Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
A web-based modeling tool based on Eclipse Theia
July 24, 2020 | 14 min ReadAre you interested in implementing a new domain-specific tool in the cloud and based on Eclipse Theia? Or do you want to migrate an existing modeling tool for engineers into a web-based solution? Does your tool require features such as diagrams, code generators, a textual DSL, a form-based editor and model analysis, all in the browser/cloud? Do you have doubts about what is possible, which technologies to use and especially how to integrate with frameworks, and with existing tools? Then keep on reading!

Eclipse Theia is the promising heir apparent of the classic, desktop-based Eclipse desktop tools platform. Combined with powerful additional technologies such as LSP, GLSP and EMF.cloud, you can build more than just text editors, you can build complex modeling environments running in the cloud/web.
This way of building tools is still cutting edge, there are a limited number of publicly available examples to learn from. This is especially true when it comes to integrating these technologies into a full-fledged tool suite, as it involves additional knowledge compared to using any of these technologies stand-alone. To fill this gap, we have created a comprehensive example modeling tool based on Eclipse Theia which integrates with GLSP, Sprotty, JSON Forms, Xtext, Xtend, EMF on the server, and last but not least EMF.cloud, which is also the hosting project of this tool.
The example tool supports engineers on how to design coffee machines. We therefore refer to the example as The Coffee Editor.
The Coffee Editor example will demonstrate what is already possible with the aforementioned innovative platforms and technologies and may serve as a blueprint for your own solutions. We will publish a series of articles piece by piece to describe all relevant parts of the example in more detail. In this article, we will get started by providing a general overview.
As the coffee editor contains quite a few features, you can also directly jump to the section you are most interested in:
A description of the coffee editor example
The example model of the coffee editor
The application frame based on Eclipse Theia
Form-based property editor with a tree hierarchy
Model Analysis and Chart Visualization
Alternatively, you can try the editor live using the following link (limited to 30 minutes and no data persistence after session expiry).
The Coffee Editor Example
Over the years, we have developed many modeling solutions for our customers, as desktop and web-based applications. Based on this experience, we have created a generic example with three goals in mind: First, the example should cover the most common features that are required for modeling tool suits. Second, the example should be as simple as possible even though it covers many features. Third, the example should contain some parts, which are reused from a desktop tool, as many projects do not start from scratch, but there is an existing desktop version of a tool.
So, enough of an introduction, let us dive into the example from a domain point of view. The domain is a mixture of mechanical, electrical and software engineering. The example tool allows you to model coffee machines including their structure and behavior. We therefore call the example tool Coffee Editor.
It supports the following main use cases:
- Model the component structure of a new coffee machine in a data-centric editor including the component hierarchy in a tree editor and the components’ detailed properties in a form-based detail view.
- Model the behavior of the “control unit” of a coffee machine using a graphical DSL in a diagram editor.
- Specify constraints to be validated against the described behavior using a textual DSL.
- Running a domain-specific analysis based on the domain model and the behavior model and presenting the analysis results in a chart.
- Generate code stubs for implementing the detailed behavior of a control unit.
In the following sections, we provide a quick overview of what those features do, what they look like in the example and how they are conceptually implemented. This article will only provide high-level technical information, though. We are working on follow-up articles to describe the bits and pieces of the coffee editor in more detail from a technical point of view and will publish them piece by piece. But before we dive into the first features, let us have a look at the underlying domain model in the next section.
