Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
The EMF.cloud Model Server
February 25, 2021 | 7 min ReadDo you want to build a web-based tool based on a domain-specific data model? Do you need to connect client-side editors or cloud-based services to an instance of your data model and enable command-based modification, change propagation and undo/redo? In this article, we introduce the EMF.cloud model server, which fulfills exactly these requirements.
 Domain-specific tools or modeling tools usually operate on structured data, e.g. from within editors. This data is often represented in different formats, e.g. in textual editors, in graphical editors (diagrams) or in form-based editors. For web-based tools, you typically want to keep a central version of your data instance on the server and provide clients access to it. “Access” in this context includes retrieving parts of the data model, triggering changes, subscribing to changes and additional actions such as undo/redo. Clients could be client-side editors, but also services that run analyses or other model operations.
Domain-specific tools or modeling tools usually operate on structured data, e.g. from within editors. This data is often represented in different formats, e.g. in textual editors, in graphical editors (diagrams) or in form-based editors. For web-based tools, you typically want to keep a central version of your data instance on the server and provide clients access to it. “Access” in this context includes retrieving parts of the data model, triggering changes, subscribing to changes and additional actions such as undo/redo. Clients could be client-side editors, but also services that run analyses or other model operations.
Obviously, these requirements are not new at all. Desktop modelling tools and frameworks usually provide all this out of the box. As an example, EMF core (and other frameworks) provides the Resource concept for retrieving models, EditingDomain and CommandStack for modification and undo and finally ContentAdapter or CommandStackListener for change notifications. The EMF.cloud model server basically transfers these concepts into the context of a web-based tool, essentially, it provides a well-defined REST API to interact with model instances on the server.
