Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Migrating Eclipse plugins to Eclipse Theia or VS Code
May 27, 2021 | 16 min ReadIn this article, we provide a guideline on how to approach a migration of existing desktop Eclipse plugins to Eclipse Theia or VS Code. We focus on providing an overview about the most important technology and architecture decisions.

Before you scroll down to find the single “migrate” button to press: Migrating an Eclipse plugin to a web-based platform such as Eclipse Theia or VS Code is not like switching to the next version of Eclipse. Depending on your Eclipse plugins, this migration probably means rewriting some parts of your code, especially everything that is UI related. However, in many scenarios, you can also reuse some parts, which is one of the focus topics of this article.
All guidelines in this article are actually pretty agnostic to the web-based platform you migrate to. However, we put the focus on the two most obvious choices, which are Eclipse Theia and VS Code. To decide between the two, please refer to this comparison between VS Code and Eclipse Theia. Further, in this article we refer to “plugins”. Technically, everything is transferable to “features” as well, meaning the content of this article also applies if you have a bunch of plugins or even a complete tool (a.k.a. product) consisting of features and plugins.
If you prefer to listen instead of reading, we gave a talk at EclipseCon with a similar scope, i.e. migrating Eclipse-based Tools/Plugins to Eclipse Theia or VSCode. The talk provides an overview, but less details compared to this article.
So let us dive into it and start with some conceptual thoughts.
Conceptional assessment of your Eclipse plugin
Before you actually dive into technical details of migrating an existing plugin, you should take the time and conceptually assess the feature set of your plugin for the new environment. You should essentially focus on two questions: First, does the current feature set, the current UX and the current workflow still make sense in the new environment you migrate to and is it even technically feasible? This is specifically true if you migrate from the desktop to a browser-based or cloud-based solution. As an example, does it make sense to embed build status information into a browser-based tool when the user could just open another browser tab and watch the build server directly? As another example, when you deal with hardware devices, will you be able to connect them to the new stack, e.g. via Web USB?
From a UX point of view, you might rethink some parts of the UI whether or not they are still necessary. Using CLI for daily tasks has become a huge trend. Depending on your users, you could drastically reduce the effort for UI development by using the command line for some parts of your tooling.
The second, related question you should always consider when doing a major refactoring is whether specific features are even needed anymore. Studies have shown that 50-80% of software features are actually seldomly used, so maybe there is some potential to get rid of unused features?
Allright, enough about conceptional thoughts, let’s get into the technical part!
Technical assessment of your Eclipse plugin
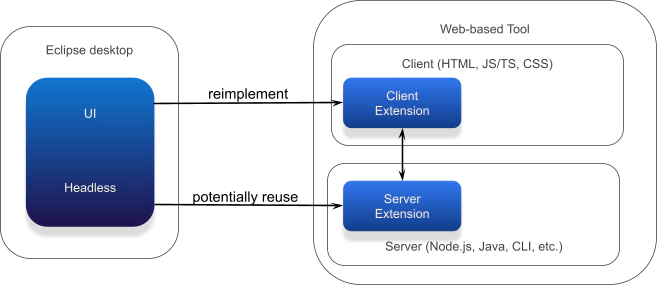
In this step, you will technically assess your Eclipse plugin to find out if and how you can potentially reuse some parts of it in a web-based context. Web-based in this case does not necessarily mean that you are migrating to a browser-based tool that runs in the browser. Eclipse Theia and VS Code can be deployed as desktop applications, too. However, the architecture for both deployments is the same, you will have a server and a client (the UI) that is based on web technology (i.e. HTML, JavaScript/TypeScript and CSS). The major two differences to your current architecture are that first, you lose SWT/JFace as a UI technology and second you have a conceptual split between client and server. As you will usually not be able to reuse any UI code, you should focus on the parts of your plugins that are headless or at least don’t depend on SWT. These parts you can potentially reuse in a web-based context. The server of web-based tools often runs on Node.js, but allows integrating other technologies, such as Java, C/C++ or any command-line component. The following diagram shows a simple overview of the assessment, UI technology dependent parts need to be rewritten and will usually be part of the client extension, headless components (the business logic of your tool) and be potentially reused and integrated into the server.

