Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Introducing EMF.cloud
December 16, 2019 | 8 min ReadDo you want to build a web-based modeling tool? Do you know the Eclipse Modeling Framework (EMF) and want to use its benefits in the browser? Do you want to migrate an existing EMF-based tool to the cloud? Then keep on reading!

This article introduces a new Eclipse project called EMF.cloud. As the name implies, it is about using the Eclipse Modeling Framework (EMF) and the surrounding ecosystem of technologies in web- and cloud-based tools and applications. EMF.cloud is a home for emerging technologies in this area.
Why EMF in the cloud?
The Eclipse Modeling Framework (EMF) and its ecosystem has become a de facto standard for the implementation of modeling tools. Additionally, EMF is often used in data-centric business applications, too. Ecore, the modeling language provided by Ecore, is a pragmatic and simple, but also powerful standard to describe structured data models. The fact that the language hasn’t changed much in recent years is not a sign of inactivity but of maturity. Ecore can be considered “feature complete” in terms of expressiveness. As the underlying data models are driven by the domain, not the tool, they remain the same in the cloud. Therefore, Ecore as an abstract language is also a good fit for any web-based tool or application. This does not only allow you to use the well-proven concepts of Ecore, but it also enables you to use existing models based on Ecore, e.g. the UML model or any custom Ecore language you might have already developed.

Additionally, around Ecore, there are existing solutions for almost any feature that you can address in a generic way, e.g. for versioning, graphical editors, persistence, validation, form-based editing or transformation. Custom tools can reuse, adapt and extend these frameworks to take advantage of their generic functionality and customize any specifics that are only relevant for their domain-specific logic.
Existing frameworks often consist of two parts. First they provide a user interface, e.g. EMF Compare provides a UI for visualizing the compare and trigger fine-grained merging. Second, they implement the actual logic. For example, EMF Compare provides a powerful and scalable compare and merging engine (logic) and a UI to visualize its results and allow for user interaction. While we cannot simply reuse UI components written in SWT in the web (except with Eclipse RAP), we want to preserve the valuable logic underneath it. This includes logic provided by the framework, e.g. the EMF Compare compare engine, but also custom extensions to it, e.g. a domain-specific merging algorithm. To enable this reuse in the cloud, we need essentially two things: Java on the server, which is a common thing in cloud native environments and: EMF in the cloud. In a nutshell, this is the goal of EMF.cloud.
What is EMF.cloud?
,In brief, the goal of the EMF.cloud project is to provide and host missing bits and pieces to enable the usage of EMF for web- and cloud-based tools and applications. At the same time, EMF.cloud aims at harvesting what is there, rather than reinventing the wheel.
When developing a web-based tool based on EMF, many parts can be reused. These are typically on the server-side, e.g. you can use the default serialization/deserialization of EMF to load the contents of a file. Any non-UI logic programmed against the model can be conceptually deployed on the server too, typically with no or only minor modifications. However, there is a gap, when a web-based client comes into play. As an example, you might want to retrieve parts of model instances via a REST service as JSON objects rather than in XML. As another example, you might want to modify the model on the client using a command infrastructure and synchronize the change with other views looking at the same model instance. As a third example, you cannot simply reuse label and content provider for tree-based views, which EMF only generates for JFace. Some of those gaps can be filled with available technologies, e.g. there is a converter from EMF to JSON, but there has not been a common place for these solutions at Eclipse so far.
EMF.cloud is an open home for such solutions and technologies. Some of them are small and in an early state. Others might eventually grow and become their own dedicated project someday. We are excited to learn about your requirements in this area or existing solutions you might consider contributing! Let’s look at what is already there and what’s in the pipeline!
The Model Server
When implementing a cloud-based tool based on EMF, you immediately have to solve the challenge of how web-based clients or editors retrieve instances of the model. Additionally, you want to synchronize different editors and enable command-based editing. In a nutshell, you need an EMF resource set including an editing domain and command stack, but tailored to the client/server use case. This is exactly what the model server provides.

It allows client editors to just retrieve parts of the model, which are visible to the user. Furthermore, as web-based clients often prefer JSON representations over the standard XMI serialization, you can retrieve model instances not only in XML but also as JSON. Also, the model server also allows editors to subscribe to changes on their model part so they can update when other editors edit the model simultaneously, e.g. a graphical diagram editor and a property view. Therefore, it provides a command pattern enabling undo/redo.
The model server is a slim component, basically it provides a web-based API for features, that EMF already provides and adds a little glue. It explicitly does not provide any persistence, but allows any existing solution to be hooked in.
