Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
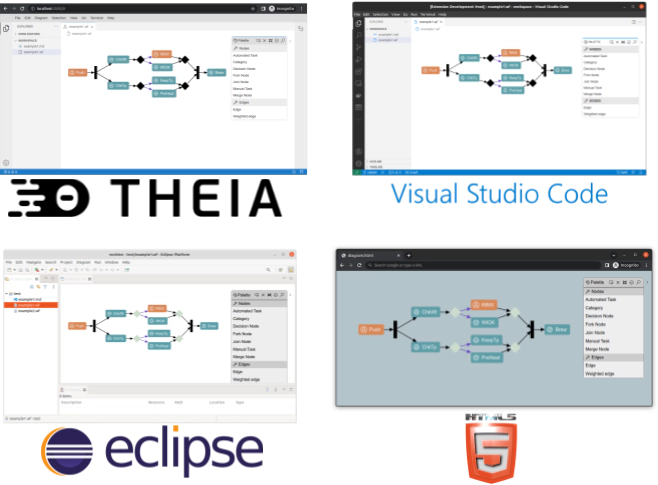
GLSP: Diagrams in VS Code, Theia, Eclipse and plain HTML
January 27, 2021 | 5 min ReadEclipse GLSP is a framework to build diagram editors based on web technologies. These diagram editors can be embedded into any web page, but also into web-based IDEs such as VS Code or Eclipse Theia. By using a browser widget, the diagram editors can even be used in desktop tools such as the Eclipse IDE.
To ease the integration of diagram editors built with Eclipse GLSP, the open source project now provides the necessary glue code for the most common options (see below). In this article, we provide a sneak preview of the available options. We will provide more details in follow up articles and you find more details on the GLSP website.