The Underlying Model
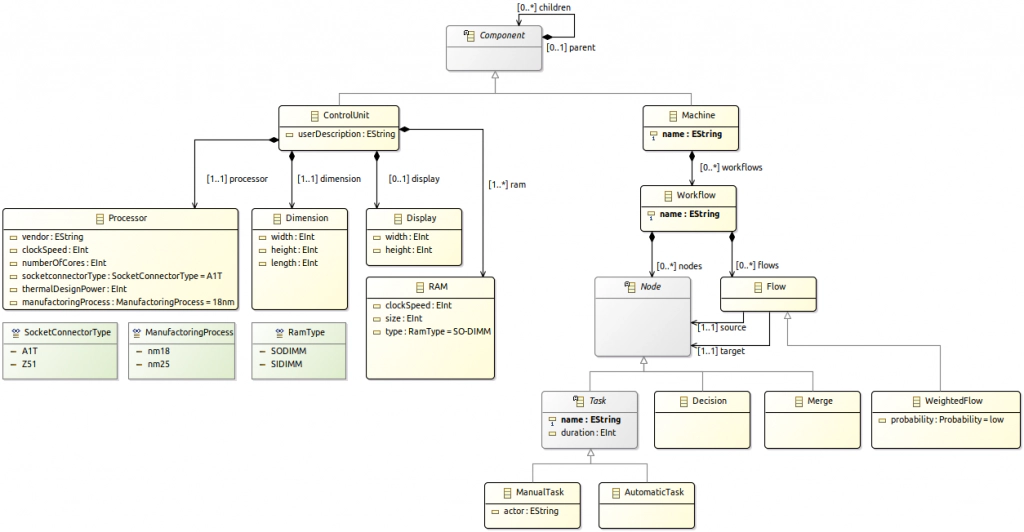
Every modeling tool is based on some domain model (often also referred to as the metamodel), so let us quickly look at the domain model for the coffee editor example. As mentioned before, it is meant to be simple rather than covering a real use case. The purpose of the model is to describe the component structure of a coffee machine. So the main type of all model elements is a “Component”. Components can contain other components and thereby model the physical and logical structure of the designed coffee machine. Concrete types of components are control unit, machine, brewing unit, drip tray, and so on (in the diagram below, we omit all concrete component types, except for control unit and machine for brevity). The root of a specific coffee machine model is an instance of the component type “Machine”, which contains further components, such as a control unit, etc.
Besides those structural elements, a machine contains a simplified version of an “activity diagram” to describe its behavior. This consists of “manual task” executed by the user, “automated tasks”, executed by a component of the machine.
As you can guess from the diagram below, the domain model was created as an EMF model, so we consider this to be an artefact that might have already existed in a desktop version of the coffee maker. Even if not, creating a domain model using EMF even from scratch provides a lot of benefits in cloud-based tools, too, as we will see in more detail later in this series.
The Basic Frame
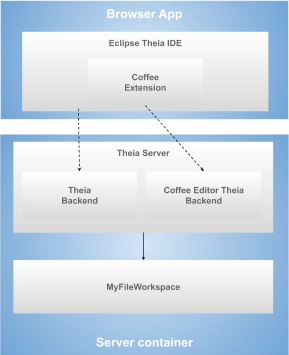
The basic frame of our application is based on Eclipse Theia (a platform for web-based tools). Theia provides us with the basic workbench frame and a lot of common features such as a file explorer, code editors, a problems view, a debug view, menus and much more. This way, we can focus on the domain-specific features while reusing a lot of generic features from Theia (see our article on frequently asked questions about Eclipse Theia and the comparison between Eclipse Theia and VS Code).
Theia consists of a client part, running in the browser, and a server part. The server container consists of a file workspace containing resources such as models and code, but also the required tooling, such as language servers, the code generator or the graphical language server in our case (GLSP). On the client we introduce a number of Theia extensions for the UI parts (Editors, File Types, Actions, etc.). The number of extensions is visualized as one “Coffee Extension” in the diagram below.
In the following sections, we will provide a high-level overview of the different features of the coffee example.
The tree/form-based property editor
This editor shows the hierarchy of elements within the domain model instance on the left and the detailed properties of a selected element on the right. This form of representation is typically very useful for entering detailed structured data. In the coffee editor example, it is supposed to be used for specifying the machine’s components and their detailed properties. The screenshot below shows the editor embedded into Theia.

The underlying structural data model instance is stored as an EMF XMI file (in the workspace). So in case you had a desktop tool before or you still maintain that in parallel, all existing models instance data can be reused seamlessly without any migration. Keeping the original file format also allows reusing other components from an existing application such as a code generator.
The UI is implemented using the Theia tree framework for the tree on the left and JSON Forms for the details pane on the left. By using a declarative approach such as JSON Forms, the editor is actually driven by the model. This means it barely contains manual code and it can very easily be adapted to any model change, e.g. to the addition of a new property in the model. The example is based on a reusable component for such tree/form-based property editors in Eclipse Theia, we will post more details about this in a follow-up article.
