Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Web-based diagram editor features in Eclipse GLSP
February 10, 2021 | 7 min ReadThe article provides an overview of the most important diagram editor features of Eclipse GLSP. The Eclipse Graphical Language Server Platform is a framework for efficiently implementing web-based diagram editors, e.g. for VS Code, Eclipse Theia or in any web application. In this article, we provide a quick overview of the user-visible features that GLSP enables. We explicitly skip details as well as features that users don’t see directly. Please visit the GLSP website for more detailed information about GLSP.
So don’t bore us-, let us get to the features!
Edges and Nodes
A diagram framework that supports nodes and edges? “Not the big innovation” you might think, and you are right. However, as “The word graph is sometimes used as a synonym for diagram.” [wikipedia] and a graph formally consists of nodes and edges, we at least wanted to mention that GLSP obviously builds upon these two foundational concepts. In particular, GLSP uses an abstract graph model as a foundation that consists of typed nodes, edges, labels, and compartments.
However, what is probably more interesting is how such a graph model can actually be rendered, meaning which shapes are available in GLSP. So let us have a look at this next:
Shapes
TLDR: SVG and CSS, the sky’s the limit!
Longer version: One of the major advantages of moving diagram editors to the browser is the modern rendering capabilities of the same. Eclipse GLSP is based on Eclipse Sprotty, which itself is based on SVG and CSS. This means whatever you can render with SVG and CSS you can also use as a shape in GLSP, including visual effects and animations. There is a library of basic shapes you can use out of the box and with very little effort you can add any custom shape to your diagram editor. See this screenshot for some arbitrary example shapes rendered in a GLSP diagram.

The same concept applies to edges. Of course you can also combine shapes, add icons and labels to them. Most diagrams in real world tools will probably not be as colorful as the example above, but in the next sections you will see examples for more conventional shapes and edges. However, it is good to know that you could actually address almost any visual shape requirements with GLSP.