This also leads to a very important differentiation, the model server is neither a new modeling framework, a model repository, a versioning system nor a persistence mechanism. Under the hood on the backend of the model server, you can actually still use any technologies that you can manage your models with (e.g. Git, CDO, EMF Compare, etc.), as the EMF.cloud model server merely makes those models accessible to web-based clients.
The default implementation of the EMF.cloud model server is based on EMF. However, you could also use non-EMF models as long as they can actually implement the features that the model server provides for its clients, such as command-based editing, undo & redo, etc. “Clients” in this context means multiple views within a user’s context on the same model instance. The model server is currently not targeted at providing multi-user support, although it could be extended in this way in the future. But for now, it focusses on addressing one important issue for web-based tools: making model instances accessible to a browser-based client via a defined REST interface, while synchronizing multiple independent widgets, which may edit overlapping parts of the same model.
Long story short, let us look at the most important features of the model sever in a quick overview
Model Loading and Retrieving
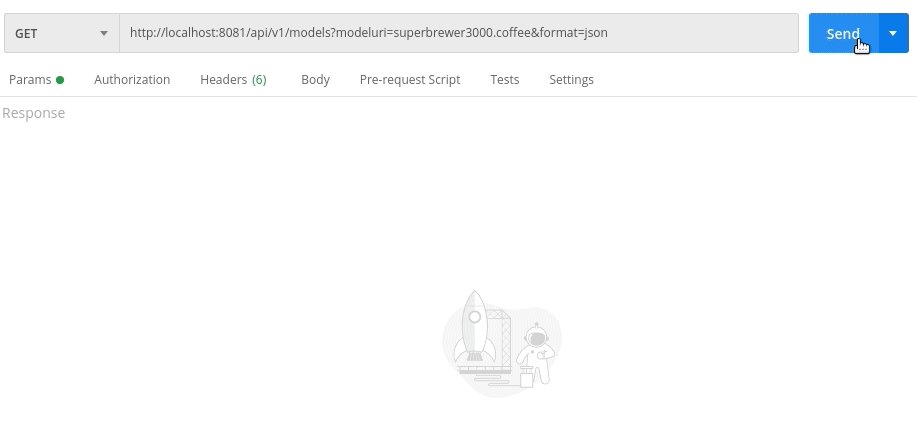
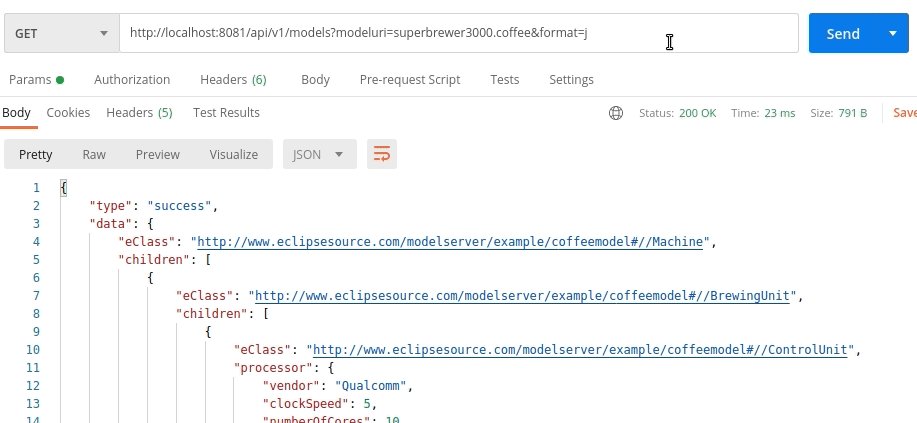
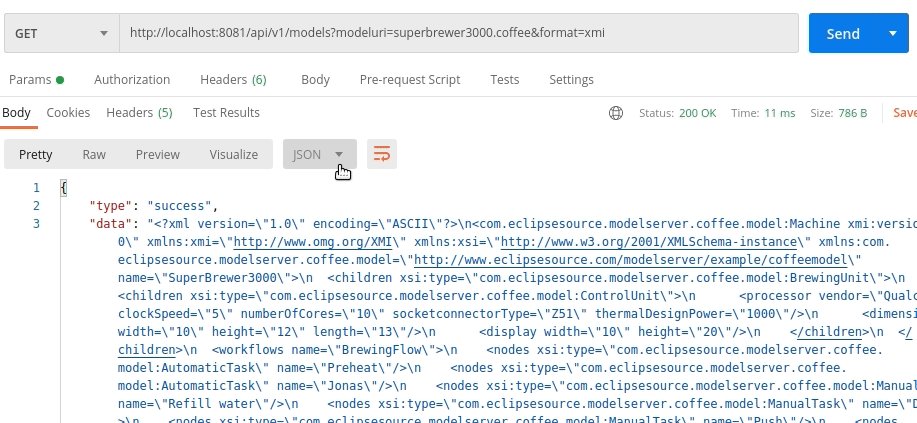
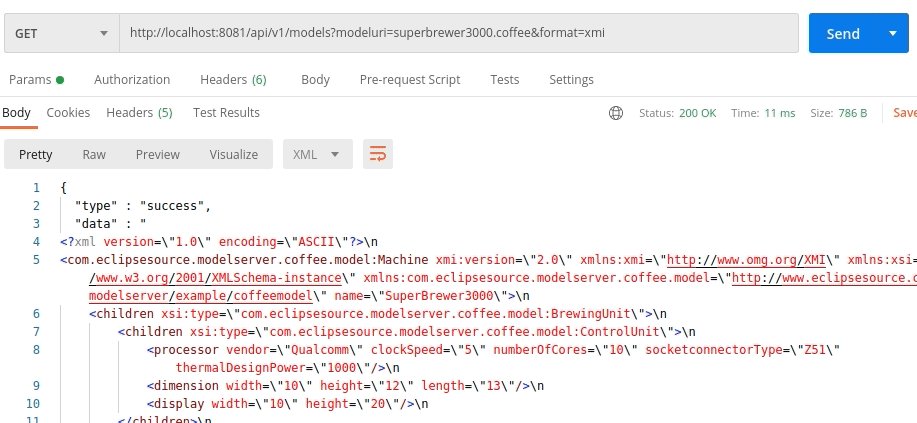
The model server provides an API to retrieve model instances, identified by their URI. The model server will take care of loading the respective model instance and sends back a serialized version of it. Therefore, the client does not need to know how models are serialized or stored. If a model is already loaded, the model server will by default return the in-memory version. As clients might prefer different formats of serialization, the model server provides support for “codecs”. By default the model server can return models serialized in XMI or JSON, but you can extend this with your own preferred format.
In the screenshot below, we see a call to the API of the model server as well as the raw data that is returned.
