Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Eclipse GLSP 1.0: Improved integration in IDEs and websites
July 27, 2022 | 3 min ReadIn this article, we will highlight a new feature of the Eclipse GLSP 1.0 release: The improved support for integrating a GLSP diagram editor into IDEs such as Eclipse Theia, VS Code, Eclipse desktop or alternatively into web pages. For a general overview of the GLSP 1.0 release and other notable features, please see the GLSP 1.0 release announcement.
Eclipse GLSP is a framework for efficiently building web-based diagram editors and makes it easy to embed them into Eclipse Theia, VS Code, Eclipse desktop or even an arbitrary web page. Please visit the Eclipse GLSP website to learn more.
Most features of GLSP are focused on providing leading-edge support for diagram editors. However, almost every diagram editor is embedded into some sort of application. This can be an IDE, a domain-specific tool, a plain web application and by using an embedded browser, even a desktop application.
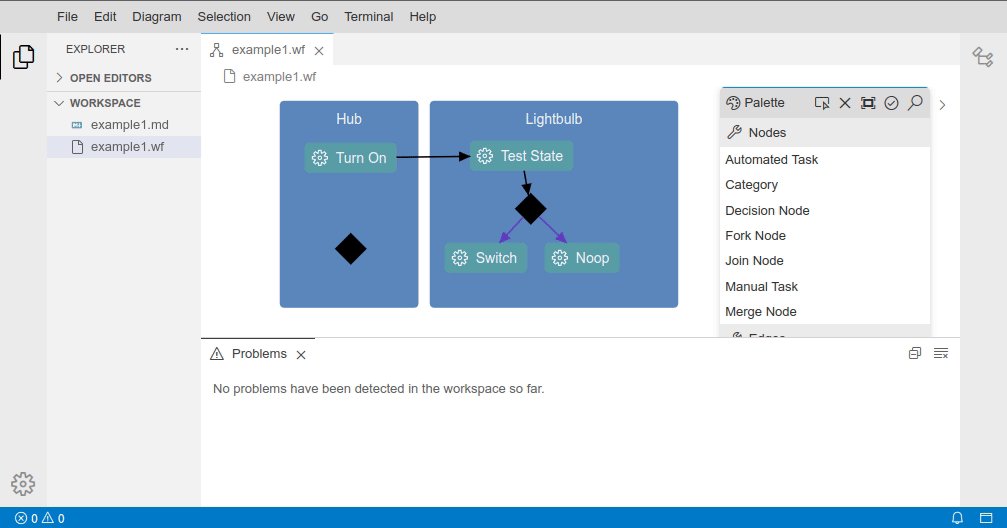
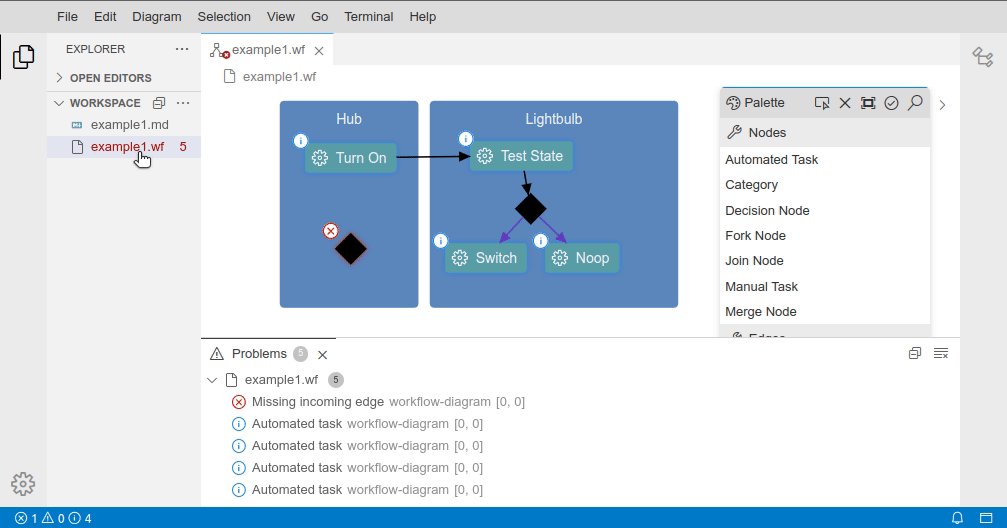
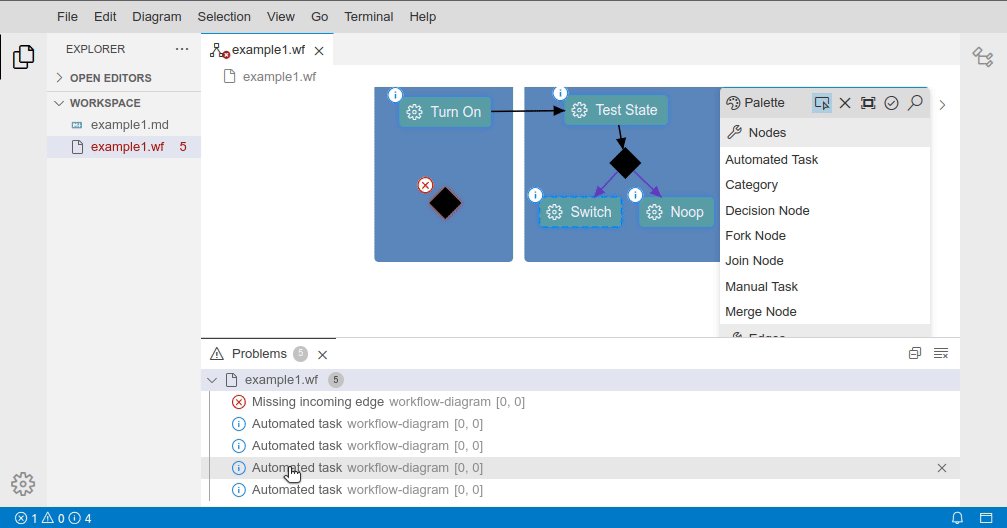
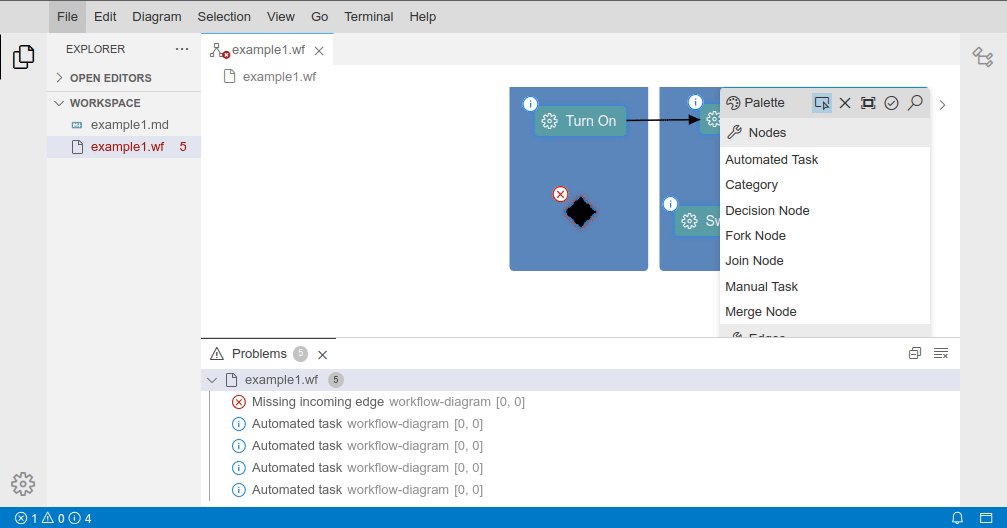
Integrating a diagram editor into a frame application or IDE requires more than just showing the diagram as part of the DOM. As an example, diagrams may need to be loaded from data sources provided by the surrounding application, e.g. the file system in an IDE. As another example, a diagram editor can interact with other UI elements, e.g. to show validation results in a problems view or to add diagram specific menus.

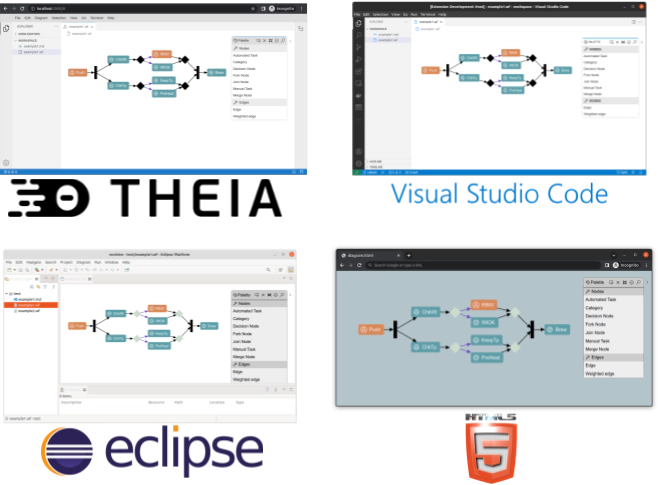
