Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
A diagram editor framework for VS Code
April 16, 2021 | 4 min ReadDo you want to extend VS Code with a custom diagram editor? In this article we will introduce you to Eclipse GLSP, an open source framework to efficiently implement powerful diagram editors directly embedded into VS Code (via an extension). As the name suggests, it works very similar to the language server protocol (LSP), but for graphical diagram editors.

VS Code is famous for being a code editor centered around textual artefacts. However, VS Code became more flexible over the years, and with the ability to contribute custom editors, you can also augment your development environment with other representations, e.g. diagram editors. This way, you can enable graphical languages, possibly may it be standard language such as UML or custom domain-specific diagrams.
However, implementing diagram editors from scratch is quite some effort. Enabling simple drawing in the browser is simple to do, e.g. directly in SVG or using frameworks such as draw.io or react diagrams. However, to be useful, you typically want your diagram to follow certain semantics and editing rules. Furthermore, you will need common diagram features such as edges and nodes, resizing, zooming, panning, layouting, a palette, validation marker and many more. Additionally, you often want to serialize your diagram, enable undo/redo and connect the graphical representation to some domain model and potentially other tool components.
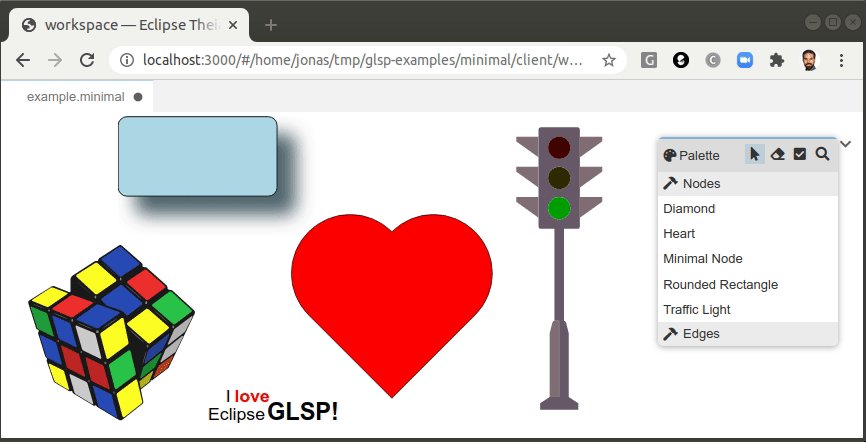
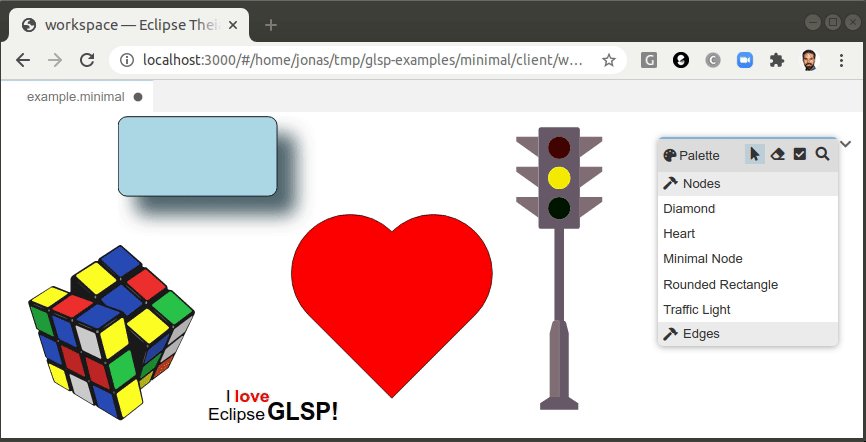
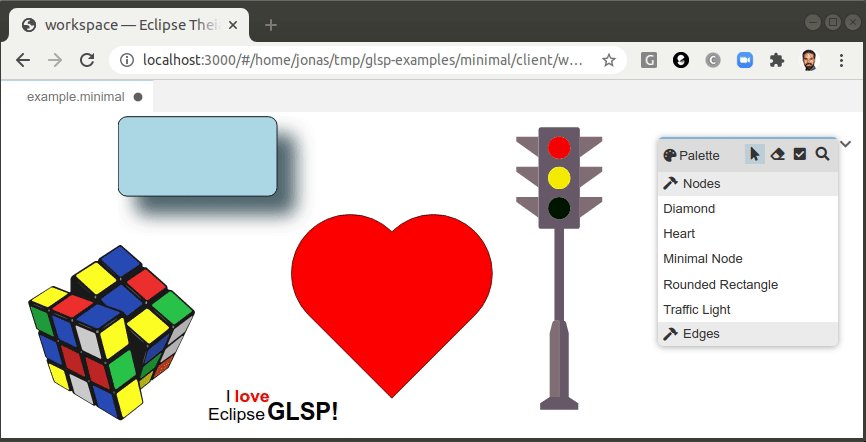
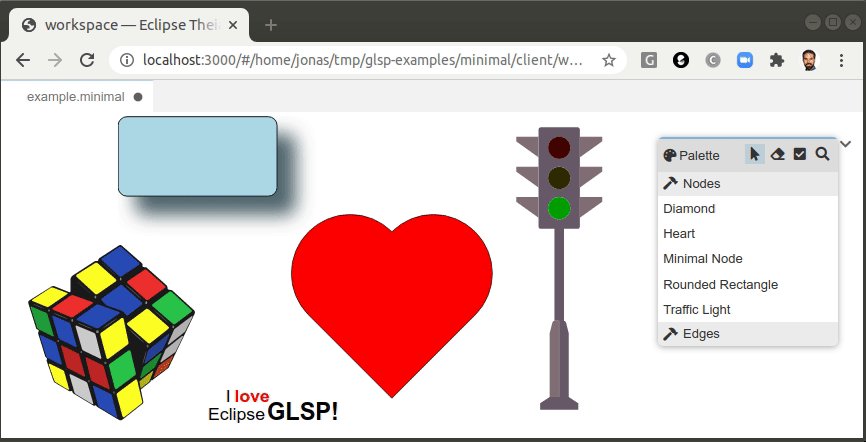
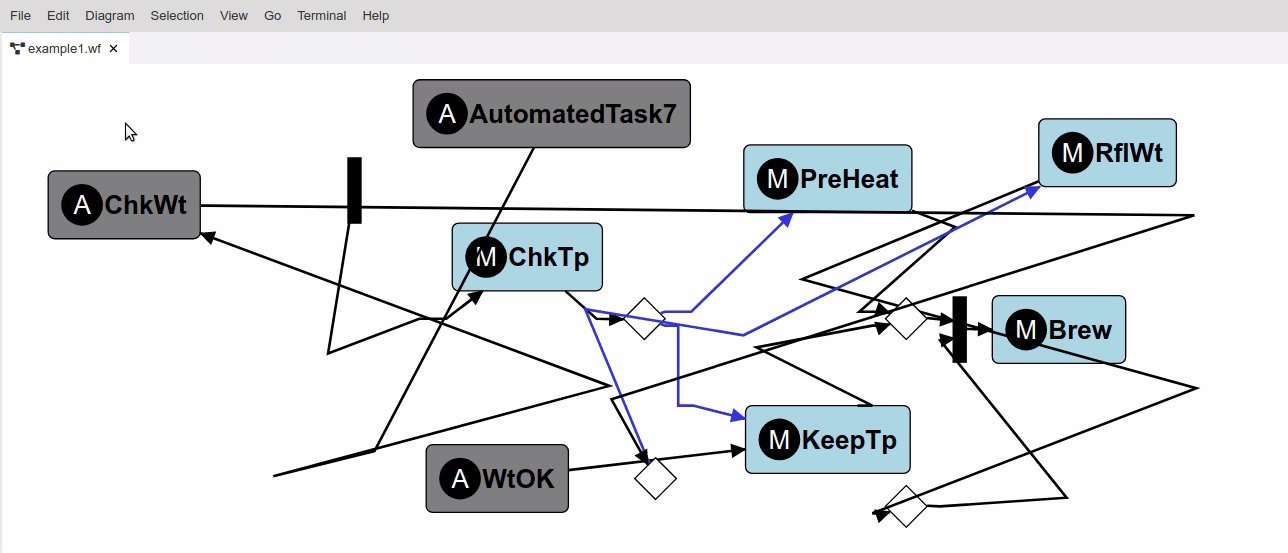
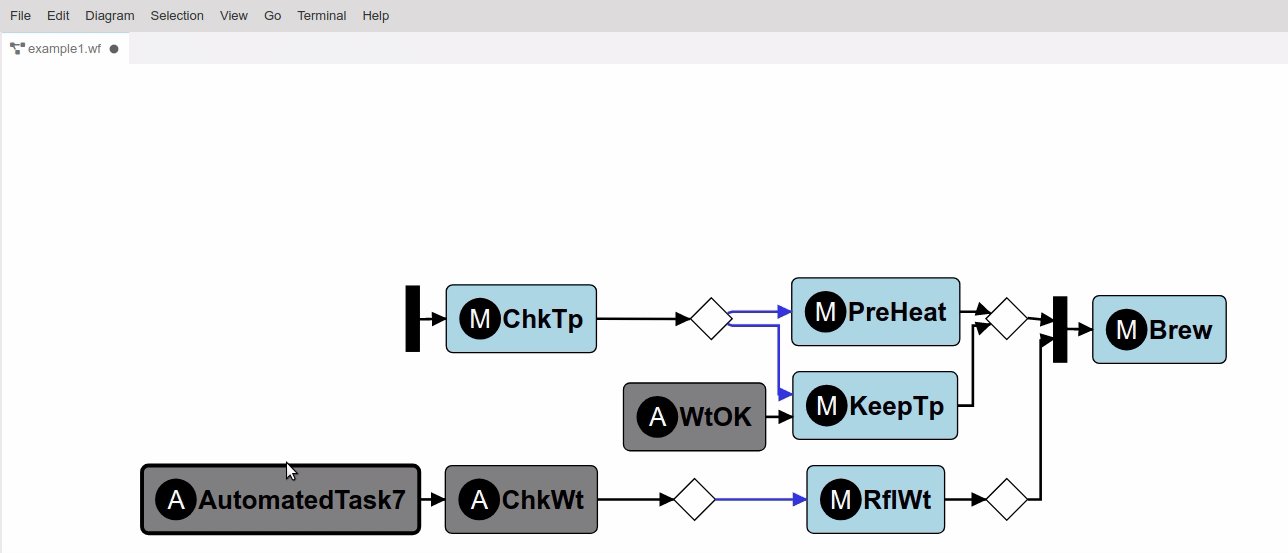
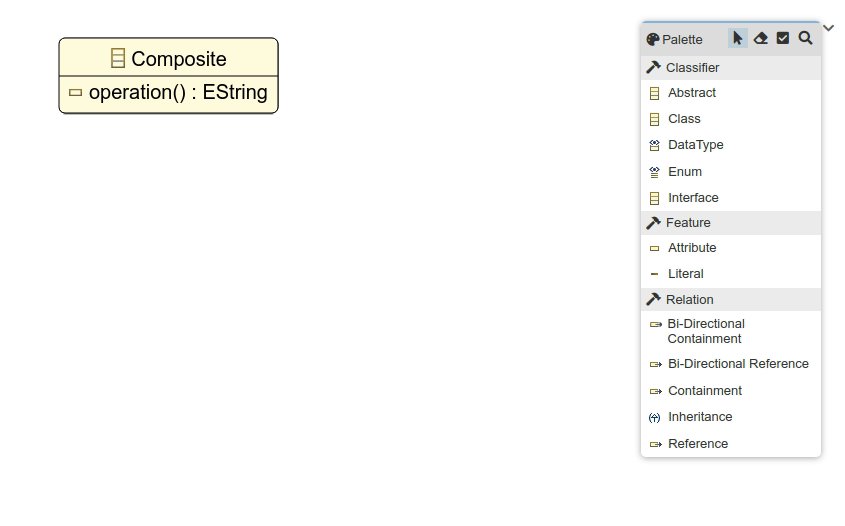
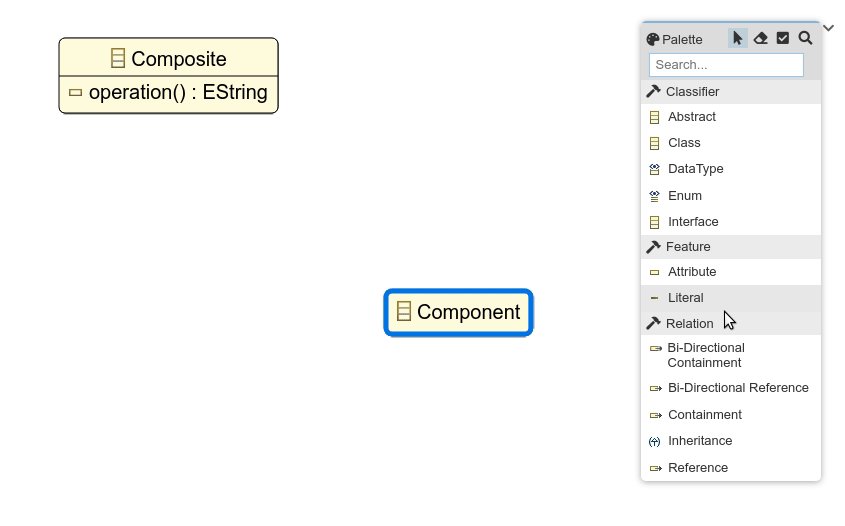
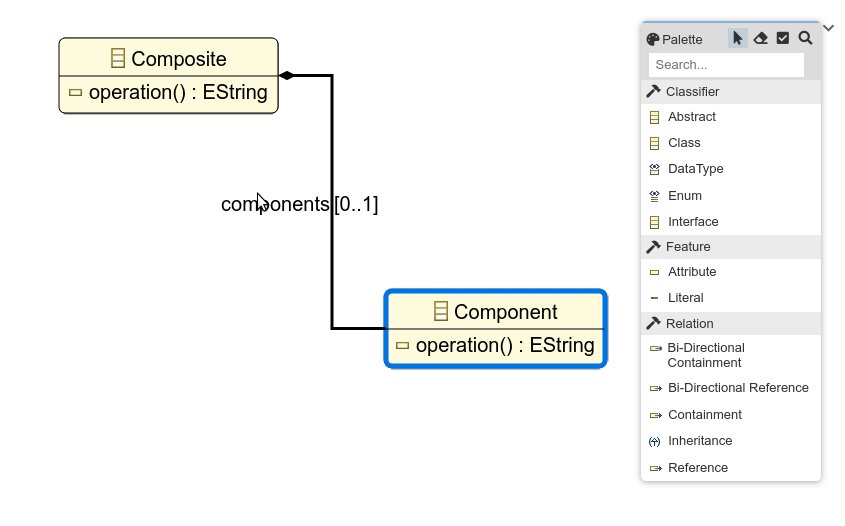
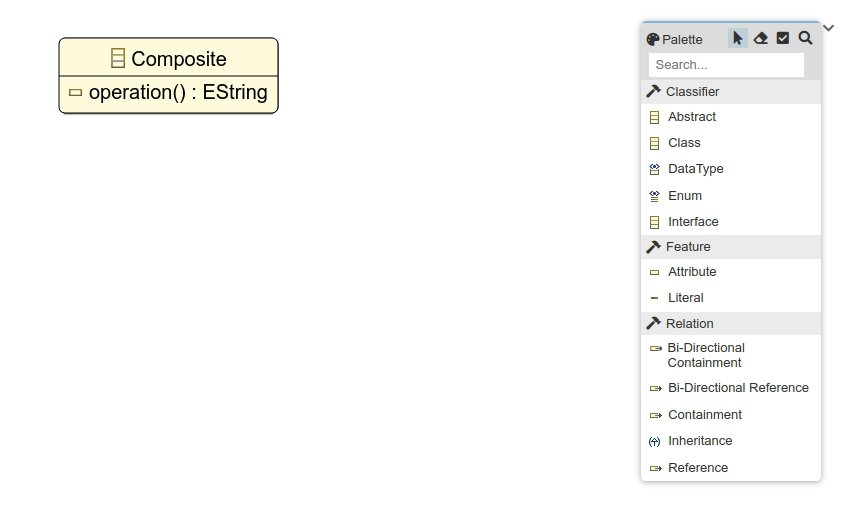
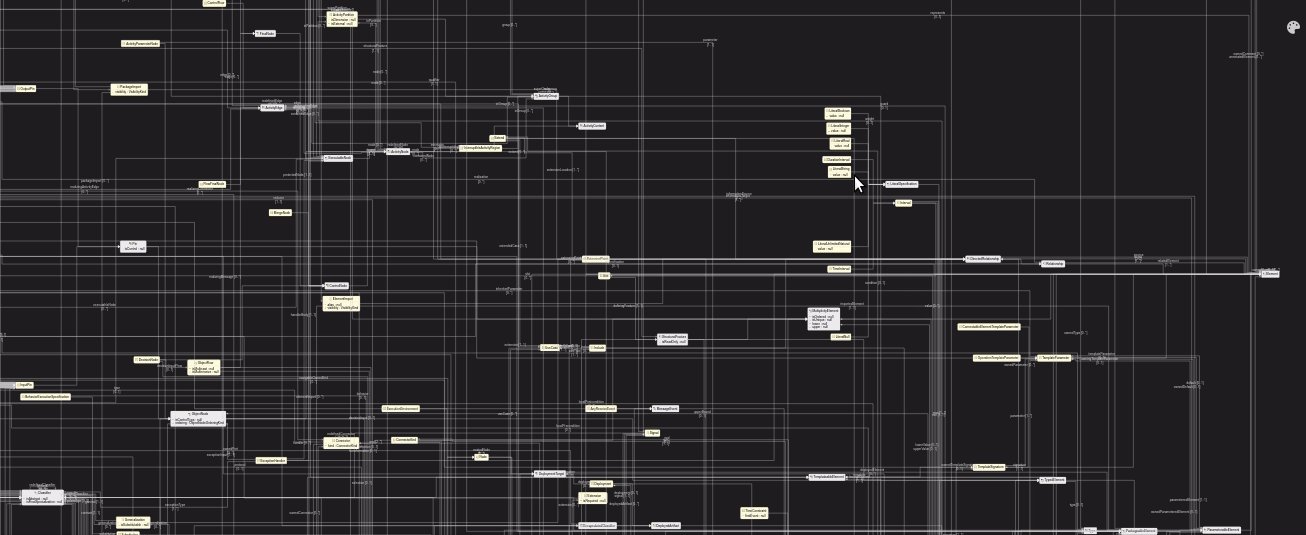
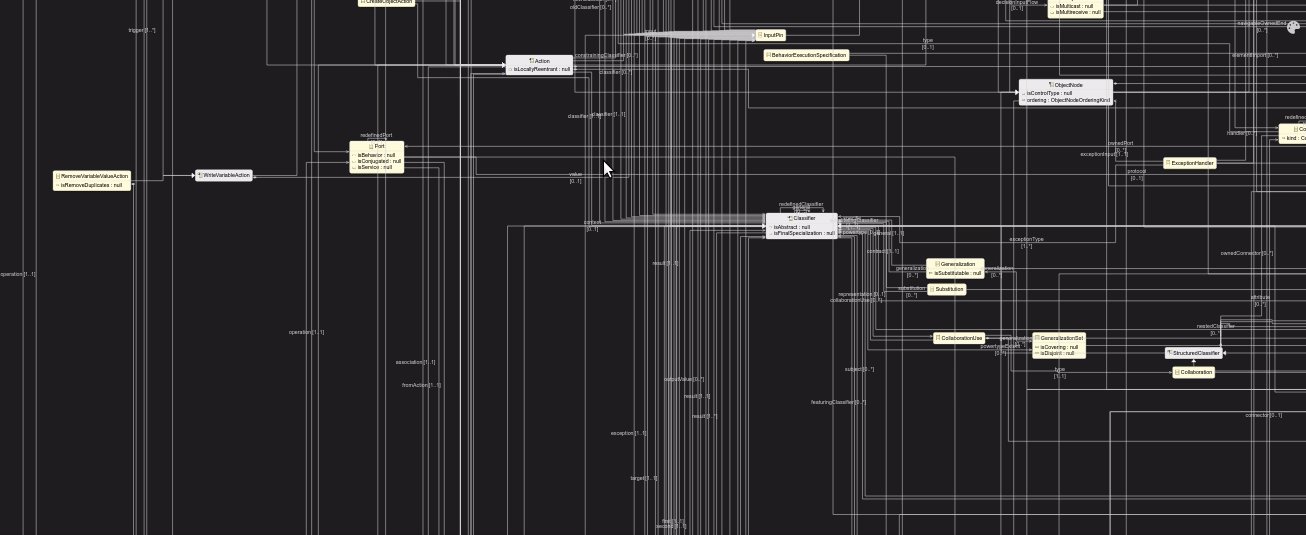
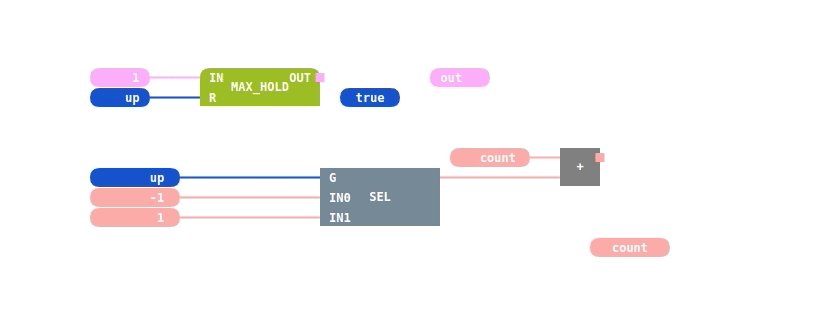
