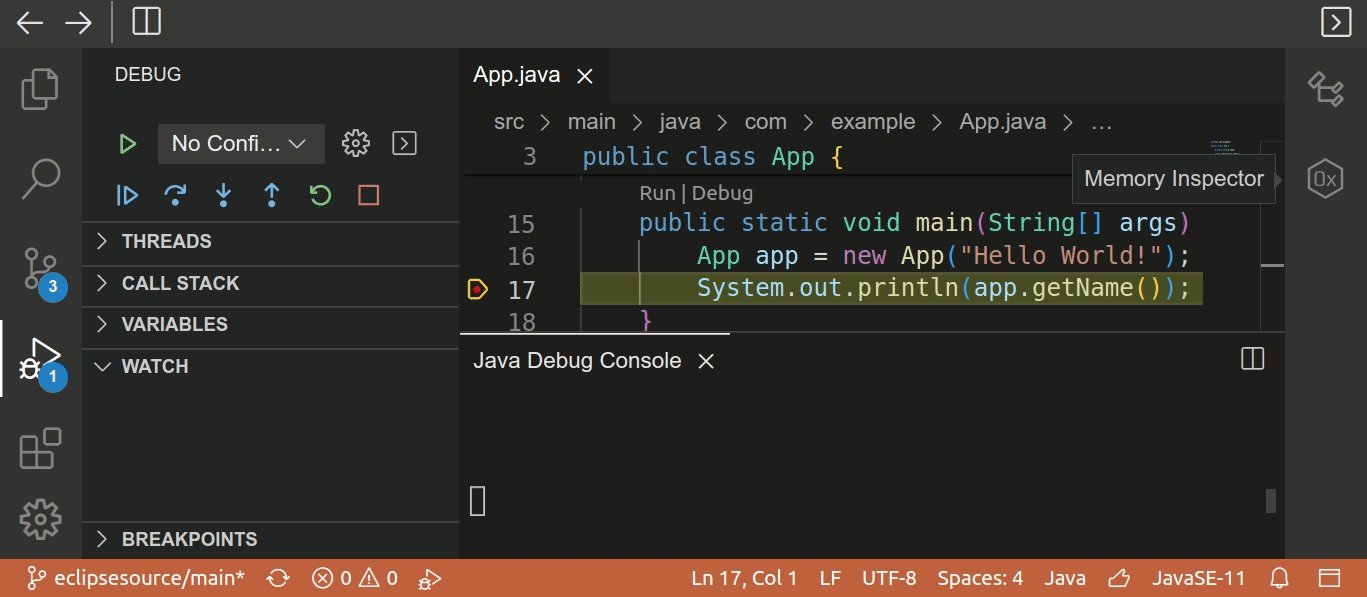
 Allow to remove watch expressions one by one
Allow to remove watch expressions one by one
Watch expressions allow observing arbitrary values during a debugging session. With Theia 1.33, we improve the management for sessions when having multiple watch expressions at the same time. More precisely, you can remove and add them individually as shown in the screenshot below.
