Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
A property view for Eclipse Theia
March 10, 2021 | 4 min ReadIn this article, we introduce the new, extensible property view that has recently been contributed to Eclipse Theia, the open platform for building web-based tools and IDEs. The property view is capable of showing arbitrary properties of a selected element. It is extensible in terms of which properties to show for specific elements and how to display the properties.

Property views have been a core part of tools and IDEs for a very long time, but surprisingly, neither VS Code, nor Eclipse Theia have this option so far. This is probably due to the fact that both tools have mainly been focussed on textual artifacts, i.e. code-centric approaches. If you mainly work with text or source files, these artefacts typically do not have many additional properties to show.
However, due to its flexible architecture, Theia is also a very good basis for domain-specific tools or even modeling tools with other representations as text, e.g. diagram editors, form-based editors, or other domain-specific visualizations. These representations usually focus the view on a specific aspect to make the complexity of the domain comprehensible. As these representations often hide some detailed properties of elements, an additional property view can comprehend- them to provide access to all details of an element.
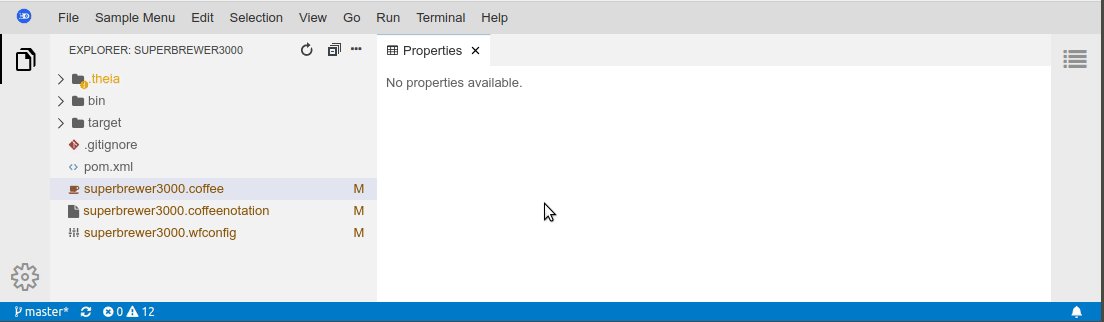
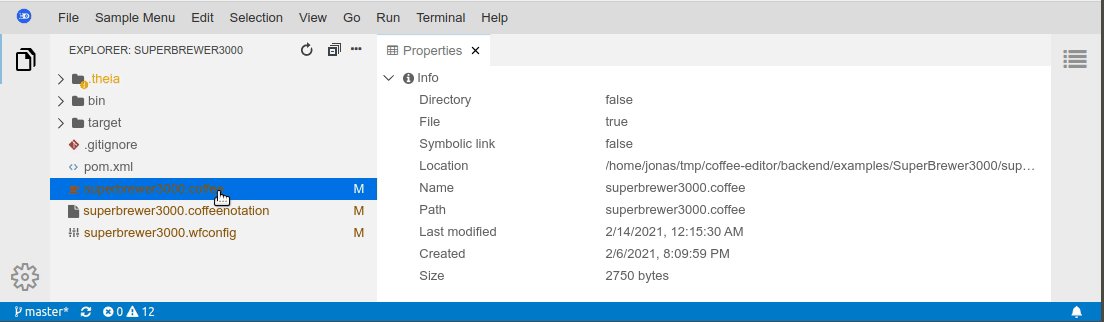
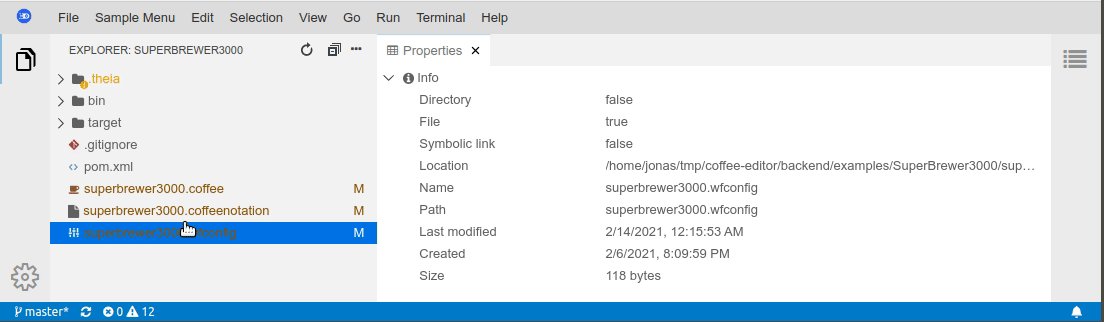
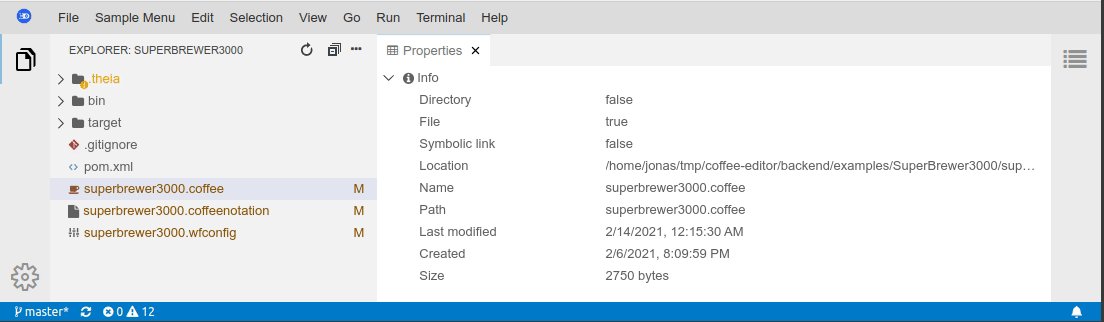
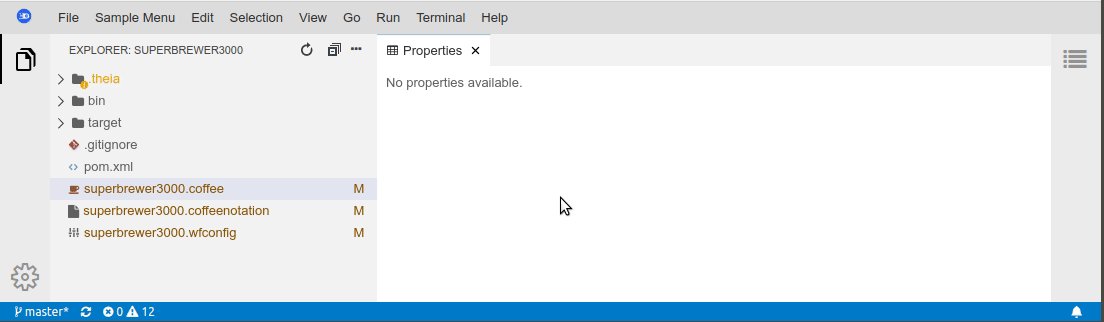
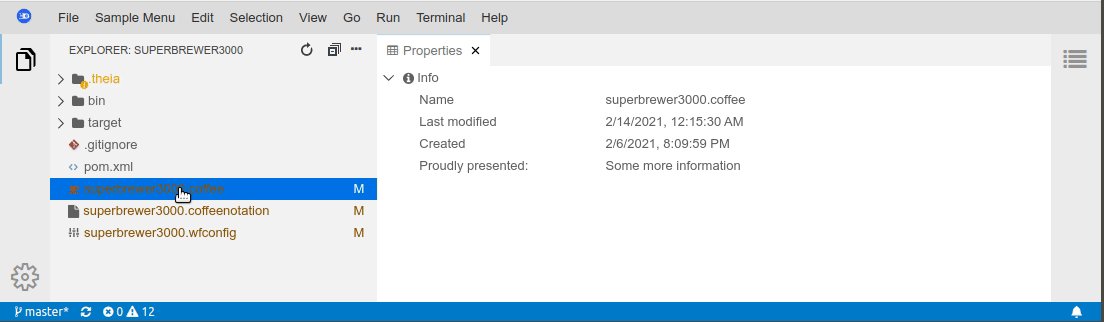
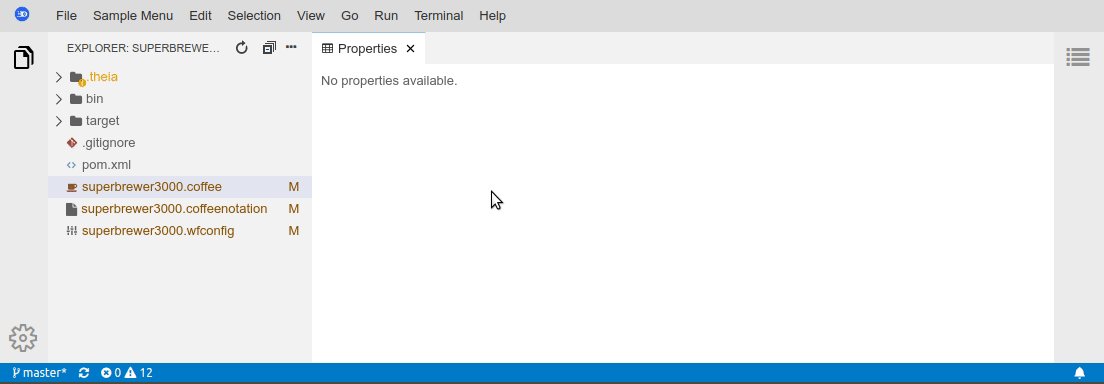