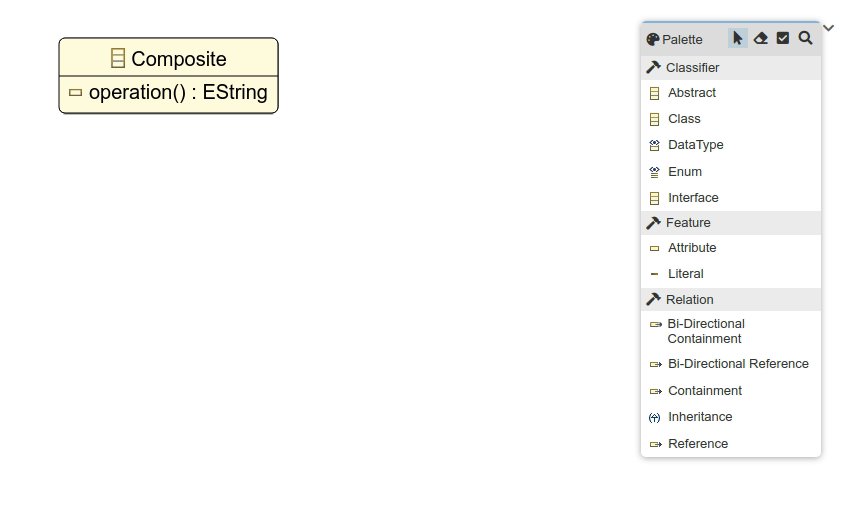
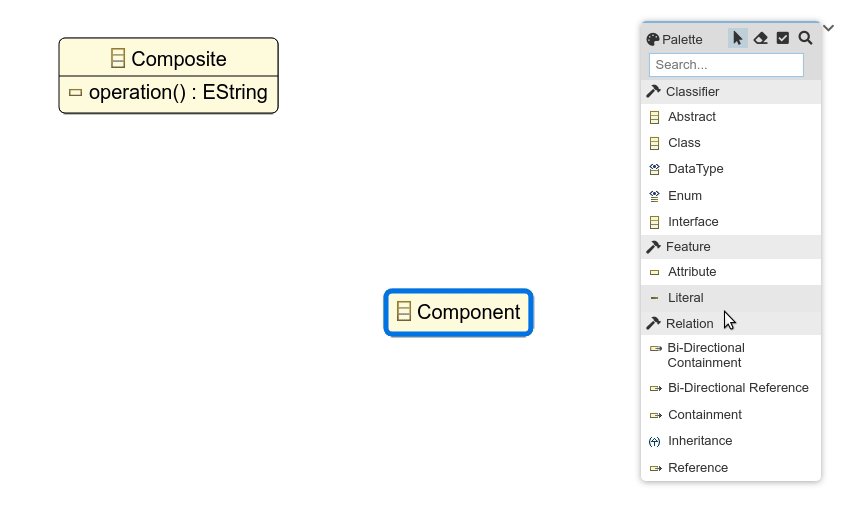
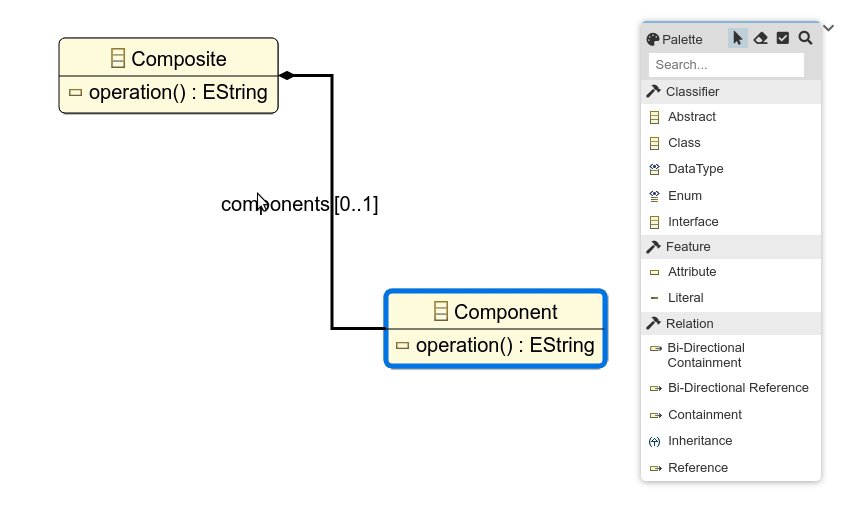
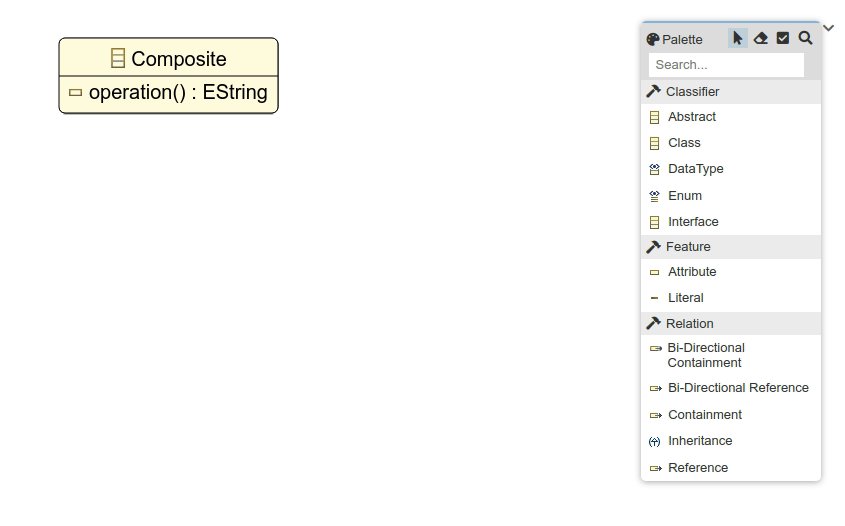
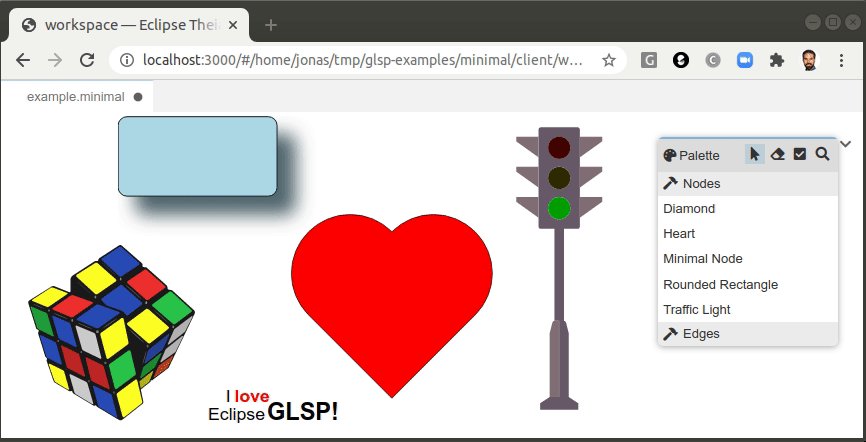
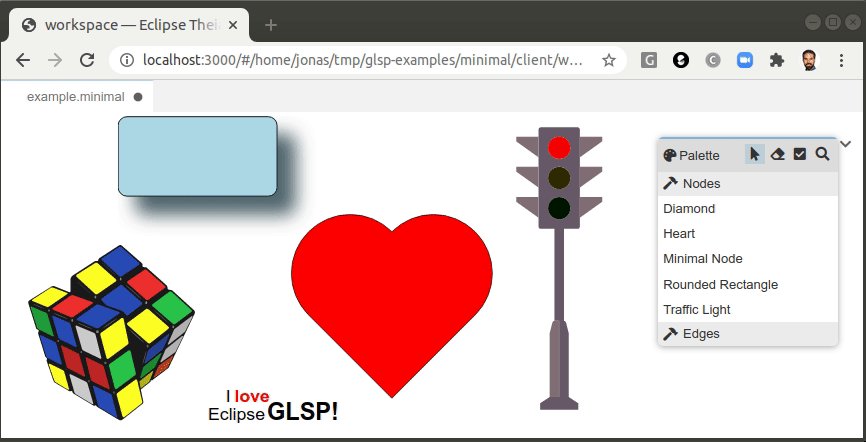
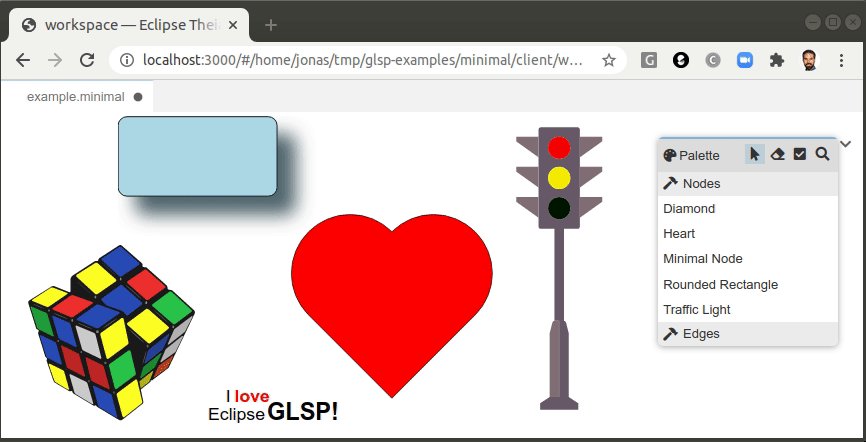
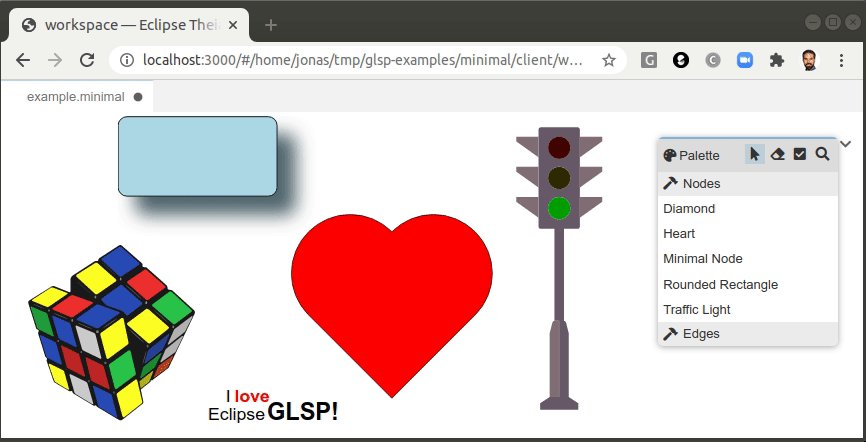
Editing and Palette
Inplace editing is pretty common for diagram frameworks on the desktop (like GMF or GEF). However, quite a few web-based diagram technologies focus rather on a text-driven or from-driven approach so that the diagram itself is only rendered, but not directly edited in place. Although you could use GLSP just for read-only rendering too, it explicitly allows inplace editing of diagram elements. For the creation and deletion of nodes and edges, it provides a palette (see example screenshot below). Furthermore, you can edit labels (see also [Label editing and validation and auto completion](#label editing)), resize and move elements (see Layouting and Alignment) and adapt the routing of edges. Speaking of which, Eclipse GLSP supports some advanced routing for edges including ports that we will introduce in the next section!
Ports and Routing
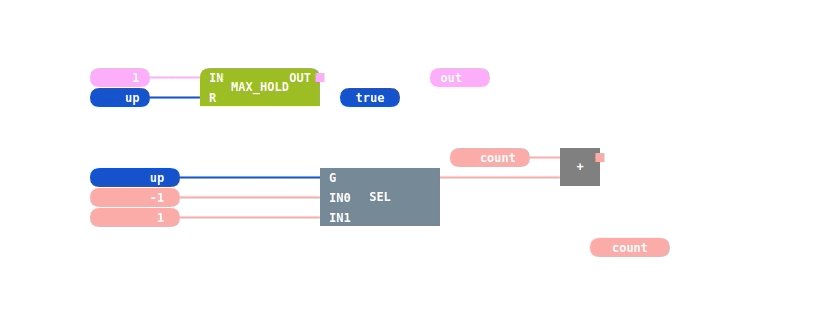
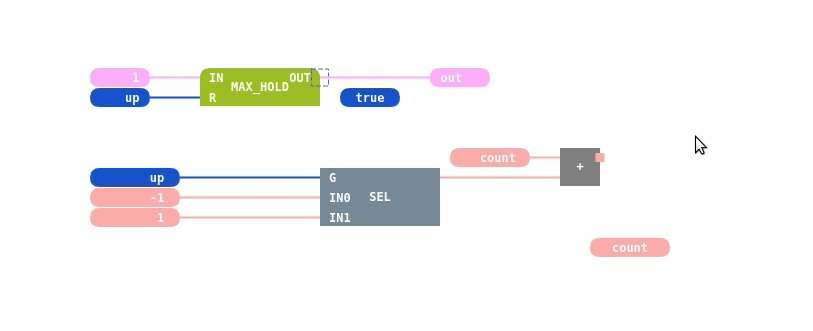
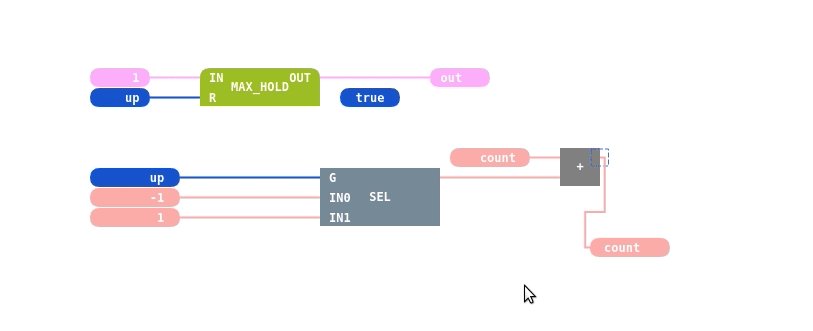
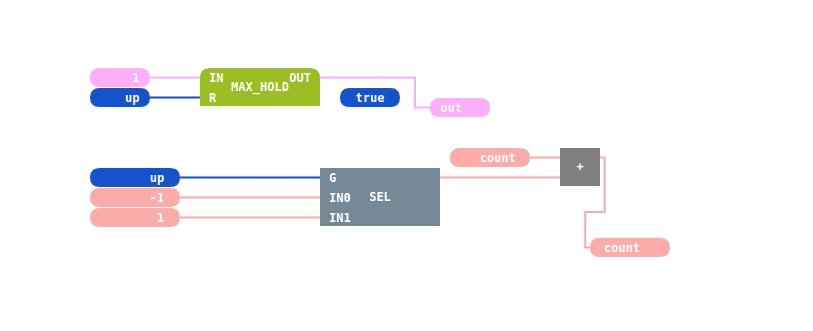
Manually adapting the routing of edges within diagrams can be a pain. Luckily, GLSP allows you to use the common client-side routing strategies (provided by Eclipse Sprotty), such as straight line and manhattan routing. Moreover, you can even plug-in more sophisticated custom routing strategies on the server, e.g. to avoid edges that overlap shapes (see screen capture below). Furthermore, many diagram types include so-called “ports” meaning specific points of a node to which edges can connect to. Ports also include a semantic meaning, so it makes a difference to which port an edge is connected to. This increases the expressiveness of graphical languages while keeping it visually concise. The usage of ports makes a smart routing of edges even more important, as they have a fixed point to start at. The screenshot below shows the port and routing in an GLSP-based diagram from the embedded space.