Modification / Subscription
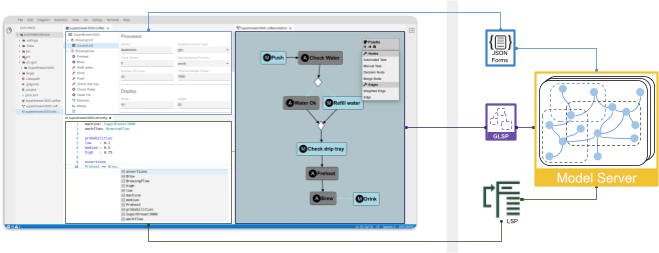
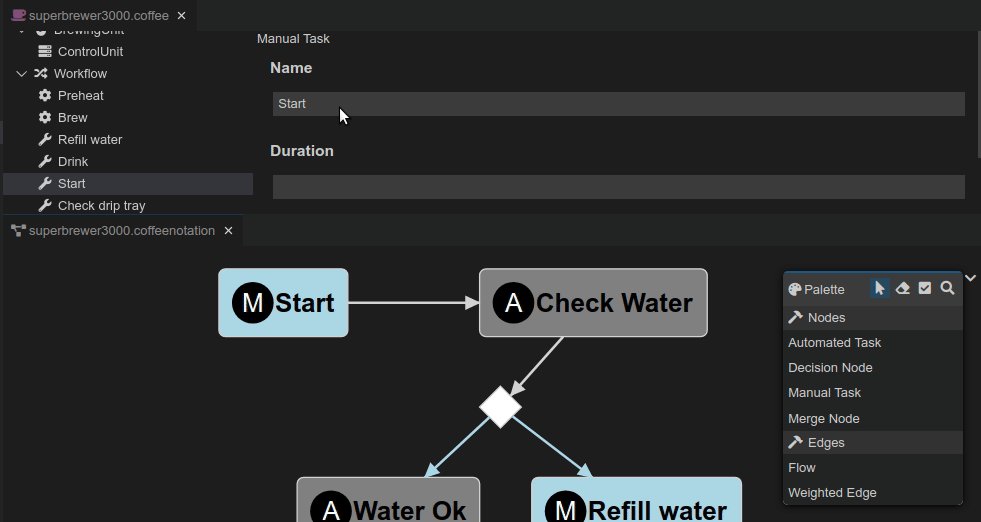
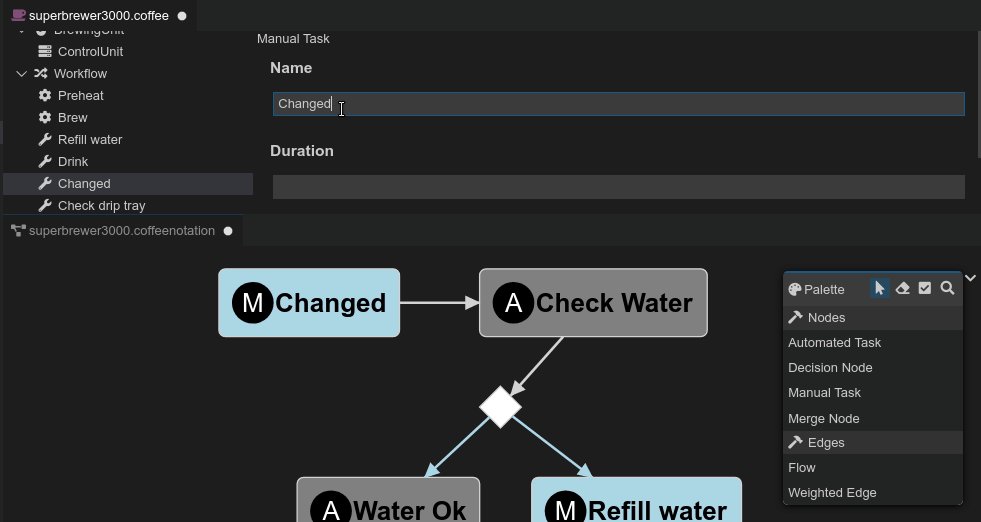
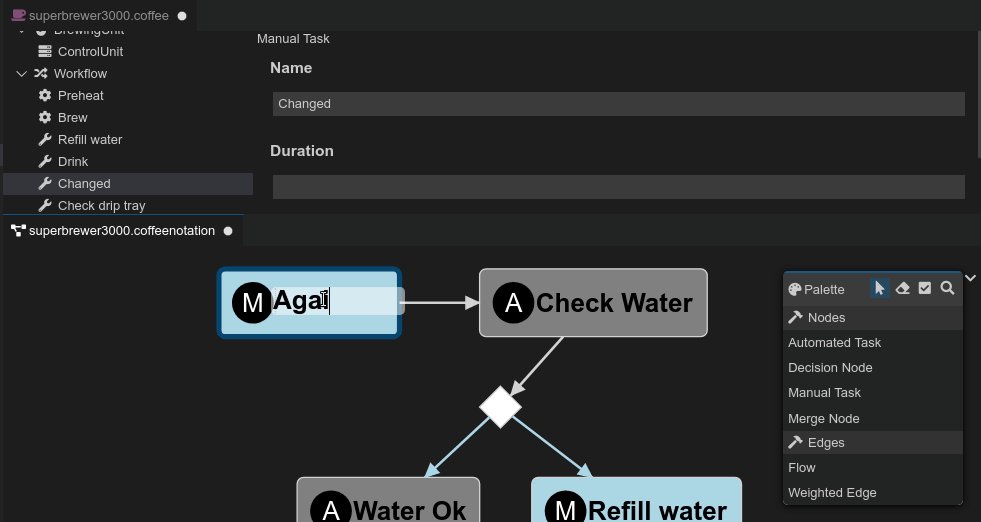
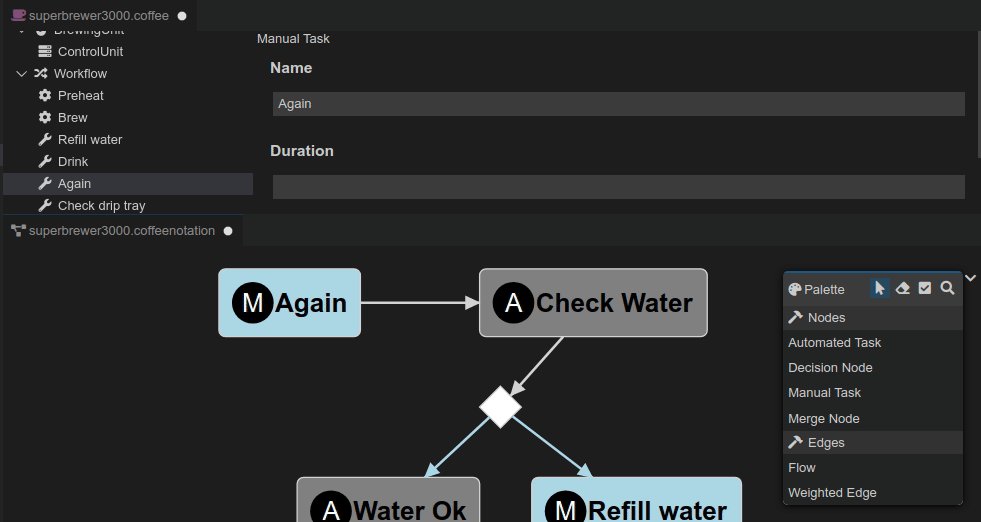
As soon as a model is loaded by the model server, clients can apply modifications using commands. Further, clients can subscribe to changes and update accordingly. This way, you can synchronize multiple views on the same model instance, e.g. a form-based editor and a graphical/diagram editor as shown below.

To ease the interaction with the model server, the project provides client libraries. By default, the client API is provided in Java and Typescript. This enables interacting between different technologies. In the example shown above, the form-based editor is completely running on the client and implemented in TypeScript. It is therefore directly subscribed to the model server. The diagram editor is based on Eclipse GLSP. In this case, a Java-based server is subscribed to the model server that itself updates the browser client. As you can see, clients of the model server do not have to run on the client, but can also be other services running on the server too.
The following snippet shows how to trigger a set command using the model server client API. A “set” command changes a specific property.
To be notified about changes on a model instance, you can also use the client API to subscribe to a model instance as shown in the following snippet.
As mentioned above, the model server client API is currently available in TypeScript and Java. However, you can of course easily connect any other client stack that “talks REST”, too.
