Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource. They work as consultants and software engineers for building web-based and desktop-based tools. …
Building diagram editors in Eclipse Theia with GLSP
March 3, 2021 | 8 min ReadDo you want to implement a diagram editor in Eclipse Theia? The Eclipse Graphical Language Server Platform (GLSP) allows you to very efficiently create your own web-based diagram editors. It also comes with an out-of-the-box Theia-integration, which lets you integrate a diagram editor into an existing Theia workbench. In this article, we focus on the integration points with Eclipse Theia.

Eclipse GLSP is a framework to build web-based diagram editors. In a nutshell, GLSP is very much like LSP for diagrams, it allows you to implement the diagram logic as a graphical language server and then connect a web-based client that will actually render the diagram editor. See this introduction to Eclipse GLSP and the GLSP website for more information.
The default GLSP diagram client is based on standard web technologies and it can be embedded into any web application. However, a typical use case is to integrate GLSP diagram editors into web-based tools or IDEs. GLSP supports this use case well by providing integration support for VS Code, Eclipse Theia and even the desktop Eclipse IDE. These integrations cover much more than just rendering a diagram in a web view within the respective frame.
In this article, we will provide an overview of the integration with Eclipse Theia. The integration with Eclipse Theia provides the most comprehensive feature set due to the very flexible architecture of Theia. However, many of the described features are also available on other platforms (e.g. VS Code or Eclipse desktop). Please see this feature matrix for an overview of which features are currently available on the respective platforms.