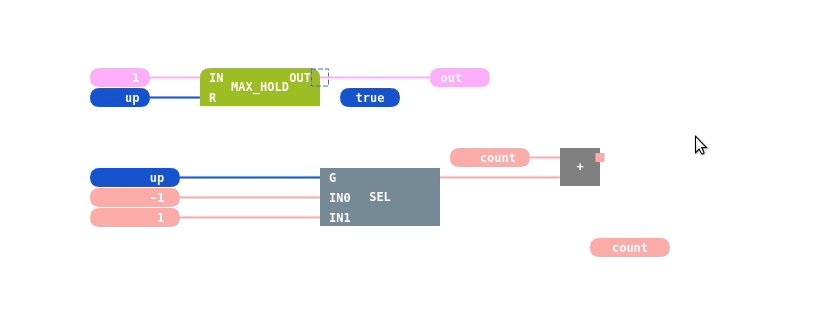
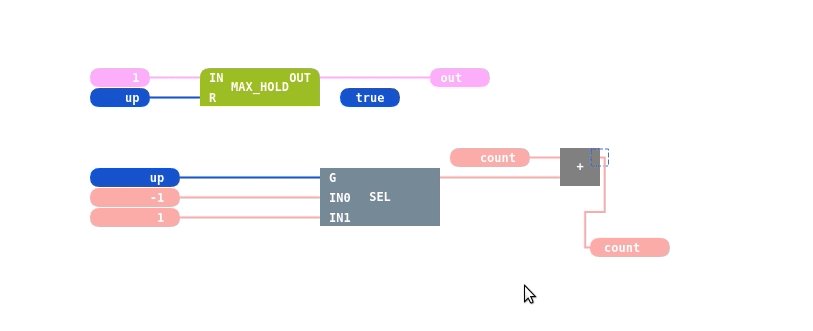
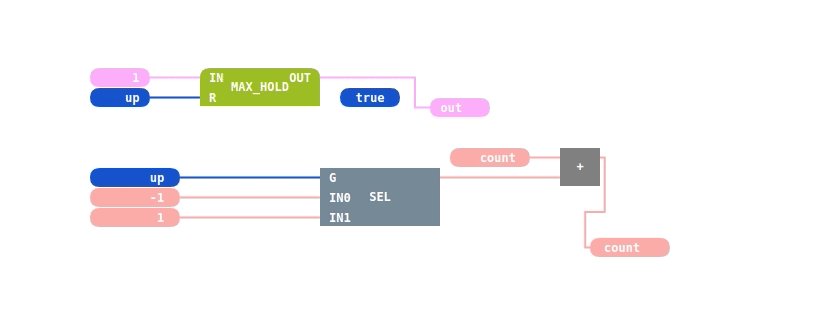
The Eclipse Graphical Language Server Platform (GLSP) as a framework helps you with fulfilling all these requirements. It covers common features directly out-of-the-box. This includes the aforementioned list, but even more, such as advanced auto routing of edges, animated shapes, auto layouting, linking to textual artifacts and many more. As a full list of diagram features would go beyond the scope of this article, please refer to this feature overview for diagram editors with GLSP and see a quick visual preview in the screenshots below.