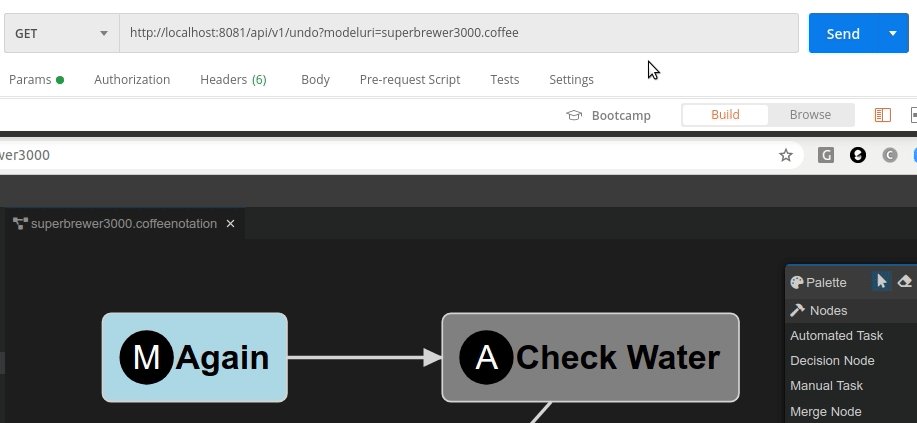
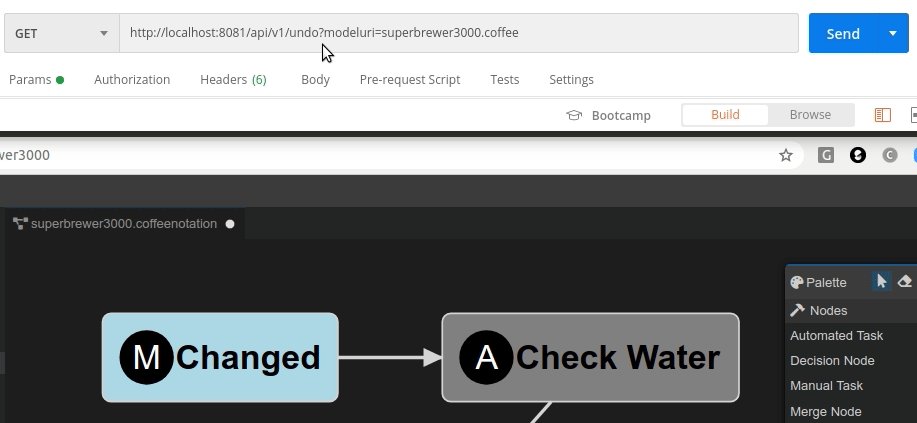
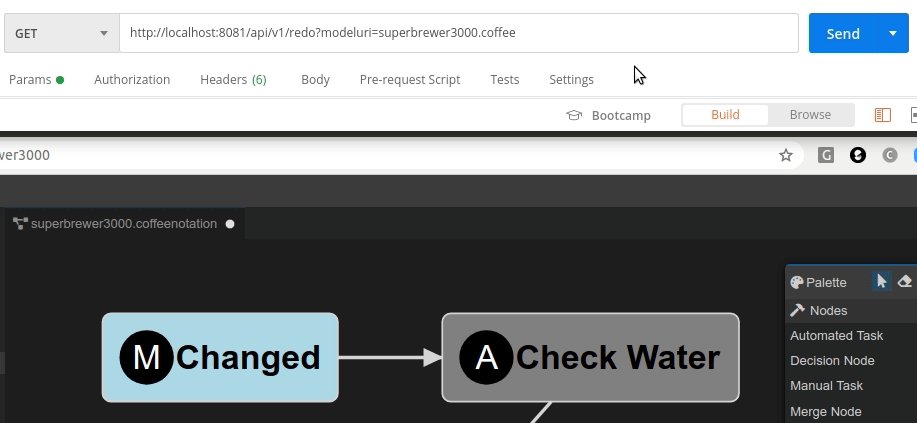
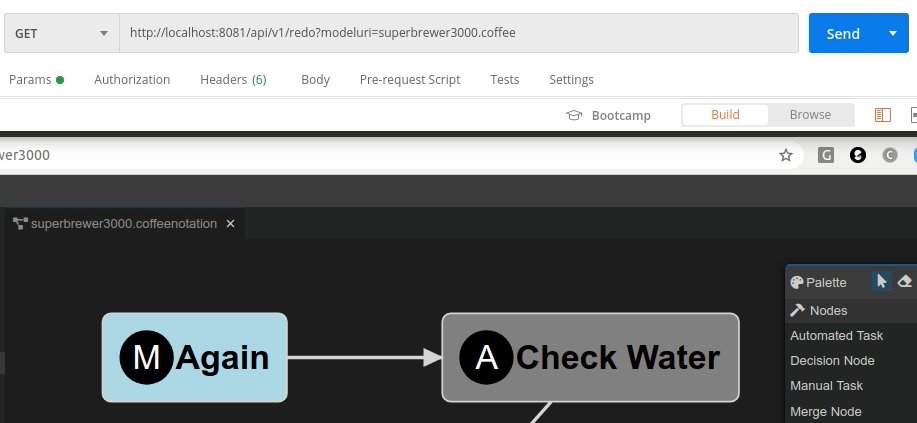
Undo/Redo
Based on the commands, the model server maintains a command stack to enable undo and redo. Both operations can be triggered using the client API or directly via the respective endpoint (as shown in the screenshot below). Undo/redo will of course trigger a notification to any subscribed clients again, so that they can update accordingly. Usually, you want to bind the undo/redo calls to the respective menu entries in your client, e.g. in Theia or VS Code.
