Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
The Eclipse Theia IDE vs. VS Code
December 6, 2019 | 22 min ReadNote: Time has passed since this blog post was published, and several important aspects are now outdated. Both VS Code and the Theia platform have evolved, and there is now a new generic IDE based on Theia: the Theia IDE. For the latest insights, check out our updated blog posts on this topic: VS Code vs Theia IDE and Eclipse Theia vs. VS Code OSS.
In this article, we compare the Eclipse Theia IDE with VS Code. We focus on the scenario of using these technologies as a basis for custom extensions as well as for the implementation of a domain-specific tool. So if you wonder which of the two ecosystems/platforms you should build your custom tool chain on, keep on reading!
There is quite some confusion going on when looking at VS Code in comparison to Eclipse Theia. If you just look for a slim and modern code editor, most developers would at the moment just download VS Code. However, if are thinking about developing a custom tool, an IDE extension or even a full stack service offering for developers, the choice becomes much less trivial. Should you base your solution on Eclipse Theia, should you provide a VS Code extension, or eventually even both?
At EclipseSource, we support various customers with writing custom VS Code extensions, creating extensions for Eclipse Theia, and with developing full, white-labeled products. As we typically also provide advice beforehand, which technology to choose for a specific project, we want to share some generic guidelines on this question in this article. As often is the case, when it comes to technology decisions, a good decision requires a detailed look at the requirements of your project as well as a proper evaluation of the available choices compared to your goals. Let’s start with a very brief introduction of the two contestants and their similarities, which you might want to skip, if you already know them well.
VS Code
VS Code is an IDE or “source code editor”, initiated and mainly driven by Microsoft. According to some recent surveys, it might be the most popular code editor at the moment. The VS Code project source code is available under the MIT license, the downloadable VS Code product is published under a Microsoft product license (see the license for more details). The project was announced by Microsoft in 2015. Quite recently, Github Codespaces has been launched, which is based on Azure and includes an online IDE based on VS Code.
Eclipse Theia
Eclipse Theia is a framework for building web-based IDEs and Tools. The project was incepted in 2017 (more details in this blog post) and has been an Eclipse open source project since 2018. Theia reuses quite a few technologies and concepts from VS Code, but it supported online deployment as well as a desktop deployment via electron right from its beginning.
Eclipse Theia is available under the Eclipse Public License (EPL) and its development is supported by a variety of contributing companies (see the project page).
A first quick comparison of Eclipse Theia and VS Code
Before we dive into a technical comparison or look at the ecosystem, let us outline some quite conceptual differences between Eclipse Theia and VS Code. VS Code is a product, that you as a developer can download and use out-of-the-box. If you miss any features, you can install VS Code extensions from the extensive ecosystem, e.g. to add support for new languages. Eclipse Theia, in contrast, is a framework to build IDEs and tools on. Therefore, there is actually nothing like the “Eclipse Theia IDE”, there is only IDEs or tools built based on Eclipse Theia.
This does not imply that you cannot use Theia out-of-the-box. As outlined in this article on how to launch Theia, there are even multiple ways to get to a running Theia IDE within seconds, including the installable desktop version “Theia blueprint”.
However, if you want to keep the comparison very simple: VS Code is an off-the-shelf product, which users can download and extend and it is already very commonly used. Eclipse Theia is a framework allowing the creation of completely custom and white-labeled products.
While the direction of this statement is true, it does not cover all facts. In fact, Eclipse Theia also allows the user to install plugins. VS Code is based on the VS Code project that can actually also be used as a basis to create custom products. Therefore, you will need to look at the details to make a good decision between the two of them. This article intends to provide a comprehensive comparison. Before we go into details, let us summarize the disciplines in which we will compare Theia, VS Code and the VS Code Project (see following table). The table already spoils the result of the comparison, if you are interested in the details, keep on reading or use the links in the table to navigate to a specific section. For the lazy folks: you can also directly jump to the Conclusion.
| VS Code Product | VS Code Project | Eclipse Theia | |
| Usability concept | ✔✔ | ✔✔ | ✔✔ |
| Technology stack and architecture | ✔✔ | ✔✔ | ✔✔ |
| Extensibility and Adaptability | 0 | ✔ | ✔✔ |
| Available extensions and technologies | ✔✔ | ✔ | ✔ |
| Online vs. offline, desktop vs. browser | ✔ (Visual Studio Online) | ✖ | ✔✔ |
| Open Source? | ✖ | ✔✔ | ✔✔ |
| Ecosystem and Vendor-Neutrality | 0 | ✔ | ✔✔ |
Finally, please note that it is no surprise that Theia “wins” in quite a few categories. Eclipse Theia was based on VS Code with the goal to keep its strengths but to improve specific aspects, such as extensibility. These are naturally also the main differences.