© logi.cals GmbH
Example diagram feature with Eclipse GLSP
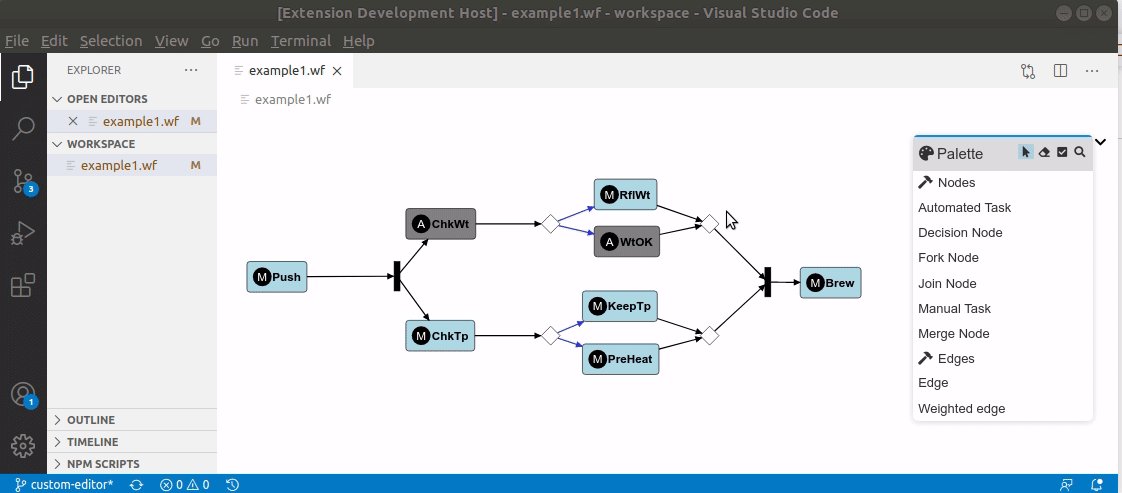
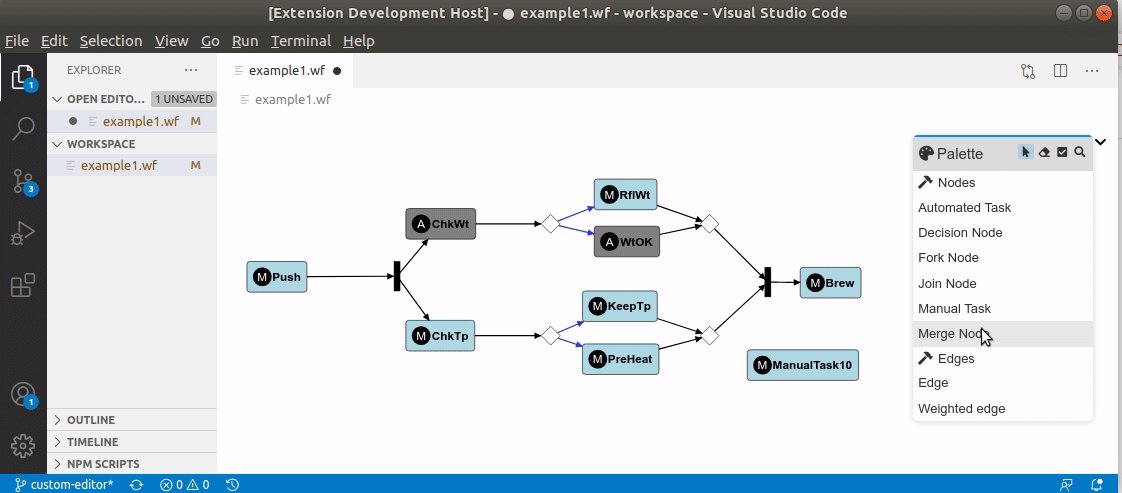
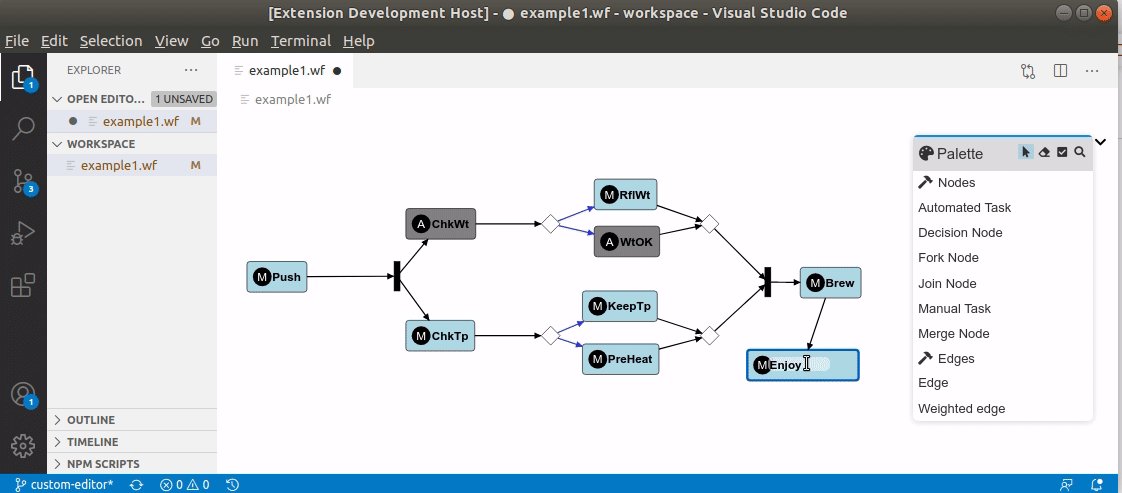
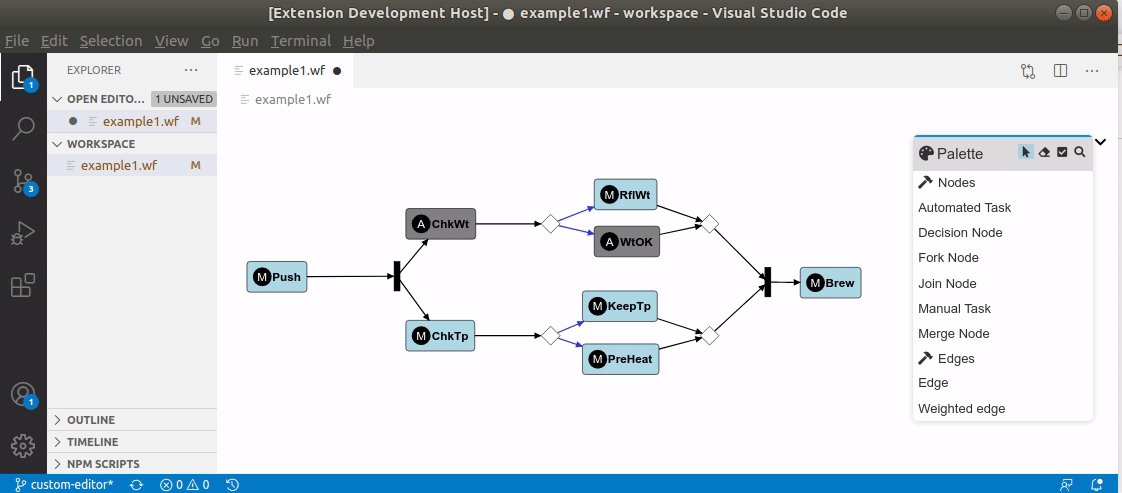
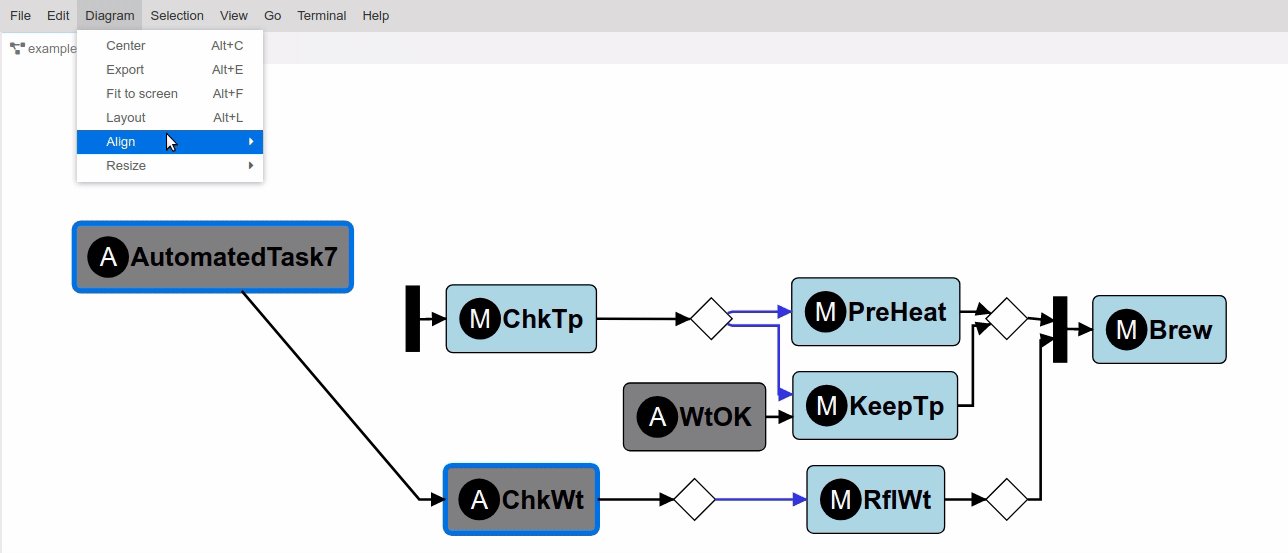
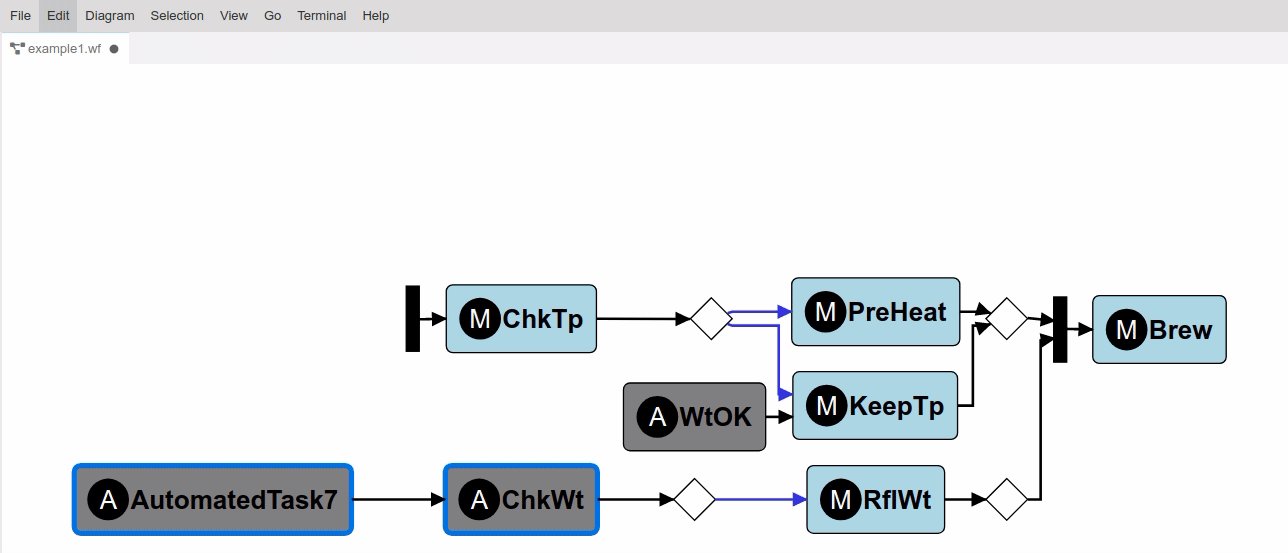
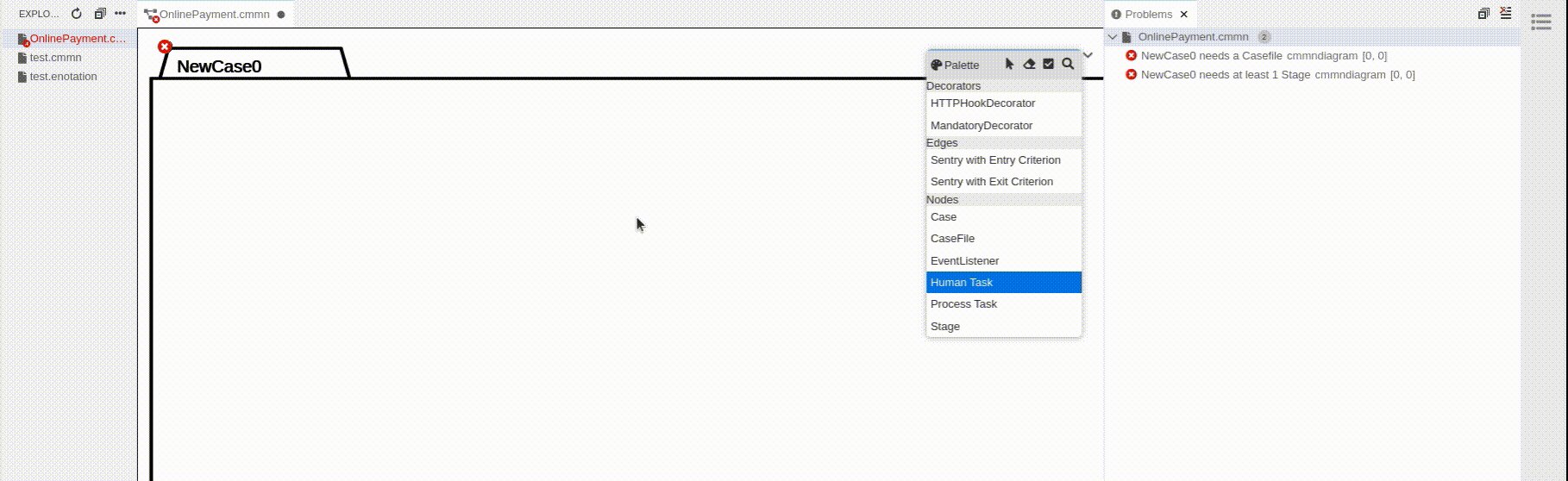
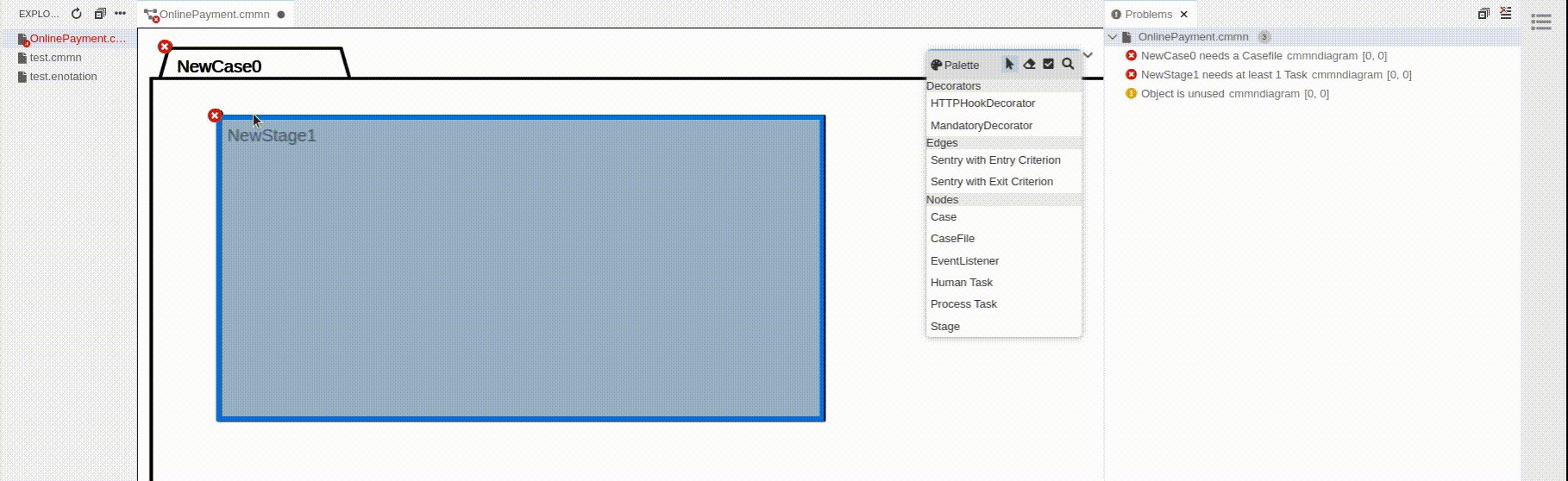
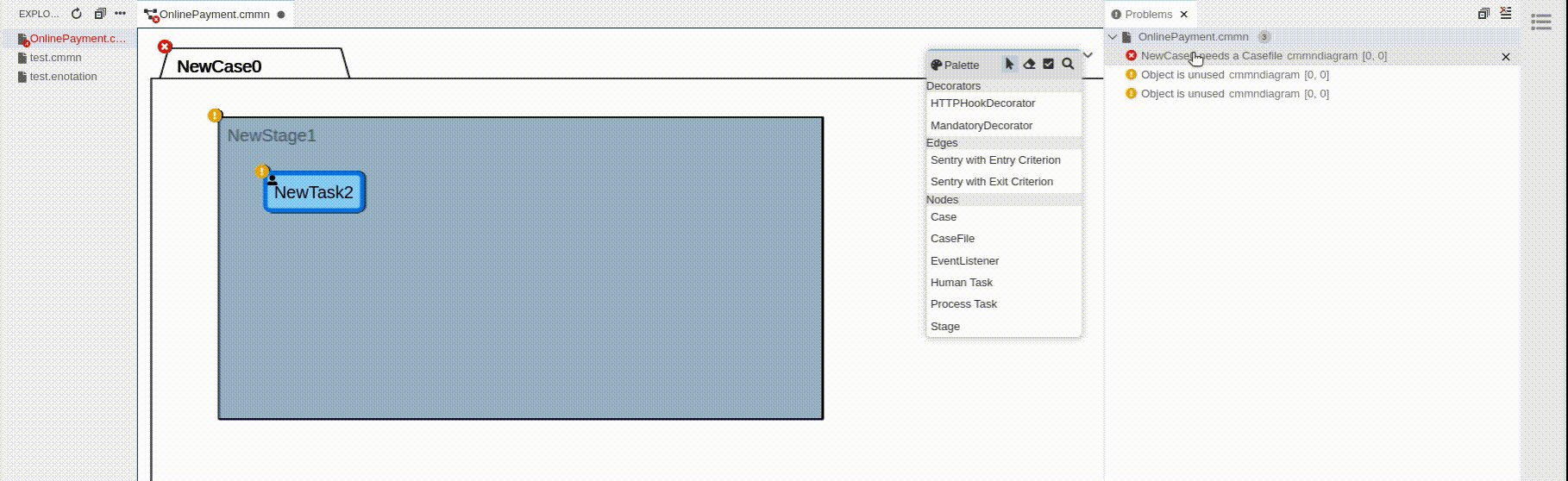
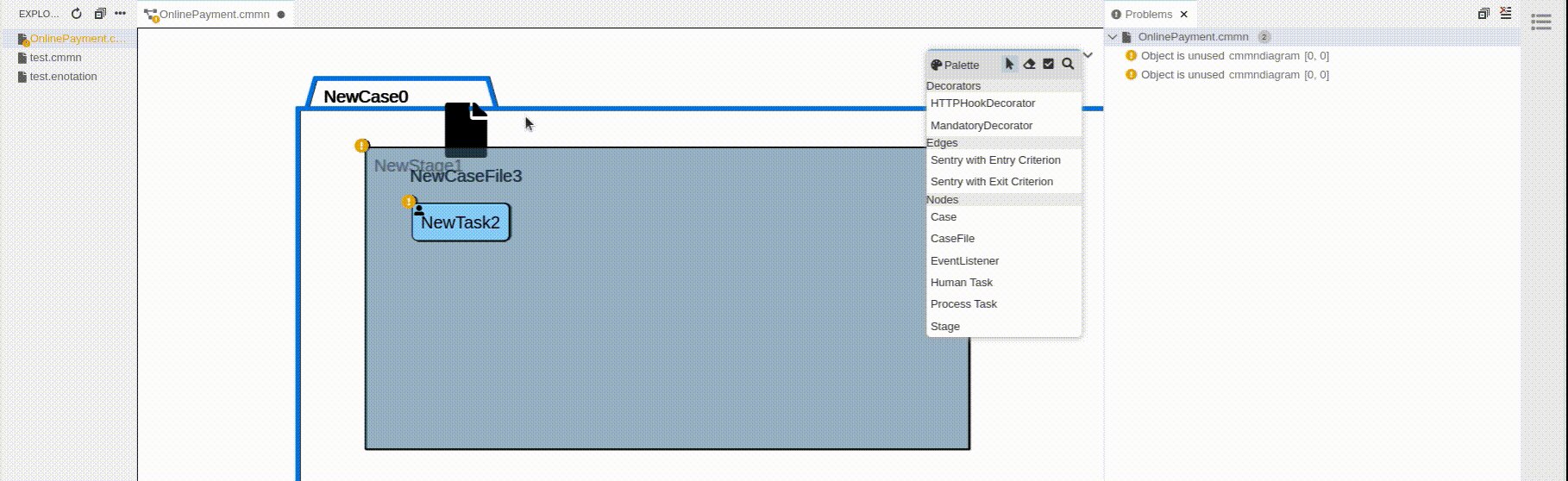
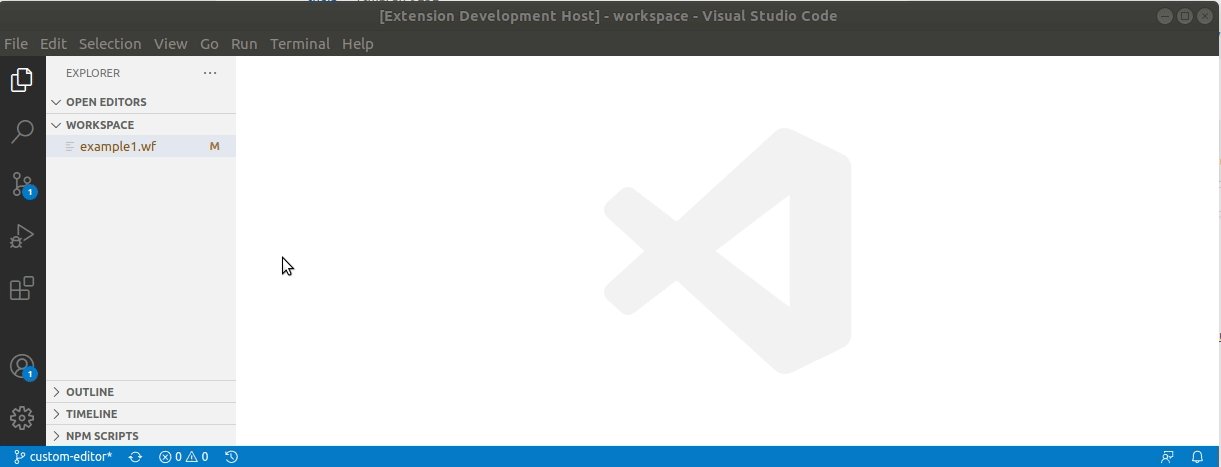
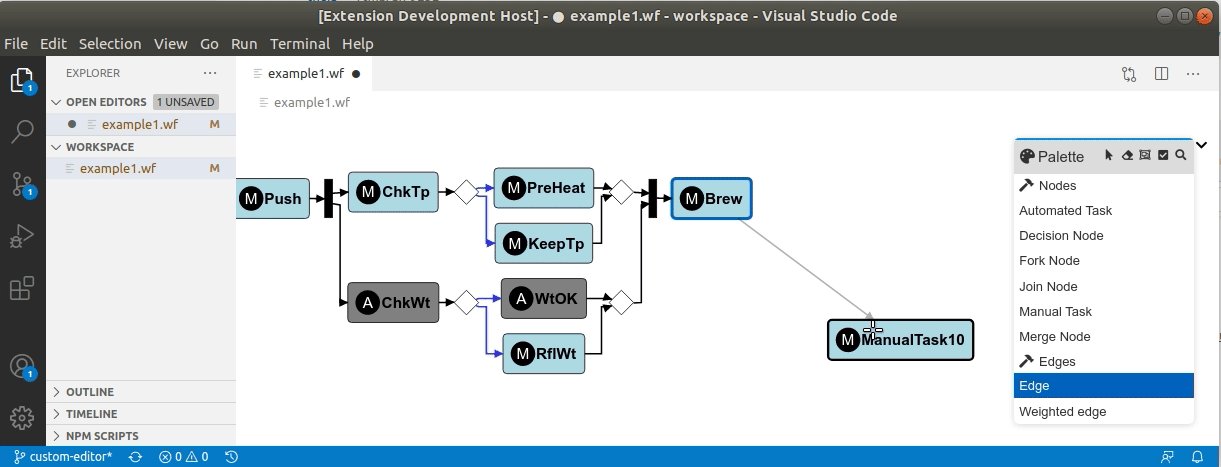
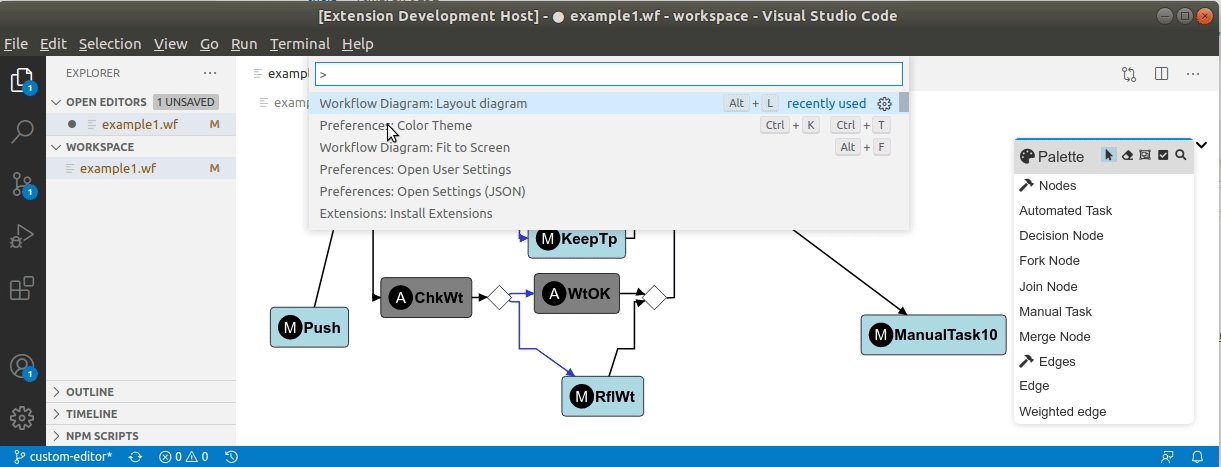