© logi.cals GmbH
Layouting and Alignment
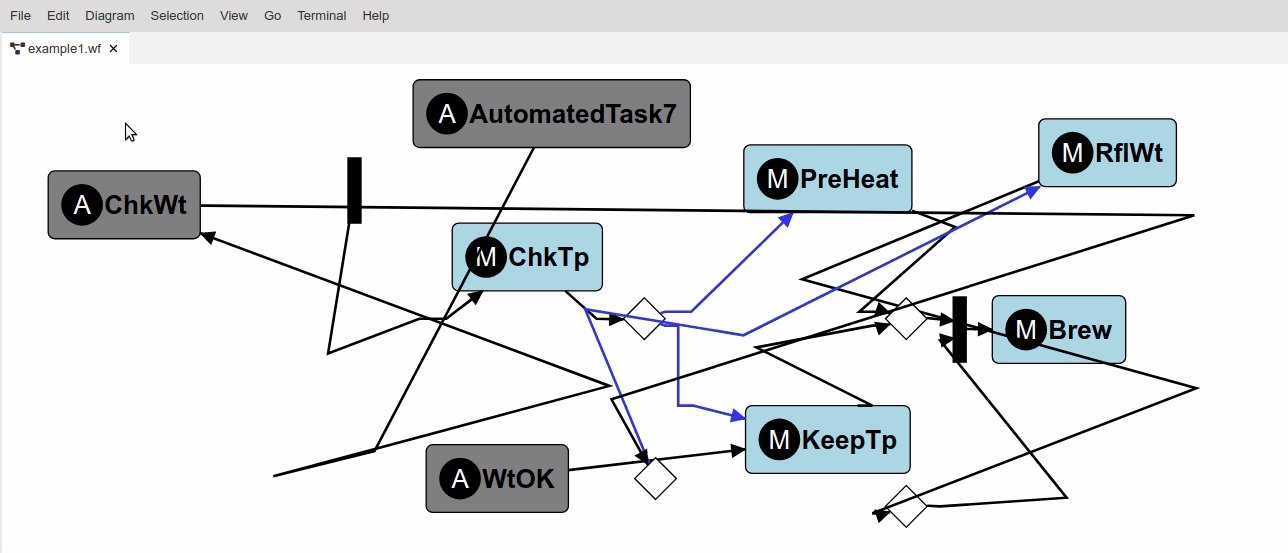
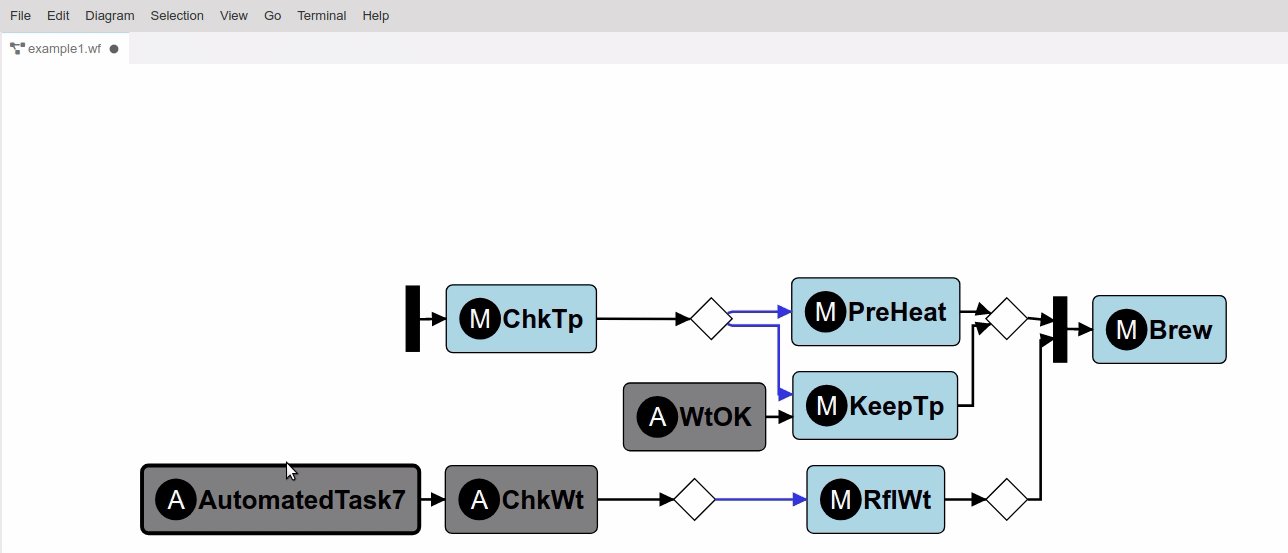
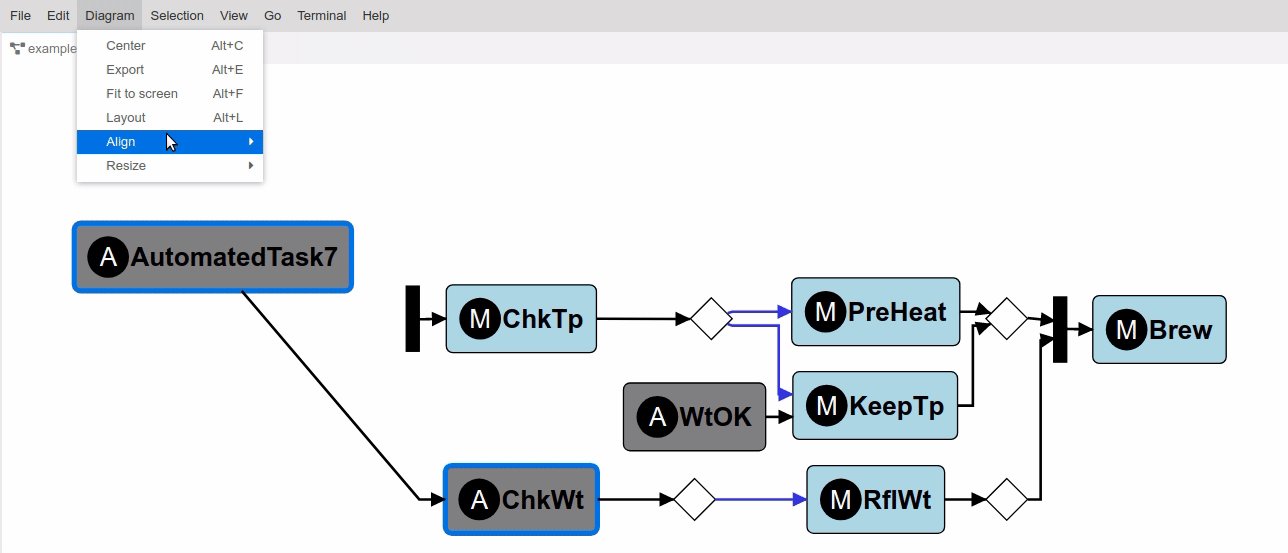
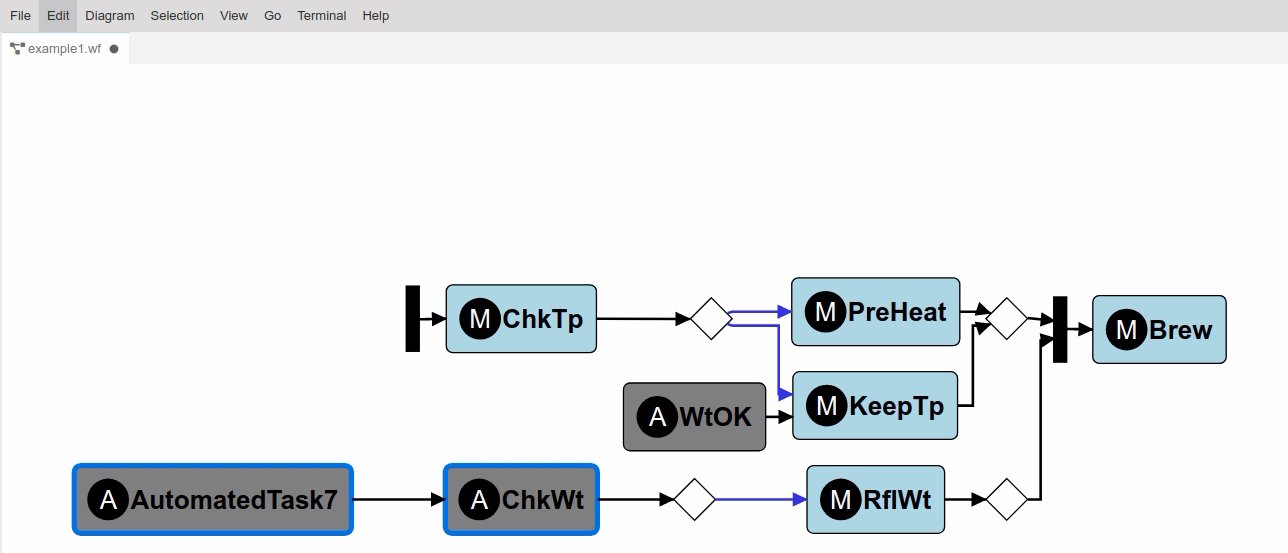
Auto-Layouting and alignment options ease the life of any user of a diagram editor. Every GLSP diagram consists of two pieces: a diagram server for the diagram logic and the diagram client, which renders the diagram. This architecture easily allows you to adopt existing diagram technologies on the server. So why do we bore you with these details? Because of this architecture, you can actually use the Eclipse Layout Kernel (ELK) to auto layout and align your diagram. As you can see in the example below, ELK is a pretty powerful technology!
Zooming
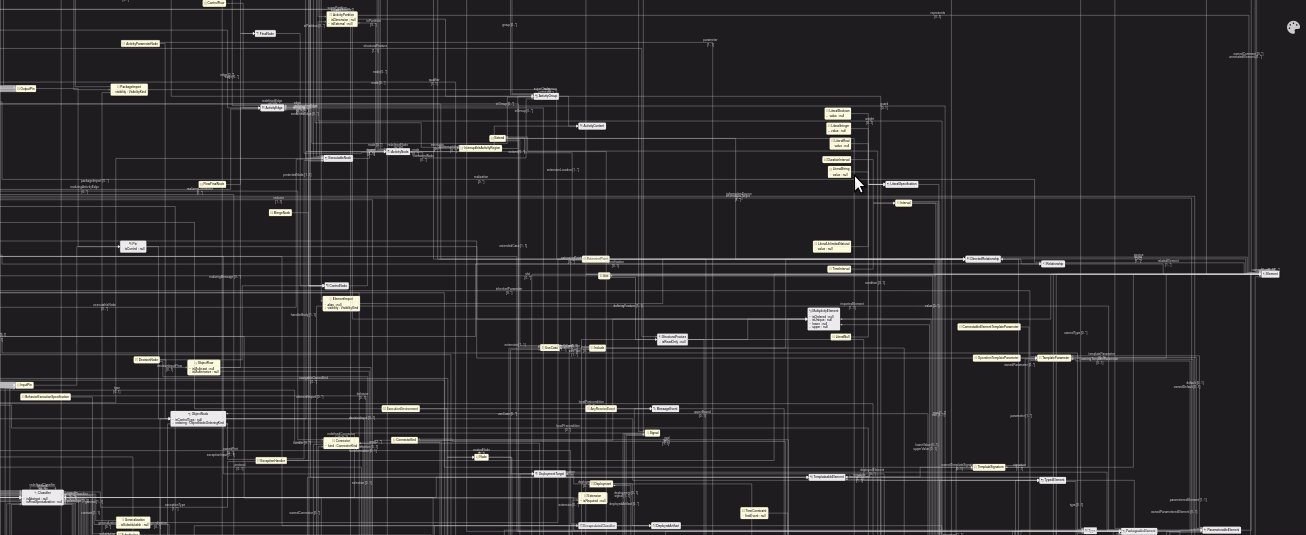