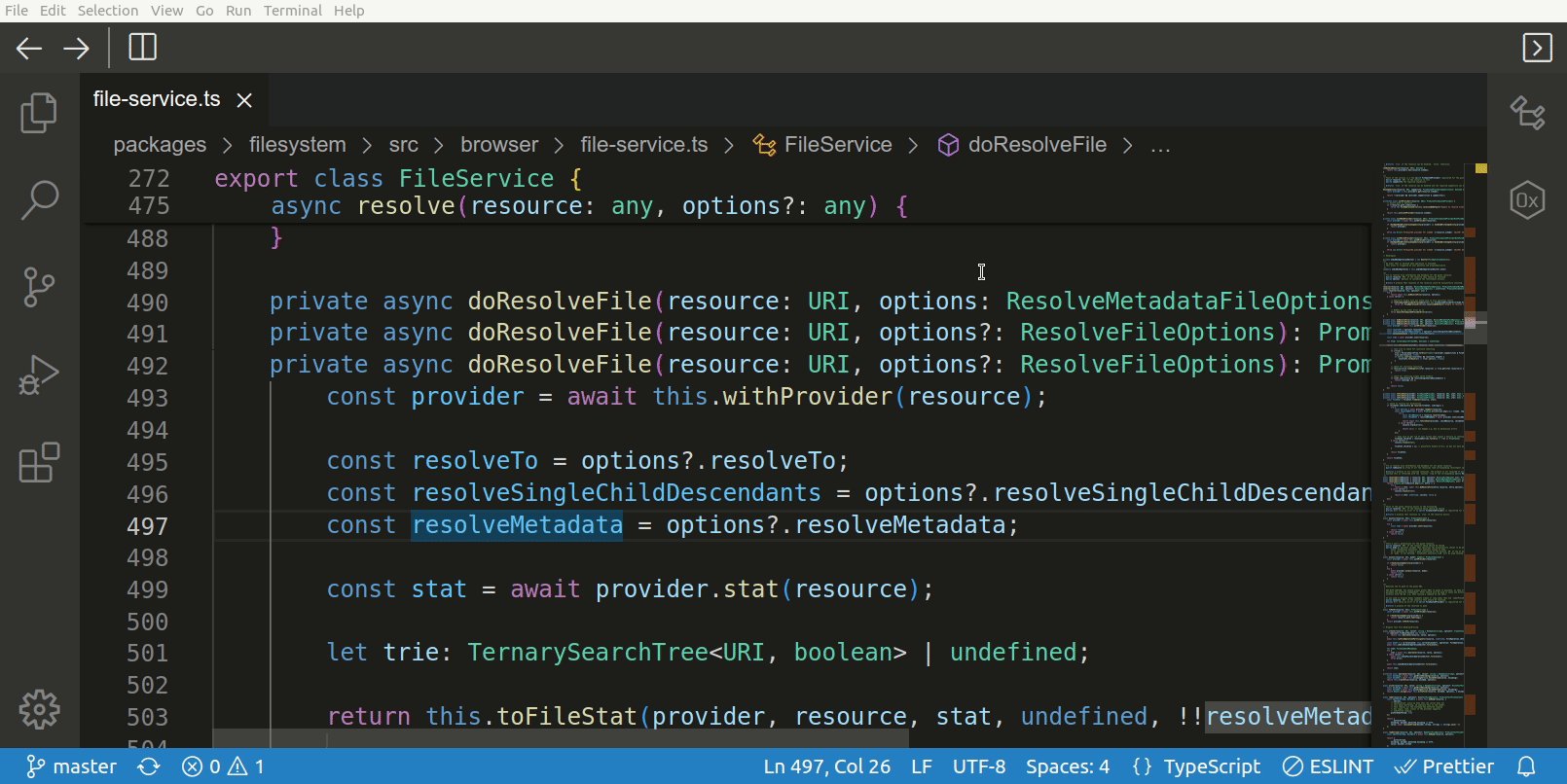
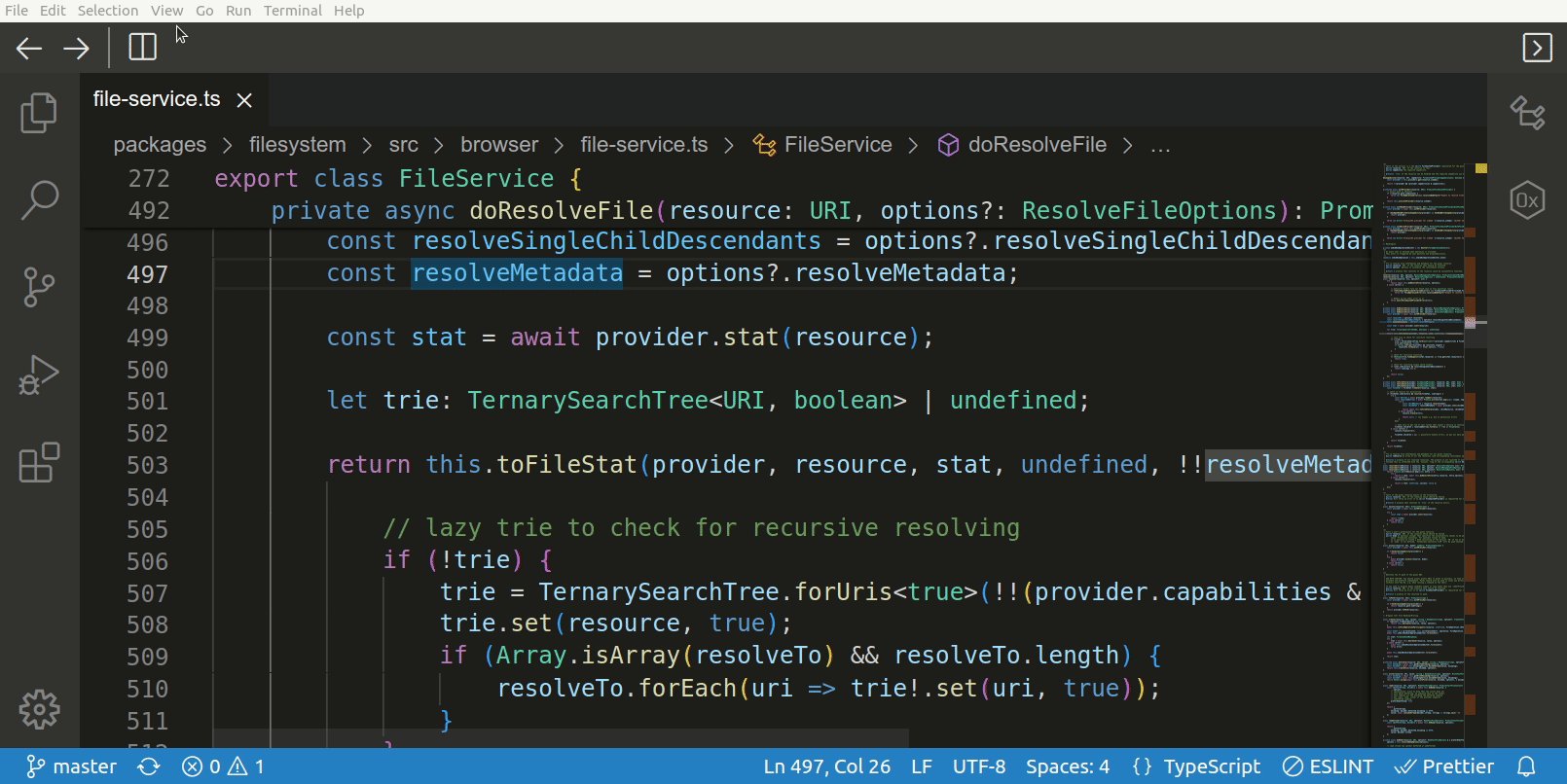
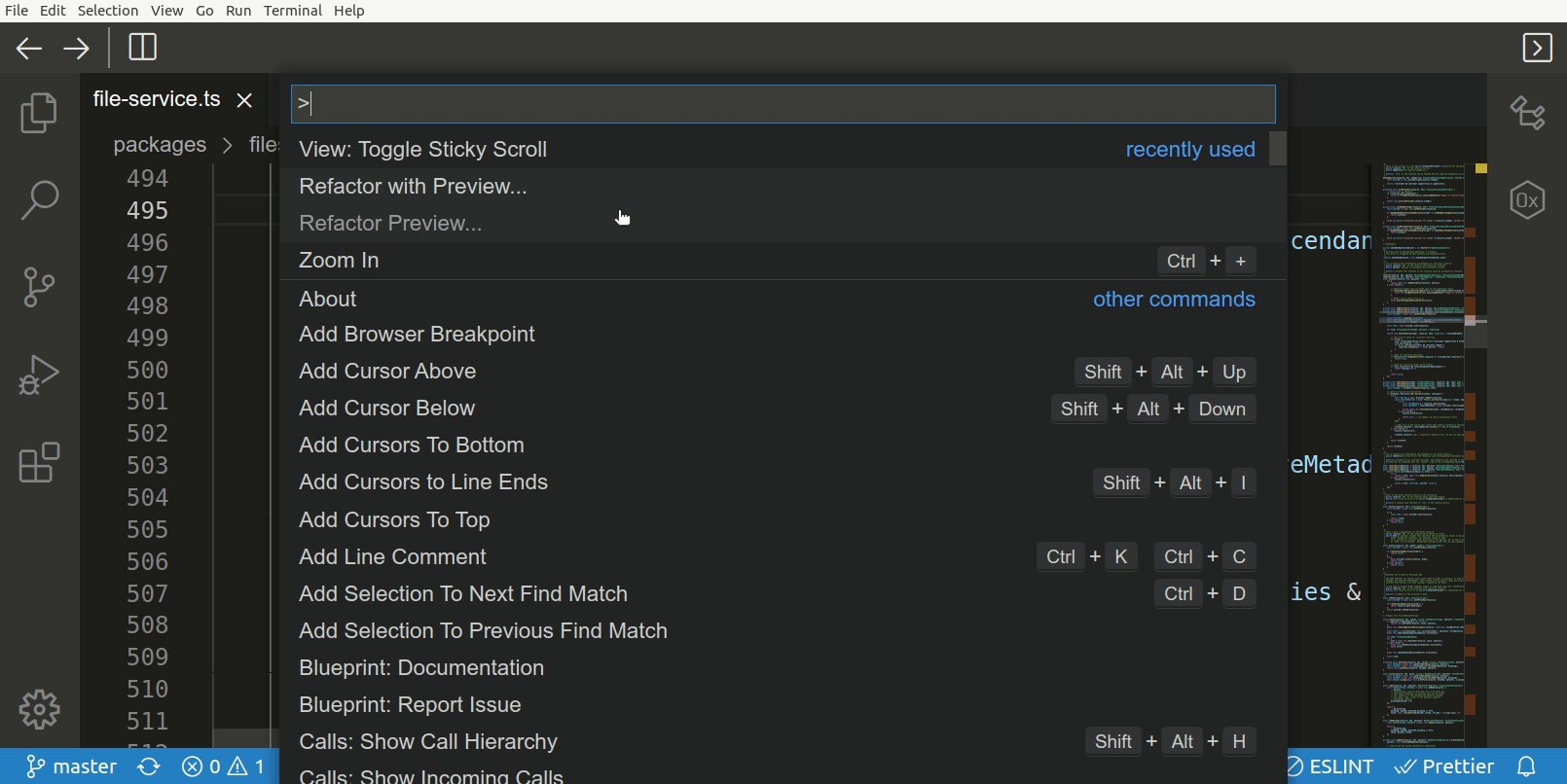
 Sticky Scroll available as Command and Menu Item
Sticky Scroll available as Command and Menu Item
Theia 1.32 introduced the “sticky scroll” in the Monaco code editor. With 1.33, you can toggle this option using a command or via the view menu. “Sticky scroll” is very useful when navigating code files. If enabled via the preferences, the command or the menu, the first line of the current scope in a code file will be shown on top while scrolling. As an example, if you scroll through and interface or a function, you will still be able to see in which scope you are currently navigating (see screenshot below)
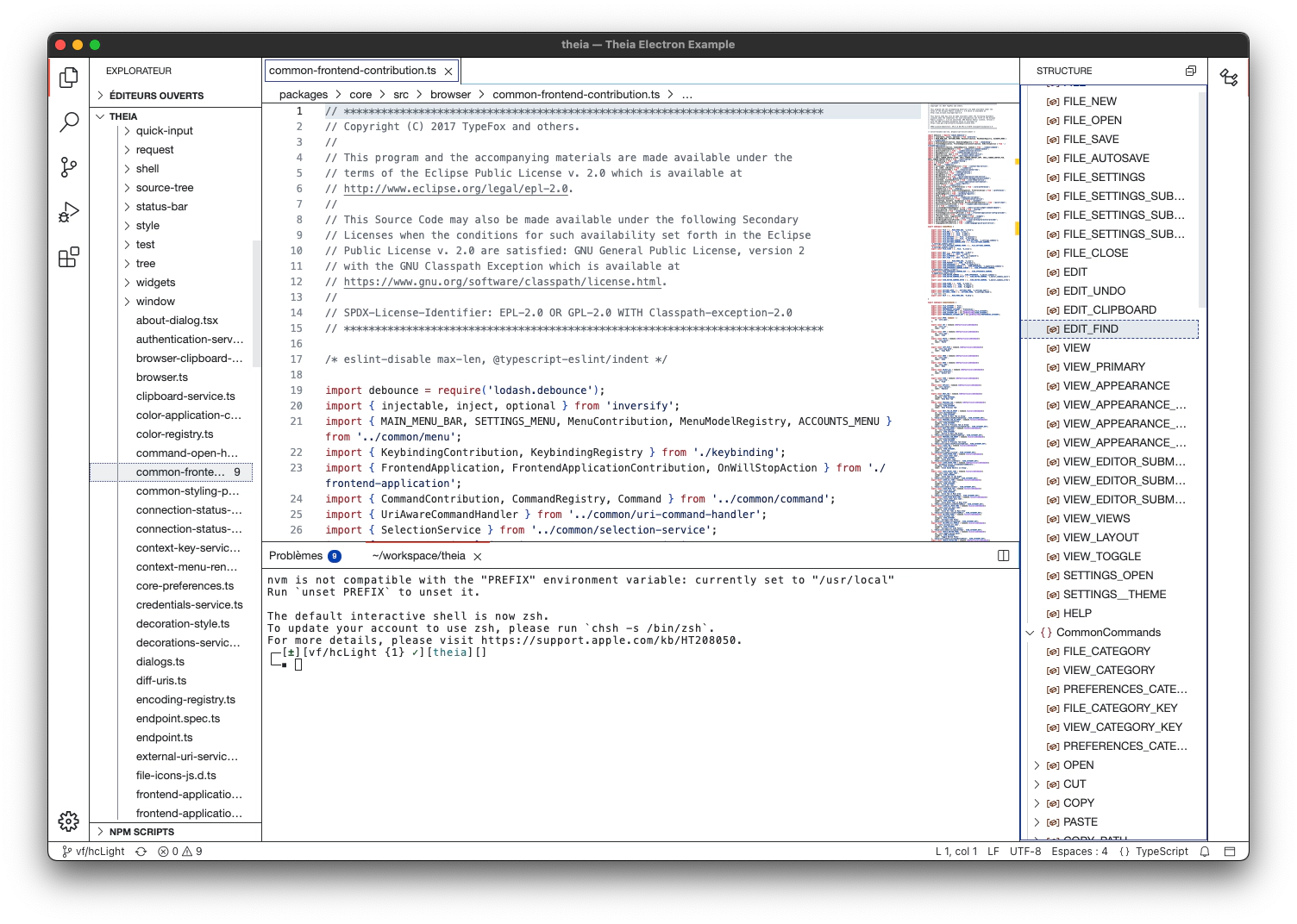
 Support for High Contrast Themes
Support for High Contrast Themes