The Eclipse GLSP project also provides a ready-to-be-used integration in VS Code making it very simple to provide your diagram editor as a VS Code extension. Without any implementation effort, it allows you to directly open files from the file explorer and show the diagram editor seamlessly within the VS Code workbench (see screenshot below). The integration essentially wires existing GLSP features into VS Code. As another example, you can trigger an undo/redo using the default actions or an auto layout via a command. The GLSP diagram editor also integrates with the VS Code styling, so that it follows theme switches the users applies (also see screenshot below).

In case you want to try the VS Code integration, you will find the workflow diagram example shown above in this Github repository. More examples and documentation can be found on the GLSP website.
Conclusion
Eclipse GLSP is a framework for building web-based diagram editors. It provides an explicit integration with VS Code which enables you to ship a custom diagram editor as a VS Code extension. GLSP provides many diagram features out of the box, making it very efficient to implement custom diagram types using the framework.
It is worth mentioning that Eclipse GLSP does not only work in VS Code, but also in other web-based platforms such as Eclipse Theia or even in a plain web application. As the actual diagram implementation does not depend on the surrounding framework, it is very easy to provide the same diagram editor outside of VS Code. Please see this overview on how GLSP can be integrated into various platforms.
If you are interested in evaluating Eclipse GLSP or building a custom diagram editor, EclipseSource provides consulting and implementation services for Eclipse GLSP. We are generally focussed on tool development, including features such as domain-specific languages, code generators, analysis tools and graphical representations. Our services include the design and implementation of extensions for VS Code, but also fully customized tools, e.g. based on Eclipse Theia. Get in contact with us to discuss how we can support your project, whether it is a simple diagram editor or a full fledged tool chain!