The good news is that you do not really have to decide initially on which platform you want to use your diagram editor. The implementation of a GLSP diagram editor is mainly driven by the implementation of a GLSP server (just like for the language server protocol). This implementation of the actual diagram logic is independent of the client integration, so you implement a diagram the same way for VS Code, Theia or Eclipse. This means you can even easily switch the underlying platform or support several platforms in parallel. However, without further due, let us have a look at the available options to embed a GLSP diagram editor:
A GLSP diagram editor on any website
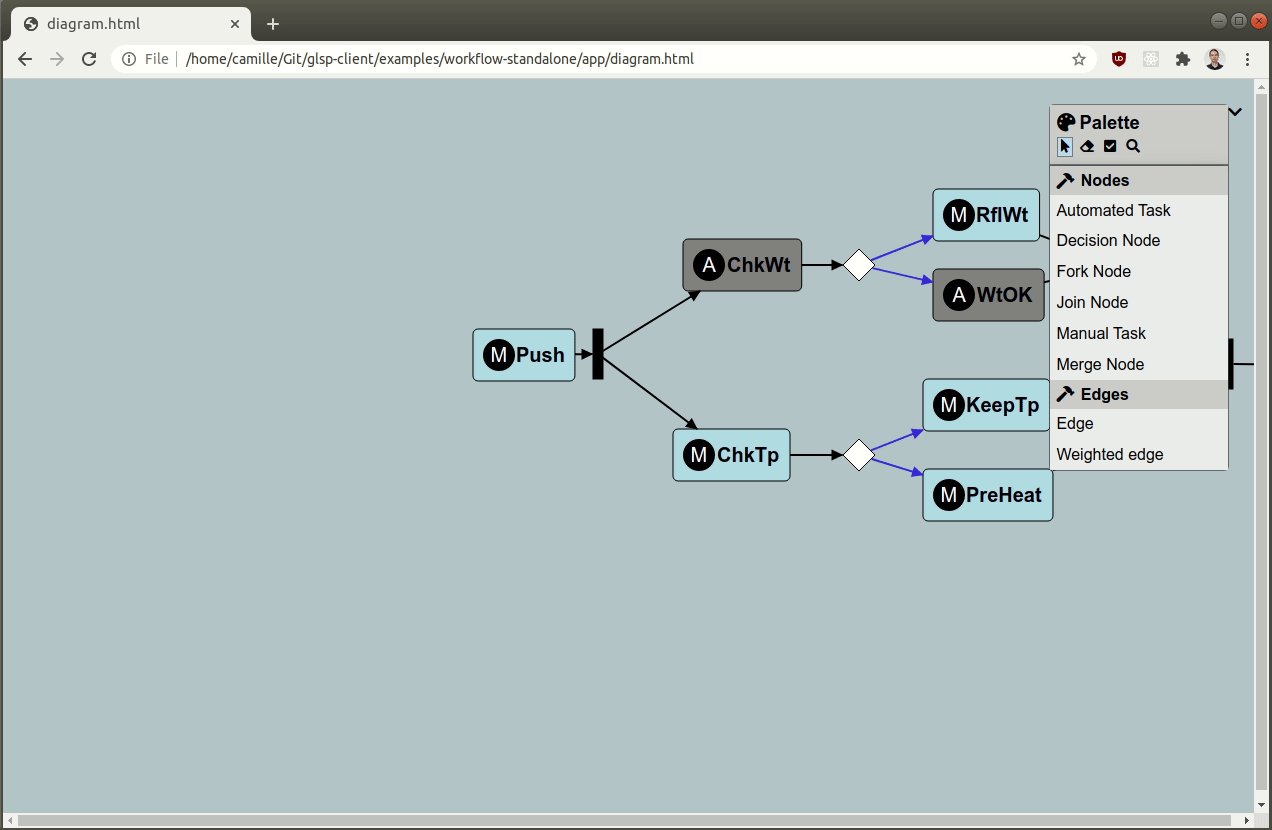