GLSP diagram editors support zooming and moving the canvas. As GLSP is based on SVG, the zooming scales well in terms of resolution. It is also worth mentioning that Sprotty as an underlying technology of GLSP is very performant in terms of diagram size. The diagram canvas can easily display hundreds of elements and edges (see screenshot below).
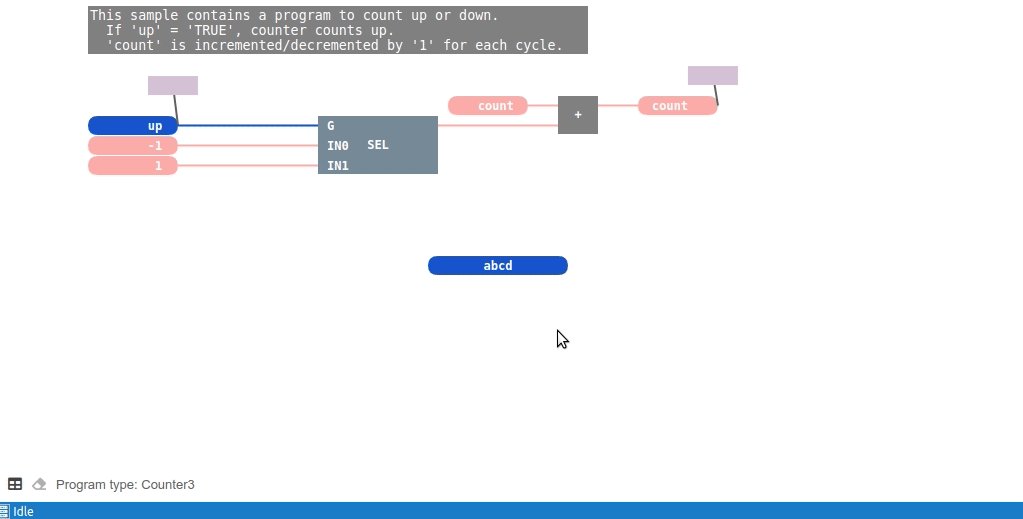
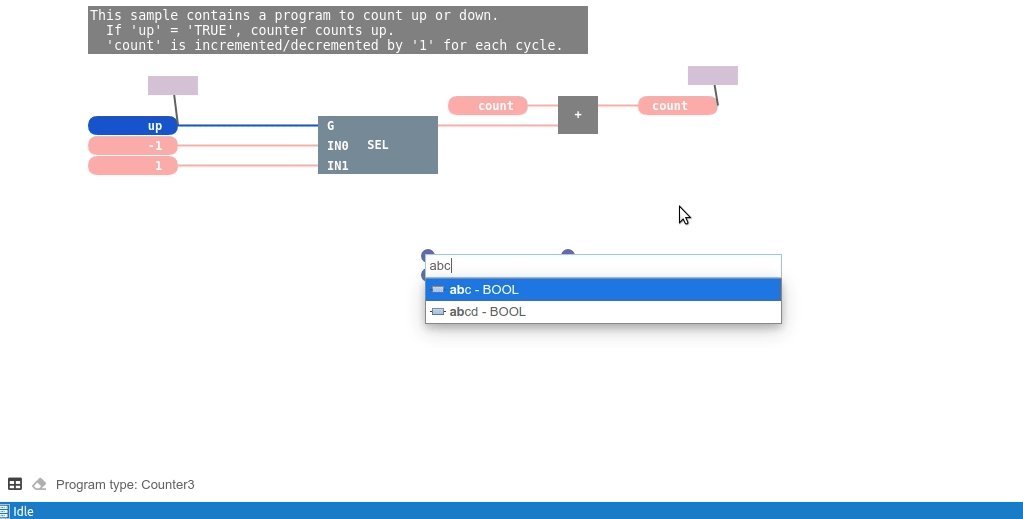
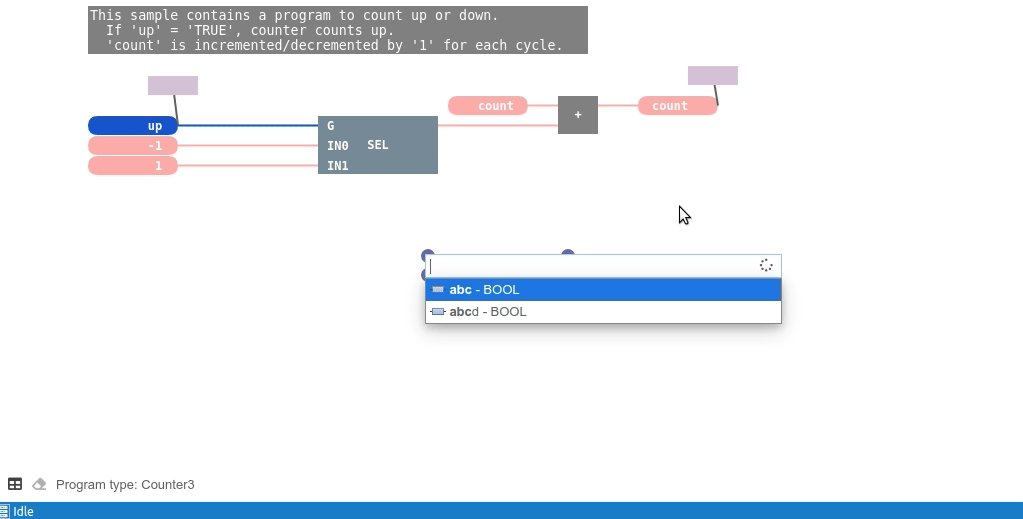
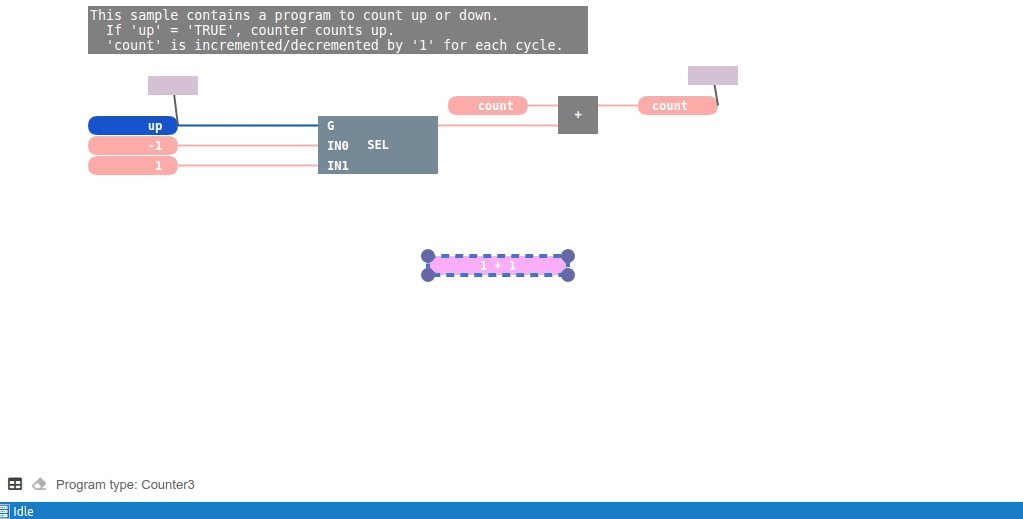
Advanced Label Editing and Auto-completion
In some diagram types, labels just represent simple names. However, in domain-specific languages, labels can also contain more complex expressions and reference existing elements of the underlying data model. GLSP supports this use case by providing extensive support for content assist and inline validation for label editing (see the following screenshot).

© logi.cals GmbH
Compartments