Theia 1.33 introduces support for high contrast themes. Products based on Theia are fully themable, you can even allow the user to select their own preferred color theme. Also Theia supports VS Code themes. With 1.33, Theia add specific support for themes using high contrast settings for better readability, for example with the “hclight” theme show in the screenshot below. This feature is provided via the VS Code extension API.
 Support for Peer Dependencies
Support for Peer Dependencies
Theia 1.33 adds support for declaring dependencies to Theia packages as peer dependencies. This is very useful for framework providers that integrate with Eclipse Theia, for example the diagramming framework Eclipse GLSP. When using Theia to build a product, you often also include some of these frameworks into the same application. To manage the underlying Theia packages, peer dependencies help a lot, as you can define the Theia version in your product only. As long as the peer dependency of the integrated framework is satisfied, you won’t have to deal with conflicting dependencies or resolutions any longer as it would be the case if all components you want to integrate would define their own dependencies.
Improved performance for file access
With Theia 1.27, we introduced a new RPC communication layer implementation that greatly improved the performance for file access. This was directly used by Theia extensions already improving the performance, specially for large files by an order of magnitude. With the 1.33 release, the new communication layer is also used for VS Code extensions, which, combined with the previous optimization, speeds up file access for VS Code extensions by factor ~30.
As always the 1.33 release contains much more than described in this article. All these features and improvements (in total 27) were the result of one month of intensive development. Eclipse Theia follows a monthly release schedule. We are looking forward to the next release due just before Christmas, stay tuned! To be notified about future releases, follow Theia on Twitter and register to our mailing list.
If you are interested in building custom tools or IDEs based on Eclipse Theia, EclipseSource provides consulting and implementation services for Eclipse Theia as well as for web-based tools in general. Furthermore, if you want to extend Theia with features such as the toolbar or the test framework, EclipseSource provides sponsored development for Theia, too. Get in contact with us, to discuss your use case!