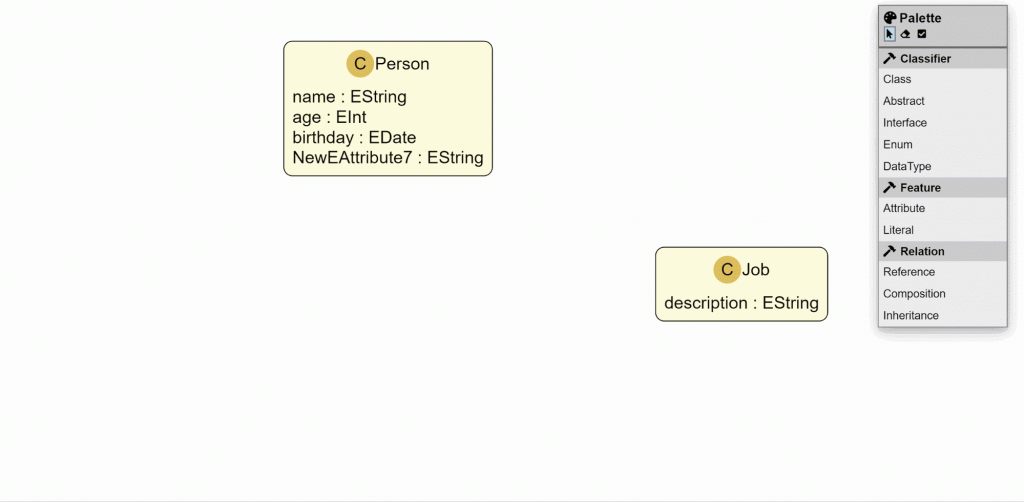
The Ecore Theia extension
EMF.cloud does not only aim at providing runtime technologies, but also tooling. The Ecore Theia extension, hosted in EMF.cloud, provides a web-based version of the good old Ecore tools. It allows you to create Ecore files in Theia and to modify them using a graphical editor based on GLSP. We are currently working on integrating the code generator of EMF and also on providing a tree-based version of the Ecore editor as you are used to using from the desktop version of Eclipse.

The coffee editor
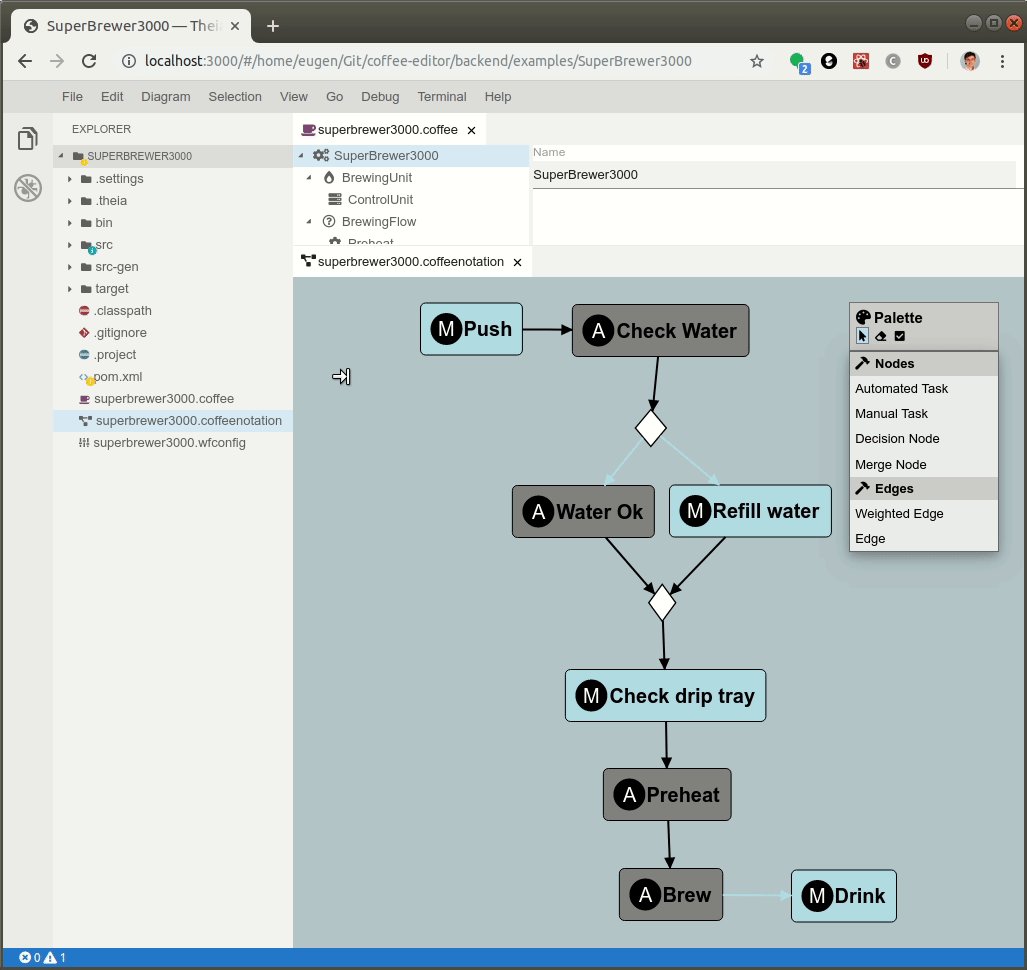
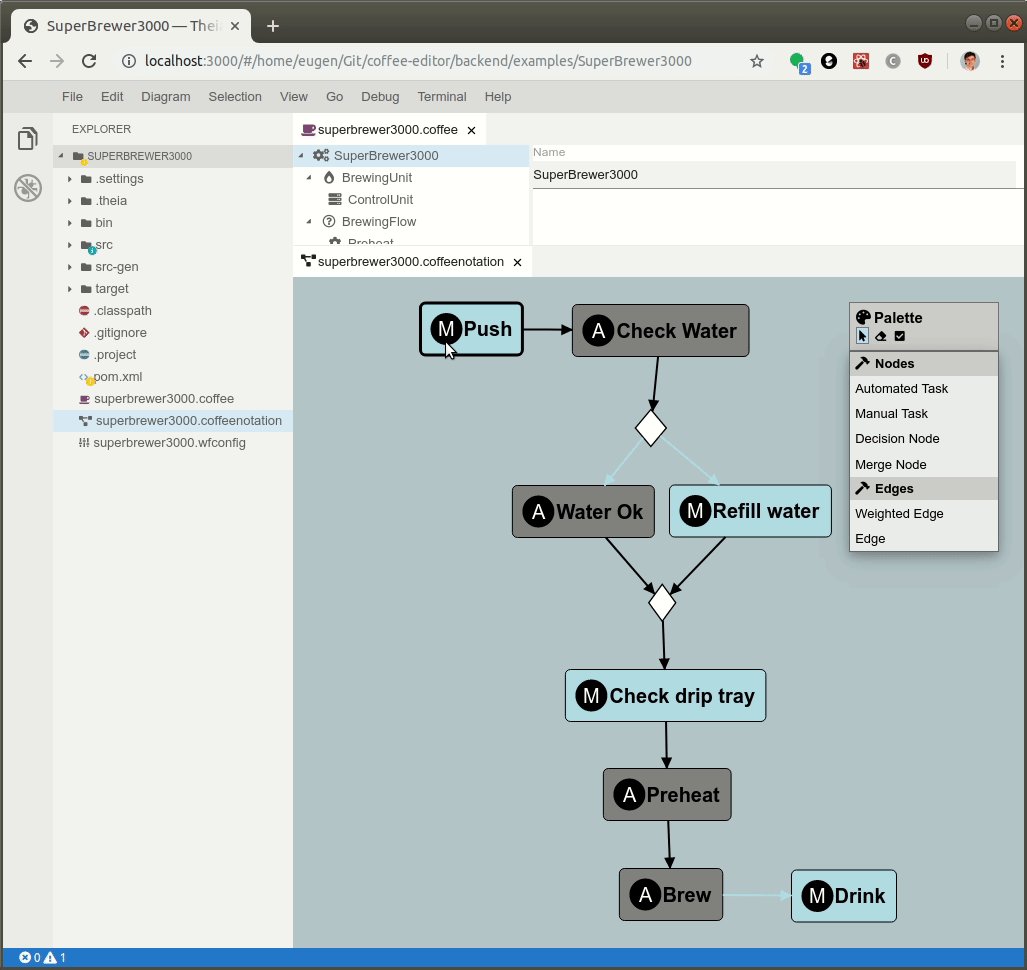
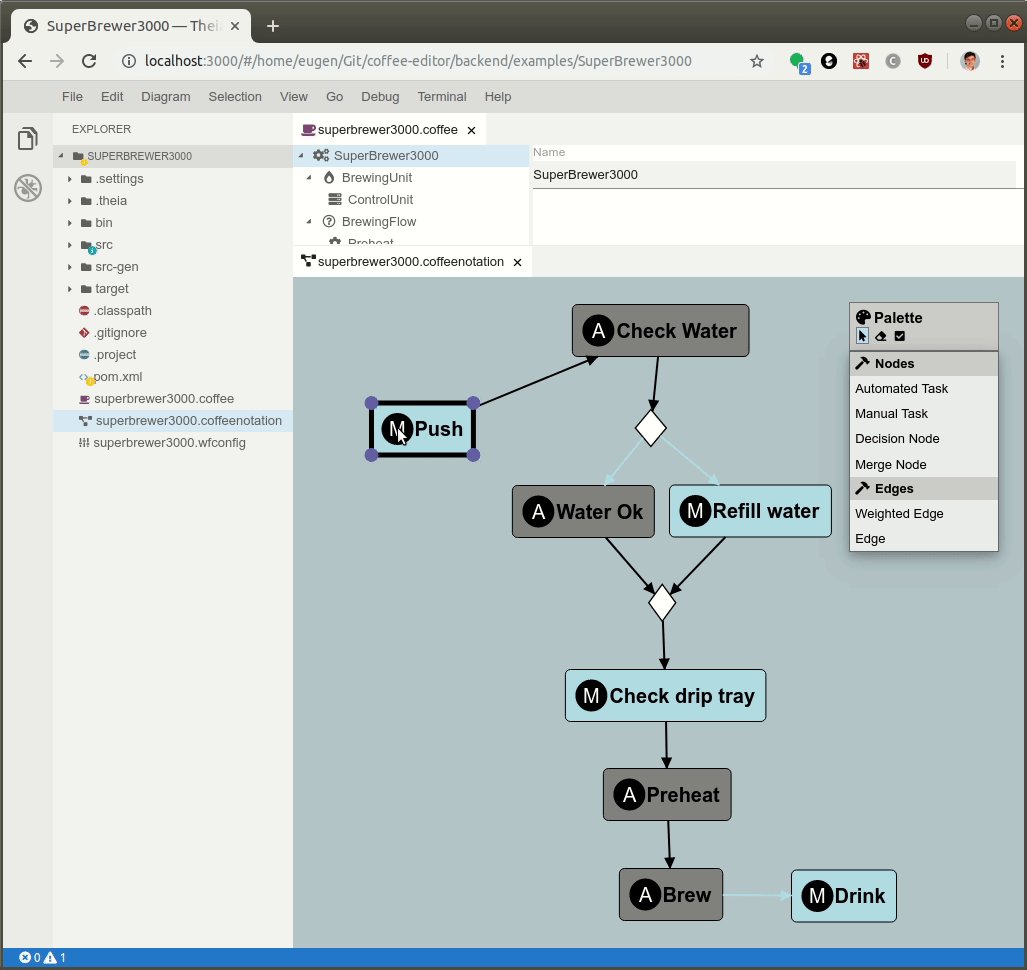
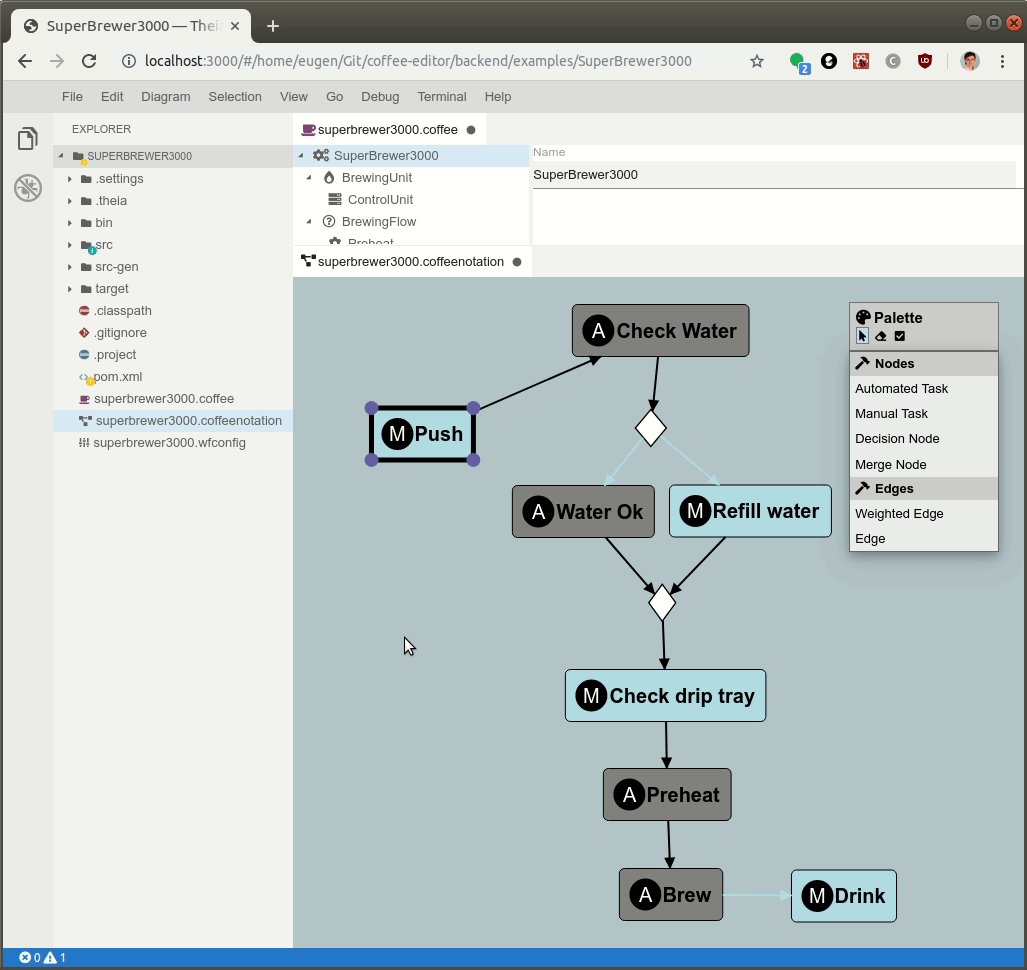