Coming Next: Validation
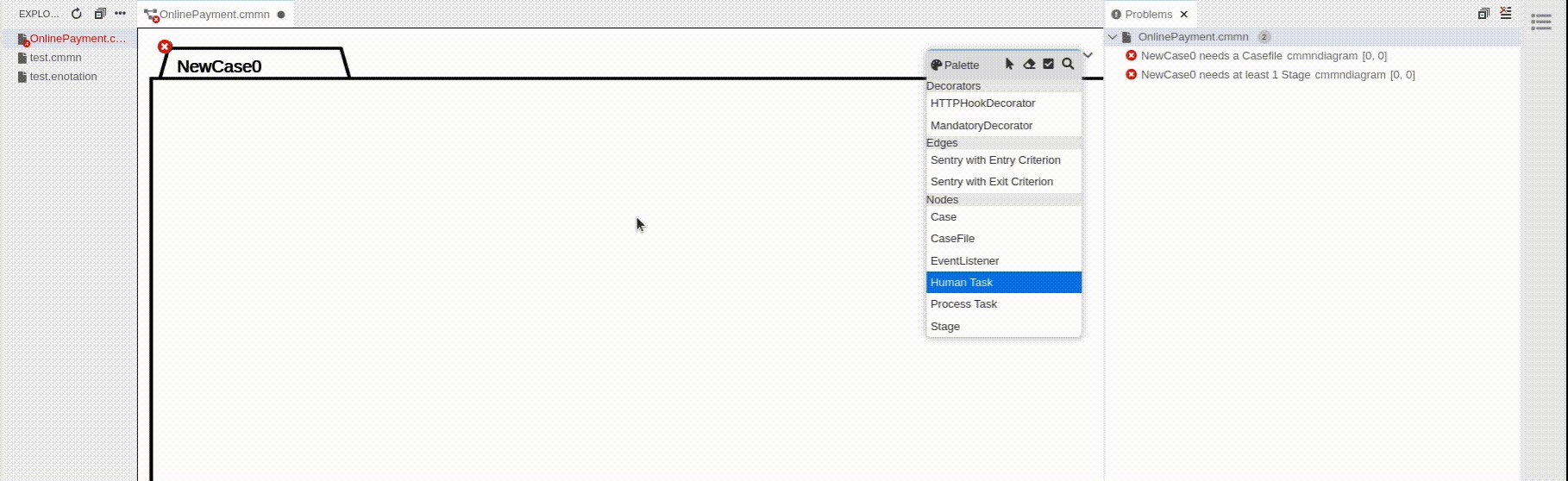
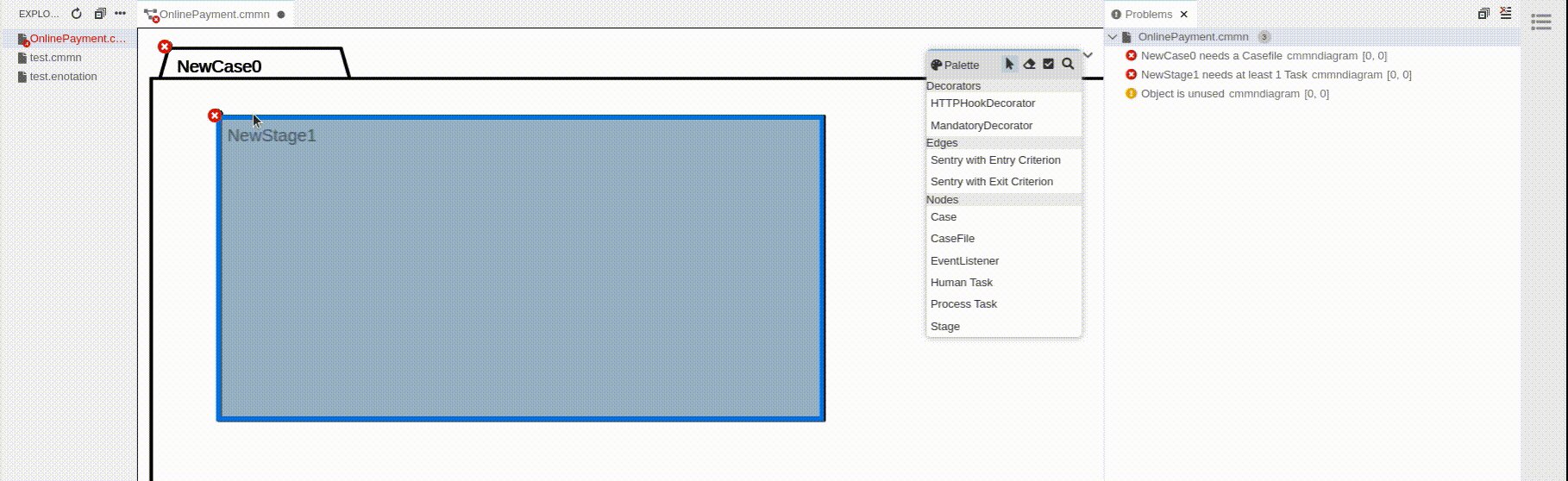
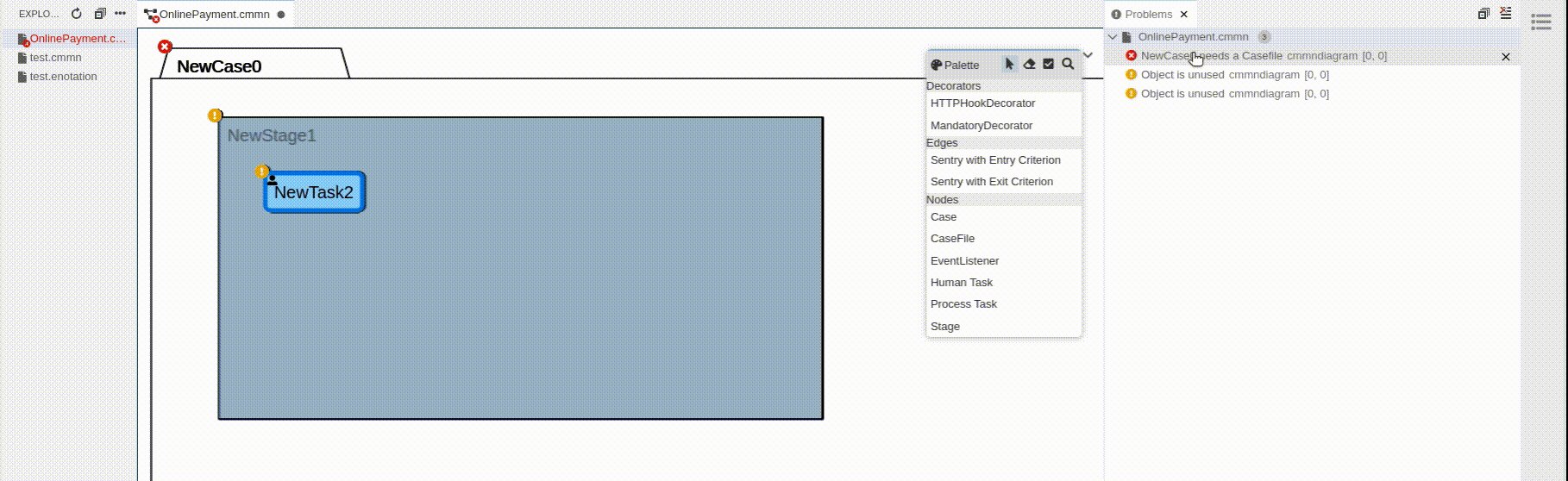
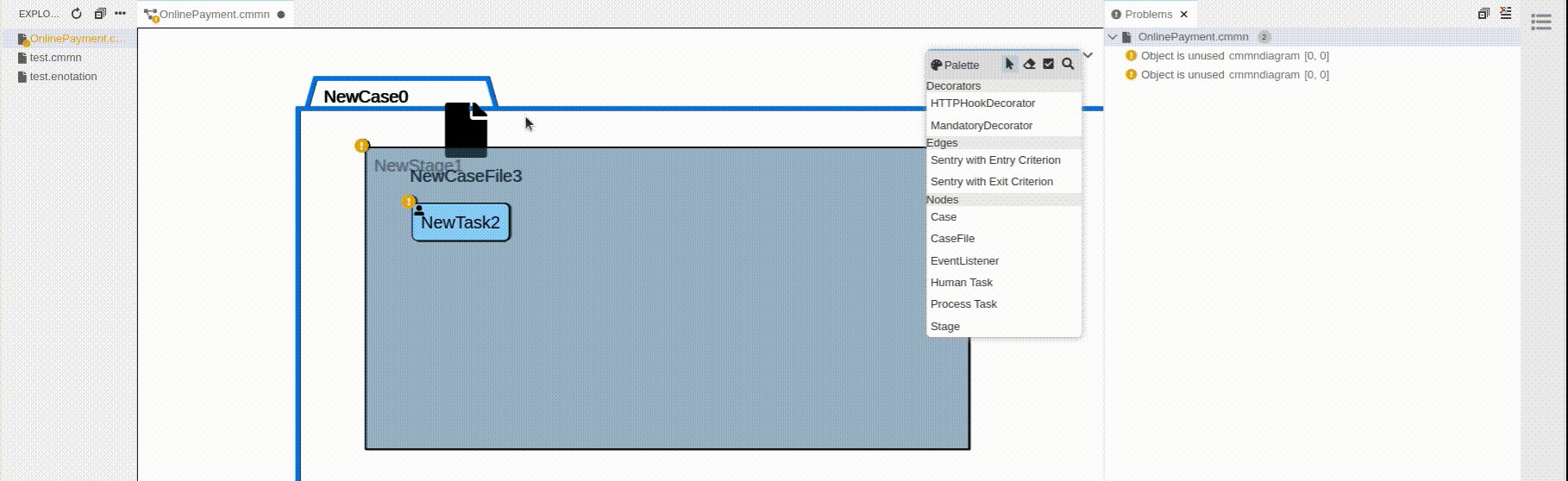
Most modeling or domain-specific tools rely heavily on validation. This enables you to check the model instances against defined constraints and report errors and warnings to the user. As the model server manages a central instance for web-based tools, it is also a natural place to integrate model validation. This means that the model server provides additional API to trigger the validation and retrieve the results. As before, it is not the goal of the model server to implement a new validation mechanism, but rather adapt existing ones such as the EMF code validation. The model server’s responsibility is to make the features available in a web-based architecture in tools such as Eclipse Theia and VS Code. We are currently working on integrating validation capabilities into the model server and will provide more details, soon. Follow us on Twitter to get notified about new articles. The screenshot below shows a sneak preview of the validation