Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
VS Code extensions vs. Theia extensions
March 24, 2021 | 8 min ReadIf you develop a custom web-based tool or an IDE extension these days, you might wonder whether to go for a VS Code extension or whether to use Eclipse Theia extensions. In this article we provide a quick guideline and a simple decision tree on how to decide between developing a VS Code extension vs developing a Theia extension for particular use cases. Please note that this is not about the decision whether to use Eclipse Theia or VS Code, especially, because VS Code extensions can be used in both.

Before we dive into the decision guide, let us quickly recap on the basics and differences between VS Code extensions and Theia extensions, as well as how they are related. At the end of this section you will find a table summarizing the most important differences.
VS Code extensions are a mechanism to add additional features into an existing tool, e.g. support for a new programming language. They are programmed against an API, which is explicitly specified for this extension use case (the VS Code extension API). As this API is supposed to be used by a lot of extension developers, it is very stable, well documented and easy to use. Moreover, it has been out there for quite a while, so you find good sources of information on how to use it.
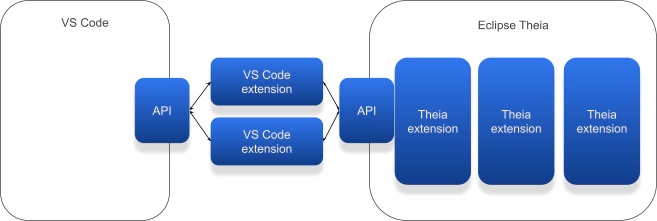
VS Code extensions run in an isolated process, meaning in a separate process compared to the host tool and they can be installed and uninstalled at runtime. As shown in the diagram below, VS Code extensions are supported by both platforms, VS Code and Eclipse Theia, so you can use your extensions in both.
The main shortcoming of VS Code extensions is that they can only access the extension API. This API supports most basic use cases, especially around code editing and IDEs. However, there are limits. It is not possible to access the internals of VS Code, e.g. to add a missing feature that is not covered by the API or, maybe more importantly, to change what’s already there, e.g. remove unwanted parts of VS Code. Therefore, there is a clear cut between VS Code core code (that can access anything) and VS Code extensions (which are limited to the API).

Theia extensions are fundamentally different. Theia as a platform consists entirely of Theia extensions, including the Theia core itself, but you can add your own ones, too. As a consequence, you as an extender, play by the same rules as the core platform. You can access everything and change almost anything you like, explicitly including the use case to remove or override what is already there.
Theia extensions are obviously not supported in VS Code. Further, they cannot be installed during runtime. The available “API” is the full programmatic access to anything provided by other (core) Theia extensions. It is well designed and documented, but due to the fact that you can access everything, it is probably not as simple to use as the restricted VS Code API. However, having more access can also reduce the effort to implement specific features, especially custom UIs, we will discuss this particular aspect below.
| VS Code extensions | Theia extensions | |
| Supported in VS Code | ✔ | ✖ |
| Supported in Eclipse Theia | ✔ | ✔ |
| Installation at runtime | ✔ | ✖ |
| API ease of use | ✔✔ | ✔ |
| API - level of access | ✔ | ✔✔ |
The differences between the two mechanisms are no coincidence. VS Code extensions have been created to enable extending VS Code as efficiently and simple as possible. This model has been extremely successful. Theia extensions have been created to overcome the only real shortcoming of VS Code extensions, which is enabling full access and flexibility in terms of adaptations and customizations. Therefore, the two extension mechanisms are truly complementary, they have both their pros and cons. Exactly for this reason, Eclipse Theia supports both.
In a nutshell, you could consider the VS Code extension model as the one for the masses and the Theia extension model as the advanced expert mechanism.
Decision between VS Code extension and Theia extensions
For most cases, this is actually surprisingly simple to answer, only based on two important questions and one bonus question. The first interesting question is:
Do you want to provide your extension for Eclipse Theia, for VS Code or both?