To enable reuse of components, they need to be encapsulated (see Preparing the architecture of your Eclipse plugin) and it must be possible to integrate them (see selection of an integration option). However, before diving into details, let us look at three examples of such an assessment. Along with the examples, we will also discuss an important non-technical requirement, which is whether it is actually worth reusing something or not. This obviously depends on the effort required to rewrite it vs. the effort to integrate it.
Examples
Let us discuss three examples of typical Eclipse plugins to make all these considerations less abstract.
Example 1: A Code Generator
Let us assume your tool provides a code generator that generates some code based on a configuration file or model. The generator itself operates on files. In this example, most of the feature set is headless (the generator). You can usually access a file system in a cloud based tool, too (on the server). The code generator might have been a lot of effort to develop initially, so it is a good candidate to be migrated and reused. The UI might only be a button to trigger the code generation and maybe some feedback about the result. This part you will need to rewrite, but it will typically be very little effort compared to the actual generator.
Example 2: Language support for a custom DSL
The next example is a custom DSL implemented with XText. The plugin consists of a lot of business logic that Xtext usually generates for you, as well as an integration into the code editor in Eclipse (UI part). This integration is using the API for code editing that the Eclipse platform provides. Web-based tools such as Eclipse Theia or VS Code have a similar API called the language server protocol (LSP).The off-the-shelf code editor of Eclipse Theia and VS Code can connect to a so-called language server that is responsible for providing the language-dependent features such as auto-completion or refactorings. Luckily, you can generate a language server based on an Xtext grammar, so in this example, you do not even have to reimplement any UI or business logic but just need to provide some glue code to manage the lifecycle of your LSP server for your grammar. If you have additional UI features implemented, you might need to manually migrate them, though.
Example 3: A graphical modeling tool (with diagram editors)
The third example is a modeling tool with diagrams based on GEF or GMF, and with an underlying EMF domain model. The tool consists of pure UI features, i.e. everything that is related to drawing, but also headless business logic, e.g. the domain model, the persistence, validation, commands, etc. So in this case, you will need to re-create the visual part of your diagram. This is due to a complete technology shift in terms of rendering. However, technologies such as Eclipse GLSP (a framework for web-based diagram editors) and EMF.cloud will enable you to preserve the underlying business logic of your modeling tool and migrate them into a web-based context. In case you have a complex domain model and headless features attached to it, this will save you quite some effort.
As you can see, every example is quite different, so it definitely makes sense to spend some time to familiarize yourself with the frameworks available for the target platform (e.g. Eclipse Theia). Furthermore, it is time well spent to run and also build some prototypes and PoCs to select the perfect level of reuse for your particular use case or to get our help to do so.
Selection an integration option
In the previous section, we talked a lot about integrating existing components into the server of your web-based tools and therefore to make them reusable. There are several ways to do this, so let us highlight the three most common ones. Servers of web-based tools (e.g. Eclipse Theia or VS Code) often run based on Node.js. If your headless component is implemented in JavaScript or TypeScript, you can actually directly integrate it here. However, this is not very likely for many existing components in tools and IDEs. It is more likely that your tool component is written in Java, C/C++ or even other languages such as Python.
- For anything that deals with language support, you should have a look at the language server protocol (LSP). It enables you to integrate so-called language servers that the textual editor connects to. Language servers can be written in any language, however, you need to support the defined protocol (LSP). There are similar protocols for other purposes, e.g. the debug adapter protocol (DAP) for debugging support or the graphical language server protocol (GLSP) for diagram editors.
- In case your component does not need a lot of communication with the UI, but is more batch” oriented, you might also consider wrapping it into a stand-alone application that can just be invoked by the server process of your web-based tools (e.g. via CLI). This model would fit the code generator example discussed before. This way of integration is very simple to do and also makes your component reusable in a very flexible way.