Please note that we focus on features that deal with the integration into the surrounding frame (Theia in our case), but not the features of the diagram editor itself. The nice thing about GLSP is that you implement most of the diagram features independently of the surrounding frame including edges, connections, layouting, shapes, the palette, compartments, basically all features you expect from a diagram editor (see also this overview of user-visible features). In GLSP, the actual diagram behavior is encapsulated in a GLSP server that the client connects to via a defined protocol. The GLSP server and the diagram client are independent of Theia or any other platform. The actual integration is a thin layer on top of that, and basically just connects your GLSP diagram to the respective platform. Therefore, when using GLSP, you do not have a strong dependency on the platform you choose. You can switch to another platform or even support two platforms in parallel. This is a relevant advantage, e.g. in a scenario where you want to support a diagram in Eclipse desktop, but migrate to a web-based IDE later.
Sounds complicated and a little abstract? Then let us look at the most important integration points of GLSP using Theia as an example. We provide you a quick overview of the following features:
Open/Load/Save - Editor integration
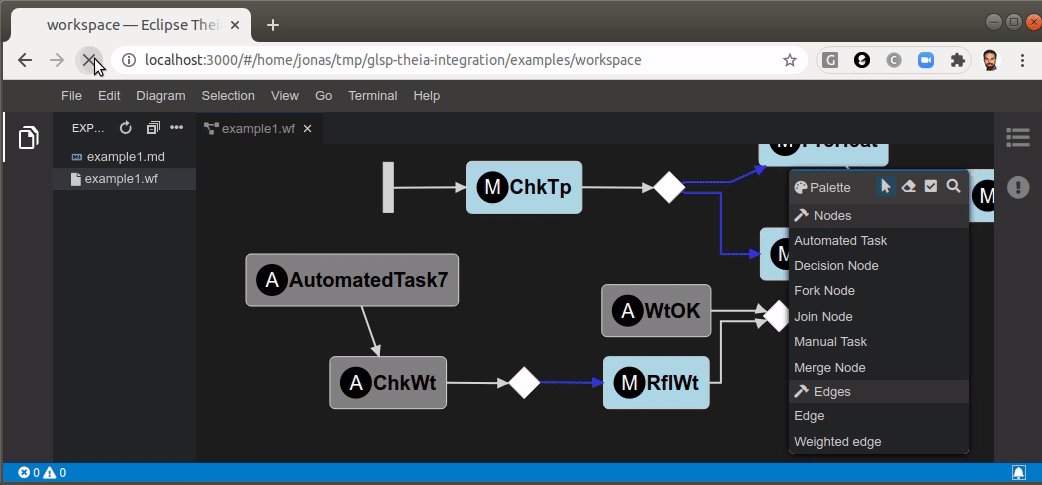
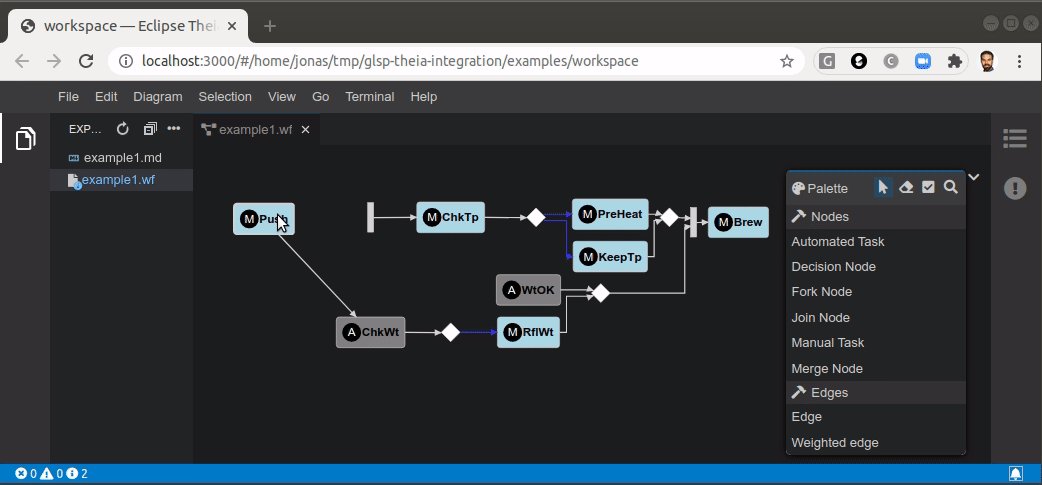
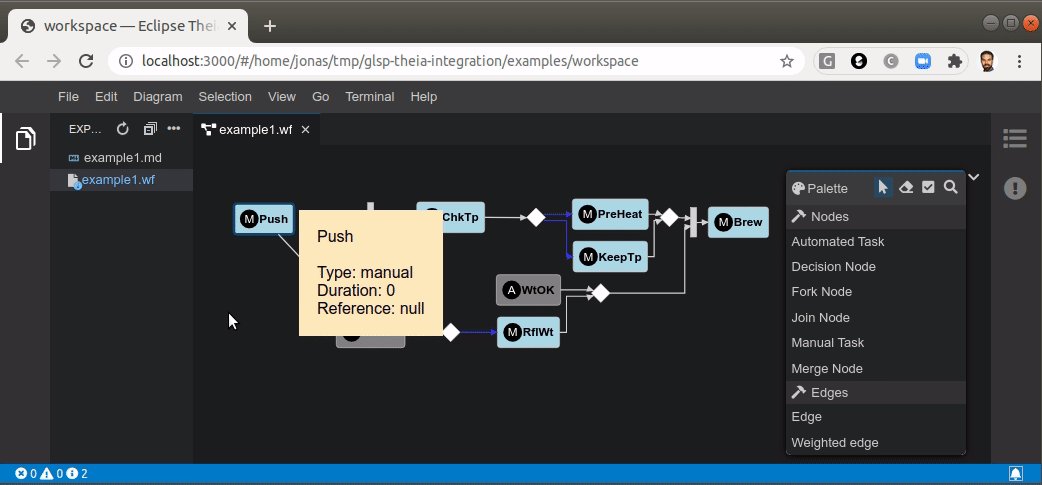
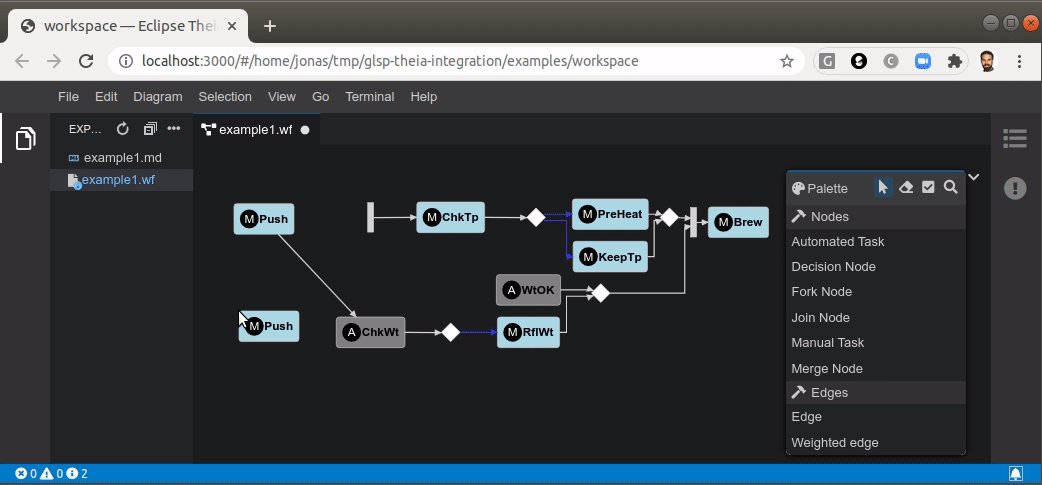
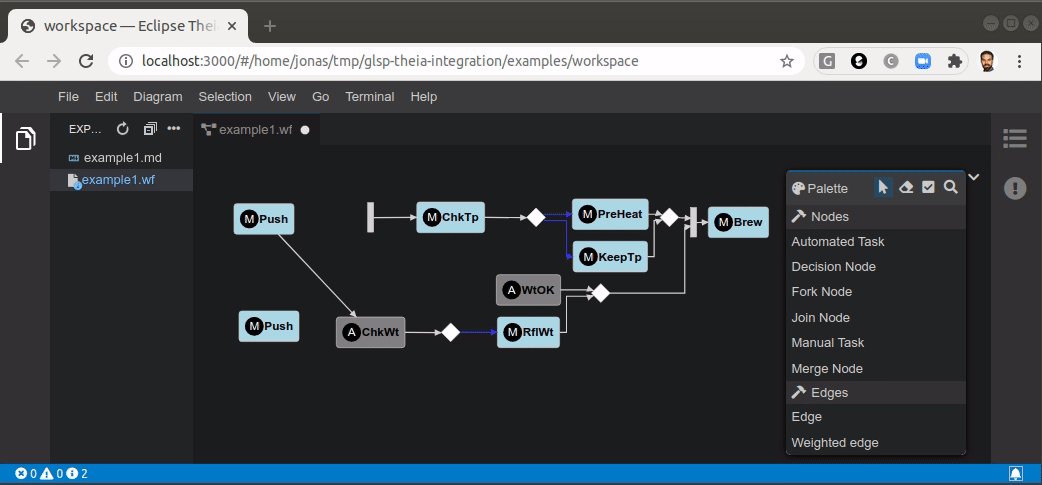
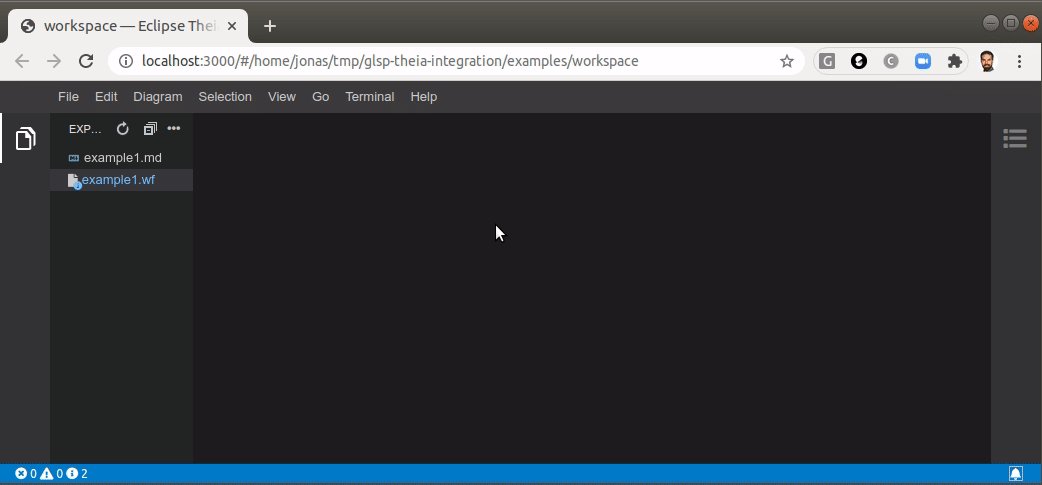
Please note that all screencasts in this blog post are taken from the workflow example diagram hosted as part of the GLSP open source project. See this article for details about the example and links to the sources.
Launching and connection