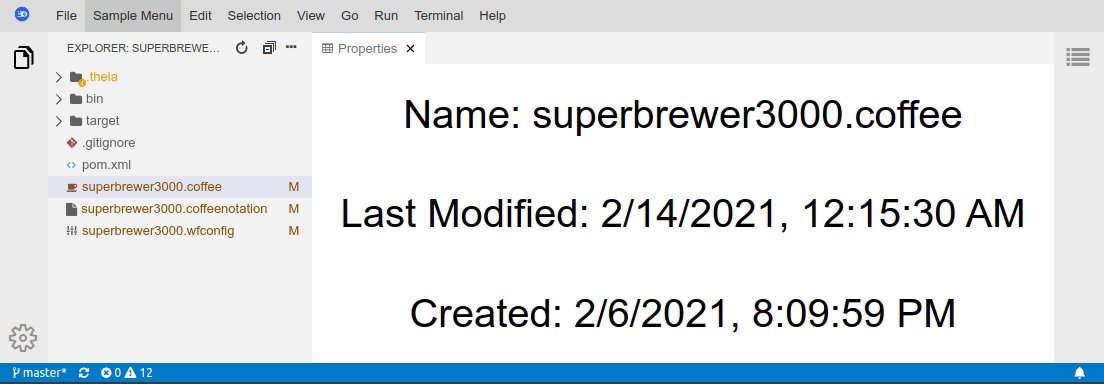
The property view for Eclipse Theia has a simple and flexible architecture. This allows you to show properties of any selected element with any visualization you want. Theia already includes an implementation of a property view provider for file resources of the file explorer (as shown in the screenshot above).
However, the generic property view infrastructure is easy to adapt and extend and allows you to show any information from any type of selection. Therefore, there are two concepts available, a PropertyDataProvider and the PropertyWidget. Any selection is first passed through the data provider, which can unwrap or transform the selected object before it is actually displayed by the widget. You can register multiples of both, they will be selected based on the current selection.
