Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Eclipse Che vs. VS Code (online|codespaces)
October 14, 2020 | 20 min ReadHave you heard about Eclipse Che and wonder how it compares to VS Code Online or “VS Code Codespaces”? What are the advantages and disadvantages? Are you confused what the role of Eclipse Theia is in this comparison? Then keep on reading!
The world of online IDEs and cloud-based tools is currently very vibrant and active. Three of the most prominent IDE projects of recent years are for sure VS Code, Eclipse Che and Eclipse Theia. VS Code itself is a desktop IDE only, but it uses Electron and is hence based on web technologies. However, Microsoft previously announced VS Code Online, recently renamed to VS Code Codespaces, which includes a browser-based IDE based on VS Code. So the better question is actually: how does VS Code Codespaces compare to Eclipse Che?
Divide and compare
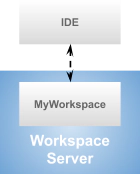
First, we will have to look at both projects in more detail to find comparable parts. Both, like most cloud-based development tools, conceptually consist of two pieces: An IDE and a workspace server. The IDE is the UI that the developers use for their development tasks including code editing, interacting with version control, triggering builds or debugging. The workspace server hosts the actual developer runtime including the source code, and all the tools for building, debugging, or analyzing the source code. These tools are triggered by the browser-based UI but run on a backend.

So let us compare the IDE part of Che and VS Code first, including the available deployment options.
The Che IDE(s) vs. VS Code (Online)
In this section, we compare the IDE options of VS Code Codespaces to Eclipse Che. We will have a look at the default IDEs and their extensibility. We then describe options to use other, potentially customized IDEs, and finally the available deployment options.
Default IDE: Che Theia vs. VS Code
Any VS Code related offering obviously uses VS Code as an IDE. There are actually two versions, the classic VS Code for the desktop and VS Code Online. We will discuss the available deployment options later.
Eclipse Che uses Eclipse Theia as the default IDE. In case you´ve never heard about Eclipse Theia, please see the introduction article to Eclipse Theia and the Theia FAQ.
Now, we can go ahead and directly compare VS Code to Eclipse Theia. Please refer to this article for a detailed comparison.
In a nutshell, both are very similar in terms of usability and features, many parts are actually even built with the same code base. You can even use the same extensions in VS Code and Theia. One major difference is that Eclipse Theia is actually meant to be an open platform to build web-based tools, while VS Code is a free and extensible product based on open source. However, Eclipse Che delivers a preconfigured Eclipse Theia version, which we call “Che Theia”. So when using Che, you don’t have to configure your own product based on Theia, and the out-of-the-box experience is very similar to VS Code. The significant differences are discussed in the following sections, which are the extensibility of the IDE, the options to use alternative IDEs and the available deployment options.
Extensibility: Che Theia vs. VS Code
Both IDEs, Eclipse Theia and VS Code support the same extension mechanism. It is called “extensions” for VS Code and “plugins” for Theia, but both are even compatible. This means you can install VS Code extensions in Che Theia. However, as described in this article, you are not allowed to install VS Code extensions from the VS Code marketplace into anything other than VS Code. Therefore, Eclipse Che currently provides its own plugin registry to install Theia plugins from (more details in this blog post). As another alternative, you can get the VS Code extensions from its original source project instead of the VS Code marketplace, which is a little less convenient. However, you can actually extend the plugin registry of Che. So if you add your favorite VS Code extensions there, the restricted access to the VS Code marketplace does not play a role anymore. Finally, the community is currently working on an open alternative to the VS Code marketplace, which would remove any additional effort of installing plugins in Che Theia.
There is one difference between Che Theia plugins and VS Code. Che plugins do not only extend the IDE (Theia) but also consist of a sidecar that is added to the underlying workspace container. That is useful, if the plugin requires anything to be installed on the underlying container, e.g. a JVM. In VS Code you have to manually maintain these dependencies.