Let us start at the beginning of the tool lifecycle. If you integrate a GLSP diagram into Theia, you need to make sure that the respective GLSP server is available for diagram editors to connect to it. Theia, like most modern IDEs, consist of a client and a backend part, the GLSP server lives on the backend. Therefore the Theia backend needs to launch the GLSP server and forward connections from GLSP clients to it. The GLSP Theia integration provides a helper for this simple task. You basically just need to provide a path to your diagram server and a port. With that, the GLSP server will be automatically launched along with your Theia application - and Theia launches pretty fast!

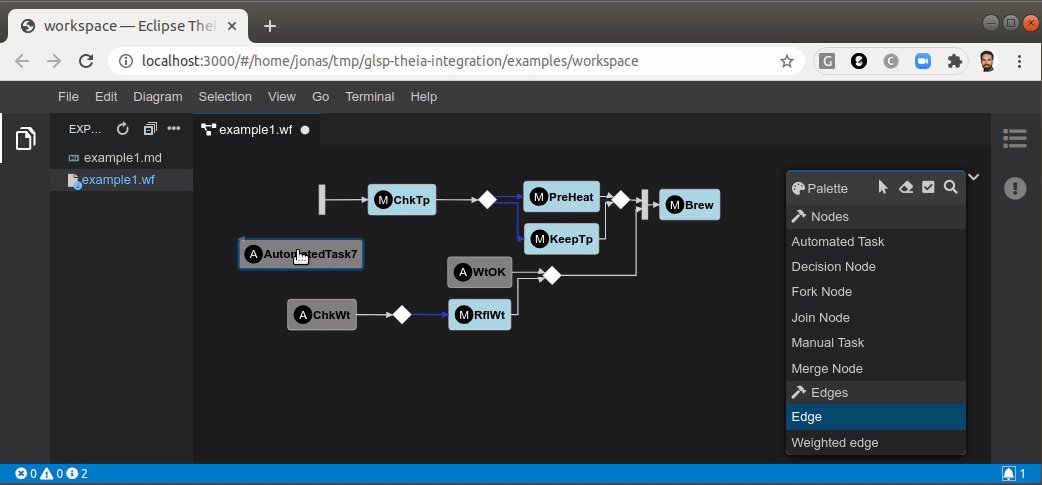
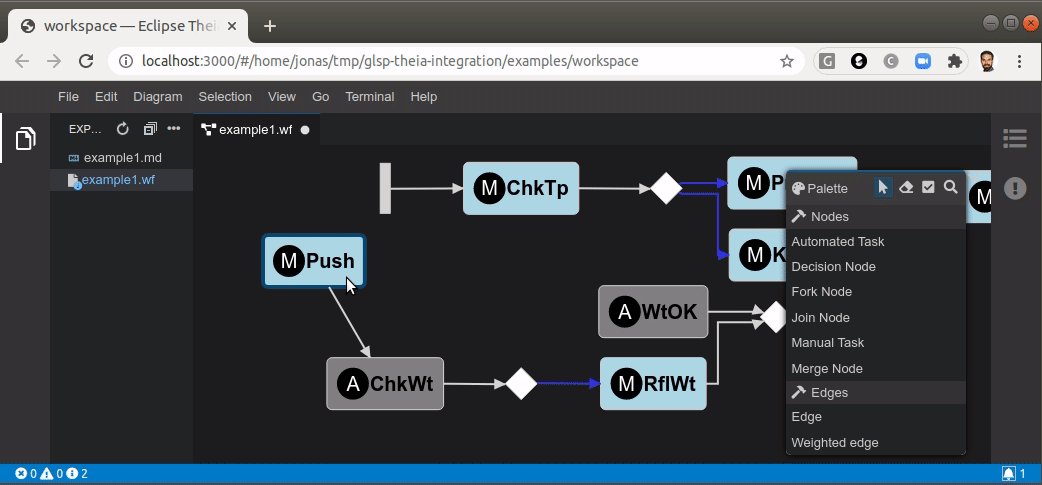
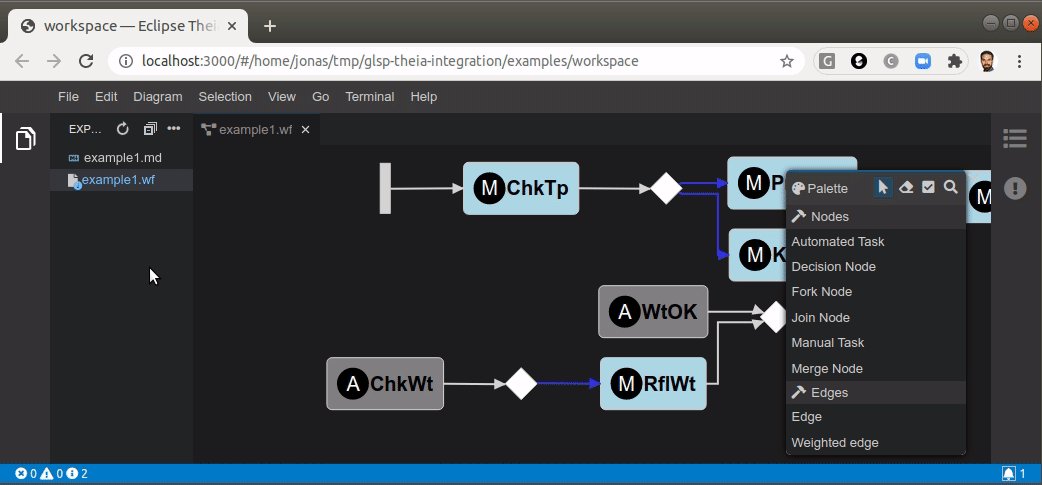
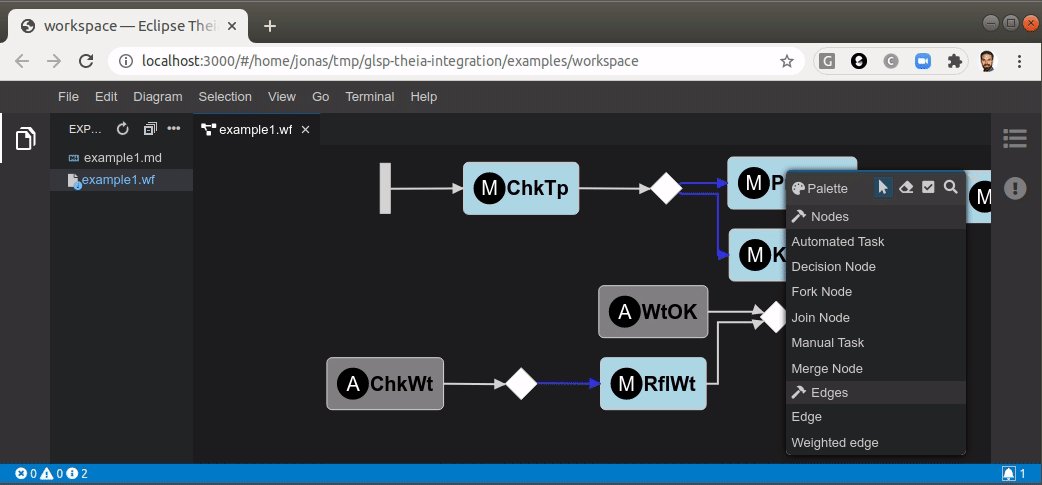
Open/Load/Save - Editor integration
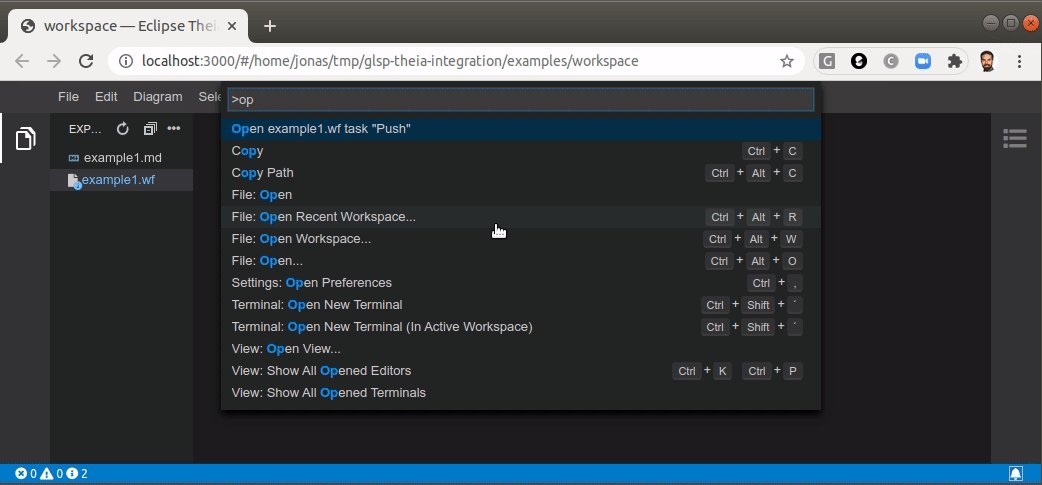
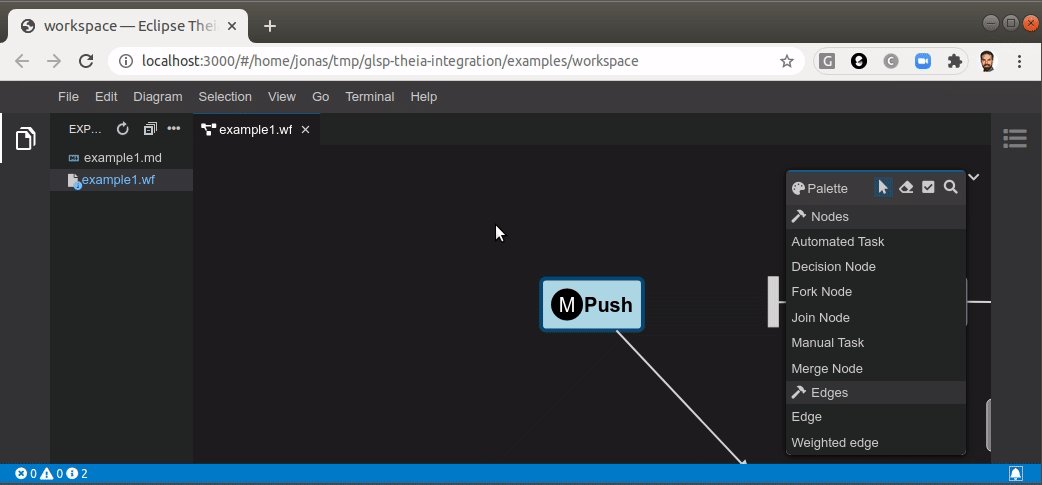
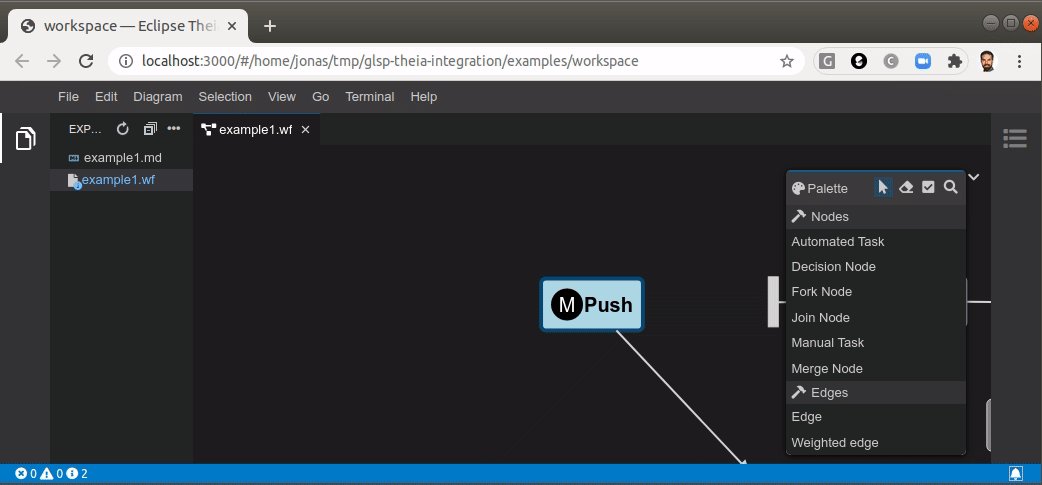
The next logical step is to open and load a diagram. This is the next integration point between Theia and GLSP: the view triggering an open action (the file explorer) and the workspace that is hosting the files managed by Theia. Loading and saving a diagram is actually implemented by the GLSP server, the framework provides support for some common serialization formats (like JSON) out of the box. The Theia integration basically tells the server which file to open. As an adopter you only need to specify the respective file extension. Furthermore, the GLSP Theia integration provides a Theia widget that wraps the actual diagram canvas into an editor frame to be displayed within the Theia workbench. This wrapper also manages the dirty state, meaning it marks the editor dirty on a change and enables the common save action in Theia (see screencast below). The save action is then finally forwarded again to the GLSP server, which is responsible for persisting the file. As you can see, integrating GLSP into a platform like Theia is mainly about wiring features into the UX concept of the respective frame.

