Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Eclipse Theia 1.23 Release: News and Noteworthy
March 1, 2022 | 8 min ReadWe are happy to announce the Eclipse Theia 1.23 release! This monthly release contains an amazing number of 59 merged pull requests, including support for a flexible toolbar! In this article we will highlight some selected improvements and provide an overview of the latest news around Theia.

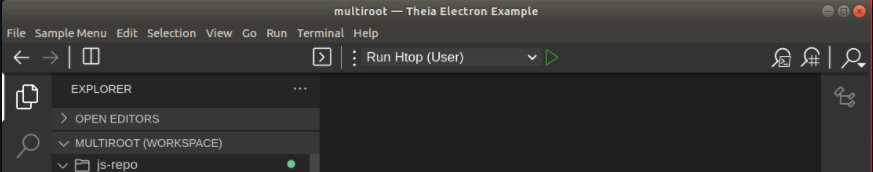
The new Toolbar in Eclipse Theia
You do not know about Eclipse Theia, yet? It is the next-generation platform for building IDEs and tools for the web or desktop, based on modern state-of-the-art web technologies. Please refer to this article for more details and visit the Theia website.
In the development month leading to the 1.23 release, we are happy to welcome four new contributors, adding up to a total number of 118 active contributors only within the last 12 months. Thanks to all the great work from the contributors, Eclipse Theia continues to be one the most active projects at Eclipse.

We would like to congratulate two Eclipse Cloud DevTools Contributor Award winners related to Eclipse Theia, CS Group, represented by Vincent Hemery, for his experience sharing and Ericsson, represented by Colin Grant, for contributing the memory inspector.
If you are looking for a simple way to check out the new release, please download Theia Blueprint, which has just been updated to 1.23 and also contains the new toolbar.

As an adopter, building your own tool based on Eclipse Theia, you will of course get these benefits when updating to the new version. Please check out the release notes and the migration guide.
Further, please continue to ask questions in the community forum and file bug reports.
Selected features and improvements
In the following, we will highlight some selected improvements in the new release. As usual we cannot mention all 59 improvements, however we will focus on the most notable changes as well as changes visible to end users. The corresponding pull requests are linked on the respective heading.
A Global Toolbar for Eclipse Theia
We are happy to announce that Eclipse Theia 1.23 provides support for a global toolbar for all Theia-based applications and tools. This is a very interesting feature already from a requirements perspective. While almost all desktop tools do provide toolbars, web-based tools often don’t. As an example, VS Code does not provide a toolbar, although it has been discussed a lot. Compared to the tool VS Code, Eclipse Theia is a platform to build tools. Therefore, we do not want to restrict our adopters in terms of UI or UX. Some adopting projects such as the Arduino IDE 2.0 show a toolbar, others might not. As flexibility is key for Theia as a platform, the new toolbar is an optional feature. It can be integrated into a tool or not. Even if integrated, users can turn the toolbar to be visible or not.

The content of the Theia toolbar is further fully customizable. The provider of a tool can decide which items to show initially. These can be simple buttons, but also contributed widgets that show an arbitrary piece of UI. In the screenshot above, you see some regular buttons but also a widget with a drop down and a play button to easily execute launch configurations. Theia provides some standard actions for the toolbar, but you can define your own for your custom tool.
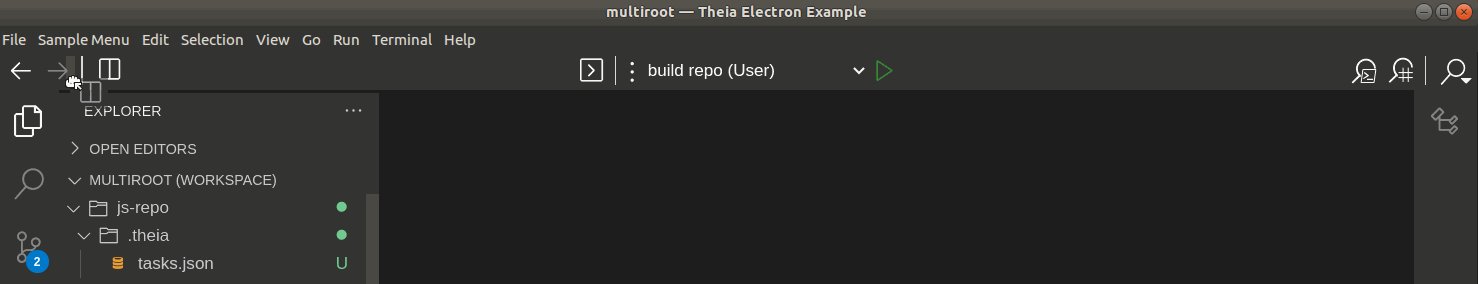
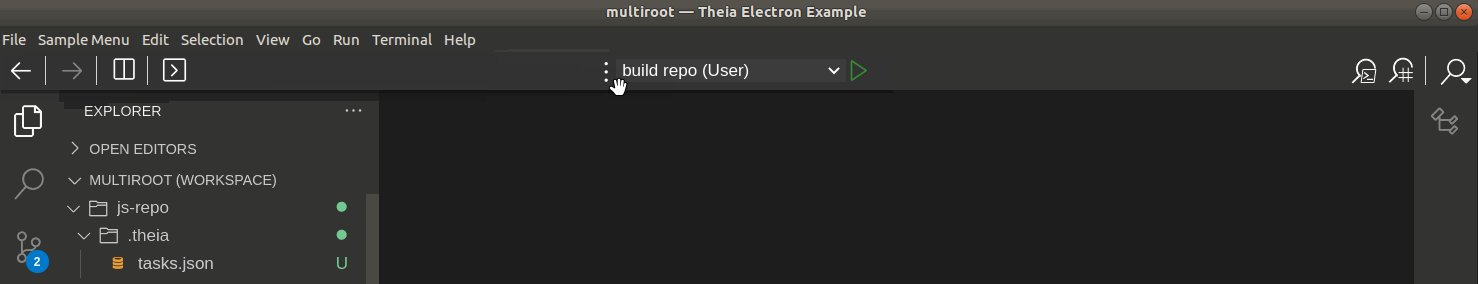
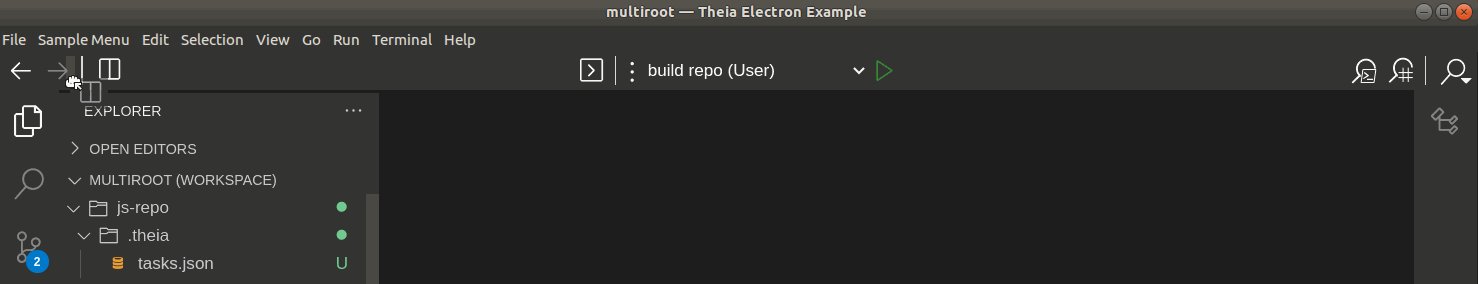
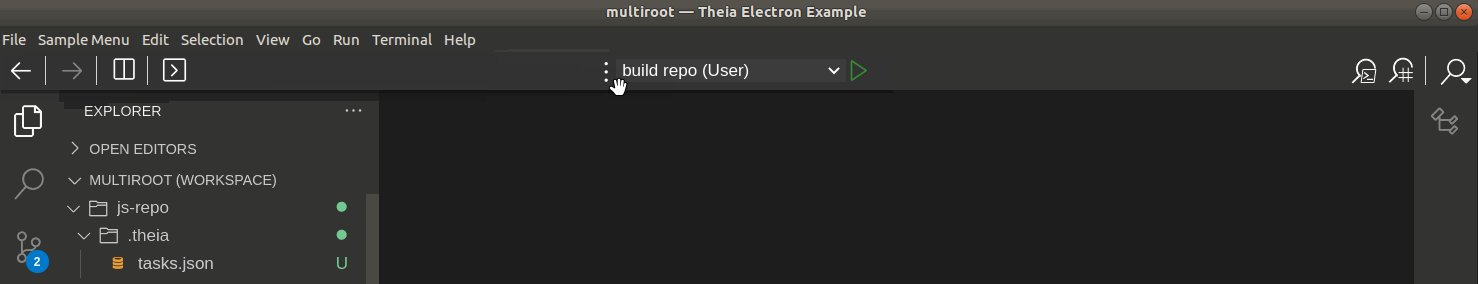
However, the new toolbar in Theia is not only customizable at development time. Users of tools integrating the toolbar can customize it based on their individual preference. As you can see in the screenshot below, you can move items in the toolbar, you can group them, you can remove items and restore the default.