Besides VS Code extensions, Eclipse Theia provides a second, more powerful extension mechanism, called Theia extensions. More powerful means that Theia extensions are not restricted to a dedicated plugin API that has been built for external extenders (like in VS Code), but extensions can access any API within Theia. In fact, Theia itself consists of extensions, so whatever can be done by the Theia core extensions, can also be adapted or extended by your custom extension. This includes removing features, adding custom editors, changing the default behavior and even creating a completely white-labelled fully customized product. Please see this article for a detailed comparison between Theia plugins and extensions. Taking Theia extensions into account, the Che default IDE is actually much more flexible and adaptable compared to VS Code. However, Theia extensions do not provide extensibility at runtime, you have to configure and deploy a product containing all extensions you want to use, including existing ones and custom ones you developed yourself. That essentially means that you need to replace the default Che Theia version with your own custom version of Theia. Luckily, this is easily possible in Che, as discussed in the next section.

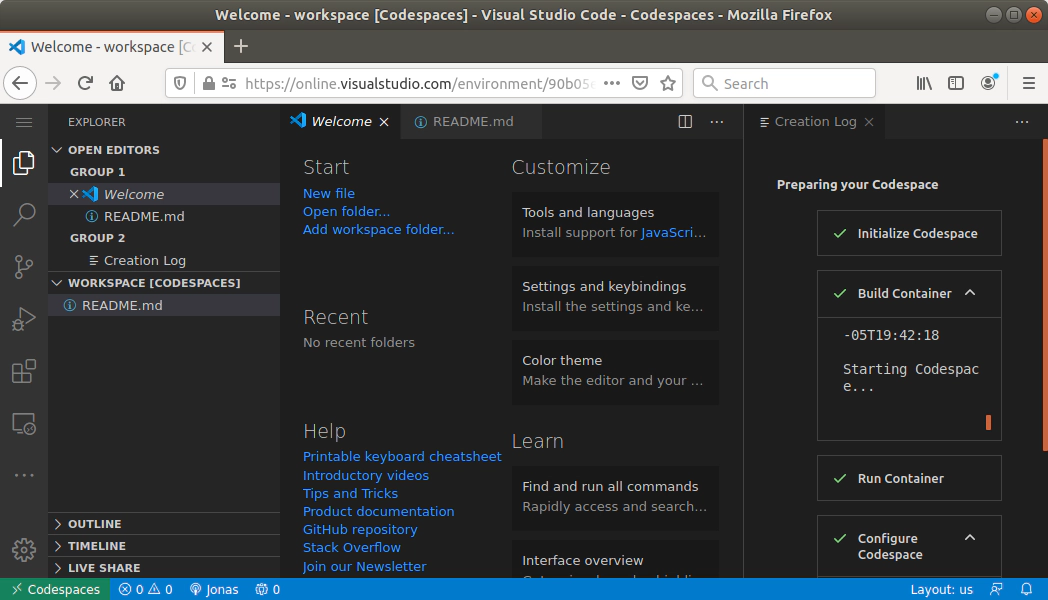
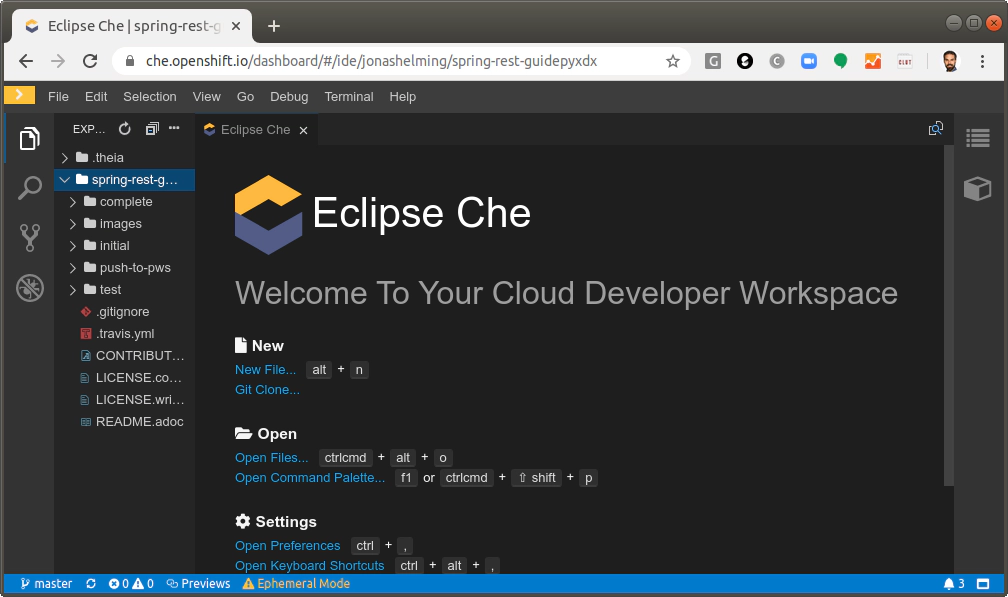
VS Code running online in a “Codespace”
Freedom of choice
When using VS Code, VS Code Online or VS Code Codespaces, the IDE of your choice will be, no surprise, VS Code. While you can customize it using VS Code extensions, as discussed in the previous section, you cannot really use anything else than VS Code.