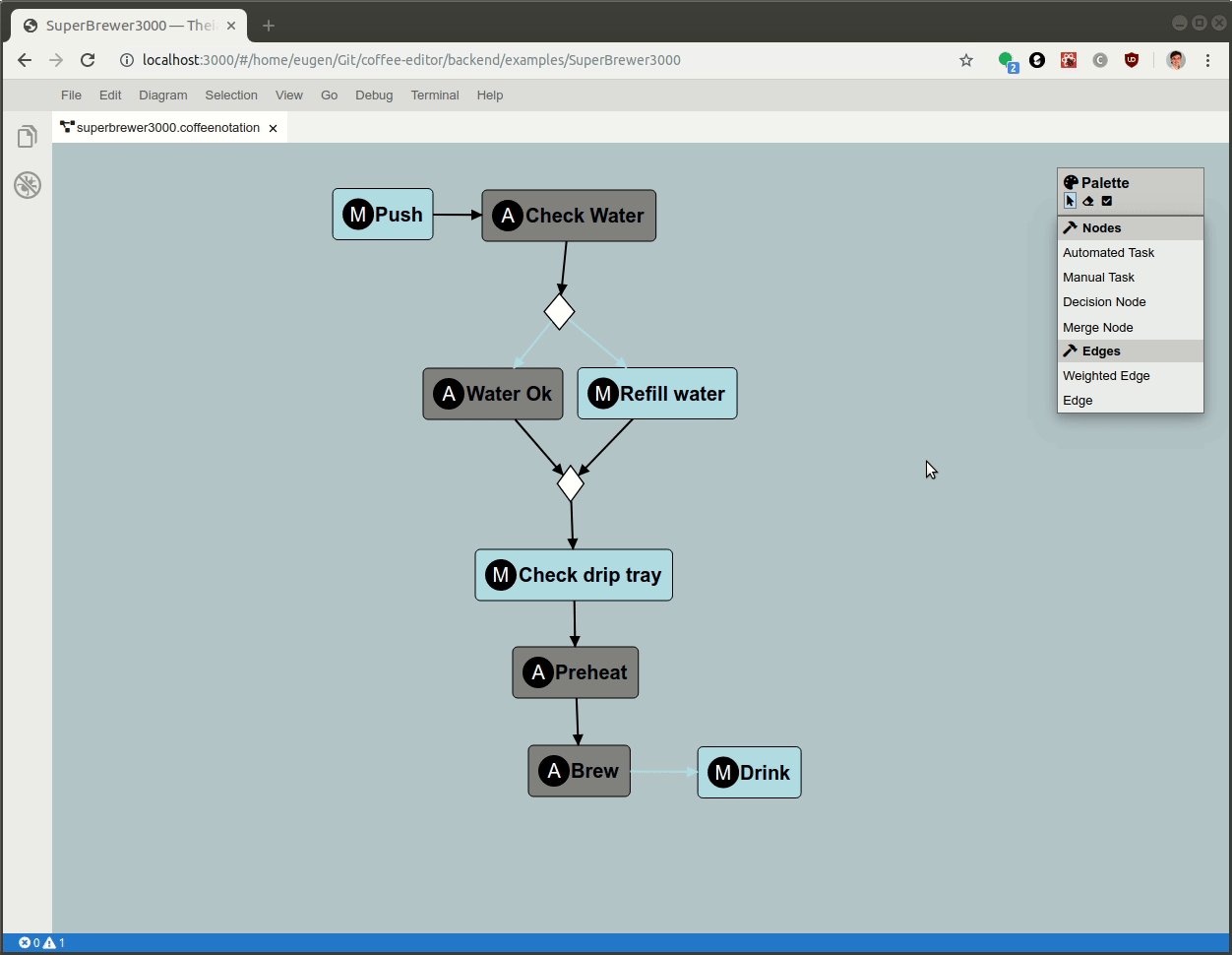
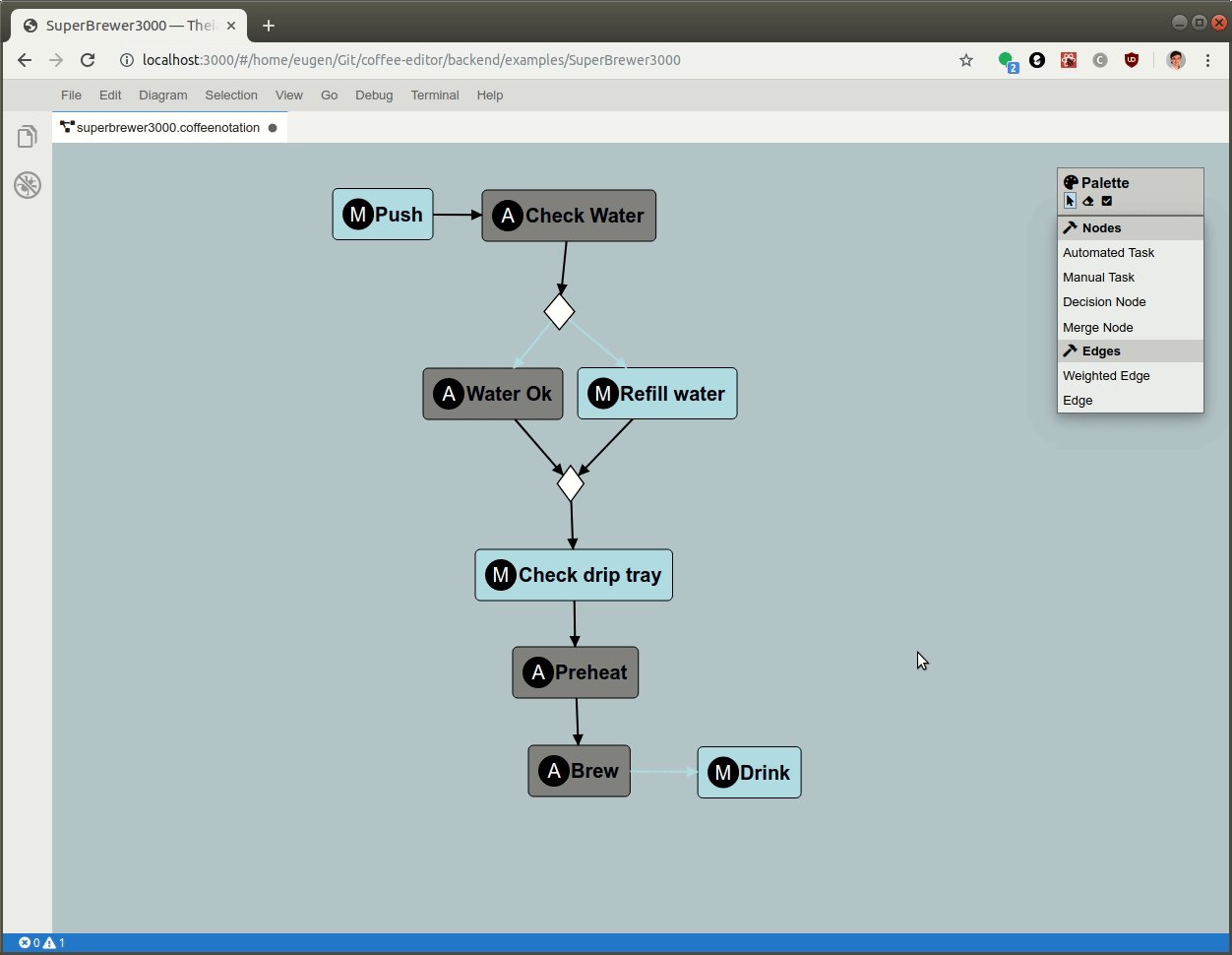
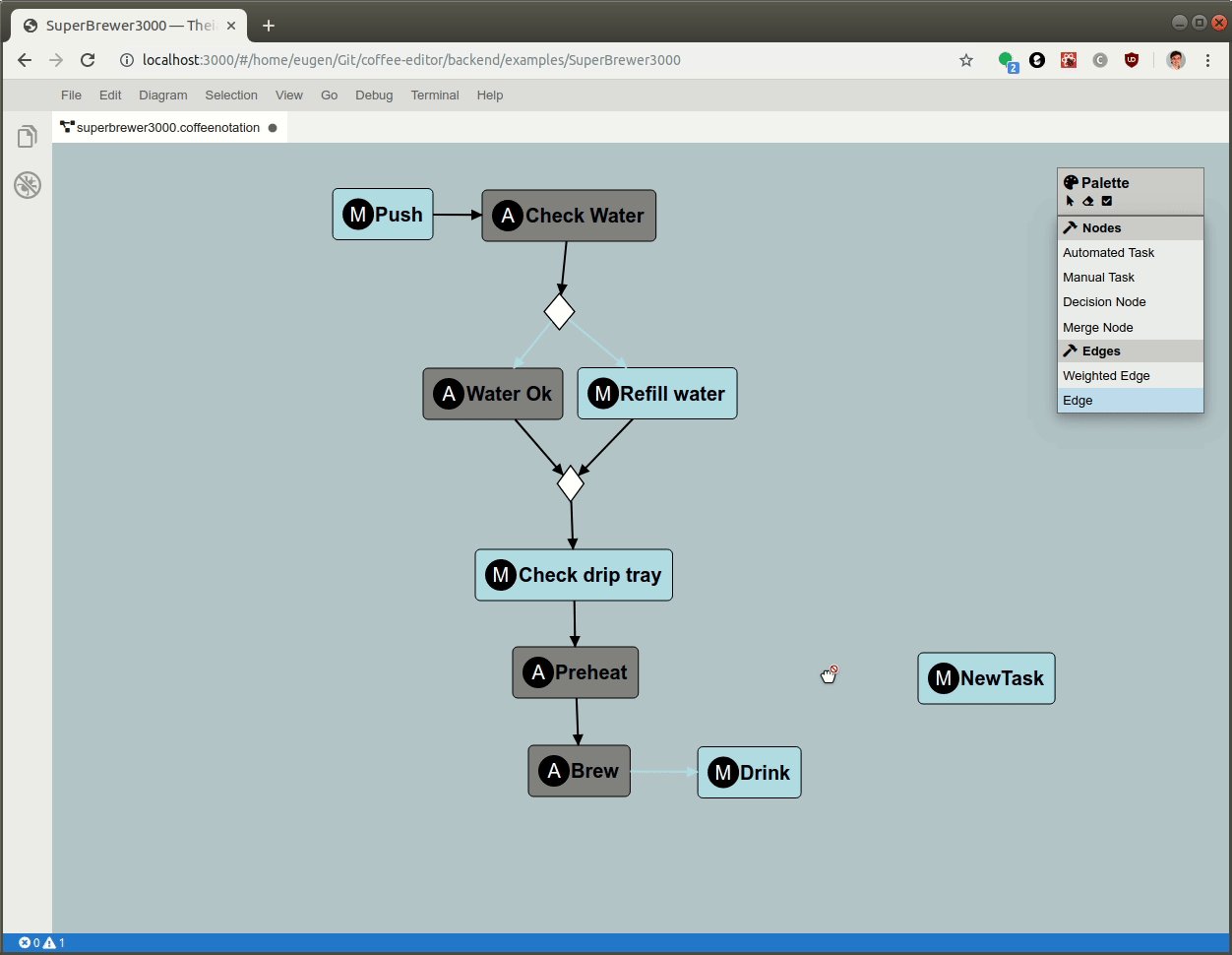
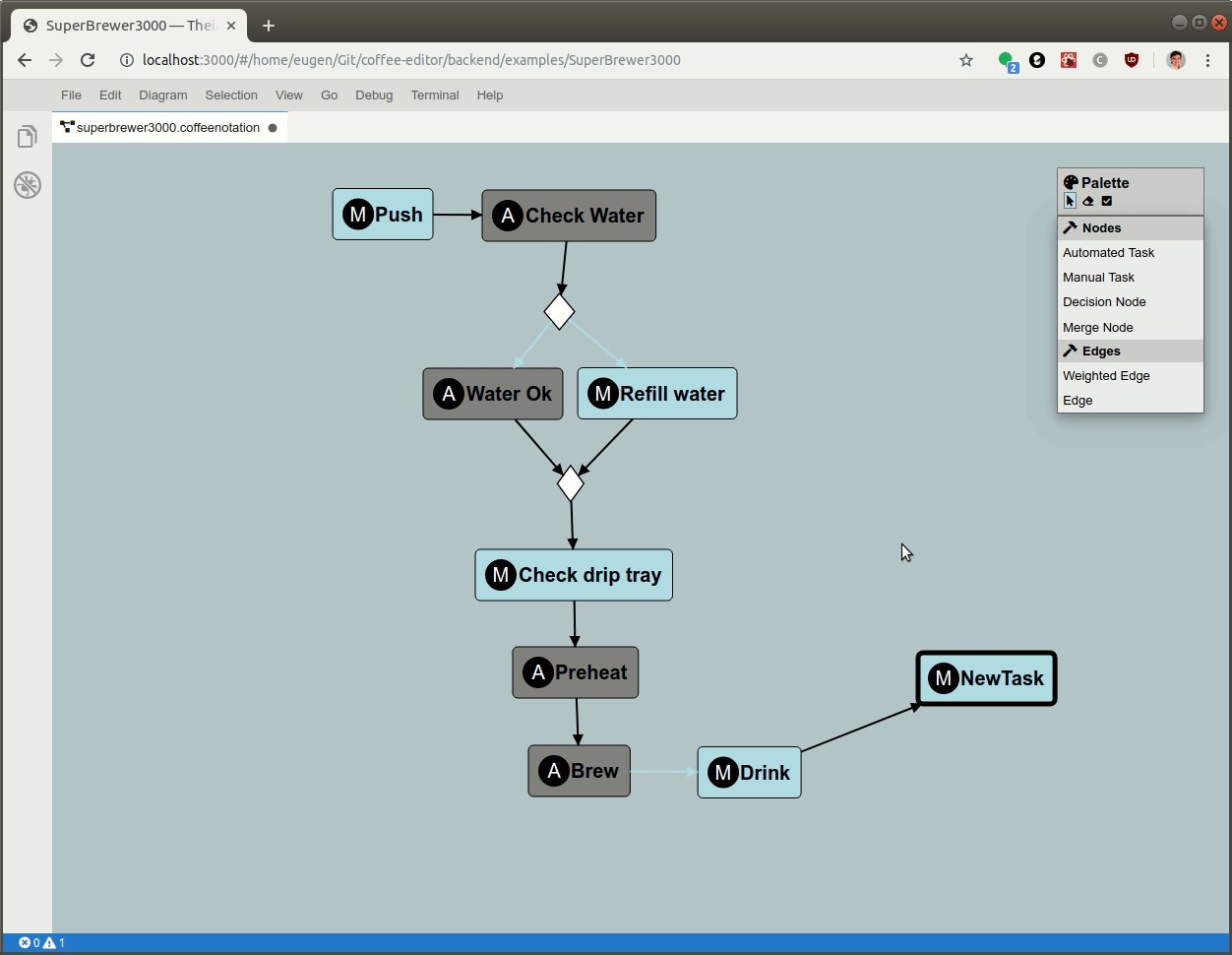
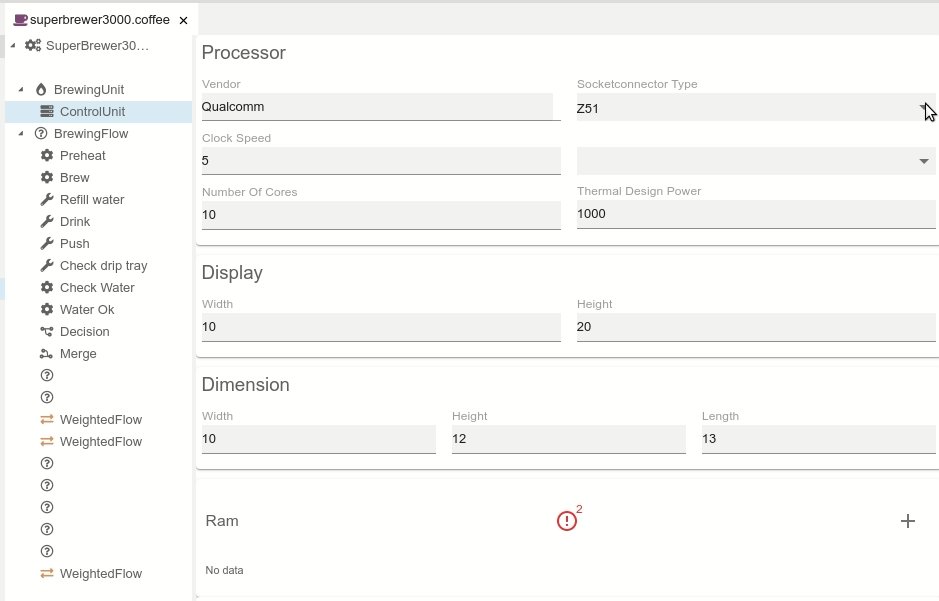
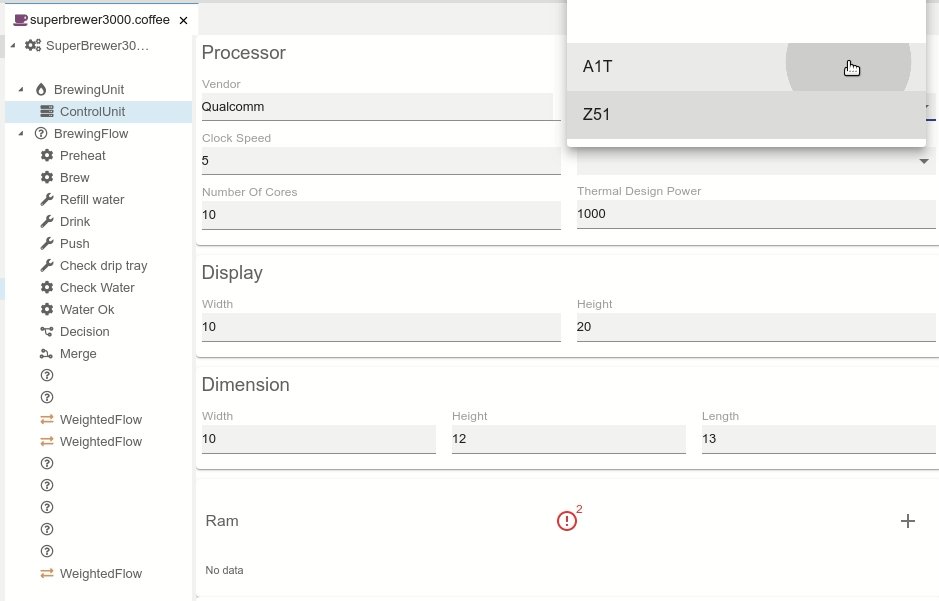
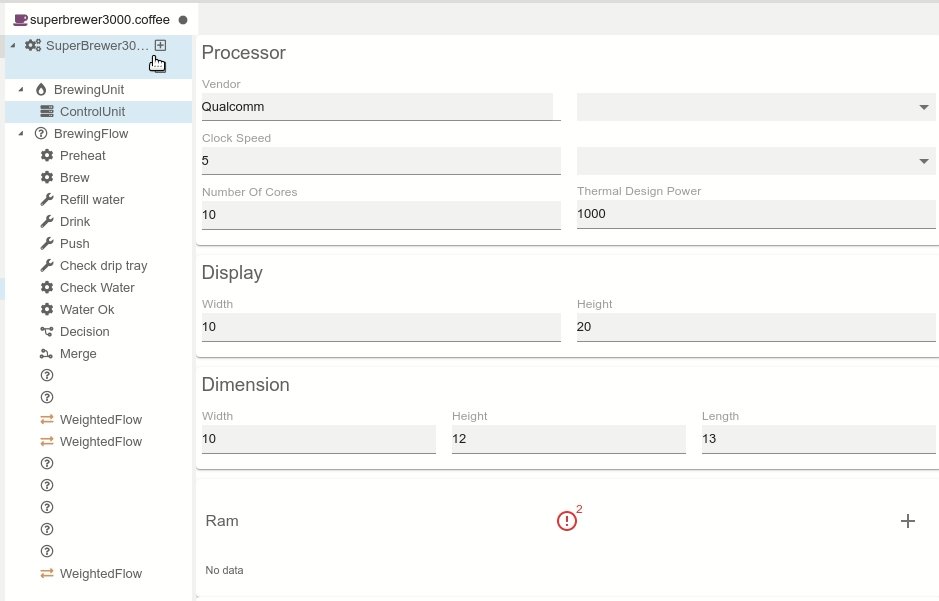
Implementing web-based modeling tools with EMF does not necessarily require new technologies. Quite a few well established technologies, such as Xtext or EMF Forms already support the web use case well. However, an initial challenge is how to wire and reuse existing solutions in a cloud context. To address this, EMF.cloud provides a tool blueprint, which offers a comprehensive example on how to build