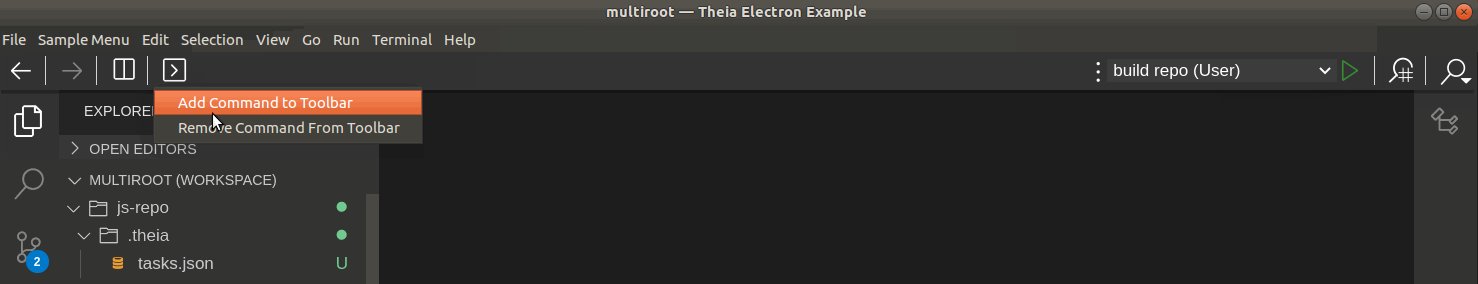
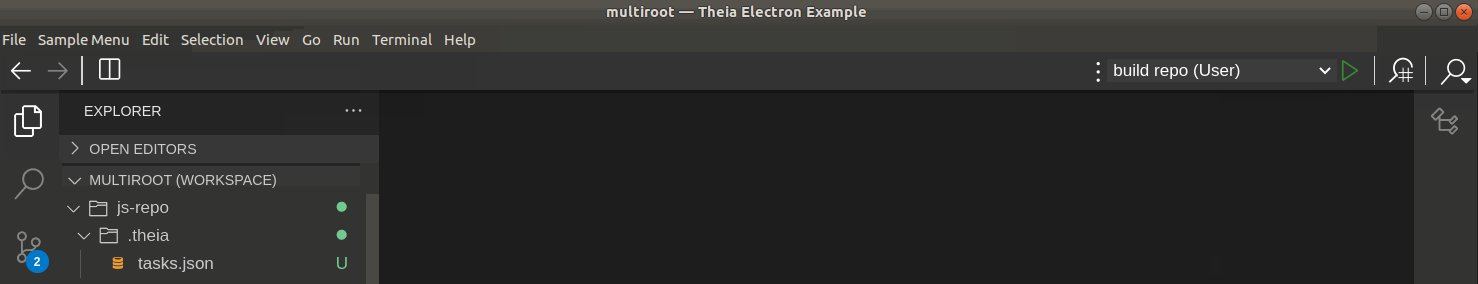
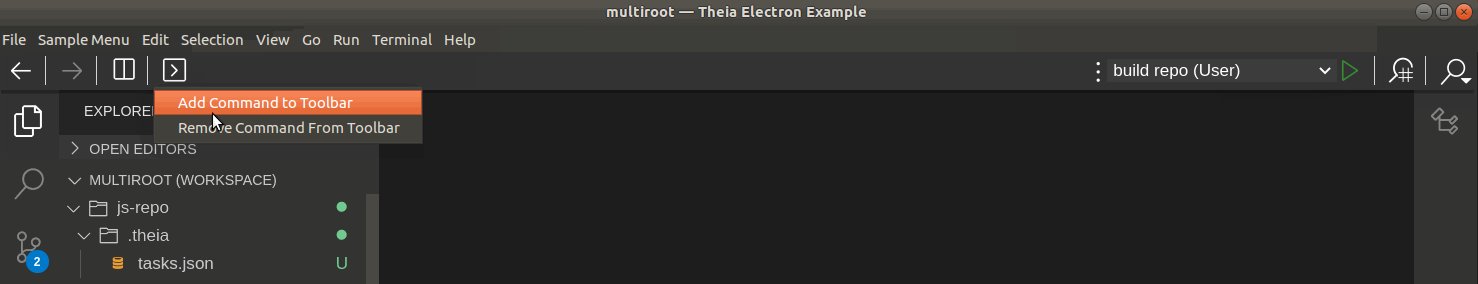
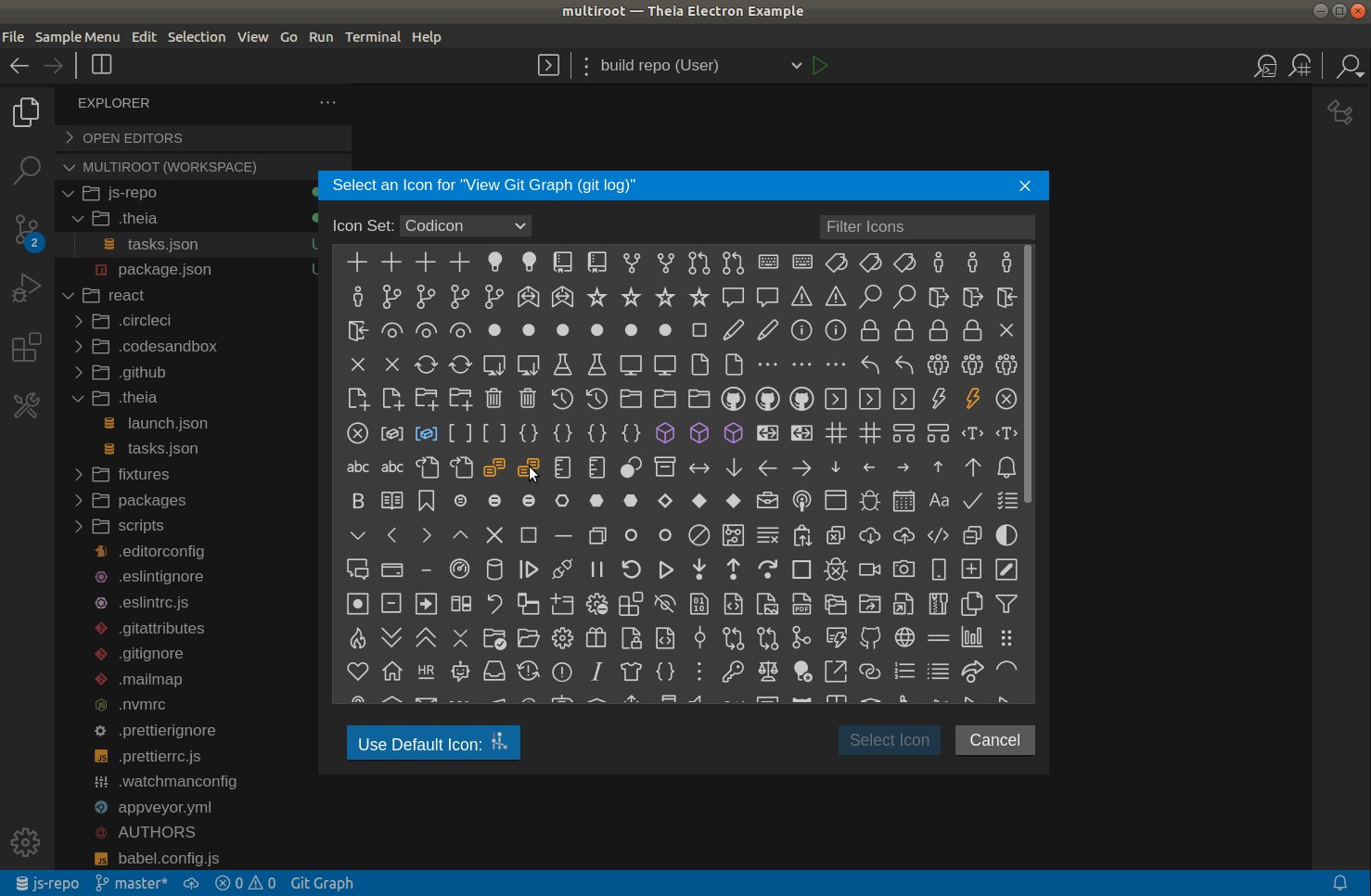
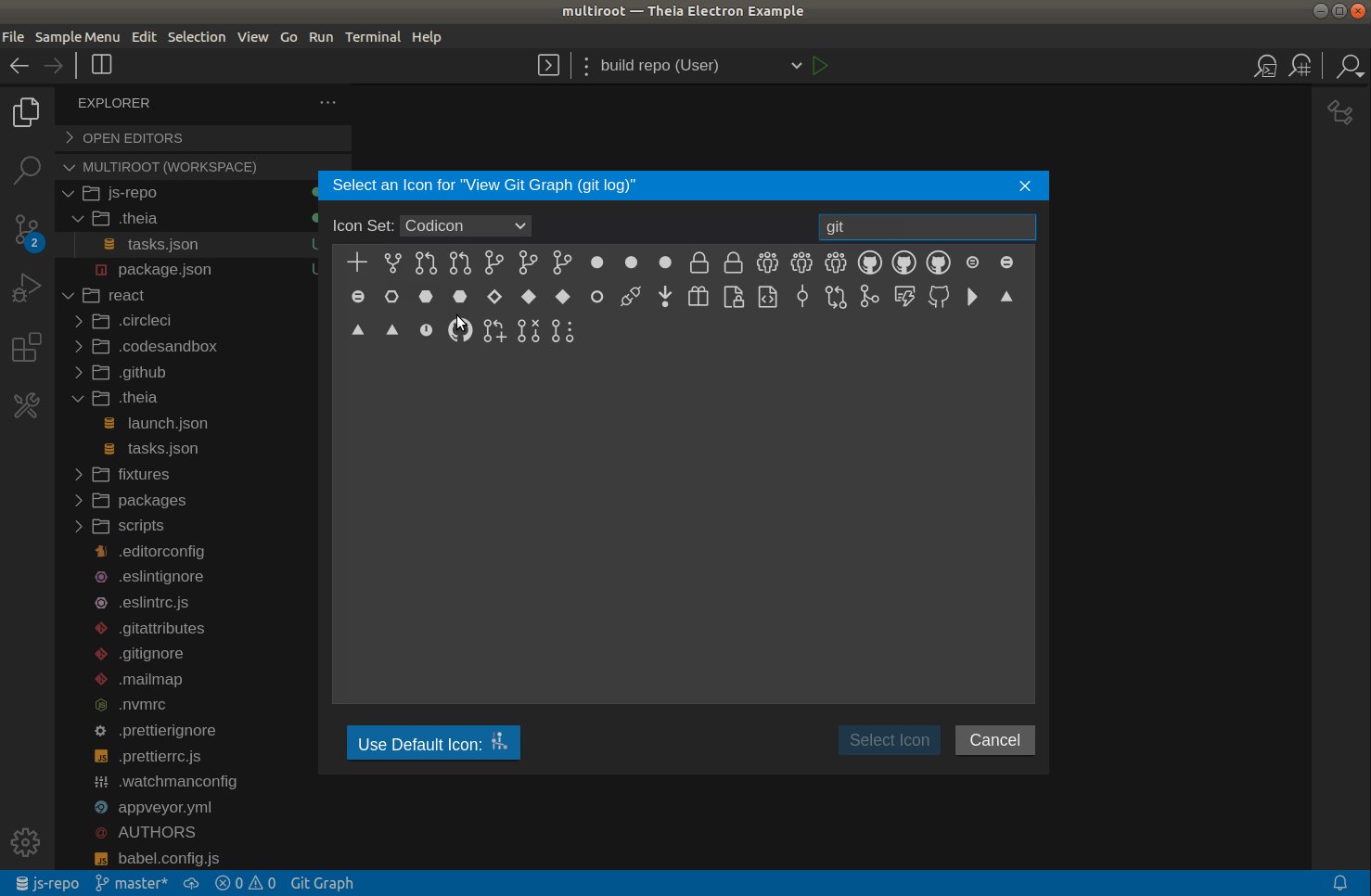
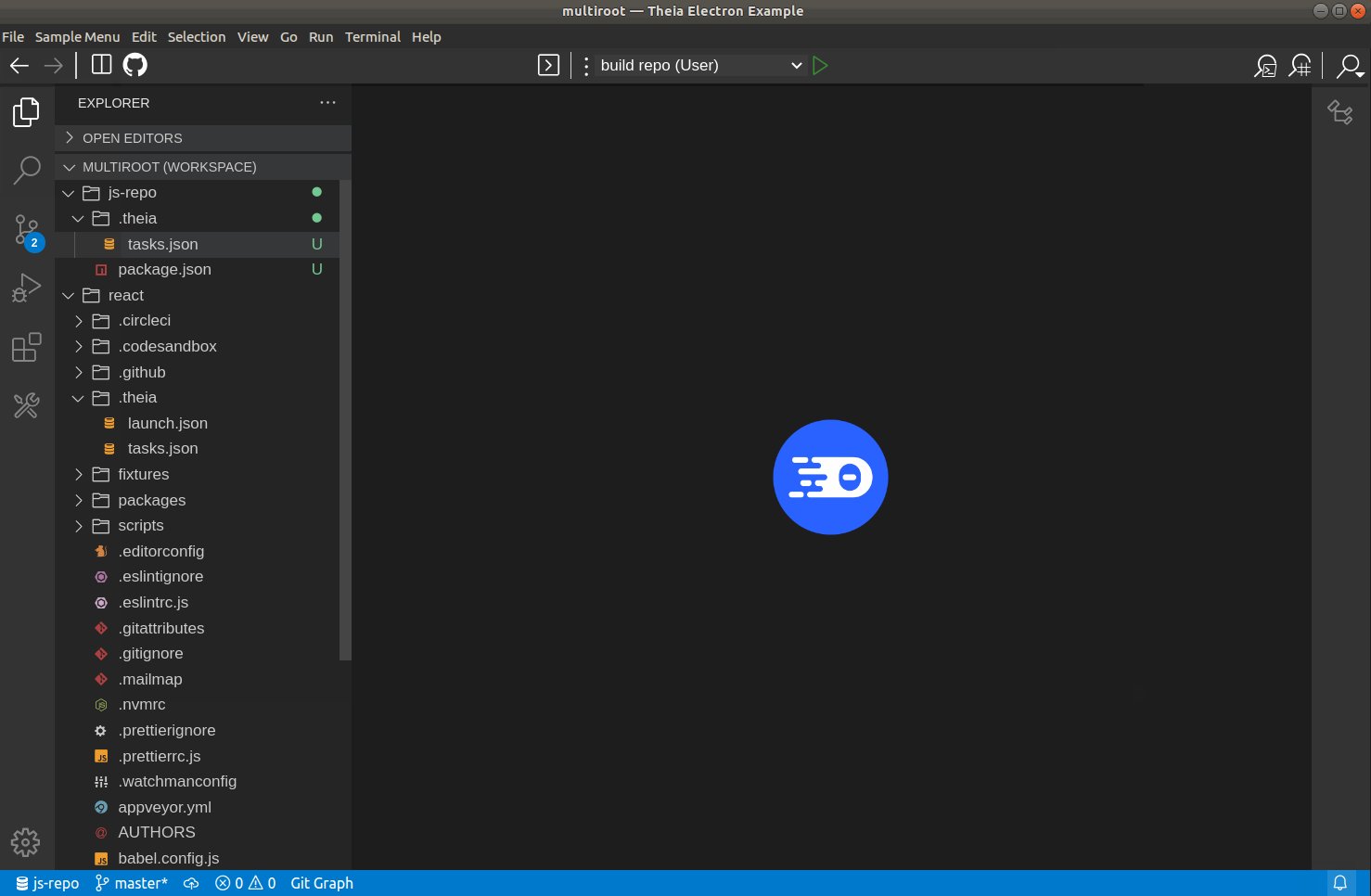
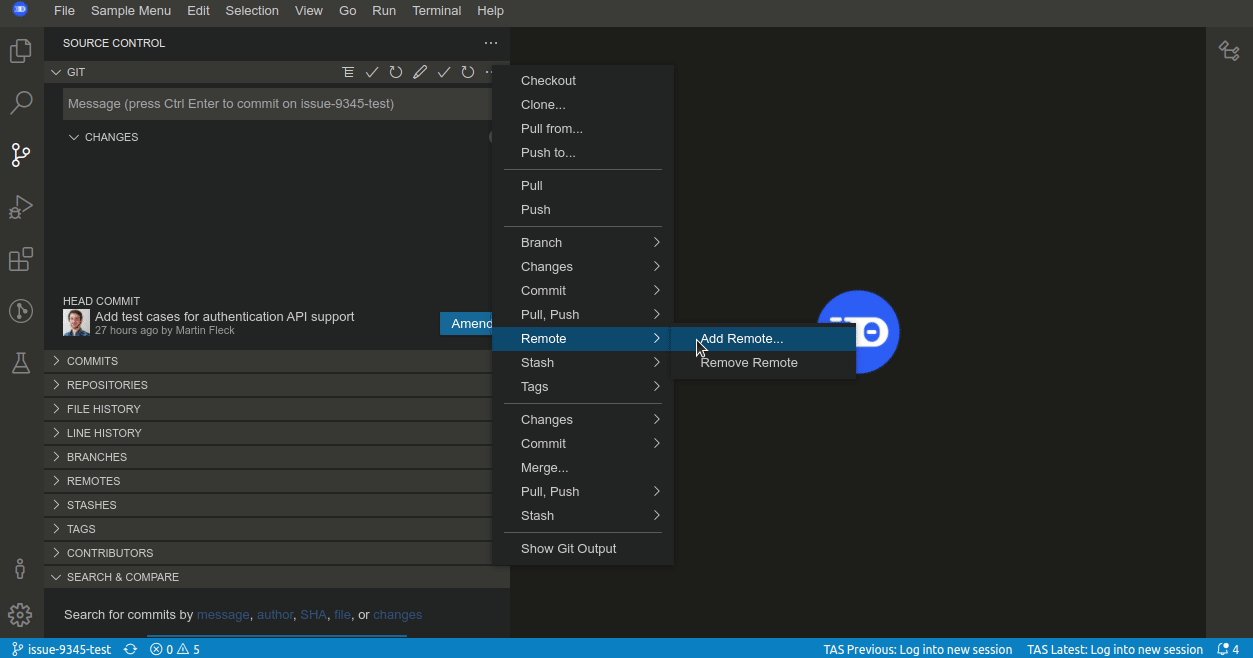
Finally, users can even very easily add new items to the toolbar. As shown in the screenshot below, you can select any available command in the current workbench to be added to the toolbar (“View Git Graph” in the example below). Subsequently, Theia will allow the user to select from a set of predefined icons and define the location where the new toolbar item is added.