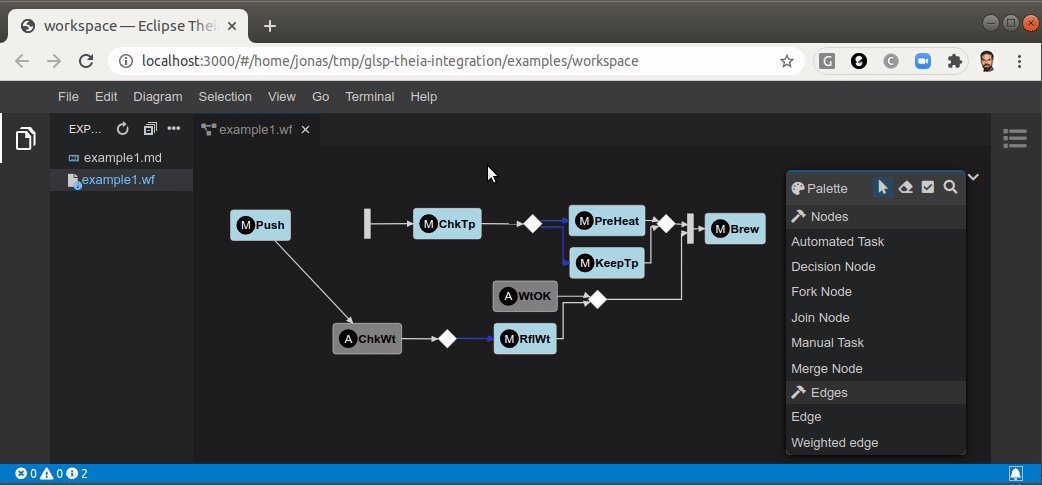
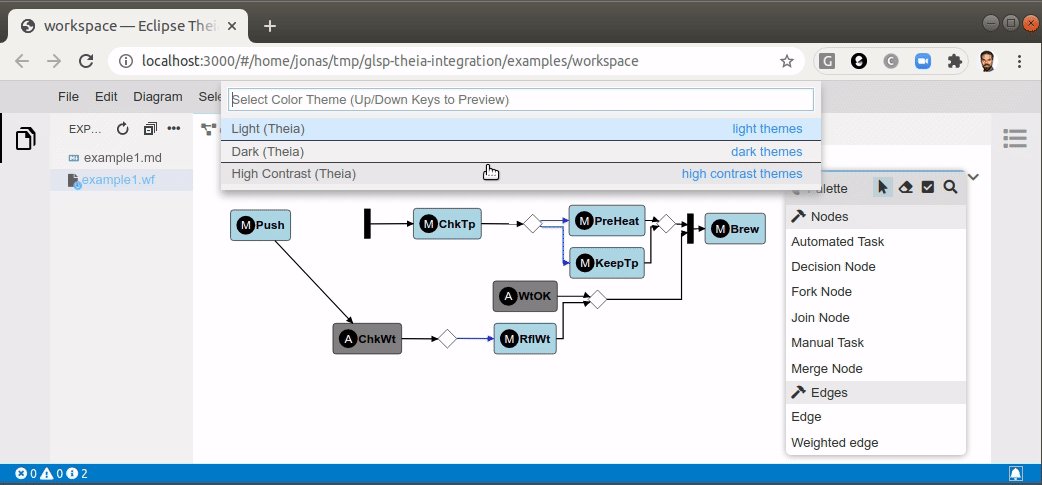
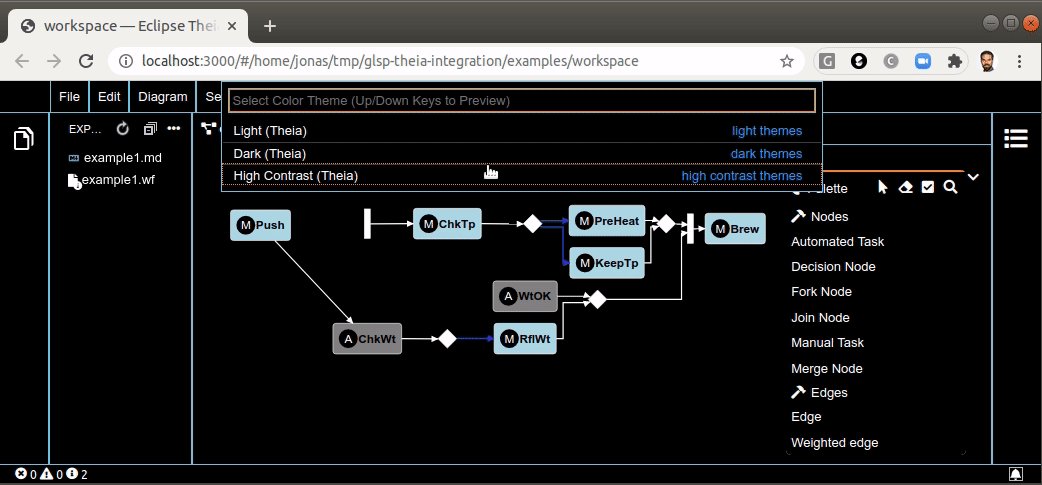
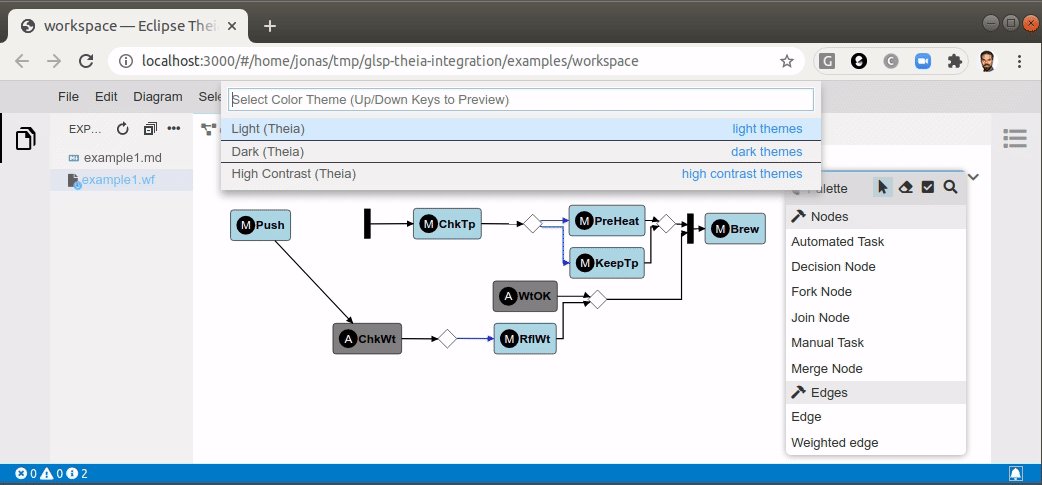
Theming
When integrating into an existing workbench, one of the most visible issues is often the divergent styling between the embedded view and the frame. The Theia integration applies the Theia style classes to the diagram editor, so that it does not only fit the style, but even behaves nicely when the underlying theme is switched (see screencast below).