web- / cloud-based modeling tools based on EMF and EMF.cloud. The example is called “coffee editor”, it is a “full-blown” modeling tool to specific coffee machines, their structure and behavior. The example includes a graphical editor based on GLSP, a textual DSL based on Xtext, a code generator, a tree-based form editor based on JSON Forms and an example model analysis component including visualization of analysis results. The example client is based on Eclipse Theia and uses the aforementioned model server for retrieving and synchronizing model instances. See this article on more details on the coffee editor and how to build modeling tools based on Eclipse Theia.

The graphical language server platform/protocol (GLSP)
The Graphical Language Server Platform/Protocol (GLSP) is a framework to build web-based diagram editors. It follows the same architecture as the language server protocol (LSP) for textual editors, i.e. it decouples the language logic on the server from a web-based client. GLSP was one of the first components of EMF.cloud, but it actually has already graduated to its own project in the meantime (see the GLSP homepage). However, the projects GLSP and EMF.cloud remain tightly connected. See this article for an introduction to GLSP and on how to build diagram editors in the web.

JSON Forms
Domain-specific tools and applications often require a data-centric view of model instances. JSON Forms provides a very efficient way to create form-based UIs based on an underlying data model. This includes the creation of model editors, which represent the data in trees, tables and input fields. JSON Forms is the web-version of EMF Forms. The project existed even before the inception of EMF.cloud and has now become a natural part of the EMF.cloud ecosystem.

What’s in the pipeline?
Every new web-based modeling tool that is developed might pose a few additional requirements that are not yet covered by the available components and projects. The goal of EMF.cloud is to provide a common home for them. The next extensions are already in the pipeline. As an example, we are currently developing a generic tree editor for Eclipse Theia based on JSON Forms. The aim is to provide a similarly efficient way of developing tree-based editors as you were used to from the desktop with EMF and the EMF Forms editor.
Additionally, we have received requests for very interesting contributions to EMF.cloud. As an example, we are happy to welcome the EMFJson component at EMF.cloud, that allows serialization and deserialization of EMF Resources in JSON (see this ticket for the progress). It is an essential part of bridging the gap between a Java/EMF-based backend and a browser based client.
Please note that EMF.cloud is an open project and you can contribute to it. So in case you have an interesting technology, some glue component or anything else that would nicely fit into the EMF.cloud context, get in contact with the EMF.cloud team!
There is definitely more in the pipeline coming soon, so follow EMF.cloud on Twitter to stay tuned!
If you are interested in sponsoring EMF.cloud and add missing features, need support to develop a web-based modeling tool, or if you want to develop a strategy on how to eventually migrate an existing tool chain to the cloud, please have a look at our consulting and service offerings for web-based tools or tools in general and please get in contact with us!
If you are interested in future developments around web-based tooling at Eclipse, please follow us on Twitter, we will continuously publish interesting news.