features. In this example, a diagram client is connected to the model server that validates model constraints live. The diagram is subscribed to the validation results and displays them directly in the diagram.
Conclusion
The EMF.cloud model server provides a set of APIs to retrieve and interact with model instances from within a domain-specific tool. Besides command-based editing and undo/redo support, it is especially useful, if multiple views (i.e. editors) on the same model instance need to be kept in sync. The model server therefore encapsulates the model instance on the server and allows clients to connect to it in a technology agnostic way. The default implementation of the model server is based on EMF. This makes sense, since EMF provides most features that the model server offers to its clients in a very convenient way. Moreover, as the client encapsulates the use of EMF, you could also implement the relevant parts of the model server without EMF. Finally, the model server is a good frame to integrate features that naturally belong close to the management of model instances, such as model validation (on the way) or transactions. Furthermore, the model server is a perfect fit to encapsulate more complex language-specific commands that shall be reusable across multiple clients (e.g. a high-level operation that consists of multiple low-level modifications of the model).
A nice way to try out the features of the model server is looking at our online demonstrator tool (a.k.a the coffee editor). See the coffee editor overview page on the EMF.cloud website or jump directly to the online demonstration. The model server is part of the Eclipse EMF.cloud project and available open source. If you want to learn more about future developments, follow us on Twitter to get notified about new articles.
Whether you need support to integrate the model server in your solution, or you need architecture consulting or implementation services for your tool project or want to evaluate technologies, then please just have a look at our service offerings. EclipseSource is focussed on consulting and implementation services for tools in general, modeling tools in particular, desktop-based tools, web- and cloud-based tools and on technologies such as Eclipse Theia and VS Code.