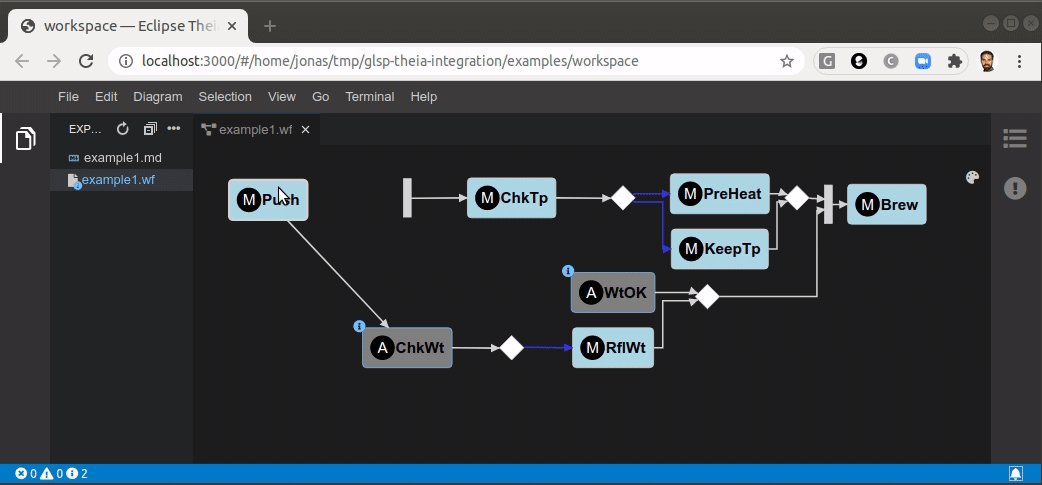
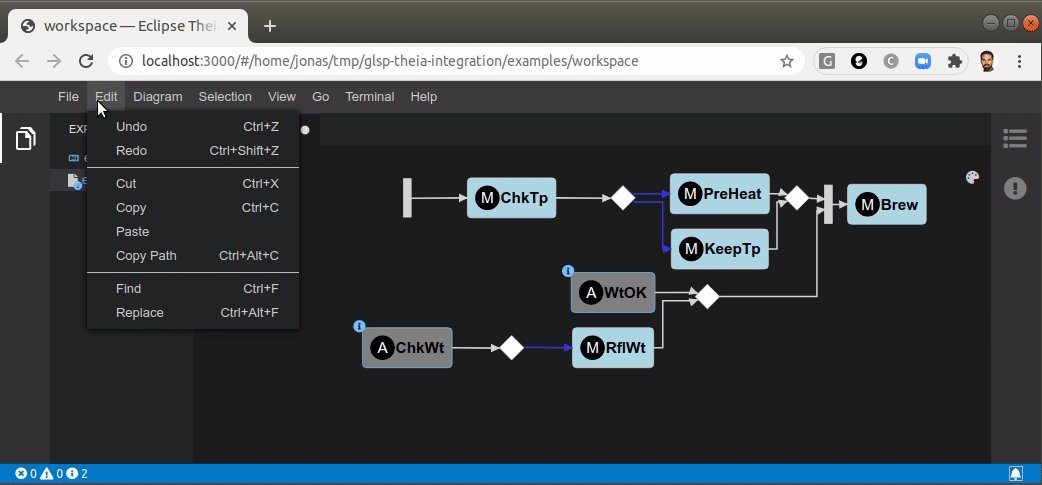
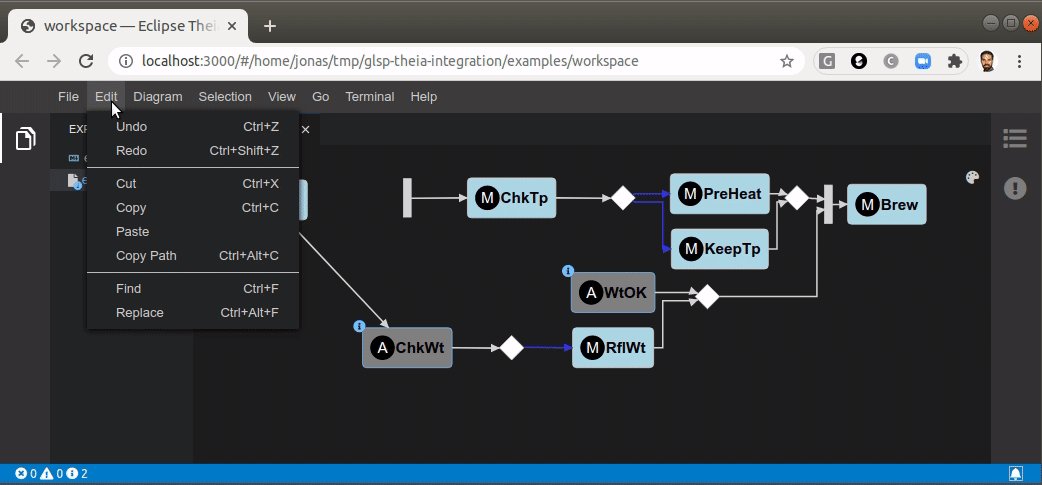
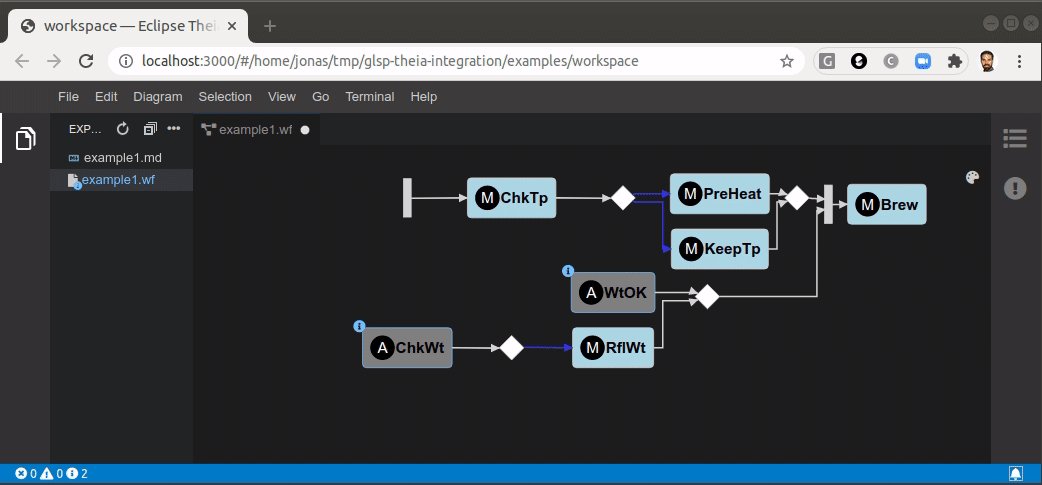
Undo/Redo - Copy/Paste
GLSP diagrams provide support for undo/redo as well as for copy/paste. Again these features are natively provided by GLSP. However, when integrating a diagram editor into Theia, they are wired to the respective Theia commands, though. As you can see in the following screencast, you can use the regular edit menu of Theia to undo operations in a GLSP diagram editor. The undo/redo actions are context sensitive, meaning that they are forwarded to the currently focussed editor in this case the diagram editor.