The Diagram Editor
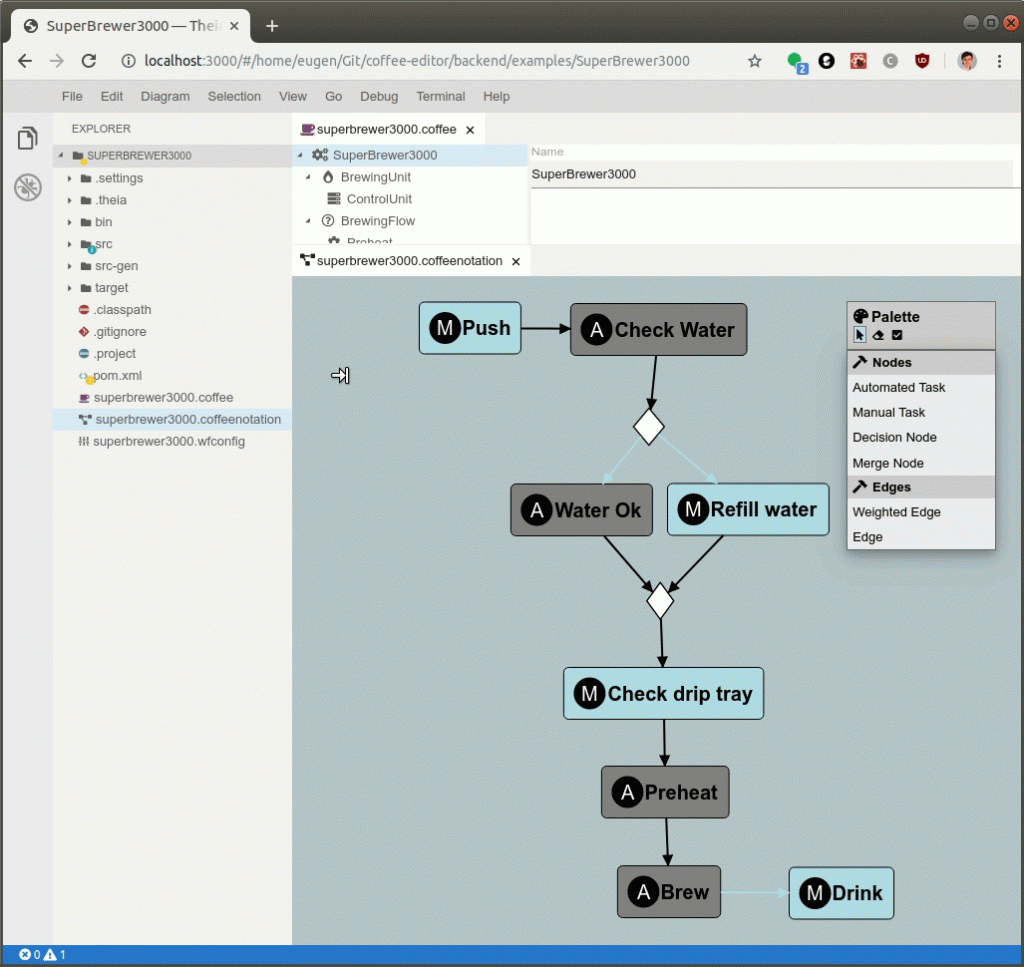
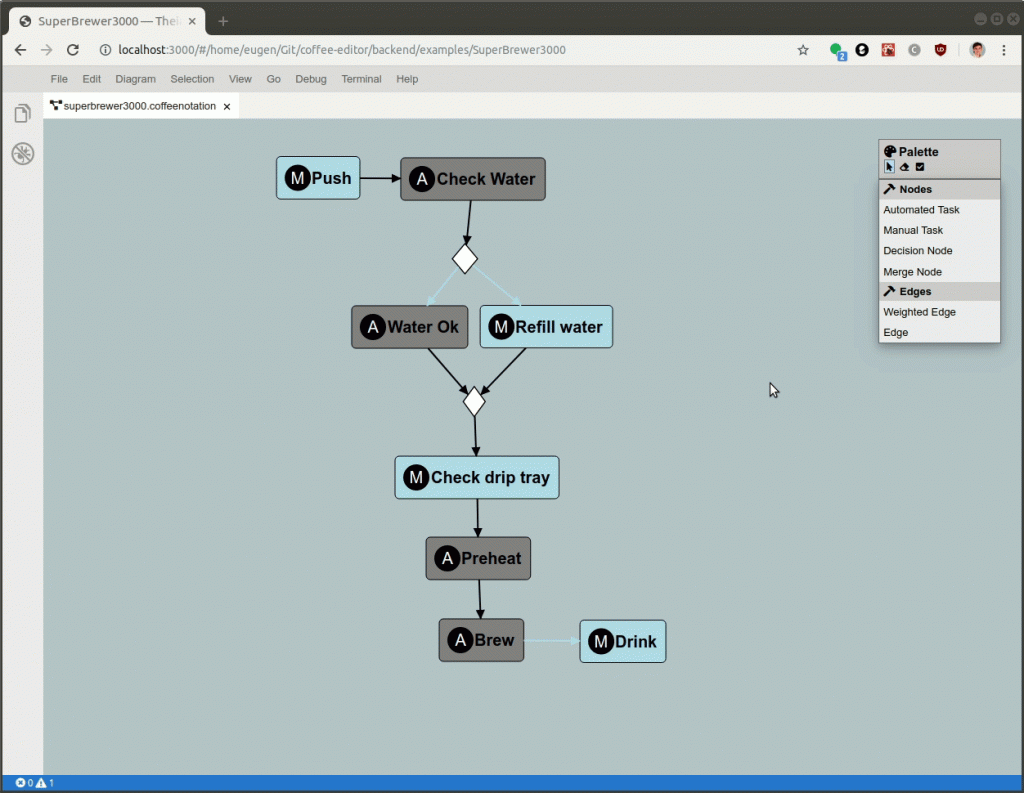
The graphical language of the coffee editor allows you to specify the behavior of “machines” using a language that is similar to a simplified UML activity diagram. The diagram is implemented using the Graphical Language Server Platform (Eclipse GLSP). GLSP is a technology to decouple the actual logic of a graphical language (on the server) from the actual rendering (on the client), pretty much like LSP does for textual languages. If you want to learn more about GLSP, please have a look at this article introducing GLSP.
In the screenshot below, you can see the actual example diagram of the coffee editor. The GLSP server takes care of storing a notation model (for the layout) and modifying the underlying domain model (an EMF model in this case). The notation model can either be custom or also something existing such as the GMF notation model. So again, using GLSP enables reusing existing components and instance data from a previous version of the tool.

As you can see, the GLSP client (i.e. diagram editor) is integrated into the Eclipse Theia workbench and can therefore be seamlessly used as part of the example model suite. The integration with Theia and GLSP itself are both reusable open source components.
The Textual DSL
Besides the graphical notation, the coffee editor example also contains a textual DSL editor. The textual DSL allows you to describe some additional data about the behavior. More precisely, it allows you to define the three probabilities used in the behavior description for decisions as well as behavioral constraints. Those constraints specify dependencies for activities, e.g. that the “Preheat” activity must always be executed before the “Brew”. Both the probability and the constraints are later on used for analysis purposes in the example. The DSL might be another pre-existing component in a desktop modeling tool that can easily be reused in a cloud-based IDE, especially if it is implemented using Xtext. As you can see below, the coffee editor example provides a full blown text editor for this DSL, it supports syntax highlighting, as well as auto completion, navigation, validation, etc.

Integrating textual DSLs into web-based tooling, especially when they are based on Xtext, is actually pretty efficient, as Xtext can generate a language server and Theia comes with a great language server client: the Monaco Editor.
One aspect worth highlighting is that textual languages often need to integrate with other models, such as the graphical part of the model, or the structural part that is edited with the tree- and form-based editor. For example, in the textual language of the coffee editor, we refer to tasks created in the graphical diagram editor, such as Preheat and Brew. Therefore, the language server for the textual language has been integrated with the other parts of the domain model via a component we called the “Model Server”. The model server manages and coordinates multiple editors that modify the same underlying domain model in different representations and editors at the same time. The model server is also a generic open-source component, that we’ll describe in a separate blog post soon.