Not hard to guess: In case you need to target VS Code or both platforms, a VS Code extension is the best choice (even the only choice for that matter). In case you target Eclipse Theia only, it can still be valuable to be compatible with VS Code. Maybe you implement a fully customized product based on Eclipse Theia first, but you might want to provide some features also in VS Code in the future. This kind of flexibility does not hurt – especially when it comes at a low price. To decide for a base platform you might also be interested in this comparison between VS Code and Eclipse Theia.
After these first differencing questions, the second important question is:
Can you fully implement your feature using the VS Code extension API?
If the answer is yes, then in most cases you should want to implement your feature using a VS Code extension. You have a slightly simpler API, installability at runtime and your code is compatible with VS Code and Theia. Even if installability at runtime or the compatibility does not matter for you, it is not a bad thing to have them for free. Most importantly, you have a slightly simpler and very stable API (although it is less powerful), as well as more documentation and Q&As out there. If the answer is no, that is the sweet spot of Theia extensions, which can actually access the internals of the platform and therefore do almost anything. However the VS Code API is not always the better choice, especially in terms of effort. This leads to a bonus question:
Do you want to implement a complex UI/view interacting with platform services?
Custom views are implemented via web views in VS Code. This encapsulates the custom UI elements from the VS Code core UI. However, this makes the wiring with the workbench typically more complicated compared to Theia, where a view can directly access services from within a custom UI. Therefore, it is often more effort to implement custom UI/view with VS Code extensions compared to Theia extensions. You should evaluate the expected effort to implement a specific feature on the VS Code API compared to a Theia extension and then decide whether the potential overhead is worth the flexibility you potentially gain. Custom UIs are the most well-known example for this, there might be other features, too, where full platform access reduces the effort.
The considerations above also lead to the black spot: The case where you need to extend VS Code, but the VS Code extension API does not cover your use case. In this case, you can try to work around that or might request the missing API as a ticket in the VS Code project. In the case where you can actually choose the underlying platform, using Eclipse Theia instead of VS Code might also be the solution here. Due to its second extension mechanism (Theia extensions) it will very likely enable you to implement any feature you require. The good news is that in case you have already developed VS Code extensions or you use third party extensions, you can continue to use them in Theia, too.
Conclusion
In a nutshell, the decision between implementing something as VS Code extension or as Theia extension is surprisingly simple to do. This is not a coincidence - Theia extensions were created to complement VS Code extensions, the main goal was to enable full access to the platform and enable more flexibility and adaptability. This also is one of the main advantages of Theia as a platform compared to VS Code.
Another simple view dimension to make the decision between Theia extensions and VS Code extensions is obviously your use case. In case you develop a feature that you want an arbitrary developer to install into their IDE: use a VS Code extension. It can be consumed by Theia and VS Code users and installed at runtime from the market places. In this case, you should definitely consider publishing your extension in the openVSX registry (in addition to the VS Code marketplace), too. OpenVSX can be used from any tool supporting VS Code extensions including Theia, while the VS Code marketplace is restricted to VS Code.
In case you develop an entire tool that you provide to your users, not just an extension to IDEs, you actually can use the two questions above to come to a conclusion. In this scenario, Eclipse Theia might be the more flexible platform for you anyway, allowing you to make the decision between the extension mechanisms. Please note, that it is even possible and valuable to end up with a combination of both, i.e. some features implemented as VS Code extensions, some as Theia extensions.
If you need advice on selecting the best extension mechanism or even the underlying platform for your web-based tooling project, EclipseSource provides consulting services for you. We have decades of experience from dozens of tool projects in various domains. Our goal is to find the best solution for our customer, therefore, we are technology agnostic. Whether you need services for Eclipse Theia, for VS Code or anything else, whether a web-based tool is the best solution for you or you stick to a desktop-based solution - EclipseSource provides you with consulting and implementation services for your IDE, domain-specific tool or modeling tool project. Get in contact with us and let’s discuss your requirements!