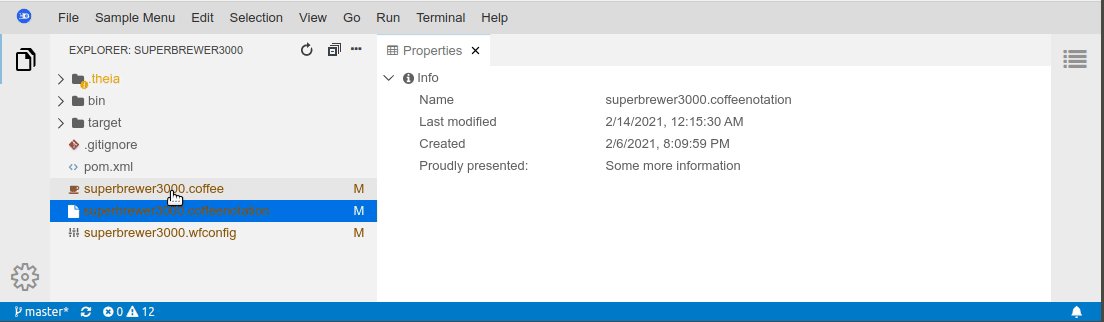
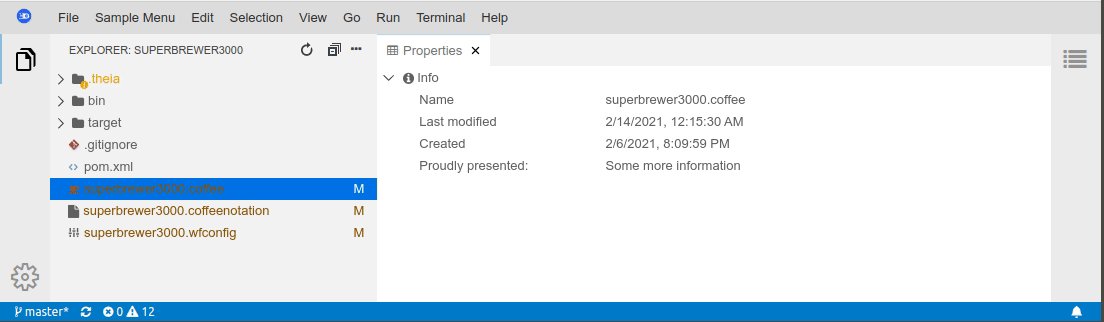
So for example, you can register your own data provider to restrict the properties shown on a specific selection (as shown below), add other properties or completely change the data object that you pass to the property widget. As an example, for file resources, the data provider basically unwraps the selection from the file tree and passes the object representing the selected file. Moreover, you could even read contents of a file or from an arbitrary data source. Please also note that the selection, of course, isn’t limited to files, it could be any element in a view (e.g. a branch in the SCM view) or a node in a diagram (as shown at the end of this article).

The property widget is responsible for rendering whatever data format the property data provider provides. So the two components do not directly depend on each other, but need to agree on a common data format. This also allows you to only override one of the two, so in case the regular resource property view is too boring for you, you can register your own one, but still use the default data provider. The widget implementation itself is done in HTML, CSS and TypeScript, the most convenient way is probably to use React. So no more “The UI technology does not allow us to style our tool like we want!”, go crazy as shown below!

We mentioned before that property views are especially useful on non-textual artefacts, such as diagrams. This is also the use case that has driven this contribution. Below you see the Eclipse Theia property view filled from the selection of a GLSP diagram. In this case, the data provider retrieves all properties of the selected element and passes a JSON object to the widget. The property widget is based on JSON forms and generic. This means it can display and modify any JSON object. Thereby, you get a first version for any element in your diagram for free. Of course you can still customize it, e.g. by replacing the controls for specific properties. We will provide more details about the JSON Forms property renderer in a follow up article. Please follow us on Twitter if you want to be notified.

Conclusion
The property view is a simple, but powerful addition to the Eclipse Theia platform. It is an important UI piece for many domain-specific tools, including diagram editors. This is one of the strengths of Eclipse Theia. Since it has a more flexible architecture compared to VS Code, it is easier to build something that deviates from the classic (and great) code-centric UX. This includes domain-specific tools such as the coffee editor example provided by EMF.cloud. Details and the sources of the property view can be found on github.
In case you want to build a web-based tool based on VS Code or Eclipse Theia or you want to extend the platforms with generic features your project requires, EclipseSource provides support, consulting and implementation services for you. This includes web-based tools, but of course also desktop-based tools and migration projects.