Very similarly, the copy paste feature is integrated into Theia. In the following screencast, we use key commands instead of menu entries.

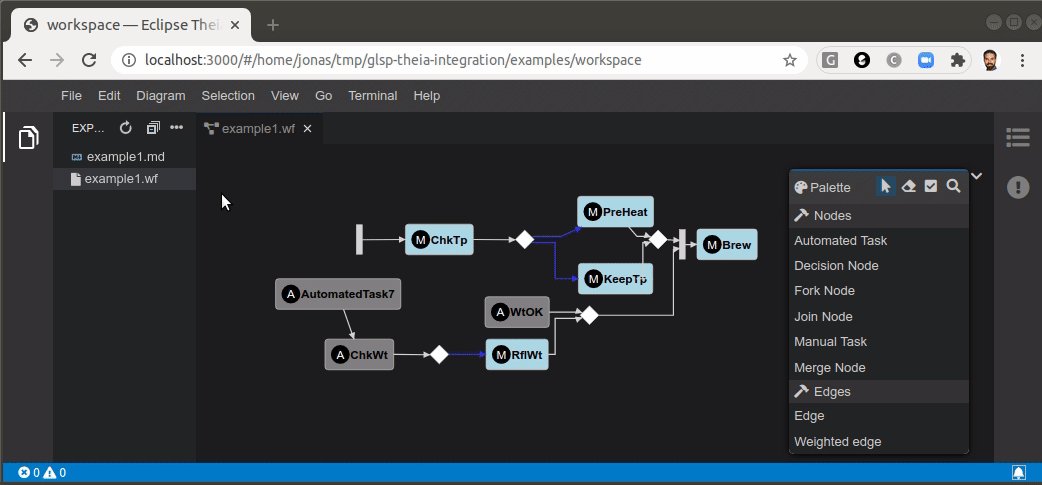
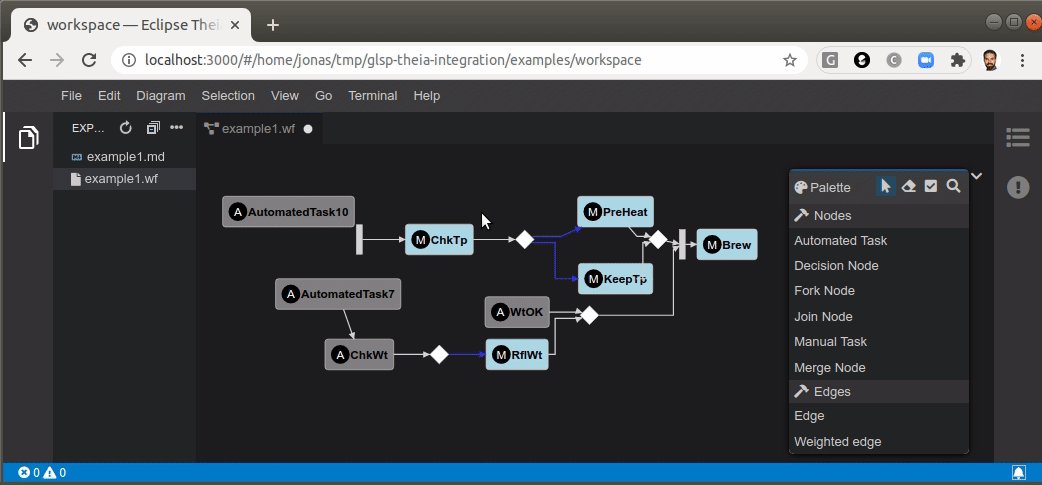
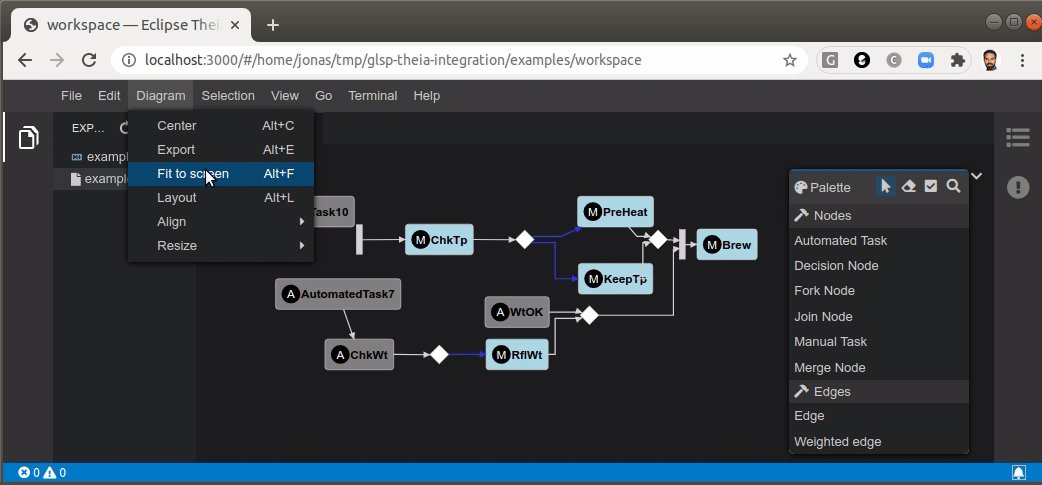
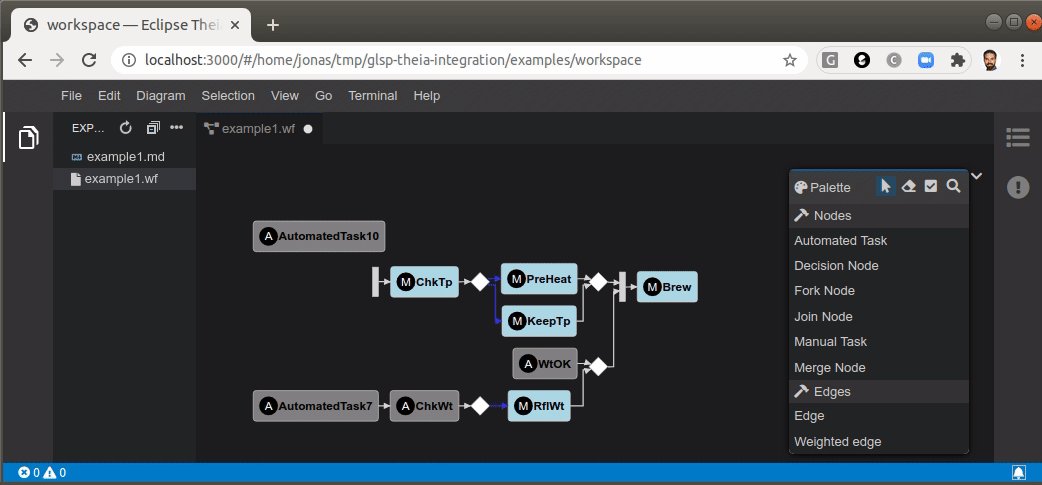
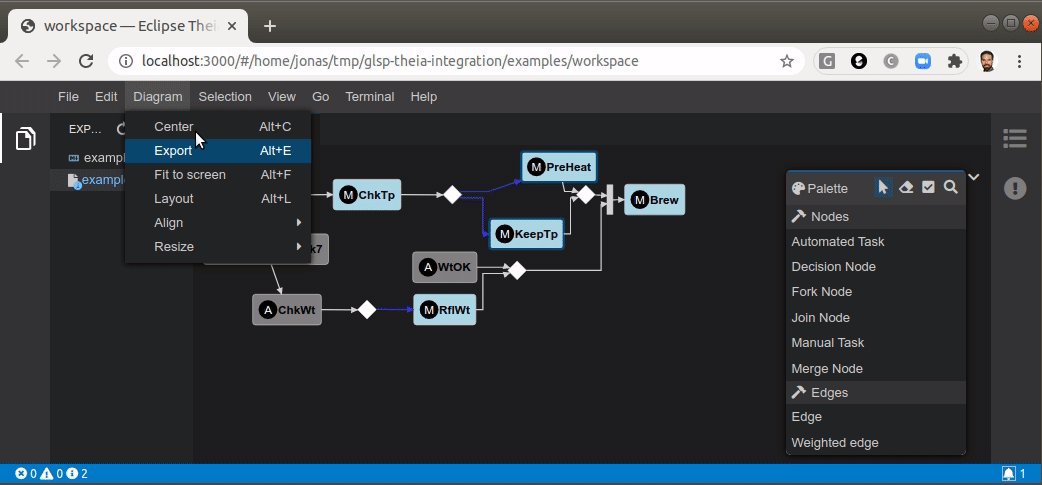
(Context) menus
By default, the GLSP Theia integration contributes a diagram specific menu to Theia. It contains actions such as layouting the diagram, aligning the diagram canvas or aligning elements on the diagram. Further, GLSP contributes to the context menu handled by Theia allowing you to execute context sensitive operation with a right click within the diagram. Using the Theia mechanism for context menus instead of a dedicated one, enables other Theia extensions to contribute to this menu, too. As an example, the copy/cut/paste actions are natively contributed by Theia, not by GLSP. Furthermore, the context menu fits the styling of the Theia workbench.