- If your component requires bidirectional communication with the UI, you can wrap it into a separate process and run it next to the Node.js based server. You will need to enable a communication channel either between the UI and your component or between the core Node.js server and your component. You can use standard communication protocols such as http (e.g. in REST APIs) or websockets. This option also allows you to reuse code written in other languages than JavaScript. The inter-process communication involves some overhead, probably less than you think, but still some. So it is key to define a good interface to avoid complex communication patterns. Furthermore, the component should preserve some value, if it is a very trivial one, a rewrite might be simpler.
Based on the chosen integration method you can drive some architecture goals for your existing implementation, even before you start the migration. We will discuss these in the following section.
Preparing the architecture of your Eclipse plugin
The technical assessment as well as choosing an integration option will likely require some changes to your existing Eclipse plugin. This usually includes two dimensions. First, you might refactor the architecture to separate the parts you plan to reuse from the parts you do not want to reuse. While doing this, you will naturally define an API for the headless component that you will migrate to the web-based server. The second task is to enable the selected integration option described in the last section. This can, for example, mean packaging the headless part as a stand-alone application. When refactoring your existing plugin, you might want to consider keeping its feature set running in desktop Eclipse for the time being. This enables you to do incremental updates. With this strategy, you can still apply patches to your plugin and do not directly create two development streams that you have to maintain. Please see this article about general strategies when migrating tools to the web about this topic.

Now that we have discussed the preparation of the existing tool, let us look at the target architecture. We will first discuss the available extension formats (this replaces the concept of a “plugin”) and then the technology selection.
Selecting an extension (a.k.a “plugin”) mechanism
This decision is about the extension format you want to use to replace your existing Eclipse plugin, there are Theia extensions and VS Code extensions. However, deciding between these two mechanisms is not the same as deciding between the base platform due to the fact that Theia supports both extension types (VS Code does not support Theia extensions, though).
If you provide a plugin that developers are supposed to install into their existing IDE, VS Code extensions are likely the way to go. This way, users of VS Code AND Theia can install your features. VS Code extensions have some limitations, though. If you provide a full tool product, you can potentially use both extension types and even mix them. Please refer to this detailed comparison between VS Code extensions and Theia extensions, this might also partially influence your decision for a platform.
Technology selection for the web-based version
As outlined above, migrating an Eclipse plugin to a web-based platform usually requires rewriting parts of it, especially on the UI site. This is due to the fact that the target platforms (Eclipse Theia or VS Code) have a web-based frontend (HTML, JavaScript/TypeScript, CSS). So anything UI related is not really compatible with this. Furthermore, neither Eclipse Theia nor VS Code are API compatible with the Eclipse IDE. Nevertheless, they share some concepts, so as an experienced Eclipse developer, you have a jump start. It would go beyond the scope of this article to provide a full technology overview and discuss all options, but let us map the most important technologies to some potential replacements in the web context (also see the table below this section).
Let us start with the obvious, the Eclipse platform is replaced by Eclipse Theia or VS Code. More interesting is the API that the platform provides, e.g. all the extension points of org.eclipse.ui or concepts such as “preferences”. This actually depends on the choice for an extension format (see previous section). If you go for a VS Code extension, these are covered by the VS Code extension API, for a Theia extension, you will use Theia contribution points instead. Remember, that you can use VS Code extensions and therefore the VS Code extension API in Theia, too!
SWT and JFace are not available anymore, you will implement any custom UI parts using HTML, JavaScript/Typescript and CSS. It usually makes sense to use an additional UI framework, React is currently probably the most common choice. Please note that custom UI is usually the biggest area where you have to rewrite something. However, you will benefit from much more powerful rendering and modern frameworks.