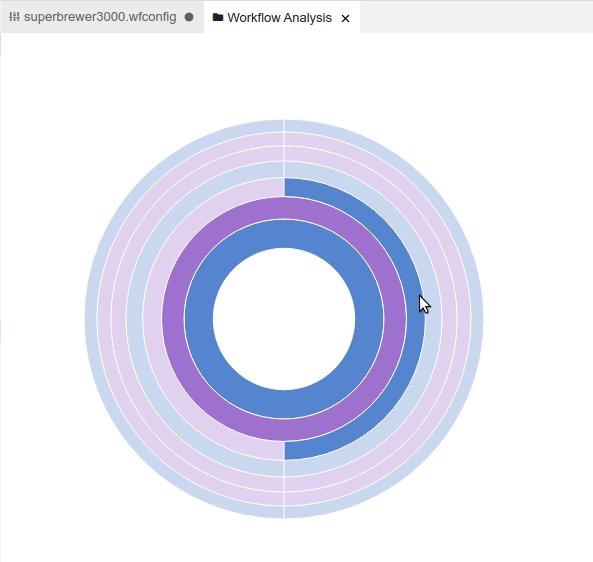
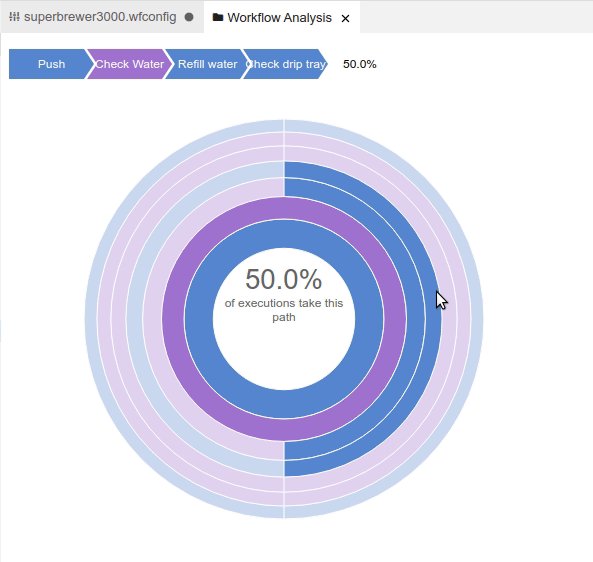
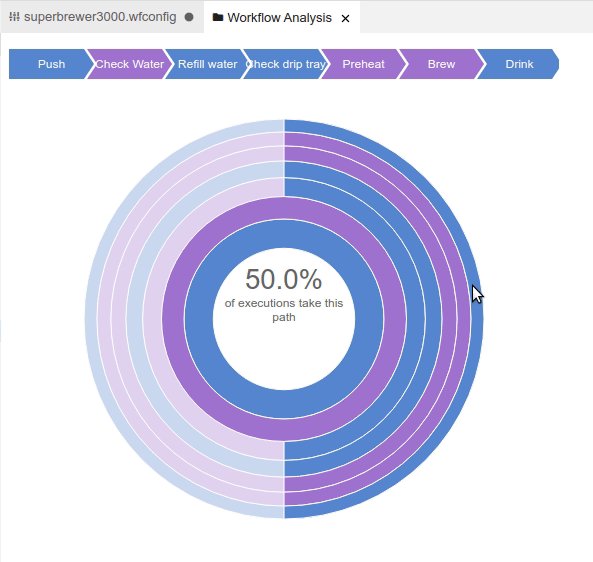
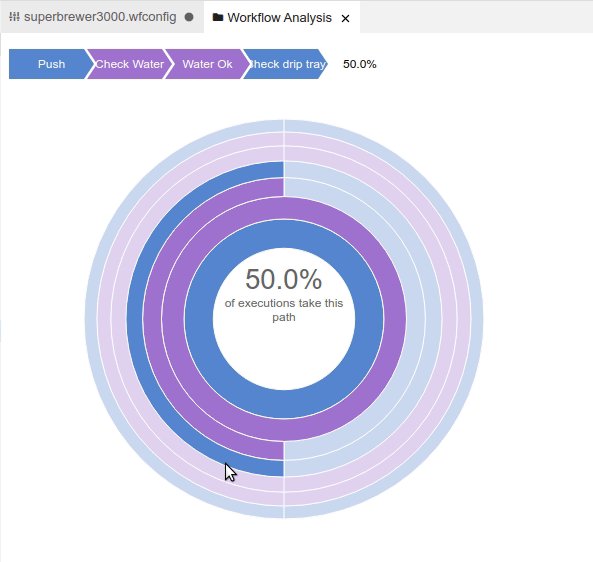
The Model Analysis and the Chart
Based on the information specified in the DSL described in the previous section, the coffee editor can execute some analysis on the underlying behavioral model. This feature consists of two pieces. First, the analysis processes the model and the DSL artefacts and creates a file, containing the results of the analysis. Second, a visualization component that shows the results based on D3 using a sunburst chart. The analysis component of the coffee example is actually implemented in Kotlin. This “simulates” the integration of a component, which might have been delivered from another department or a supplier and is implemented based on another technology. To integrate it, the coffee editor executes the analysis on the backend as an external process and opens the result in a browser widget embedded into the Theia workbench (see screenshot below).