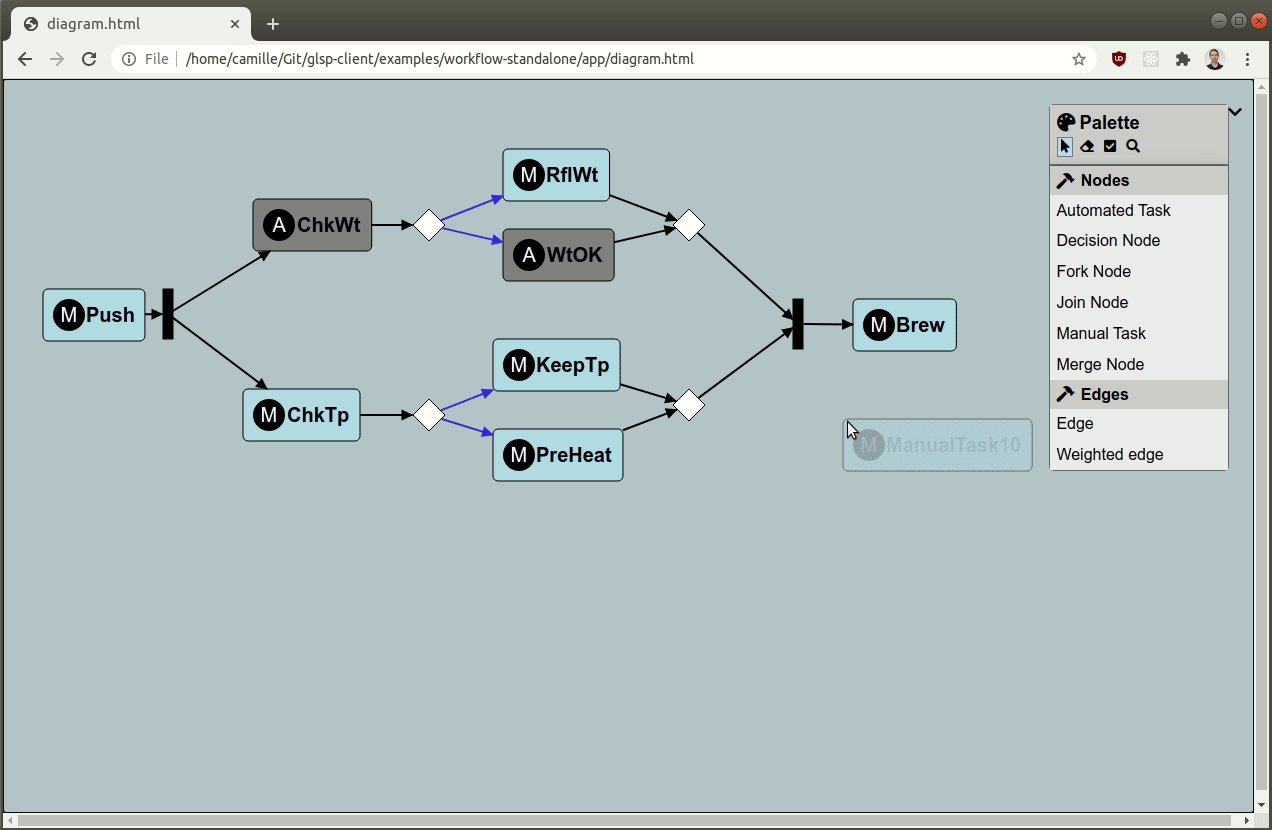
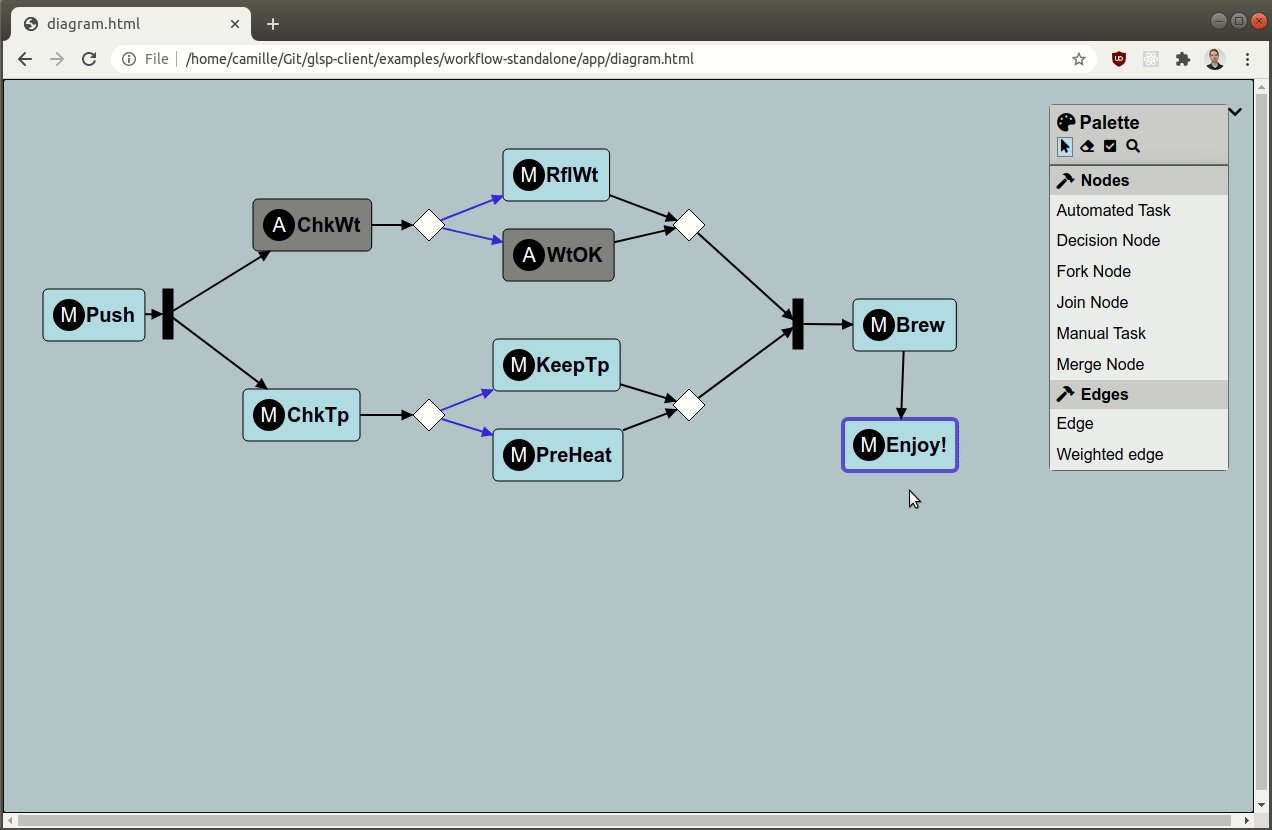
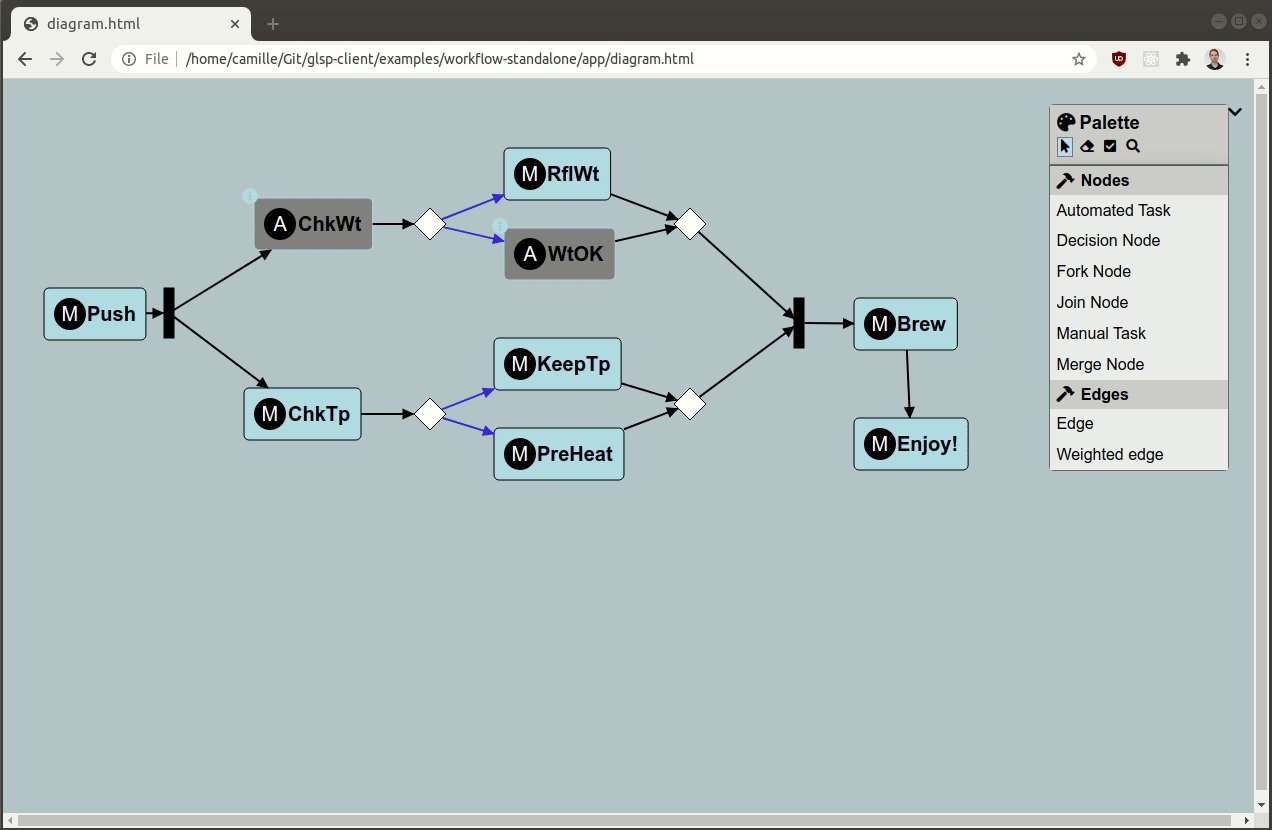
Probably the simplest way to display a GLSP diagram editor is just as a plain web application. This can mean that the diagram editor is actually a stand-alone web application and allows users to access a diagram by just visiting a specific URL. However, this can also mean a GLSP diagram editor is embedded into a web application frame, e.g. an existing tool portal which allows to open specific diagrams. As you can see in the screencast below, a stand-alone GLSP diagram is fully functional. The framework allows easy adaptation to any custom data source to load and save diagrams, so it is flexible in terms of persistence. See here for a GLSP stand-alone example diagram.