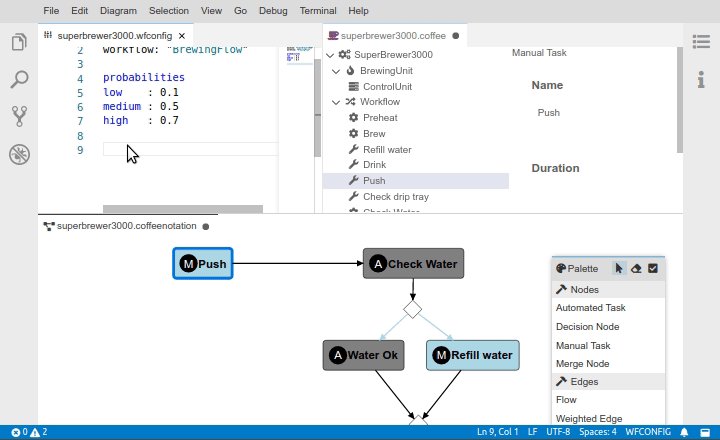
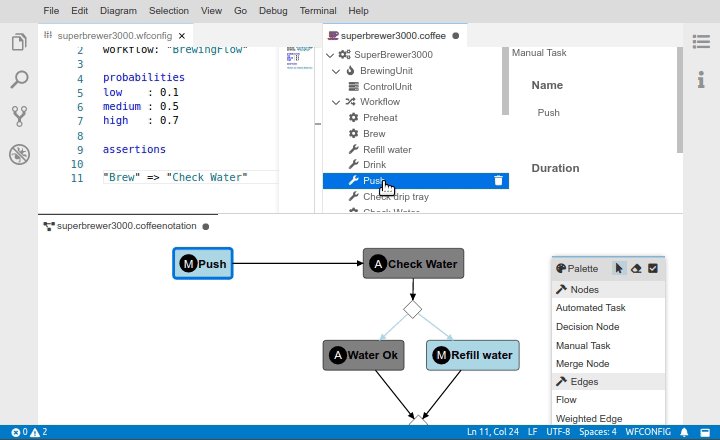
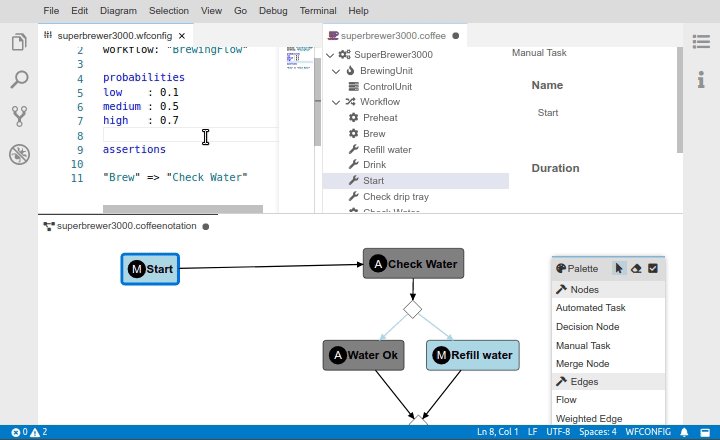
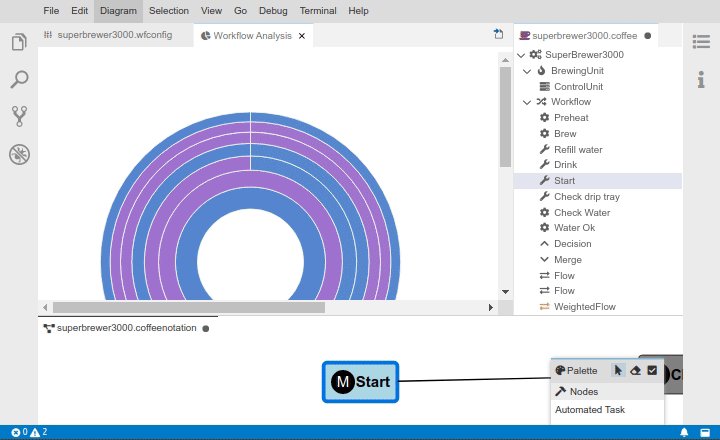
A web-based tools using Xtext, Eclipse GLSP, EMF.cloud and Eclipse Theia
In case your tool provides (custom) language support, you will probably want to switch to using the language server protocol (LSP). LSP has very quickly become the de-facto standard for implementing language features such as auto-completion, a call hierarchy or refactorings. If you use an off-the-shelf language, you are likely to find an existing language server to reuse. Syntax highlighting is usually done via a TextMate Grammar in a web-based context. A similar pattern applies for debugging, you should definitely look at the debug adapter protocol (DAP). There are some other language related features, such as adding some additional information to the code editor as overlays or custom breakpoint behavior. These can often be covered by the VS Code extensions API (in Theia or VS Code) or the Theia contribution points (in Theia only). Finally, it is worth mentioning that compilers can usually just be reused as they are.