This part of the example editor demonstrates that HTML-based user interfaces can seamlessly be integrated into Theia. This could be the motivation to develop new UI elements using HTML even if you still provide a desktop-based tool. Please see this article for more details about this and other strategies for migrating tools to the web.
The Code Generator
The example code generator contained in the coffee editor processes the behavior model (described in the graphical editor) and generates Java Code from it. It generates method stubs, which are executed by a central (also generated) control flow. The method stubs are then to be implemented by developers. The code generator itself is created using Xtend and can be integrated into a web-based but also a desktop-based tool.

The example generator also demonstrated a feature, which is already integrated in Eclipse Theia: Java code editing. As there is a language server for Java, Eclipse Theia can be very easily extended to be a full-blown Java IDE including features such as syntax highlighting, auto-completion and of course also compiling, executing and debugging Java Code. Moreover, you can benefit from the integration of the Debug Adapter Protocol in Theia, so that you can conveniently run and step through your Java (or C/C++, …) code and investigate values of variables, just as you can do in the Eclipse IDE today.
The Deployment
Simplified deployment is one of the core advantages for web-based tools, but this advantage applies mainly to end users. As a provider of a web-based tool, you need to solve two additional challenges: (1) How to bundle everything for deployment and deploy the result on a server and (2) how to provide users of the tool with their own working environment in terms of a file system and a dedicated runtime.
To solve the first challenge, the build of the example editor creates a docker image, which contains all the bits and pieces including front and back end parts. This docker image can now easily be deployed. For demonstration purposes, we deploy the coffee editor on a Kubernetes cluster. You can click the following link to see the coffee editor in action (limited to 30 minutes and no data persistence after session expiry).
For a real-world use case, you want to set up some hosting solution. This highly depends on your use case. It could be something simple similar to the demonstration set-up used above. Alternatively, you can use a workspace hosting solution such as Eclipse Che.
… and more
This article describes the high-level features of the coffee editor example, which are all very common for modeling tools. However, there are also a lot of smaller things to learn from the example, such as how to develop and extension for Eclipse Theia, how to plugin a custom editor, how to use dependency injection with Inversify.js in Theia, how to start/stop and connect to server processes from the Theia backend, how to properly report progress from server processes – e.g. the code generator – to the browser-based client, and so on. We are in the process of extracting some of these smaller topics into dedicated examples and articles, so stay tuned. The same is true, as mentioned before, for a more detailed description, including technical details on each of the features of the coffee editor.
The source code of the example is available on GitHub (under the EPL), you can launch the example as described above using this link. As this example is open source, please feel free to report issues, or ask questions. Please also feel free to request more features you would like to see in such an example, and as always, any contributions to the example web-based tool are more than welcome! The coffee editor is part of the EMF.cloud project, you find more details on the emf.cloud webpage.
Finally, if you´re planning the development of a web-based (modeling) tool, or if you want an evaluation of a web-based version of your existing tools or you want to make your current tools ready for the upcoming challenges and opportunities, please do not hesitate to contact us. EclipseSource provides you with expertise and experience that can support your tool projects technically and conceptually. With our focus on creating tools, we combine experts for web- and cloud-based tools with Eclipse, DSL, IDE and modeling expertise. Please have a look at our consulting offering for building tools base on Eclipse Theia, support for web-based tools, consulting for building modeling tools or tools in general. Please get in contact with us, in case you have any questions or want to learn more about how we can support you.