A GLSP diagram in Eclipse Theia
Eclipse Theia is an open source platform to build web-based tools and IDEs, very similar to VS Code, but more open and flexible. Theia is the home town for Eclipse GLSP, and it was the first supported platform for diagram editors. Therefore, it is the reference integration supporting most features. Theia provides several interesting features to integrate a diagram editor with, including loading a diagram from the file workspace, undo/redo, error markers in the problems view as well as diagram specific menus (see screenshot below). See here for a GLSP example diagram integrated in eclipse Theia. Of course, GLSP diagrams in Theia are available online in the browser, but also in Theia desktop tools (via Electron).

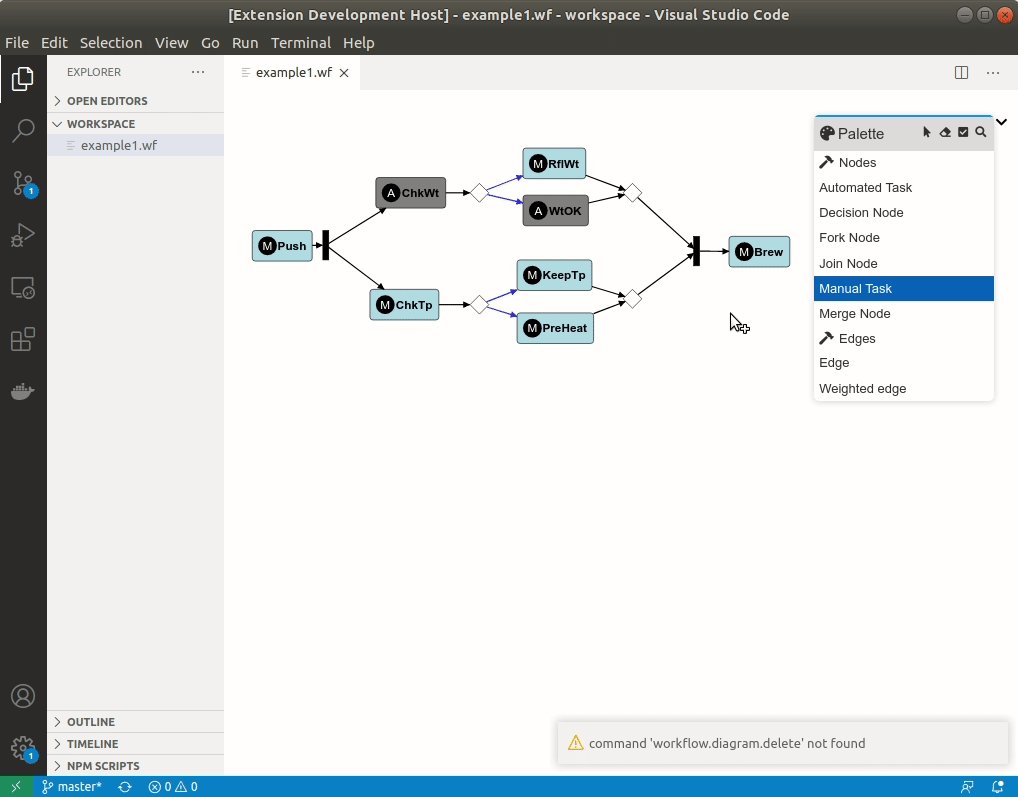
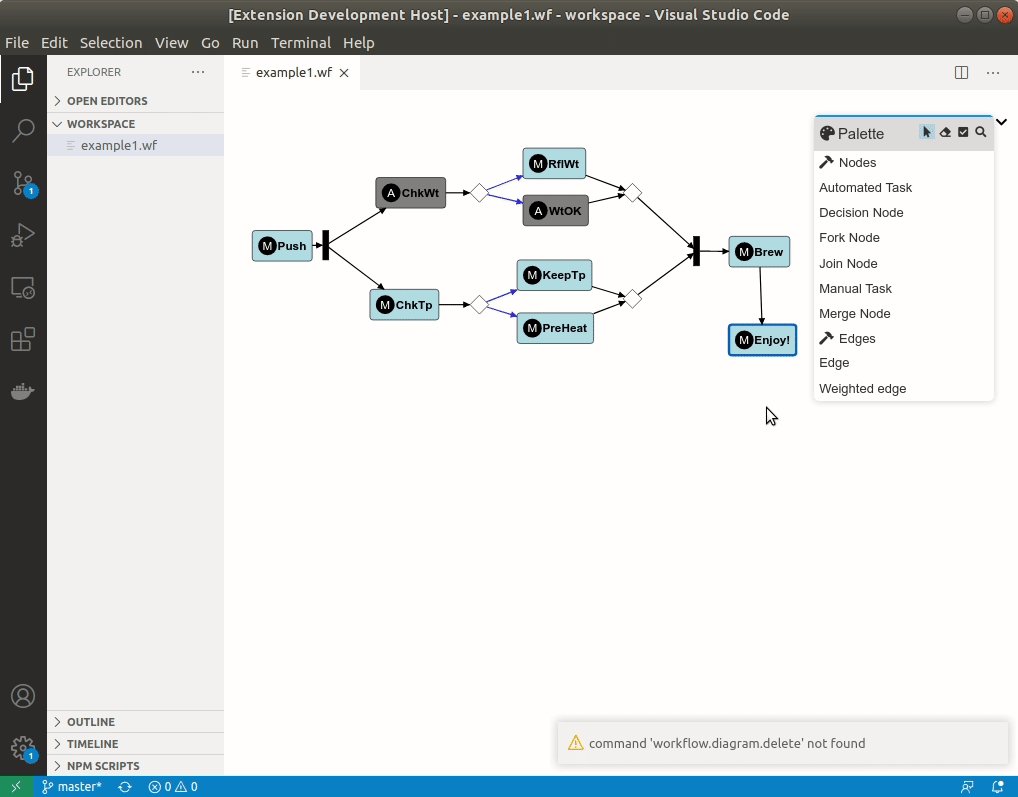
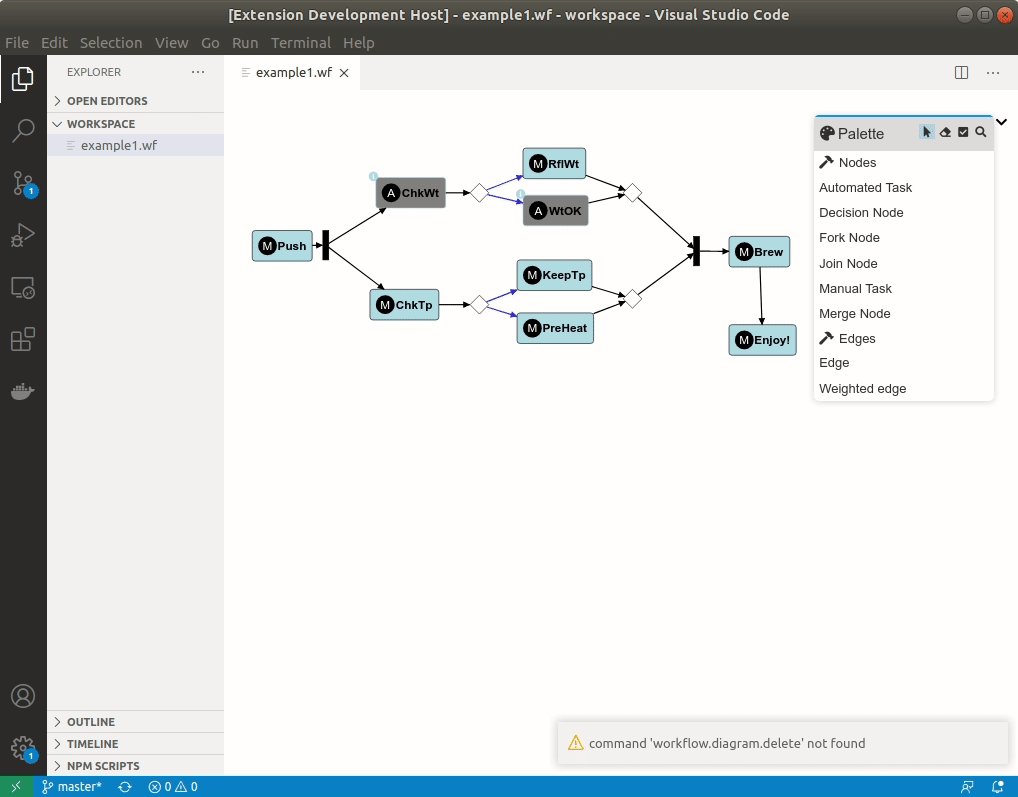
A GLSP diagram in VS Code
The VS Code integration is an obvious choice for any web-based diagram framework. It allows you to provide GLSP diagrams as extensions of one of the most popular IDEs. The integration is actually enabled by the integration of Sprotty into VS Code, Sprotty is an underlying technology used by GLSP to render the diagram client (besides SVG). The VS Code integration uses the web view allowing you to embed HTML based UIs. This works in VS Code on the desktop, but also in VS Code online (Github codespaces). GLSP also integrates with the VS Code API. As an example, you can open diagrams from the VS Code explorer (see screencast below). Further, it combines well with the theming capabilities of VS Code. The VS Code integrations supports a growing number of GLSP features, see this overview for a detailed description. Also have a look at this running example GLSP diagram in VS Code.