Navigation to Elements
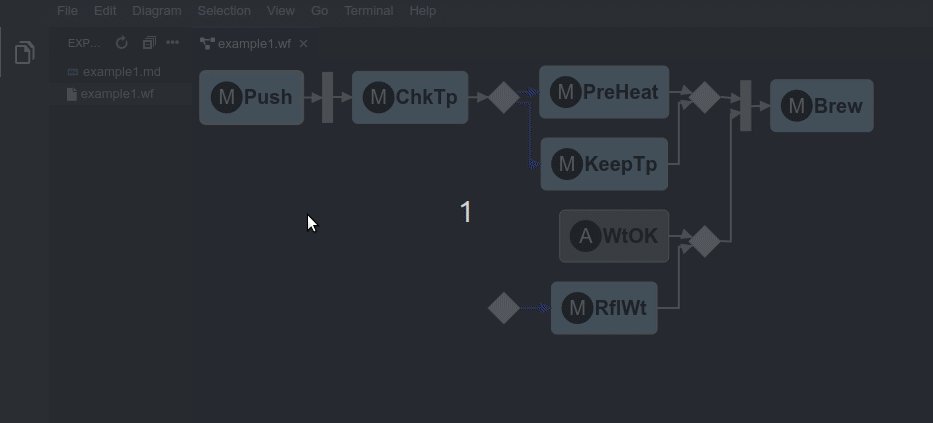
GLSP supports navigating to specific elements within a diagram. This means that the diagram editor will essentially center and highlight a specific node. This is useful for several use cases, such as stepping through a flow of nodes. Another typical use case is following a link to a specific node from another artifact (e.g. from a textual language to the respective graphical representation). The Theia integration provides an API to navigate to specific elements, as an example (shown in the screencast below) you can open a diagram and directly select a specific element.

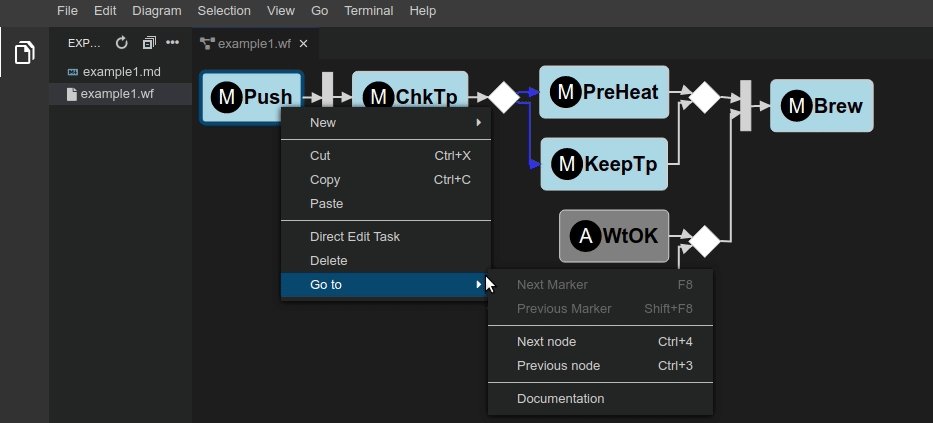
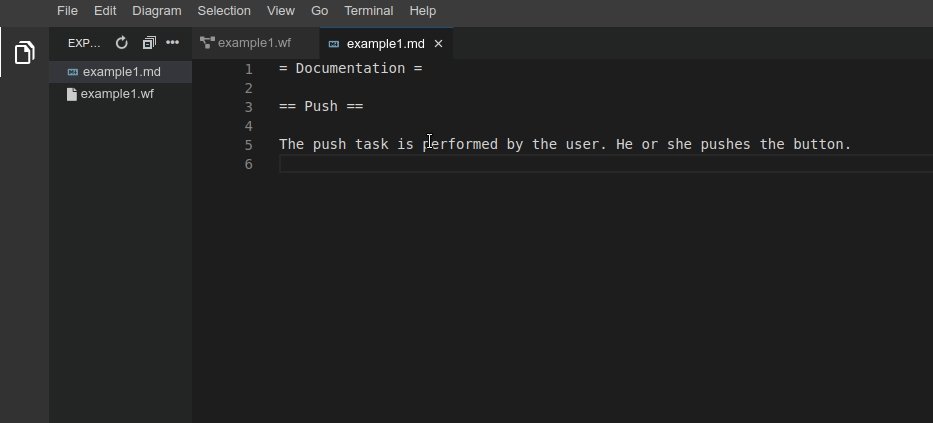
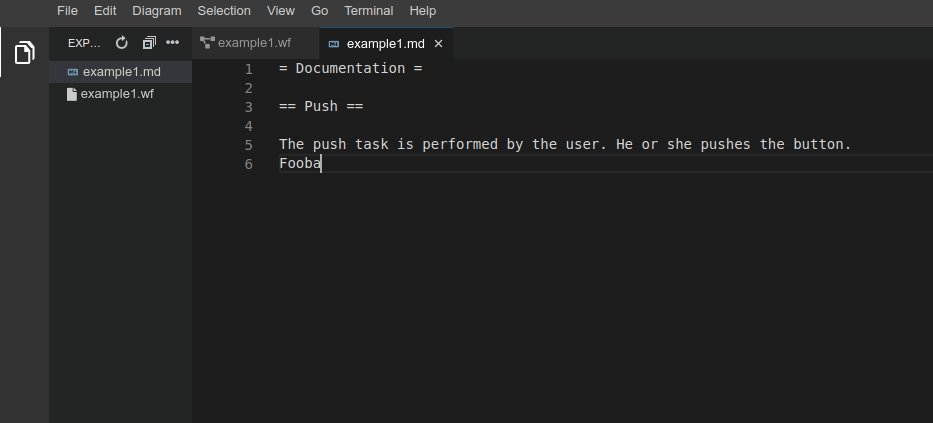
Moreover, the GLSP integration with Theia also enables navigations to diagram-external artifacts, such as other files within the Theia workspace. With that, you can implement actions that navigates the user from a diagram element to another arbitrary file or location in the Theia workbench - such navigation requests are forwarded from the GLSP editor to the Theia platform so that Theia can open the requested location natively. In the following screenshot, we jump from a diagram element to the corresponding documentation (in a MarkDown file).