Many diagram types use compartments: elements that are semantically children of other elements are also visually contained by their parent’s shape. GLSP diagram editors support compartments, as shown in the example below. Another example for semantic compartments can be seen in the section [Validation markers](#validation markers).
Custom context actions
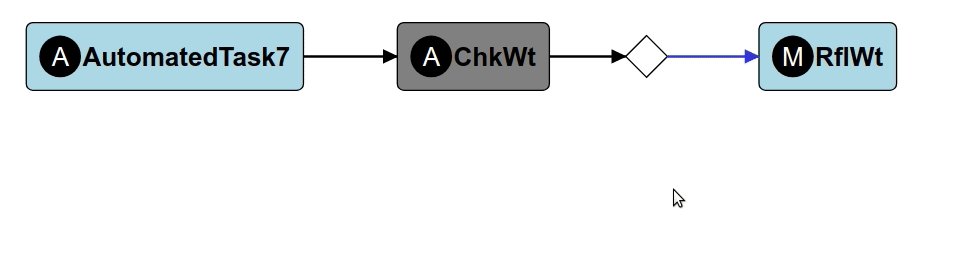
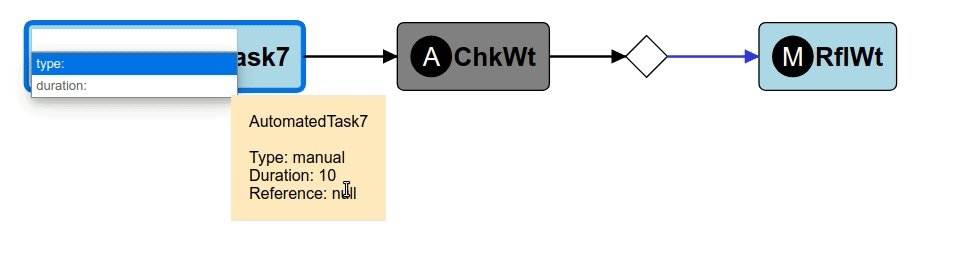
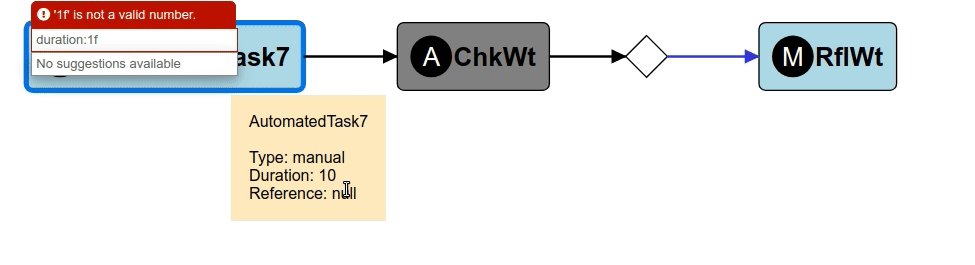
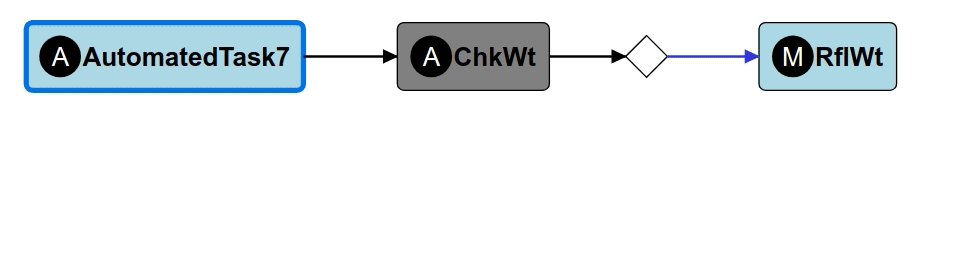
GLSP diagram editors support context menus, including some standard actions such as copy/paste. You can also easily add custom context-specific actions that refer to the underlying element. In the following example, we provide a custom way of editing the properties of a node (type and duration of a node in this example). However, a custom context action could actually be anything, e.g. triggering some domain specific behavior on a specific node.