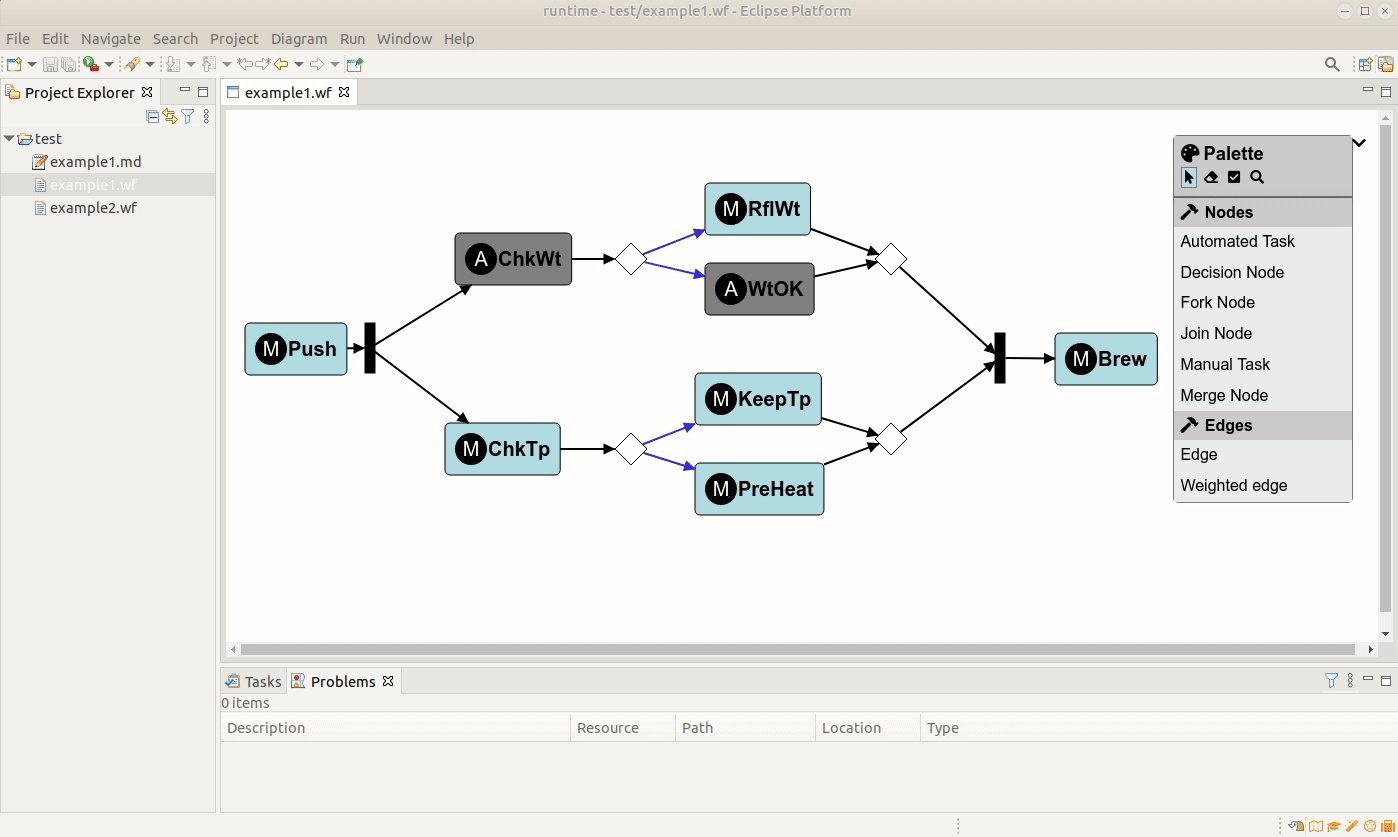
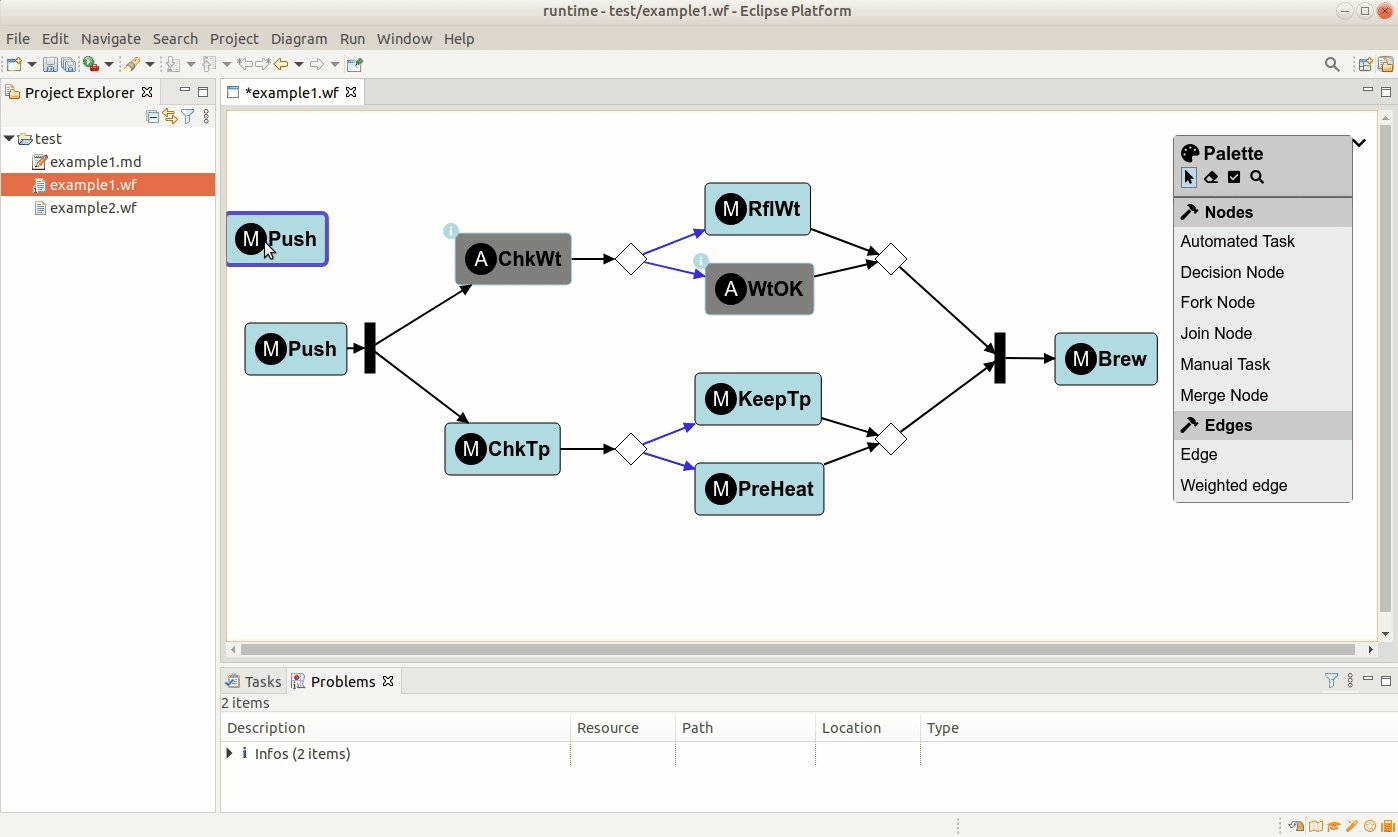
A GLSP diagram in Eclipse desktop
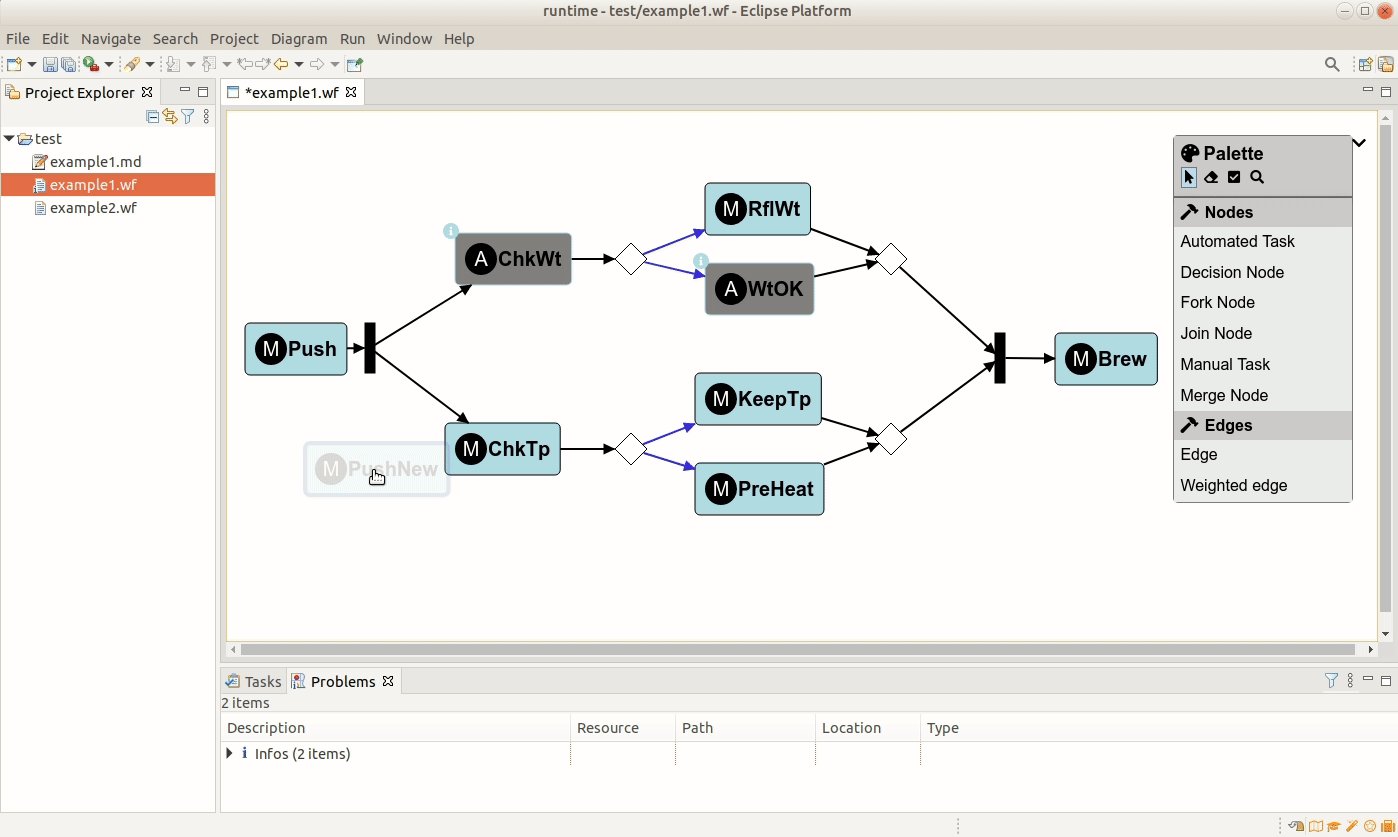
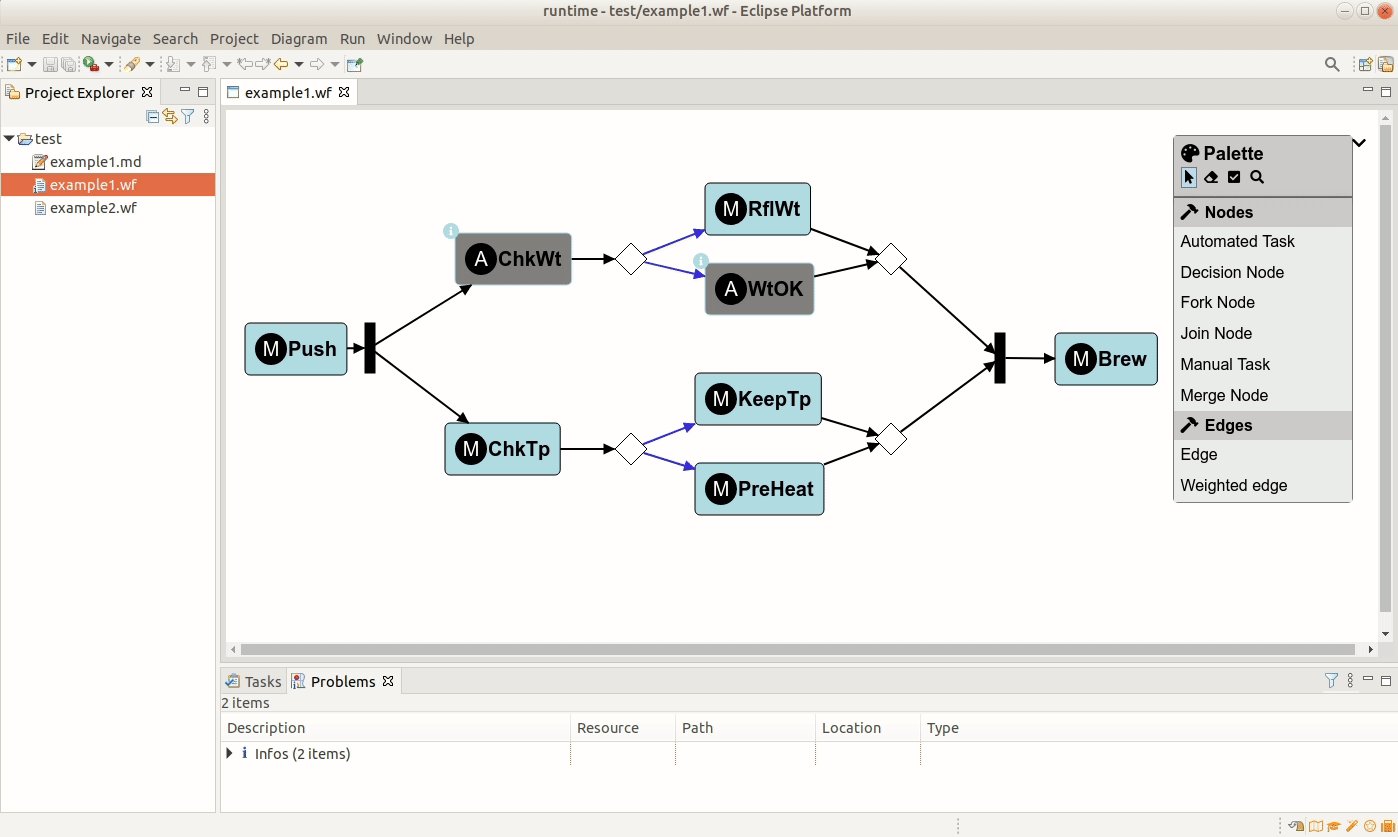
GLSP diagrams also integrate well with native desktop applications, for example, the project provides an integration with the Eclipse desktop IDE. This might sound surprising, as there are several dedicated diagram technologies for Eclipse desktop such as GMF, GEF or Sirius. However, web rendering technologies (in this case SVG) overtook the desktop years ago, so GLSP diagrams provide a more modern and powerful look and feel. Even more important, they are based on the standard web technology stack, which improves future maintainability. It even allows you to reuse the diagram editor in a web context, e.g. when migrating a desktop tool.
The Eclipse IDE integration of GLSP is based on a browser widget using the Chromium engine. As shown below, it seamlessly embeds GLSP diagram editors into the workbench and even integrates with workbench features, such as the problems view. If you want to try GLSP in your Eclipse IDE, please have a look at this example.

Conclusion
As you can see from the examples above, Eclipse GLSP is very flexible in terms of diagram editor clients. The good news is again the implementation of the actual diagram logic is done on the server side, so it does not really matter too much if you use the diagram on any website, in VS Code, in Eclipse Theia or in the Eclipse IDE. Even supporting multiple platforms in parallel is possible.
Please note that GLSP provides abstractions for the actual integration, so embedding GLSP into the tool of your choice, even if it is not already supported, is usually not much effort at all. The integrations provided by GLSP currently have a slightly varying feature set. In case you are missing features or a completely new integration, just get in contact with us. We provide consulting and support around GLSP and other tool technologies such as Eclipse Theia, VS Code and of course Eclipse. So if you want to implement a new diagram type, need adaptations on underlying frameworks or need general support for your tool development project, have a look at our service and consulting offering for tool development and get in contact with us.