The new toolbar is a powerful addition to the Theia platform. It does not only replicate what desktop tools typically provide, but it sets a new benchmark in terms of flexibility.
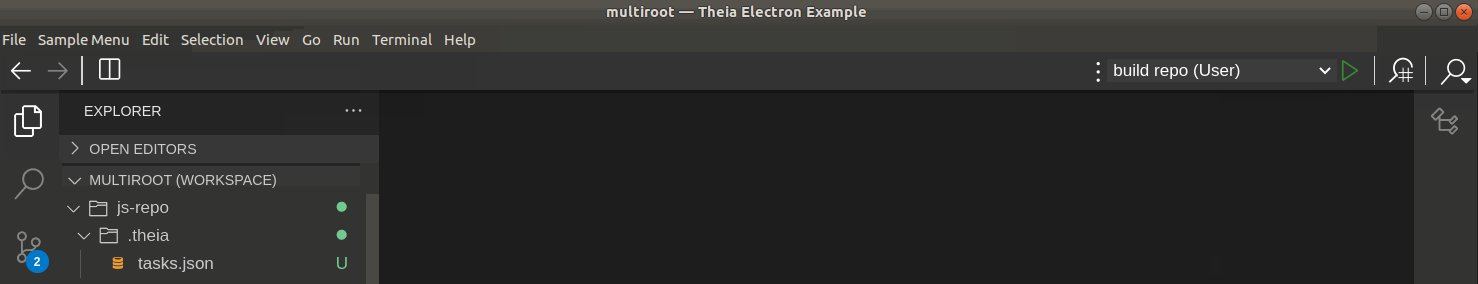
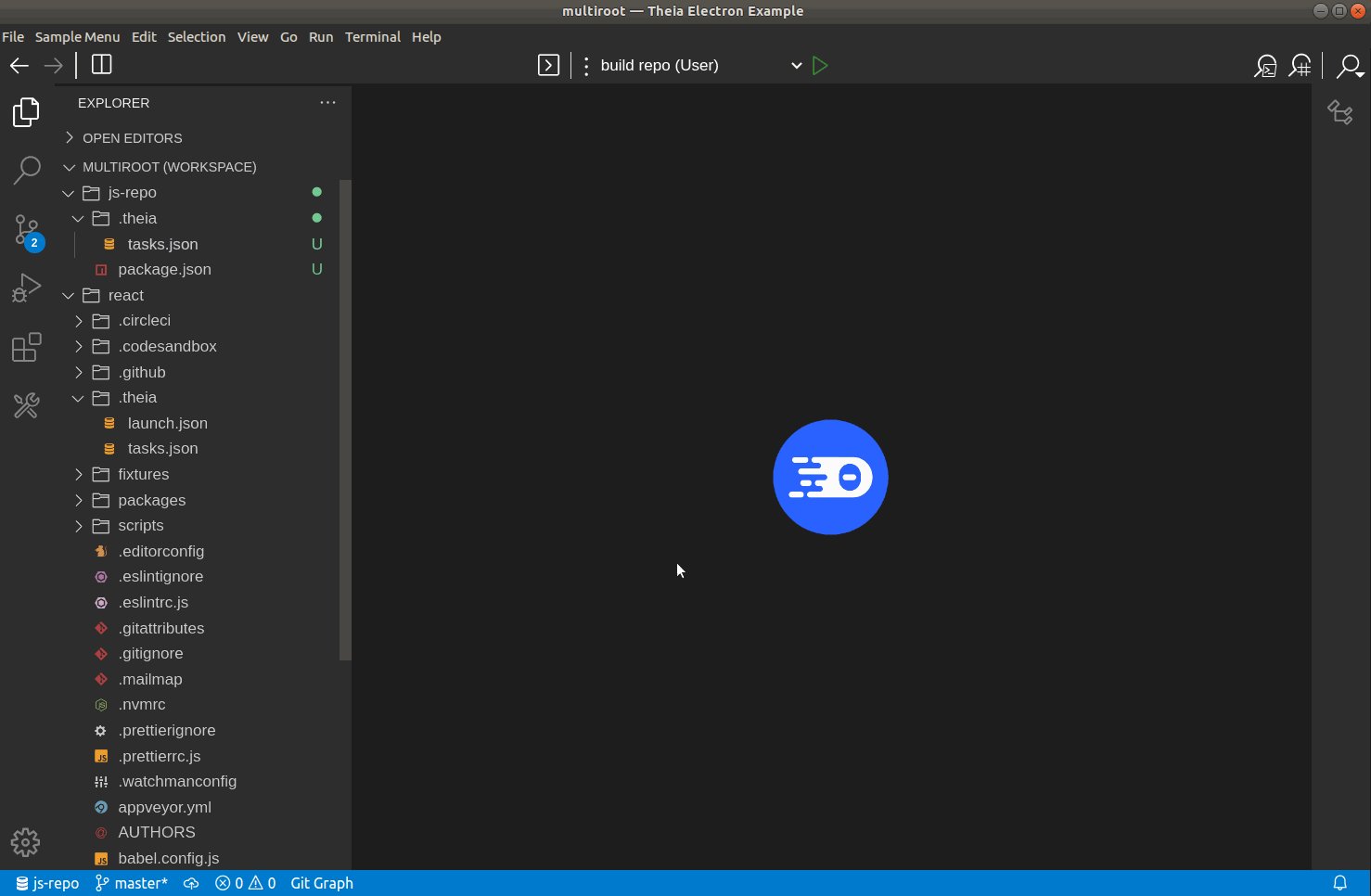
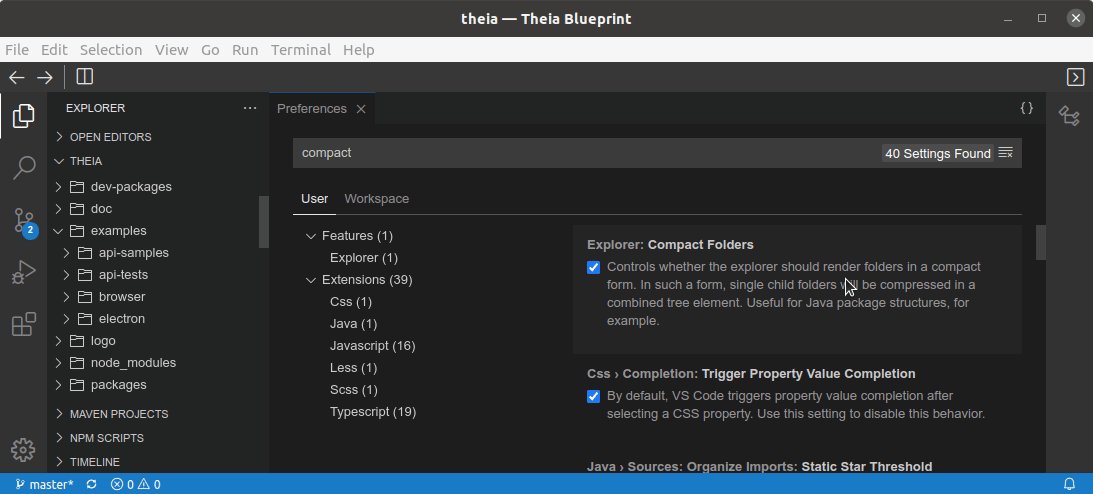
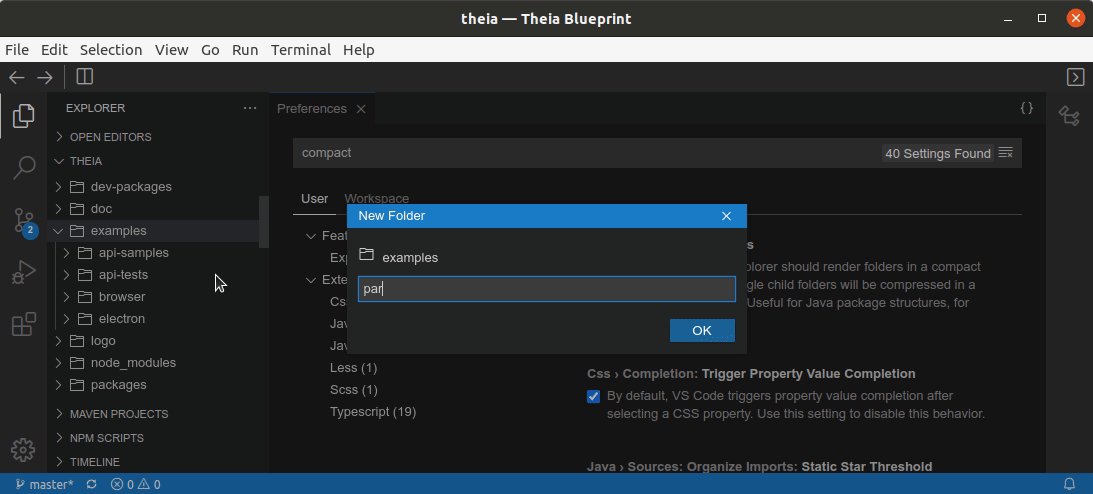
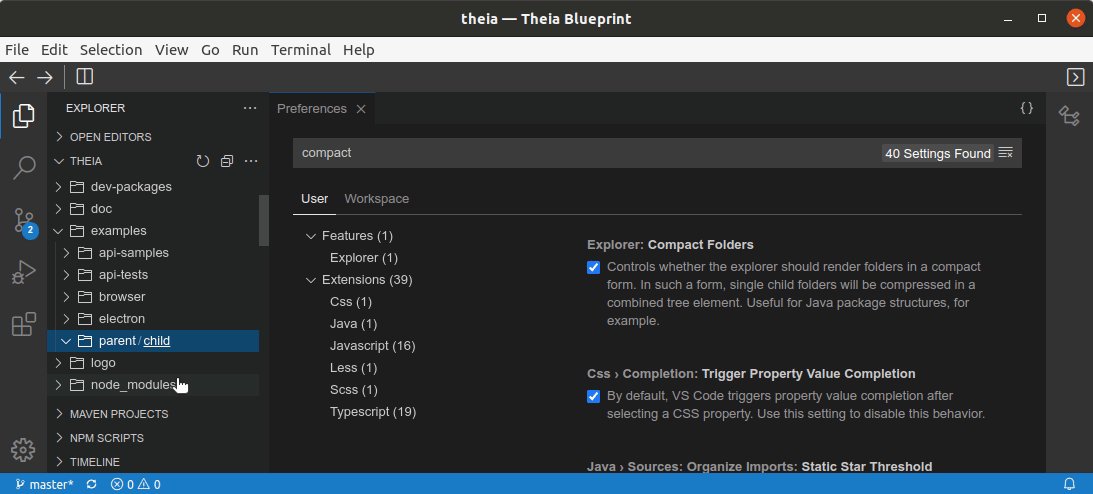
