Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
A minimal diagram editor example for Eclipse GLSP
March 17, 2021 | 6 min ReadIn this article, we introduce a minimal example for a diagram editor developed with Eclipse Graphical Language Server Platform (GLSP). GLSP is an open source framework to efficiently implement web-based diagrams. These diagrams can be used stand-alone (on a web page) or embedded into an IDE, such as VS Code, Eclipse Theia or Eclipse (see this blog post).
To get a basic understanding about the framework, GLSP provides several examples to look at. Recently, we added a new example called the “minimal example”. The purpose of this example, as the name implies, is to provide a minimal feature set. Thus, it is very easy to understand and may act as a perfect starting point for your GLSP-based project. The minimal diagram editor basically only supports exactly one node rendered as a rectangle (see screencast below). However, as you can see, the diagram still supports all nice generic editing features of Eclipse GLSP, such as adding, deleting, resizing, zooming, undo/redo and even loading a diagram from a file. Furthermore, the minimal example is integrated into the Eclipse Theia IDE.

All the above mentioned features are provided by the underlying framework. The minimal example therefore shows how easy it actually is to create a fully-feature, web-based diagram editor with Eclipse GLSP. However, the example still shows several relevant parts of a GLSP stack, which we will provide a quick overview of in the following.
A minimal Eclipse GLSP server
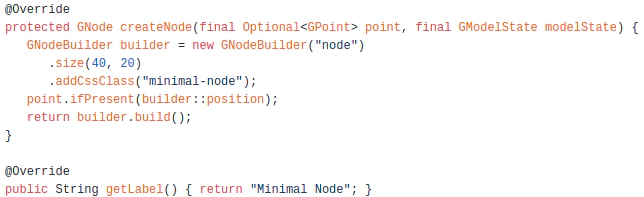
This component implements the actual business logic of the diagram, which in the minimal example is super simple. As our diagram consists of one and only one node type, we simply implement a custom CreateNodeOperationHandler for it. As shown below, it creates a node with a defined size at the position that was clicked on the client. Further, we add a CSS class, so that the node type can be styled easily on the client. Finally it defines a label to be used for the palette.

Besides the lines above, the minimal diagram example provides a simple launcher, essentially a small Java program starting the server as a Java main method. Moreover, the server specifies how to load diagrams from files (the minimal example uses an existing GLSP implementation to load from a JSON file). You could of course add your own persistence mechanism, e.g. to load from a custom file format or a database.
A minimal Eclipse GLSP diagram client
The client is even simpler than the server. In a GLSP diagram, all the business logic is implemented on the server. The client connects to the server via a defined protocol (the GLSP protocol) and renders the diagram based on the information provided to the client. This means the client actually only needs to know how to render the current state of a diagram. This is done by assigning the node type “node” of our example to a shape like this:
With this, the client is already able to render our diagram and allows us to create nodes. It is basically already fully functional. It is currently discussed in the open source project to provide an optional default mapping for the client, so that would even make this one line superfluous in case you only use base shapes. Please also note that the list of available shapes is easily extensible, so if you need something special in your diagram, you can very easily add it by introducing your custom node types and views (basically SVG) or even combine existing shapes with each other with compartments that contain multiple nodes, such as rectangles, labels, icons, etc (see this article for an example).
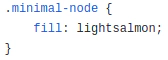
Further, in case we want to optionally assign some additional style to our node, we can do that via CSS and refer to the CSS class that was assigned on the server. The example, the node is colored in “lightsalmon”:

All other features, such as the palette, the layouting, resizing, undo/redo, etc. are already taken care of by the default GLSP client. These features can simply be activated by adding existing modules to the client as done in the minimal example.
A minimal diagram client integration in Theia
The final piece of the minimal example is an integration into the web-based IDE Eclipse Theia. GLSP provides with native diagram support for Theia, so in the minimal example, the integration mainly wires things together. As an example, it specifies, which file extension to register the diagram editor for Additionally, it embeds the GLSP server into the Theia backend. Please note that the GLSP server and the client themselve are actually independent of Theia. GLSP diagrams can also be used on plain websites, in VS Code, in the Eclipse IDE or any other tool or application that can embed web-based views. See this article for more information.
Conclusion
The minimal diagram example provided by Eclipse GLSP is a good starting point to learn how the technology works. It shows how simple it actually is to implement web-based diagram editors with GLSP. With just a few lines of domain-specific code you already get a full-fledged diagram editor. Please note that the minimal example does have some choices where GLSP provides other alternatives, too. As an example, the server of the minimal example is implemented in Java and uses the base framework provided by GLSP. However, as the client and server communicate via a defined protocol, you can actually implement the server in any language you want, as long as it sends the right protocol messages to the client. Using the existing Java framework it is just currently the most convenient way to do it.
Another choice was to use plain JSON for the serialization of the diagram. This is natively supported by GLSP, but as an example there is also support for serializing EMF or adapting any other entity mechanism (such as databases). The minimal example also just works on diagram nodes directly, but does not update a domain model in parallel. This is often required for real world applications, but can be very easily integrated into the logic of a GLSP server. Finally, the minimal example uses the Theia integration. However, GLSP can be embedded into any place able to show web content. GLSP provides integrations with VS Code, with the Eclipse desktop IDE and helper classes for embedding it into web applications. See this article for more details.
We hope that the minimal example helps new adopters with evaluating and learning about Eclipse GLSP. We will provide more details, e.g. how to define new node types in follow up articles, so follow us on Twitter to get notified. Moreover, please do not hesitate to use our support options. EclipseSource as a service provider can also support your tool project in implementing diagram editors, but also more generally in realizing features within your tool chain, whether it is in the web or on the desktop. Please have a look at our consulting services for tools and for web-based tools in particular and get in contact with us!