Navigation
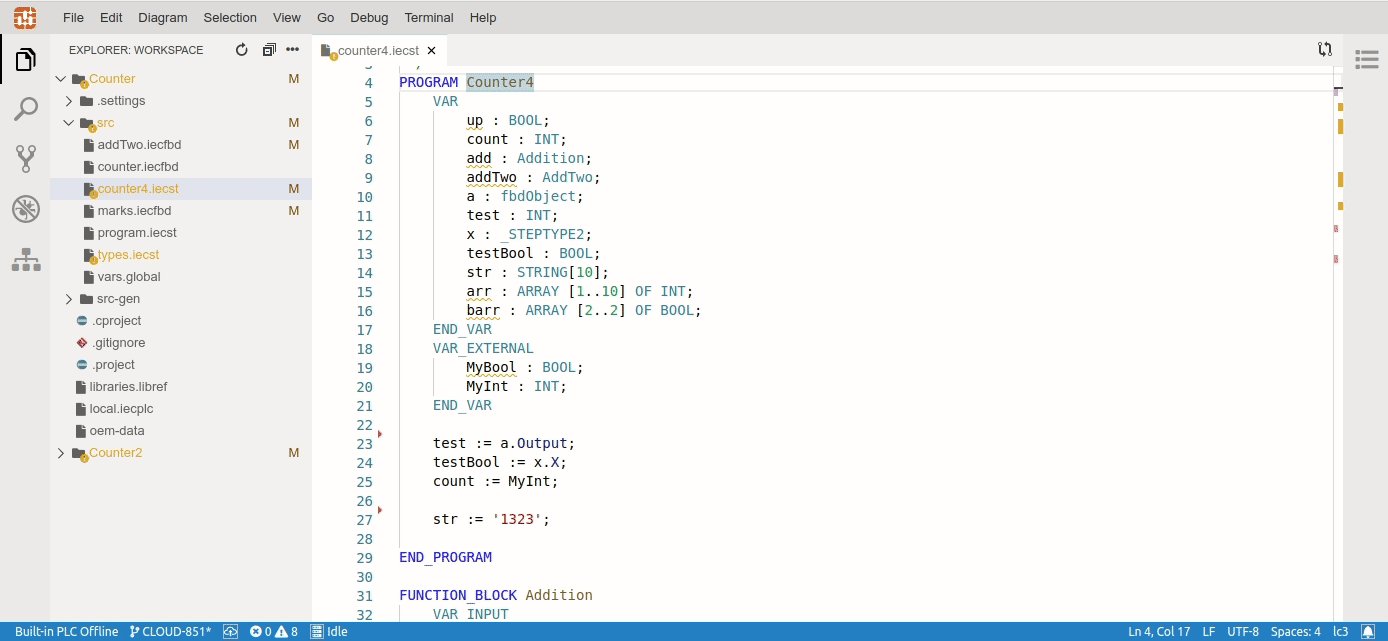
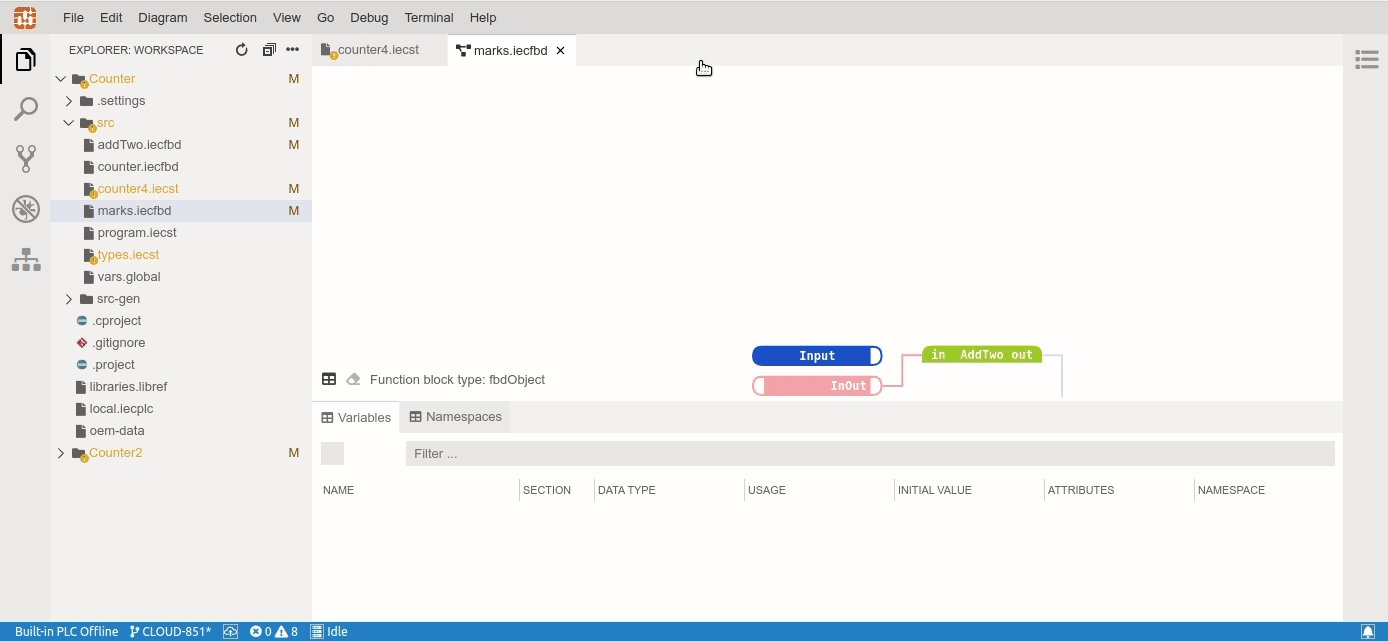
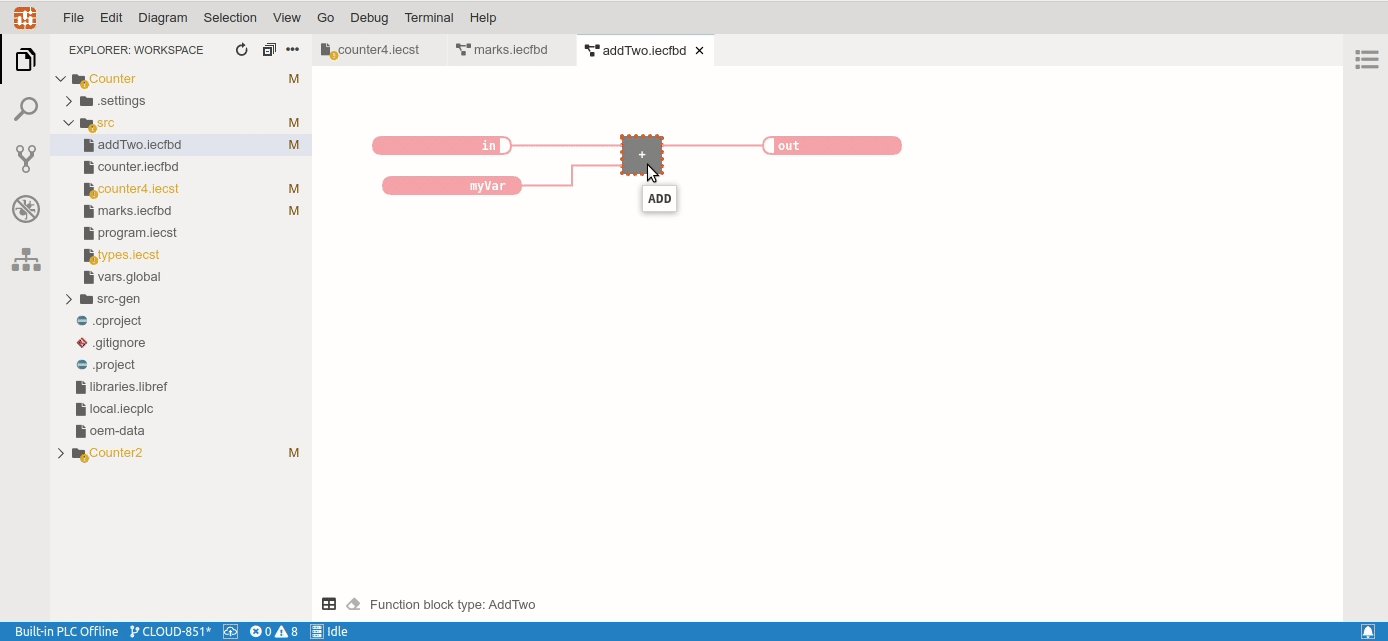
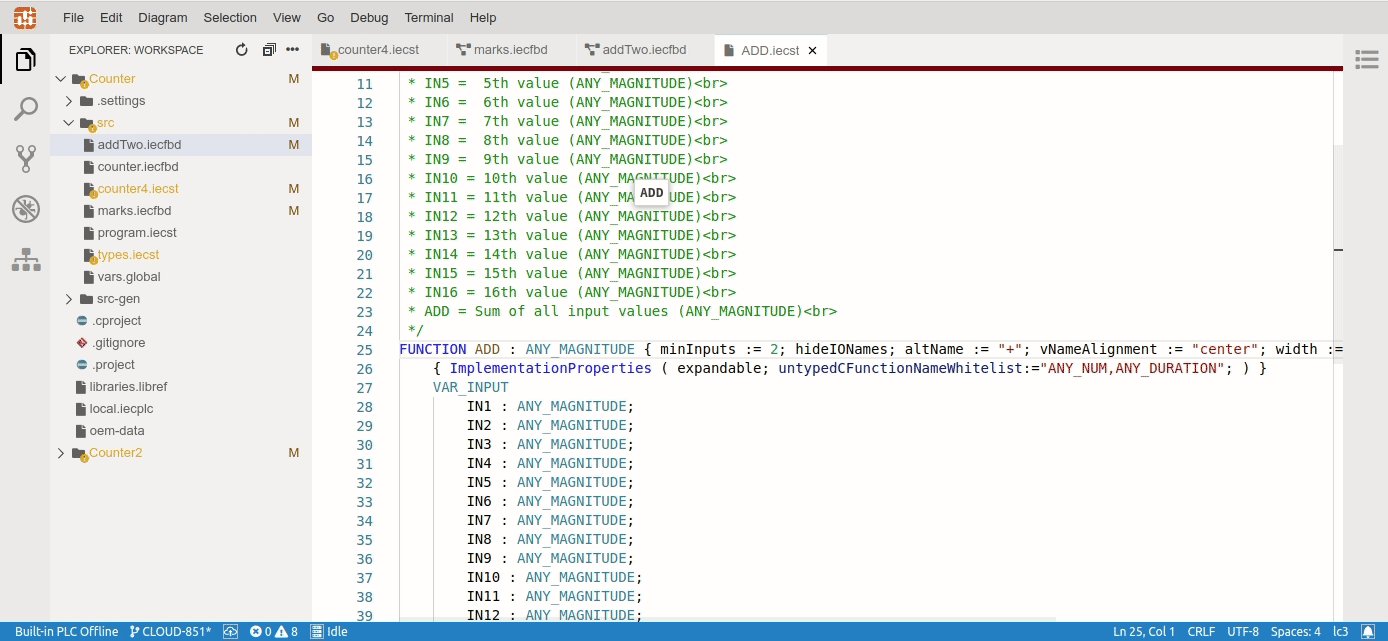
When diagram editors are embedded into a more sophisticated tool, it is often useful to support bi-directional navigation within diagrams or between diagram elements and other artifacts, such as textual files, etc. This allows us, for example, to navigate to the declaration of a referenced model element or jump to a diagram element’s textual implementation while still keeping the context. GLSP supports this type of navigation as shown in the screenshot below. It shows the direct navigation from a textual language (based on Xtext) to a the referenced element in a diagram and vice-versa. The GLSP element navigation can also be used for other use cases, e.g. the error markers described in the [Validation markers](#validation markers) section.

© logi.cals GmbH
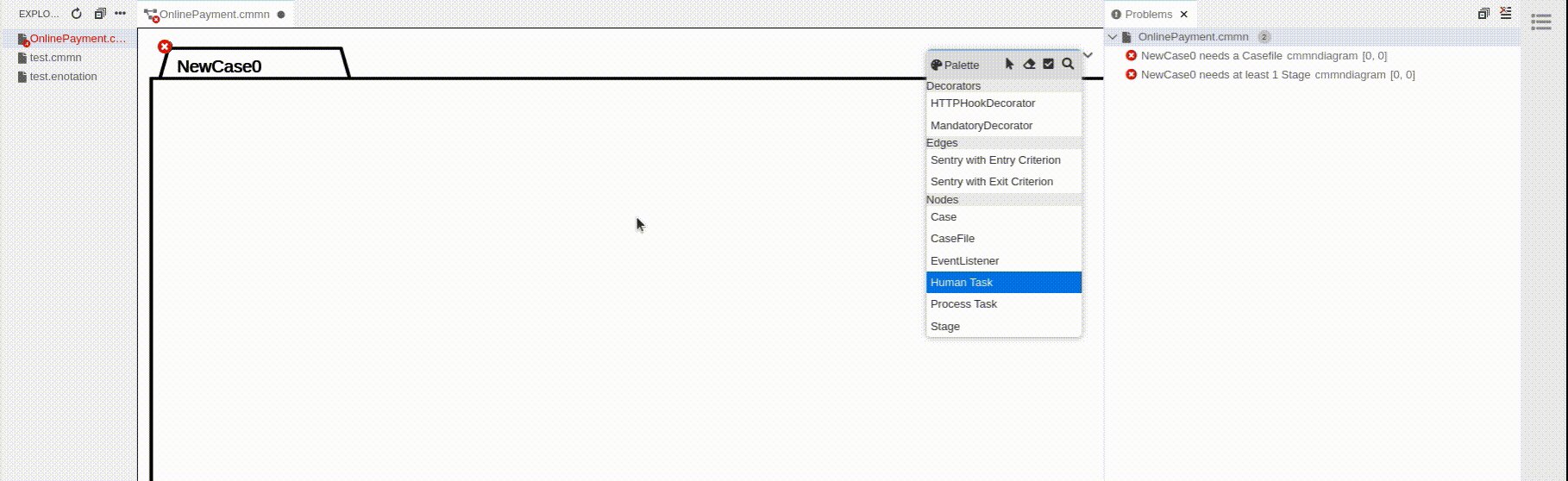
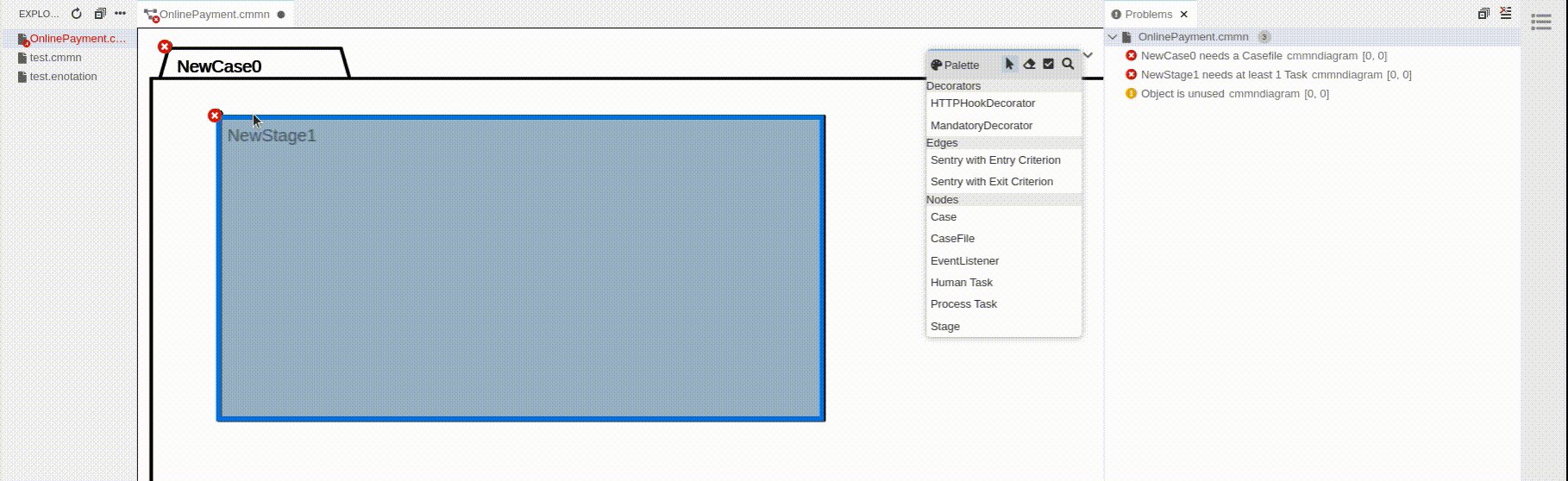
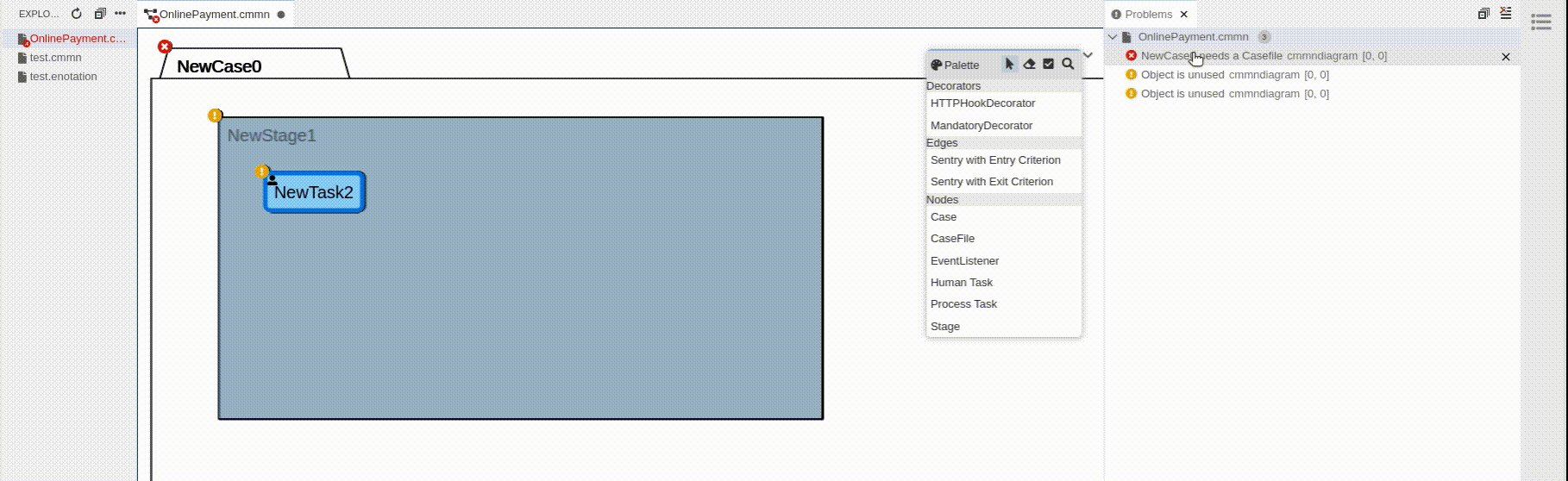