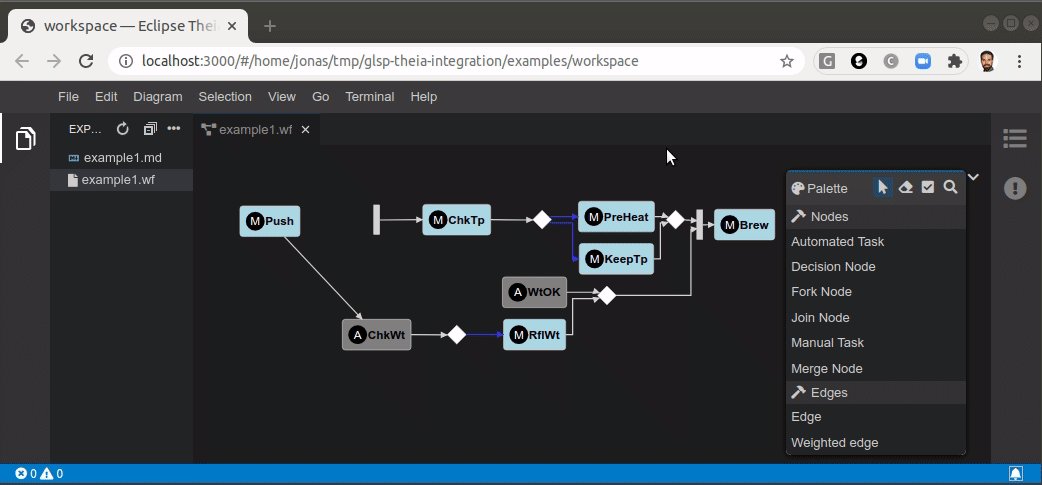
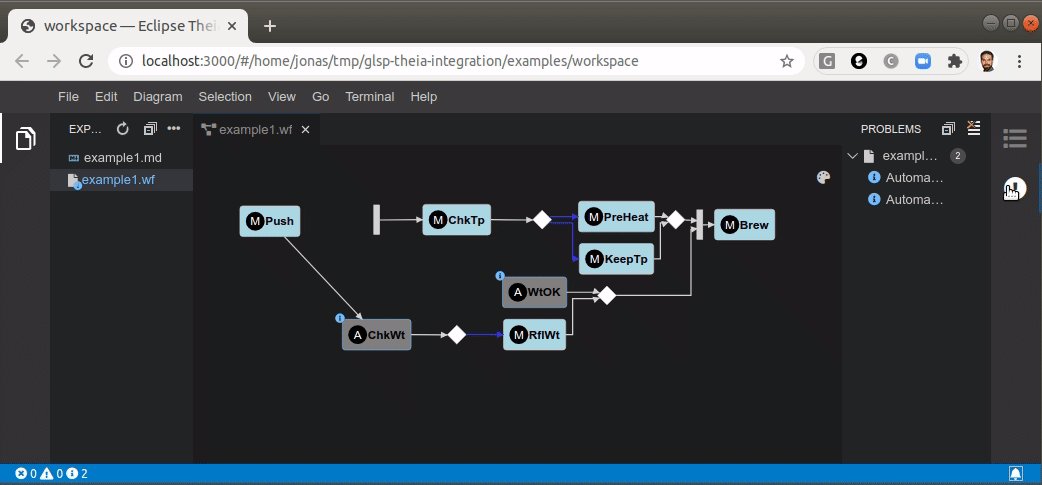
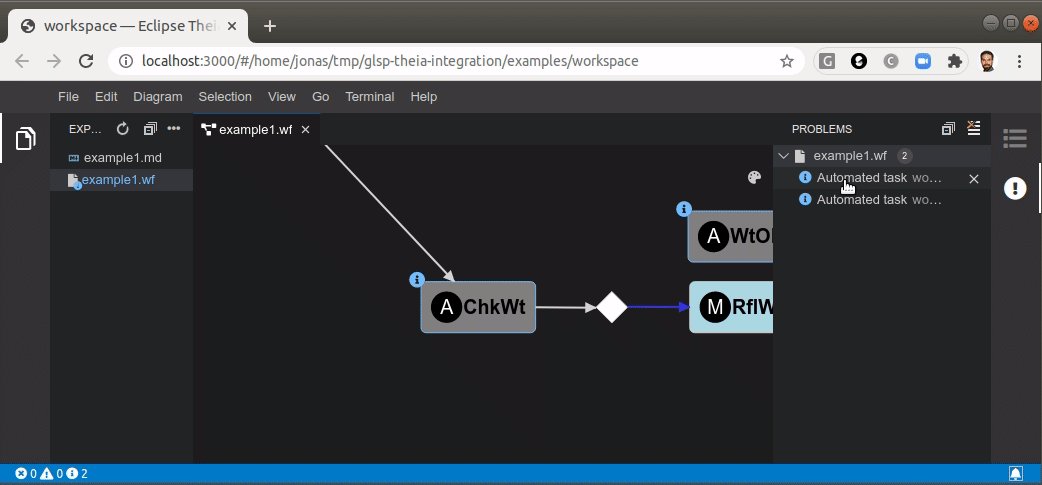
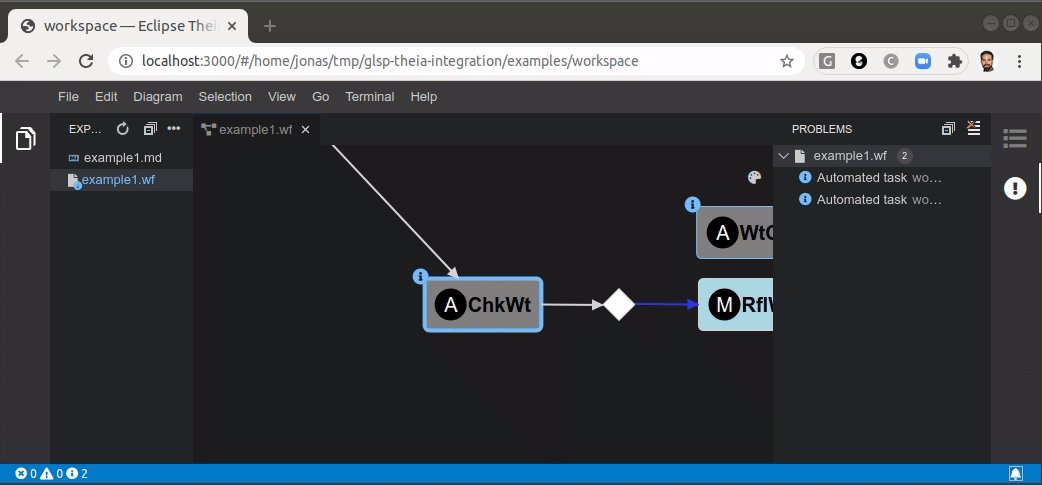
Error Markers / Problems View
GLSP provides support for error markers, which are directly displayed within the diagram editor. These error markers show the result of the validation of domain-specific constraints, e.g. that nodes follow a specific name convention. The validation itself usually happens on the server, the generic client can augment the diagram with the results. The GLSP Theia integration additionally pushes the results into the existing “problems view” of Theia. As shown in the video below, the problems view shows an overview of all markers within the current diagram. Based on the “navigate to element” API described in the previous section, the user can even directly focus the element causing a specific error.
Conclusion
As shown in this article, GLSP diagrams can be nicely integrated into a Theia-based tool or IDE. Therefore, the diagram editors feel like a natural part of the resulting tool. However, technically, GLSP is not dependent on Theia. GLSP diagrams can be used in VS Code, in desktop IDEs such as Eclipse or on any web page, too. The project also provides integrations with these other frames, see this overview of the supported features on each platform. Most of the features discussed, such as undo/redo are actually provided by GLSP itself and are essentially just wired to the surrounding platform. Therefore, the layer to integrate a GLSP diagram into a new platform is very thin.
Please note that this article is focussed on features that related to the integration into Eclipse Theia. Please also have a look at this article about the most important user visible features of GLSP diagram editors.
If you want to learn more about GLSP or have any questions, just visit the projects website or get in touch with us. Don’t forget that we also provide professional support, consulting and implementation services for GLSP and tools in general. So if you want to integrate GLSP into another platform, or you miss a feature or you want support to implement a graphical language or any other part of your toolchain, please have a look at our service offering:
- Support and consulting services for tools in general (including desktop tools)
- Support and consulting services for web-based tools
- Support and consulting services for modeling tools and domain-specific tools
- Support and consulting services for Eclipse Theia
… and get in contact with us.