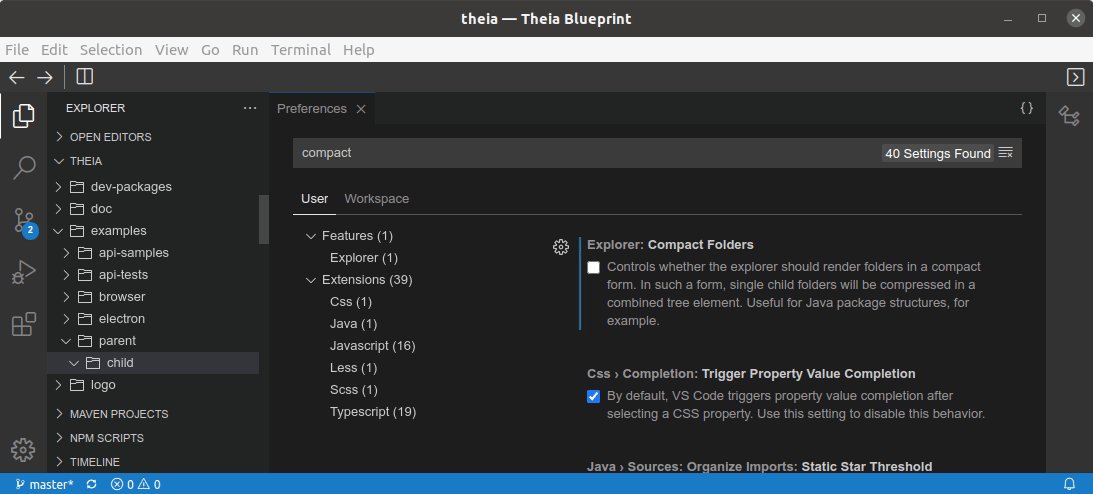
Compact File Tree Folder Nodes
Theia 1.23 supports a new setting called “Compact Folders”. When turned on, Eclipse Theia will compress the folder structure. This collapses empty folders and shows them as a path rather than a hierarchy. This improves the navigation in workplaces with deep folder structures.