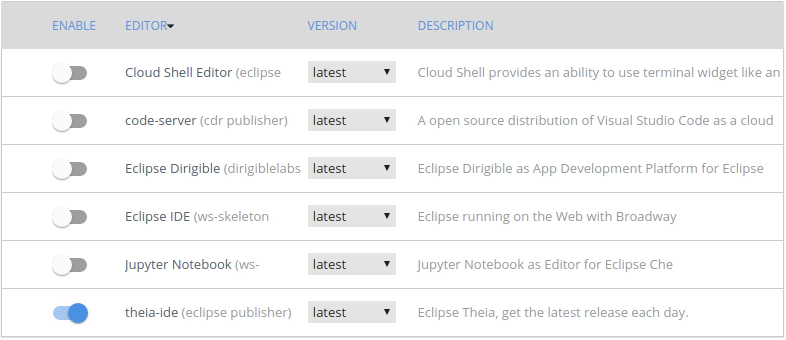
This limitation does not apply to Eclipse Che. In fact, Che has the notion of an “editor” (i.e. online editor/IDE). For developer workspaces, you can select the editor to be used when creating a workspace. While the default is Che Theia, you can choose from a list of available editors. As you can see in the following list, the available options are quite comprehensive. The first potentially surprising option in this list is the “Eclipse IDE”, which is indeed the Eclipse desktop IDE running in a browser (via broadway). The second notable option is “code-server”, which is actually on open source distribution of VS Code itself. So in a sense, you can even use VS Code with Che. For users getting started with cloud-based tooling, Eclipse Theia is probably still the best default choice as a Che editor.

Last but definitely not least, you can add your own editor to this list by simply extending the Che editor registry. This allows you to add any editor of your choice. This option is especially interesting when being combined with the extensibility and adaptability of Eclipse Theia. You can deploy your custom and potentially white labeled Theia version to the Che editor registry and thereby have a cloud-based tool that is completely customized for your specific domain or use case.
Now that we have compared the different extension and even replacement options for the IDEs of VS Code and Eclipse Che, let us explore their deployment options in the next section!
IDE Deployment Options
This chapter might be surprising for an article about cloud-based IDEs, you might assume that everything is deployed in the cloud. However, that is actually not true. Both IDEs under consideration in the sections above, VS Code and Eclipse Theia can be deployed remotely and accessed in the browser, and both can also be deployed as desktop applications (using electron). If we look at the list of available editors in Eclipse Che, the Eclipse desktop IDE and Jupyter are two more tools that can run on the desktop as well.
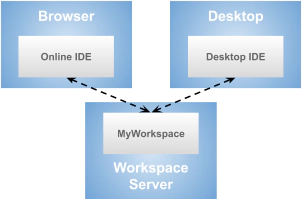
So how do these deployment scenarios connect to a workspace server such as Eclipse Che or VS Code Codespaces? In general, as mentioned before, the IDE and the workspace server are two separate components, which can be deployed independently. In this context, there are two valid scenarios, as shown in the diagram below. While you typically want to deploy the workspace server on some remote location (e.g. in the cloud), you can connect to it either via a browser-based IDE or a desktop IDE. The browser-based IDE would be accessed via the workspace server and requires no installation; Strictly speaking it runs locally, but encapsulated in your browser. The desktop IDE needs to be installed beforehand and can then connect to the remote workspace server.