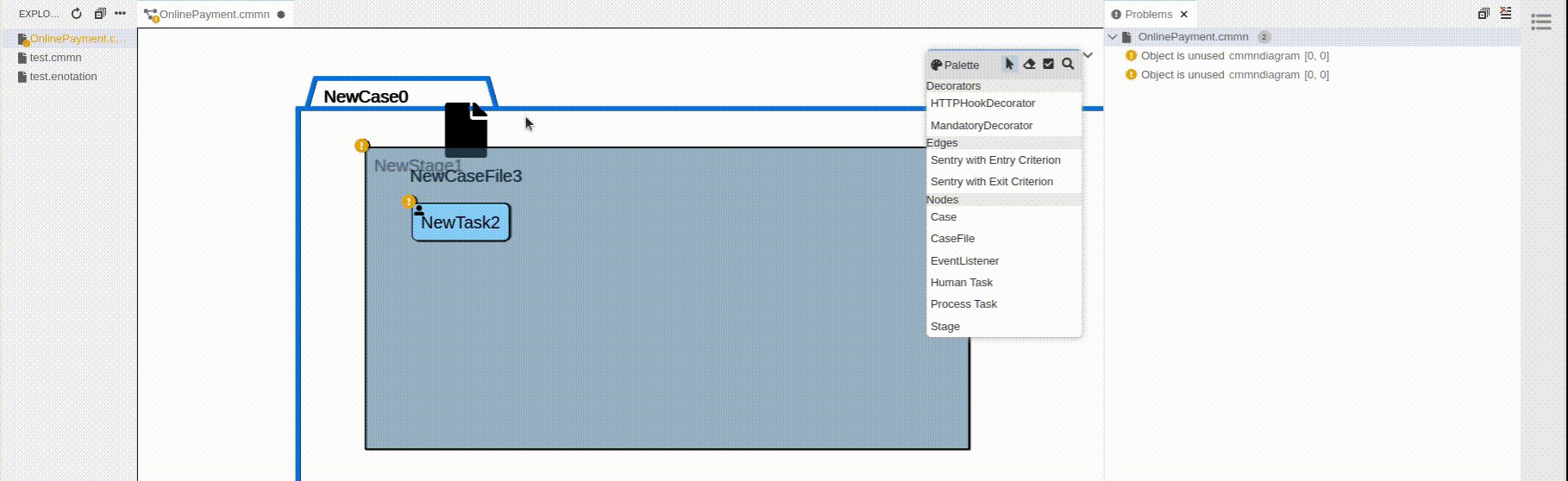
Validation markers
GLSP provides support for validation and resulting error markers, as shown in the screenshot below. These error markers can be created by any custom business logic on the server, which means you can adapt any existing constraint definition you might have for your graphical language. As you can see, the error markers also integrate with other views (as in the example of the Theia problem view) and allow for direct navigation. Finally, you can register quick fixes, which is a special case for the custom context actions we introduced in the previous section.
Copy/Paste - Undo/Redo
Last, but not least, one of the most important features for any diagram editor, which at the same time is the simplest one to describe:
Eclipse GLSP supports copy/paste and undo/redo!
Conclusion
This article shows a compilation of selected user-visible features that are natively supported in Eclipse GLSP diagram editors. If you use GLSP to implement your graphical editors, you will directly benefit from these and even more features. Please note that this article is focussed on features that the user of a diagram directly sees. GLSP also provides very useful features that are rather interesting for the implementer of a diagram editor and ease the development. We will introduce these features in future articles. If you want to be notified about future articles, please follow us on Twitter.
Please also keep in mind that GLSP is very modular, extensible and fully open source. Therefore, in case a feature is missing, it can very easily be added, either to the framework or to your custom diagram instance. EclipseSource also provides professional support around GLSP. We can augment GLSP with requested features, but also support your implementation of custom diagrams. Furthermore, as a service provider, we are focussed on the development of full tool chains. We provide consulting and support services for tool projects, including web-based tools and modeling tools, e.g. based on VS Code or Eclipse Theia. If you want to discuss a project idea or your individual requirement, please get in contact with us!