As an example the folder structure
- Parent
- Child
Would be shown as:
- Parent / Child
See the tree compression in action in the following screenshot:

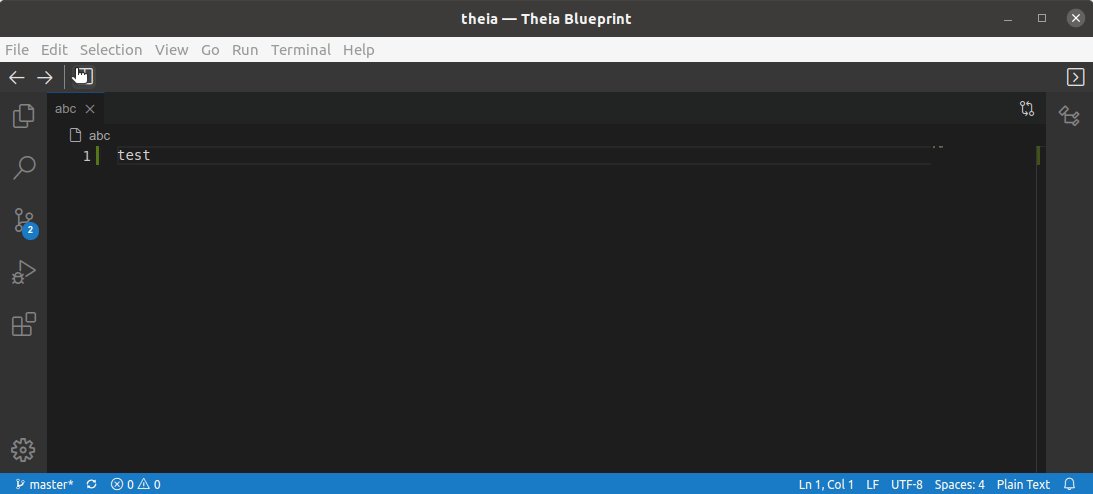
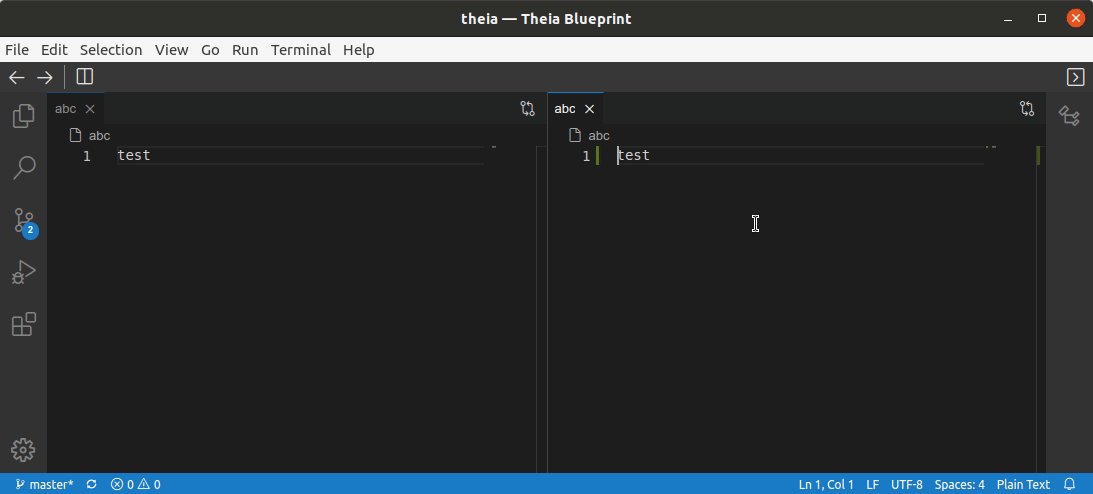
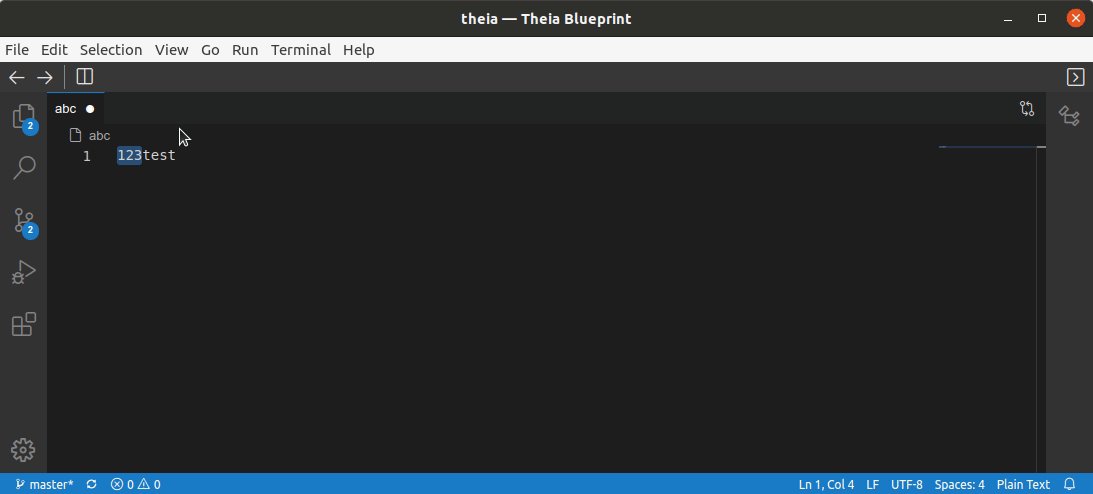
Improved support for multiple editors
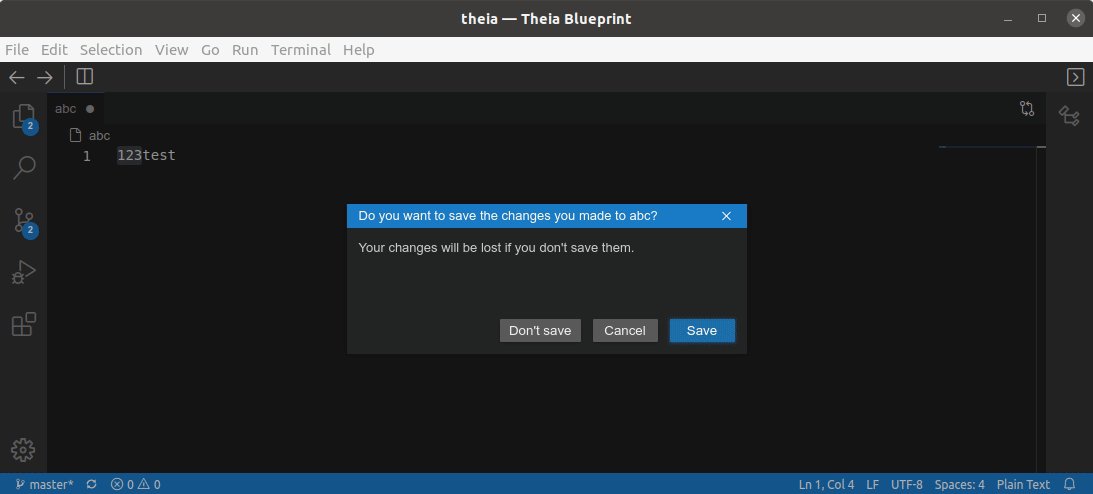
Theia supports opening the same file in multiple editors at the same time. This is useful if you want to work at two different locations within one file at the same time. As you can see in the following screenshot, the different editor instances are automatically kept in sync. When you have multiple dirty editors (with unsaved changes) open for the same file, Eclipse Theia will only ask you to save when closing the last one.

Improved Support for VS Code extensions
One of the great features of Eclipse Theia is that it supports running VS Code extensions. This allows you to use the huge ecosystem of VS Code extensions, e.g. available on openVSX to extend your Theia-based tool with new features. It is worth mentioning though, that Theia also supports a second, more powerful extension mechanism called “Theia extensions”. Please see this comparison between VS Code Extensions and Theia Extensions.
As the VS Code extension APi continuously evolves, almost every Theia release also contains new API in this area. The 1.23 release contains quite a few additions, e.g. support for VS Code Web extensions, adaptations to status bar items and alignments in the terminal API. See here for a full overview of VS Code related PRs in the 1.23 release.
Furthermore, we highlight three VS Code extension API features in the following three sections.
Improved Support for Code Actions
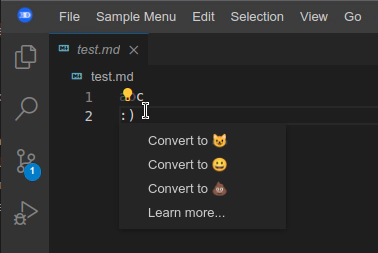
Code Actions allows extensions to provide custom refactorings, which can directly be applied within the Monaco code editor. Theia 1.23 adapts to the latest Code Action API of VS Code and supports new features such as disablement, resolvement or documentation. The screenshot below shows example code actions in theia provided by the VS Code Code Actions example.