Both VS Code and Theia work out of the box for the browser-based IDE deployment. Theoretically, both also support connecting a desktop IDE. This is due to the usage of protocols such as LSP, which encapsulate the client (IDE) from the server (language server). Practically, this deployment scenario would require some additional configuration and potentially implementation efforts for Eclipse Che, as there is no existing out-of-the-box support to connect a desktop Theia IDE or even another IDE like classic Eclipse. In contrast, VS Code provides the “Remote development extension pack”, which allows connecting the desktop version of VS Code to remote developer workspaces.
The same level of supporting desktop clients might be something that Che soon provides. However, Eclipse Che has always been focussed on cloud-native development, while VS Code is currently in the transition phase from desktop to the cloud. Therefore, the need for a desktop client is obviously more valid if you are converting existing VS Code users, the online version of VS Code has just recently been released. Che has provided an online IDE for years already. Finally, there are some workarounds to enable offline work using Eclipse Che, as an example you can sync the workspaces contents via Rsync. Additionally, there is a proof-of-concept for connecting the desktop version of Theia to a remote server (see this PR).
Now that we have compared the user-facing elements of the stack and the different available IDEs, let us look at the workspace server part and compare the Eclipse Che workspace server to VS Code codespaces.
The Che workspace server vs. VS Code Codespaces
The role of a workspace server is to host the actual development environment. This means, there is a kind of VM which contains the sources of a project, typically a language server plus the necessary tools to build, test and deploy the project. So a workspace is actually a virtualized development environment. Technically, the “VM” in this context can be considered to be a docker container. The task of a workspace server is to host the workspaces (i.e. VMs) for a developer and to allow the IDE to connect to it and provide features such as creating, starting, stopping or sharing workspaces. Before we compare the workspace server part of Che and VS Code, we have to sort out again which components are available.
Divide and compare once more
Eclipse Che is a classic workspace server in this sense, it provides all the use cases described in the previous sections. The term “Codespaces” is currently a little bit overloaded, meaning it is used for different things. Furthermore, it has just been renamed from “VS Code Online” and quite a few parts of the available documentation still uses this older term. Our current interpretation of the term Codespace is the ability to connect an IDE to a (remote) workspace (called “codespace”). This is achieved by installing the “Codespaces extension” into a container. Subsequently, you can register this codespace with your Azure account and connect to it, either via the VS Code desktop version, via a browser-based IDE (maybe called VS Code Online soon) or even Visual Studio (currently in beta).
There are currently three ways to create such as codespace:
- You create a container on your own infrastructure and install the codespace extension into it. A container could even be a dedicated machine, it does not have to be a virtualized container. The extension can either be installed together with VS Code or via CLI in a headless way.
- Azure allows to create environments, which are already set up as codespaces.
- GitHub announced to integrate codespaces, too. This is currently in a restricted early access phase.
Therefore, the concept “codespace” is not a workspace server, but Azure and GitHub provide a workspace server using the codespace concept. Keeping this in mind, it makes sense to compare Eclipse Che to Azure or Github and their support for codespaces. As the GitHub offering is still in restricted early access, we limit the comparison to Azure, but it is expected that these two offerings will be very similar and probably technically even the same.
For a better overview, we will split the comparison between Che and VS Code on Azure into several sections again. We start with the available features, the extensibility and finally with a comparison on how open and vendor-neutral the two candidates actually are.
Features
When it comes to features, you can clearly see that Eclipse Che has a couple of years head start compared to VS Code codespaces on Azure. Let us focus on the most important features for end-users, i.e. developers that want to create and use remote workspaces. Che provides a lot of platform features too, which we discuss in the following sections.
Create and configure virtual machines
This feature allows developers to create virtual workspaces meaning a node that emulates some hardware, which does not yet specify what software is installed on it. This feature is supported by Che and Azure. Azure allows you to select from a smaller number of preconfigured variants, however, you cannot influence the operating system. In Che, you can configure the virtual machine on a very fine-grained level, e.g. assign a specific amount of memory, you can also choose different OS distributions or add your own distribution.