Eclipse GLSP 1.0 is agnostic in terms of the surrounding frame application. GLSP diagram editors use a defined interface to connect to “the outside”. Therefore, you can embed a GLSP diagram editor literally everywhere by using this interface. For the most common integration targets, GLSP provides ready-to-use integrations for Eclipse Theia, VS Code, Eclipse desktop and general web pages.
Thanks to all GLSP contributors, GLSP 1.0 significantly improves the integration capability of diagram editors for all available targets. Especially noteworthy, Luca Forster won an award for his contributions to the VS Code integration. It is worth mentioning that the available integrations still provide a slightly different feature set (see here for an overview). This is due to technical reasons. As an example, the flexibility of Theia as a platform allows for some use cases that are simply not possible in VS Code.

All available platforms for GLSP are actively used. While first adopters of GLSP were mainly based on Theia or VS Code, we observe more projects also using diagram editors on web pages and especially in Eclipse desktop. The latter might be surprising, i.e. to use a modern, web-based diagramming framework in a desktop application. However, it allows the use of the modern rendering and diagram capabilities even in traditional tools. Furthermore, it can be a first step of an incremental migration. A diagram based on GLSP that is embedded into a desktop application as a first step can be simply reused in a web context in the future.
If you want to create a custom GLSP-based diagram editor or if you want to embed a diagram into any kind of tool, IDE or application, we provide you with professional support for GLSP. Further, if you have any questions about Eclipse GLSP, please get in touch with us! EclipseSource provides support and training for building custom diagram editors using Eclipse GLSP and for building custom IDEs or tools based on VS Code or Eclipse Theia.