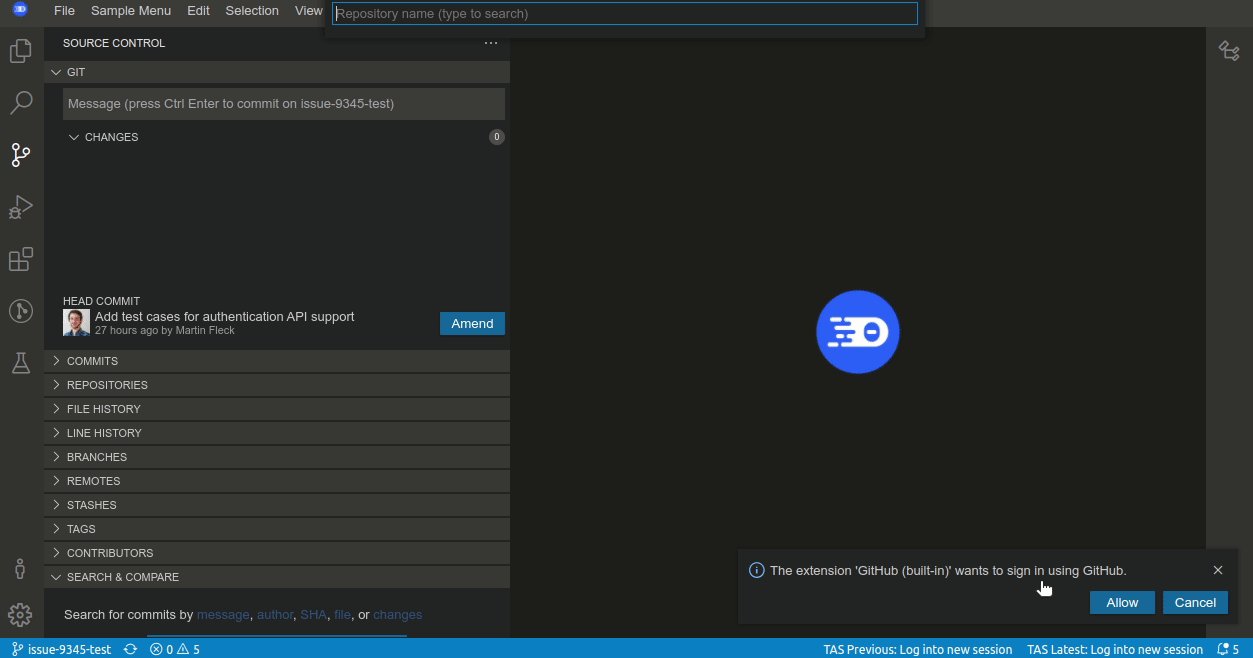
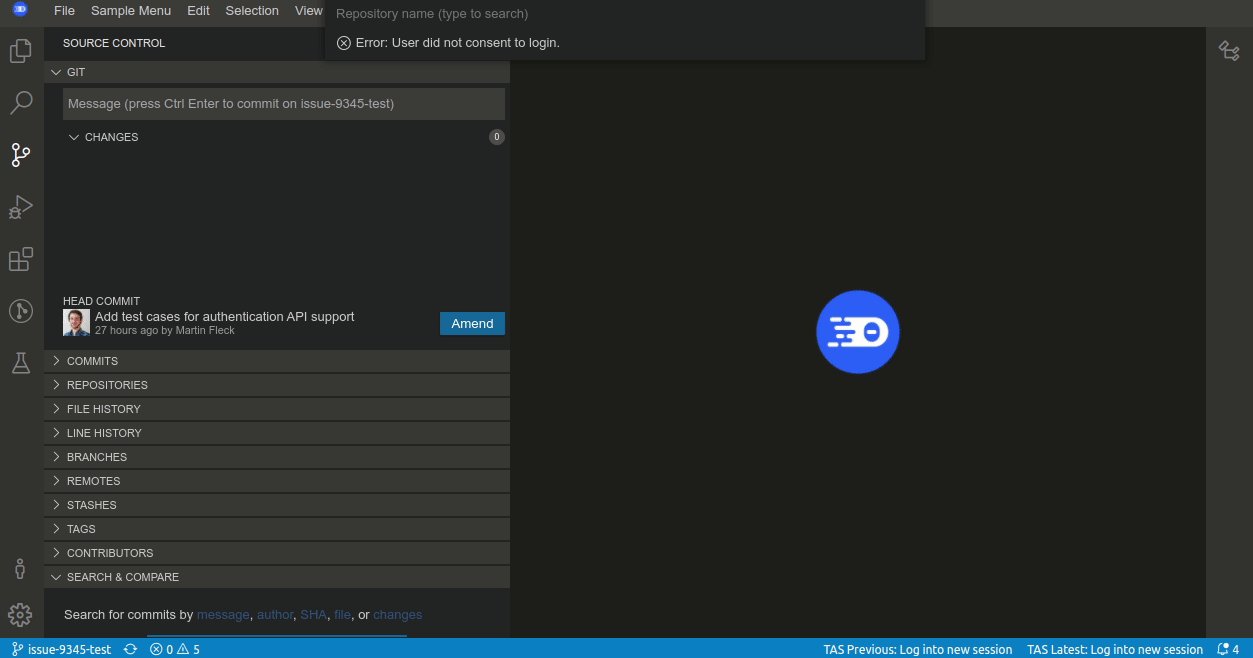
Improved Authentication and Workspace Trust API
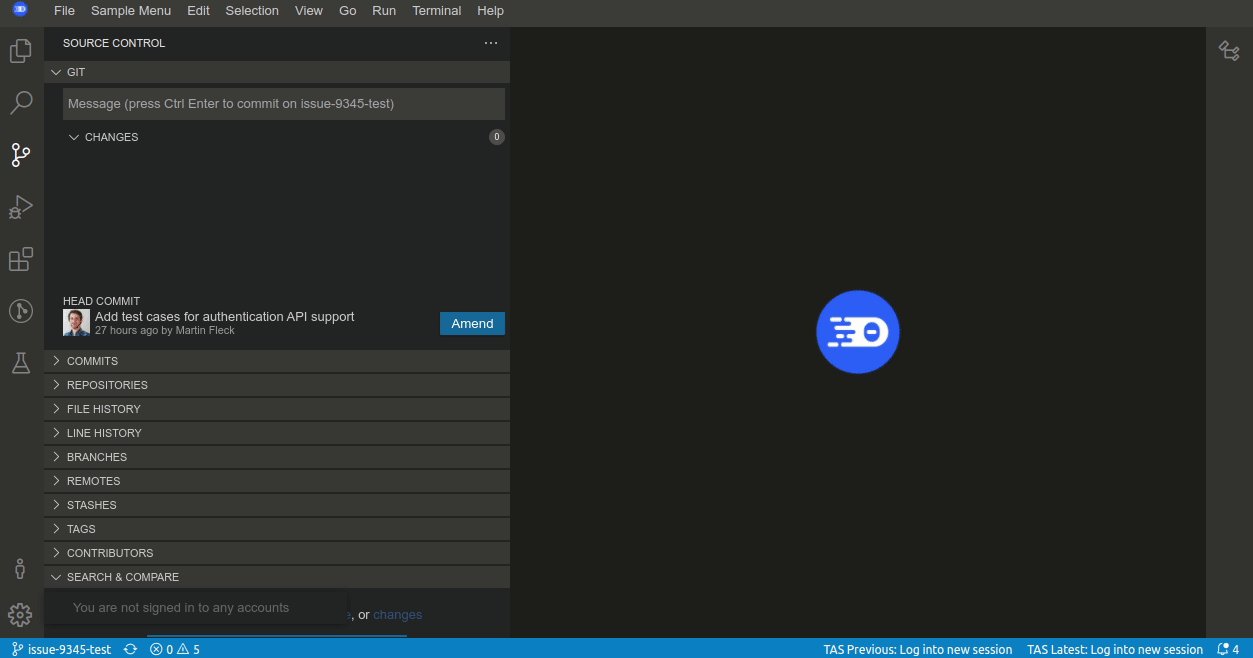
Eclipse Theia 1.23 adds support for the newer authentication API matching VS Code 1.63.1. This allows extensions to request authentication against external authentication providers (e.g. Github). See an example of this workflow in the screenshot below. Furthermore, Theia 1.23 adds initial support for the Workspace Trust API.