Configure developer workspaces
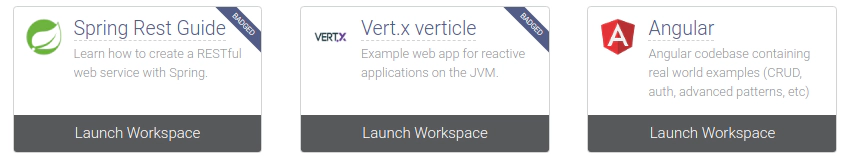
Once you have configured the underlying virtual machine, every developer workspace requires some tools to be installed into their workspaces to enable development. This includes compilers, language servers, Git or maven. If you create a workspace in Azure, you will have the VS Code codespaces server feature pre-installed. For the installation of additional tools, you can provide an “install.sh” file to be executed on workspace creation. Eclipse Che allows you to select from a catalogue of so called “stacks”. Stacks are preconfigured workspaces, e.g. for developing Rest services with Spring Boot. Users can also create their own stack definition using a yaml file. Due to the available pre-configured stacks and the more advanced management of workspace configurations, Che is the clear winner in this category.

Easy entry
Cloud-based development tools promise zero installation and an easy onboarding. So let us compare how easy it is for a developer to start the development. Both Azure and Che have pretty easy entry paths to create a workspace from scratch. The additional configuration capabilities of Che are hidden in the default flow. Both also allow you to configure a Git URL, which is directly cloned on start-up. Eclipse Che provides a special entry path, which is useful for onboarding new people. It allows you to configure a URL, which combines the stack configuration with a Git URL to be checked out. By providing this URL to somebody, you literally achieve the one click experience for new developers on a project. Because of this feature, called factories, Che has a small advantage in terms of easy entry.
Sharing workspaces
One huge advantage of cloud-based developer workspaces is that it is incredibly easy to share the current workspace state with a coworker. This must not be confused with sharing just the code state only, Git already allows you to push a branch within seconds and somebody else can have a look. Sharing a workspace means literally sharing the current state of development including all tools and the runtime state. So it is literally like handing over your laptop to someone else, no “this works on my machine” anymore. Che and VS Code support easy sharing of development workspace with team members. VS Code additionally supports live sharing, that means you can collaborate within a workspace pretty much like Google Docs. This is an interesting enabler for pair programming sessions. However, you need some discipline, coding is not the same as writing a text document together!

Flexibility and extensibility
We compared the flexibility and extensibility of the workspace server part, VS Code codespaces vs. Eclipse Che. As we already discussed in the previous section, both solutions provide support for adapting the actual workspaces, as well as the virtual machines those workspaces run on. Eclipse Che has shown some advantages here. Furthermore, as mentioned in the comparison of the respective IDEs, Che allows you to deploy different, even custom code editors, while VS Code codespaces is bound to VS Code.
However, you might even want to adapt the features or the look-and-feel of the workspace server itself or integrate it with your own infrastructure. As an example, you could remove the workspace configuration altogether to simplify the workflow for your users. Now, this is actually the perfect discipline for Eclipse Che. As an open source framework, it provides an API for all existing features that you can use. Thereby, you can adapt or even remove the existing UI altogether and integrate the underlying features into your own website. As another example, Che allows integration with existing authentication infrastructure via key cloak. Actually the comparison in this discipline is not even fair, because VS Code Codespaces is intended to be used as it is.
Another dimension of flexibility is the available options to deploy the workspace server. Eclipse Che only requires Kubernetes; you can deploy the server part on any cloud provider or on your own infrastructure. VS Code Codespaces runs on Azure by default. You can install a Codespace server into custom containers and host them yourself. According to the documentation, you still need an Azure account for that. This is required for the discovery of code spaces from within VS Code, so you can host workspaces yourself, but not really a workspace server. Taking this into account, Eclipse Che is more flexible in terms of deployment.
The conclusion is pretty simple: If you are happy with the feature set that VS Code Codespaces provides and you like the hosting on Azure, VS Code is an option. If you are looking for something that you can adapt and integrate or even host yourself entirely, Eclipse Che is the clear winner.
Finally, even if Che does not allow you to adapt something via an API out of the box, it is actually fully open source, so you can fully adapt it to your needs if required. However, isn’t VS Code open source, too? We will discuss this question in the next and final section.