In case you are using XText, it is worth mentioning that you can actually generate LSP servers from an Xtext grammar. If you did some custom client extensions, they still need to be rewritten, but you can very efficiently migrate a DSL done in Xtext this way.
If your tool contains any kind of diagram, e.g. using GEF or GMF, you should take a look at the Eclipse Graphical Language Server Platform (GLSP). GLSP is a framework for implementing diagram editors for web-based tools, it natively supports Eclipse Theia and VS Code. Its architecture very likely allows you to reuse some parts of your existing business logic in the backend.
The EMF.cloud project is focussed on components for domain-specific tools. It is not dependent on EMF, but it will allow you to reuse a lot of existing components that are tied to the EMF ecosystem, including your models and meta-models. Further, the project provides web-based replacements for features of EMF, so it is definitely worth a look, even if you do not use EMF on the desktop, yet.
If your desktop-based tool contains any form-based or data-centric UIs, potentially implemented in EMF Forms, then take a look at JSON Forms, a framework to create form-based UIs in the web. EMF.cloud also provides a tree-based form-editor to manage data directly within Eclipse Theia, which is based on JSON Forms.
| Eclipse desktop | Eclipse Theia / VS Code |
| Eclipse Platform | Eclipse Theia or VS Code |
| Workbench (org.eclipse.ui) | VS Code API or Theia contribution points |
| STW and JFace | HTML JS/TS, React |
| Language Support | LSP, TextMate, DAP, extension API and contribution points |
| Xtext | Xtext |
| Diagrams, GMF, GEF | Eclipse Graphical Server Platform (GLSP) |
| EMF ecosystem | EMF.cloud |
| Forms-based UIs, EMF Forms | JSON Forms |
This is of course just a high level overview of the most common components and does not provide too much detail. So you will need to dig into the details during your migration, but we hope that we were able to point you in the right direction!
Conclusion
The scope of this article just provides a high level overview of a potential migration for your custom Eclipse plugins and features. The actual doing obviously requires a more deep dive into the related technologies. However, we hope that we are able to provide you with a good overview that may serve as a kick start. It is essential not to skip the assessment part. The conceptional assessment will allow you to get the most value out of the migration and potentially also remove unnecessary things. Also make sure that you use the power of your future target platform, not only in terms of rendering, but also in terms of being in the cloud and providing access via a browser. The technical assessment should actually be done as early as possible, as it will potentially influence the ongoing development of your Eclipse plugin, long before you actually migrate. One crucial area is the decision between reuse and reimplementation for specific components. Of course it sometimes makes sense to reimplement specific parts rather than adding overhead for an integration. However, we often drastically underestimate the effort required to reimplement something from scratch that had been developed for years or even decades.
For additional information, you might be interested in a talk we gave at EclipseCon with a similar scope, i.e. migrating Eclipse-based Tools/Plugins to Eclipse Theia or VSCode.
In case you need more in depth advice, help in the assessment of your Eclipse plugins, or support in the design and implementation of a web-based version of your tool: EclipseSource provides training, consulting and implementation services for web-based tools and tools in general. Do not hesitate to get in contact with us, we would be more than happy to schedule a no-obligation individual consultation with one of our technical experts to discuss your individual requirements.