Support VSCode Webview View API
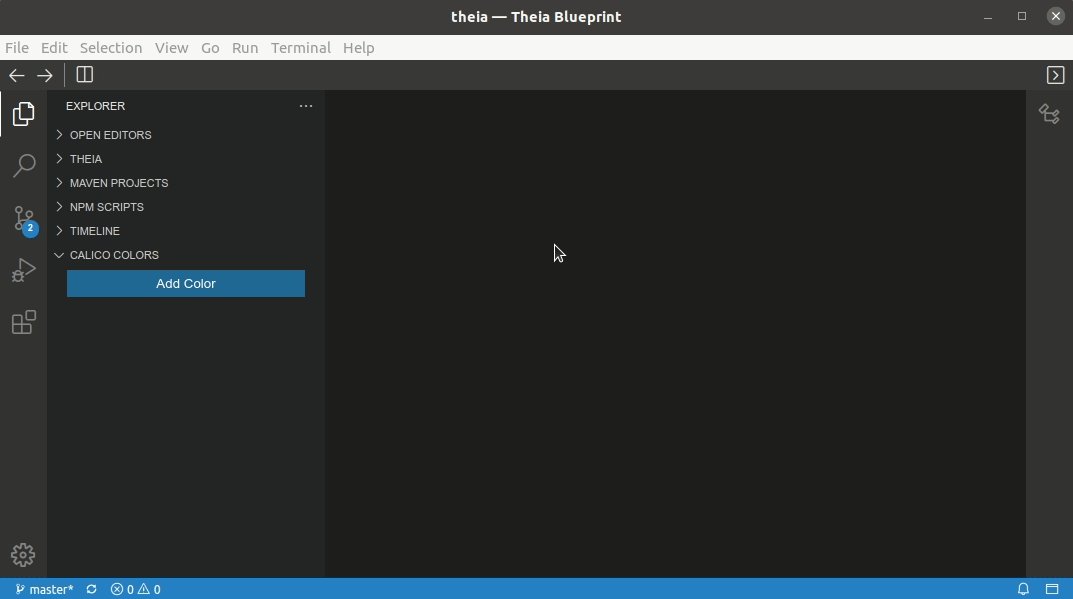
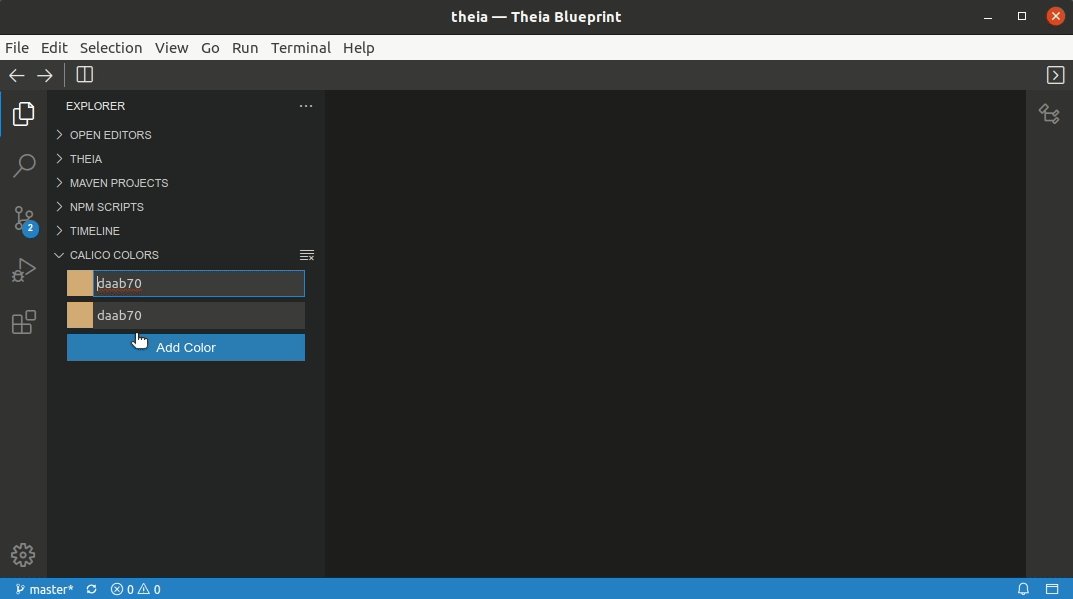
Webviews are the VS Code concept to add custom UI to a workbench. To support VS Code extensions, Theia supports this type of UI contribution. It is worth mentioning though, that in Theia, you can also contribute “widgets” via Theia extensions. Theia widgets are less restricted compared to VS Code Webviews. They are therefore a good alternative for custom Theia-based tools to create fully customized UI elements. Please see the documentation on Theia widgets for more details.
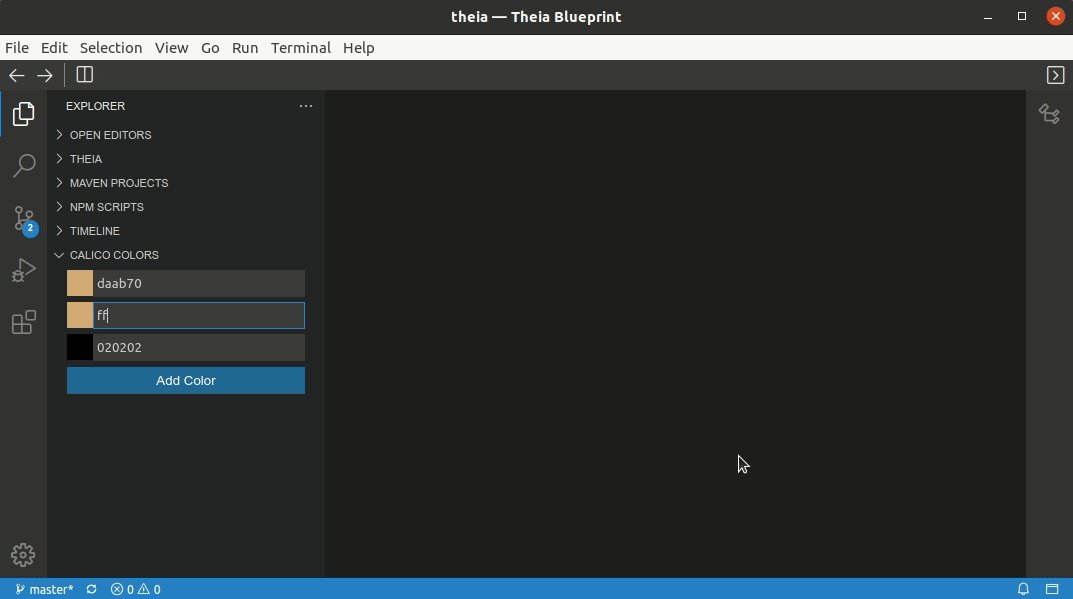
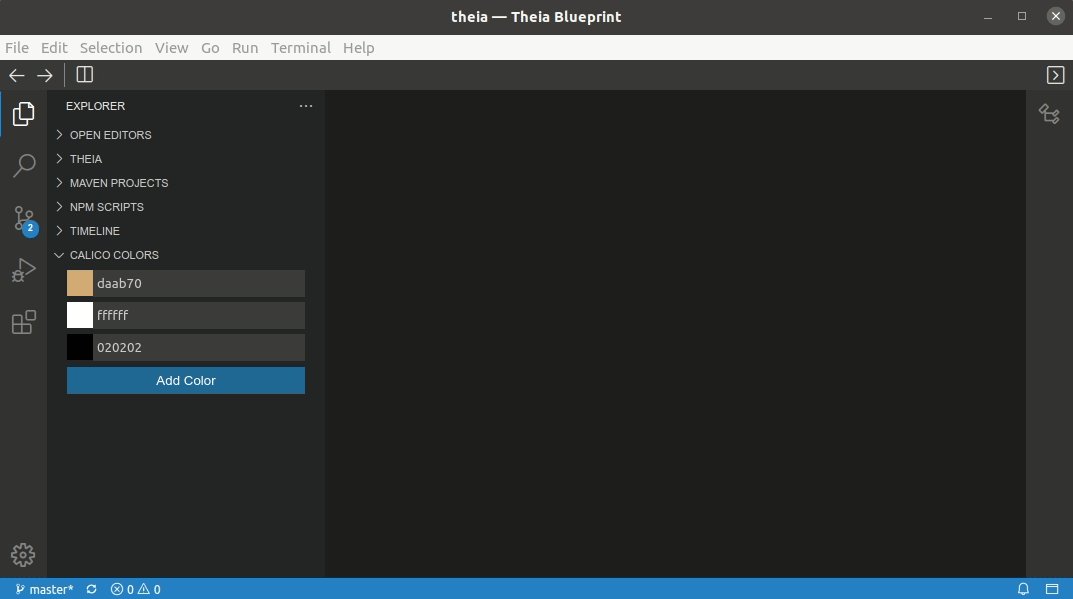
Moreover, Theia 1.23 extends the support for VS Code Webviews by adding support for Webview Views. These are custom UI elements contributed to existing sidebar or panel areas. The screenshot below shows the VS Code Webview View example running in Eclipse Theia. It allows you to specify colors in a custom UI area.

A Playwright Test Framework for Eclipse Theia
Theia 1.23 provides a test framework, more precisely, a page object model to efficiently develop Playwright tests.
When developing a custom application based on Theia, many adopting projects create custom test suites including end-to-end tests. End-to-end tests validate the full running application and work against the real UI. To efficiently create end-to-end tests, a page object model provides an abstraction layer of UI elements to write tests against. As an example, the page object model provides a function to open editors in Theia instead of manually identifying DOM elements and double clicking them (see following example).
const sampleTextEditor = await app.openEditor(
"sample.txt",
TheiaTextEditor
);
A page object model makes creating end-to-end tests more efficient and the outcome more robust. In Theia-based applications, many UI elements are contributed by the Theia platform. Therefore, it makes sense to have a shared page object model for these common UI parts. The Theia 1.23 release includes a page object model for the test framework Playwright. More details can be found in this blog post about the Playwright support in Theia.
All these features and improvements (in total 59) were the result of one month of development, Eclipse Theia follows a monthly release schedule.We are looking forward to the next release due at the end of March, stay tuned! To be notified about future releases, follow Theia on Twitter and register to our mailing list.
If you are interested in building custom tools or IDEs based on Eclipse Theia, EclipseSource provides consulting and implementation services for Eclipse Theia as well as for web-based tools in general. Furthermore, if you want to extend Theia with features such as the toolbar or the test framework, EclipseSource provides sponsored development for Theia, too. Get in contact with us, to discuss your use case!