Open Source and vendor-neutrality
In this section we take a look at if the two candidates are available under an open source license and how vendor-neutral the government of the respective project and ecosystem is. This comparison is pretty simple. Eclipse Che is fully open source, released under the commercial friendly Eclipse Public License (EPL) and hosted by the Eclipse Foundation. As you can see in the overview below, there are quite a few well-known companies contributing to the project.
VS Code Codespaces is currently not open source at all, it is a proprietary feature governed by Microsoft. It must not be confused with VS Code, the IDE, which is available under an open source license. Please see this article for a comparison between Eclipse Theia (the default IDE of Che) and VS Code including a section about open source and vendor-neutrality.

So, what does this mean in practice? The first effect is that, if required, you cannot easily adapt Codespaces to your own needs. Not only does it provide less adaptation capabilities (see above), you cannot access the source code like in Che. In turn, if something is not the way you want it to be in Eclipse Che, you can adapt it, and you are legally allowed to do so. This also includes potential bug fixes. When using codespaces, you must rely on Microsoft to fix any issues that might occur. In Eclipse Che, you can fix issues yourself or even contract a service provider to do so for you. So there is no vendor-lock in for this critical part of your infrastructure with an open source solution such as Eclipse Che.
Eclipse Che is not only open source, it also relies on standards wherever possible. As an example, it is fully based on Kubernetes as mentioned in the previous section. As another example, Che uses a workspaces definition, which is currently made a public standard format in the Eclipse Cloud Development Tools working group. That means the workspace definitions would be interchangeable with other workspaces servers, such as Gitpod. These kinds of common standards will reduce the lock-in even more.
In case you are looking for professional hosting support, this is available for Eclipse Che as well. CodeReady Workspaces includes a commercially available version of Eclipse Che, too, provided and supported by Red Hat.
Conclusion
As you can see, the comparison between Eclipse Che and VS Code Codespaces is not a simple one. Both projects involved several subcomponents, which have to be compared individually.
So how can a decision be made at the end of the day? As the choice for one or the other will influence your future investments and strategy for cloud-based tooling, it is definitely worth doing an in-depth evaluation of all dimensions. We hope this article supports you with doing this, but it is definitely worth looking at the technologies yourself too. You will need to map your specific requirements to the Che and Codespaces offerings to see which option fits better. Both are very similar in many areas, the main difference is that Eclipse Che is an open source solution, while VS Code Codespaces is a proprietary product. This leads us to the following three main disadvantages of Codespaces compared to Che:
- Codespaces does not allow you to use anything other than VS Code as an IDE, e.g. a customized Eclipse Theia tool. Che allows you to use custom editors, including an open version of VS Code
- If you are unhappy with the feature set of Codespaces, it will be difficult to adapt that
- If you want to avoid a vendor-lock-in, you might want to prefer an open source stack, Codespaces are currently not open source and bound to Azure
In turn, it is to be expected that Codespaces will be integrated very nicely into GitHub (restricted beta is currently running). If you combine that with GitHub Actions, Microsoft will provide almost everything a developer needs; in the cloud and with very little setup effort. This is a very appealing offer in case you do not need to adapt anything and are fine with the lock-in.
It is worth mentioning that Eclipse Che and VS Codespaces are not the only two options for hosting online developer workspaces. Gitpod for example is another available alternative for hosting a developer workspaces. It also uses Eclipse Theia as an IDE, which is open source and fully customizable. Furthermore, Gitpod can be self-hosted with a commercial freemium licensing model. We will introduce Gitpod more in detail in a follow-up article, follow us on Twitter to be notified about this.
It´s worth pointing out CodeReady Workspaces again, a commercially supported offering by RedHat, which is fully based on open source components and uses Eclipse Che and Theia internally.
Finally, If you want something that is not available on the market, you can also use plain Kubernetes to implement your own hosting solution that is completely tailored to your use case as done for this online demonstration of a domain-specific tool based on Eclipse Theia.
If you need advice on deciding between the two solutions or want to learn about other alternatives or if you need to extend the default features offered by Eclipse Che or Eclipse Theia, then have a look at our service offering for web-based tools, for Eclipse Che, for Eclipse Theia or tools in general and please get in contact with us!
Finally, if you are interested in learning more about web- and cloud-based tools, please follow us on Twitter, we will publish more articles on this topic soon.