A detailed comparison between Eclipse Theia and VS Code
In the following sections, we compare both technologies along topics and requirements. This will highlight a lot of similarities between Eclipse Theia and VS Code, but also point out the core differences.
Usability concept
As the name implies, VS Code is focussed on code. The tool is very slim in terms of footprint of features in the UI. Its usability concept is centered around using the keyboard, rather than the mouse. Many features are available via CLI or the command palette only. In fact, some claim VS Code to be a hybrid between an IDE and a simple code editor. This reflects the preference of many developers nowadays, especially for web development.
All these statements apply for Theia as well. In fact, it even uses the same code editor (Monaco) and a very similar command palette. Even most of the default shortcuts are the same. To be more precise, the above mentioned similarities are true for all the features delivered by the Theia platform, if you decide to use them in your product. If you do not want that but follow another usability concept, that is actually well supported in Eclipse Theia, too (see section Extensibility and Adaptability). It is worth mentioning, that the window layout management in Eclipse Theia is a bit more flexible compared to VS Code. As an example, you can move the terminal and other views to different locations. While VS Code enforces a code uniform layout for the workbench, Theia allows for more freedom. Besides that, most users won’t probably even immediately realize whether they use VS Code or an Theia-based product.

Eclipse Theia reuses the same code editor as VS Code
Technology stack and architecture
VS Code and Eclipse Theia are both based on web-technologies, including TypeScript, HTML 5, CSS, as well as Node.js. Eclipse Theia actually reuses quite a bit of technology provided by VS Code, most prominently, the Monaco code editor in combination with the language server protocol (LSP). LSP allows you to decouple the UI features of a code editor from the underlying logic in a standardized way. This not only makes it easier to provide support for new languages (you just need to provide a language server instead of a dedicated editor implementation), it also allows a distributed deployment, where a browser-based client connects to a language server running in the cloud. As VS Code and Eclipse Theia share this protocol and even use the same client, you can simply reuse existing language servers in both. The same is true for the related Debug Adapter Protocol (DAP). Finally, both VS Code and Theia, use Electron for their desktop deployment (see Online vs. offline, desktop vs. browser).
In a nutshell, the technology stack and the architecture of Theia and VS Code is very, very similar. This is no coincidence. When Eclipse Theia was created, it actually reused the best bits and pieces of VS Code, instead of reinventing the wheel. There are two high level differences, though. First, Eclipse Theia covered the cloud use case right from its inception (see Online vs. offline). Second, Eclipse Theia introduces a very flexible and extensible module system (called “Theia extensions”), which we describe more in detail in the following section.
Extensibility and Adaptability
VS Code provides an extension mechanism via user installable “VS Code extensions”. There is a defined API to be used for extending VS Code. Eclipse Theia provides a similar extension mechanism, but calls it “Theia plugins”. Theia implements the same API, so most VS Code extensions can also be used in Theia (see this article on how to install VS Code extensions in Theia). In a nutshell, VS Code extensions and Theia plugins are conceptually almost the same.
By providing a defined API, it is very simple to write VS Code extensions. They are well encapsulated in dedicated processes to not “harm” the stability of the core product. This even allows you to install them during runtime. This extension model has been a great success, the VS Code marketplace offers thousands of extensions (see Ecosystem). However, the encapsulation has one drawback, you can only extend or adapt what is exposed in the API.
While a lot of use cases are covered, e.g. adding commands, views or extend the code editing, some other adaptations are difficult to do, because they are not foreseen.
As an example, if you want to replace the standard code editor with a custom editor, not based on Monaco, this was not supported from within an extension (see this issue). This might sound surprising, as it might seem there are extensions doing that. However, if you look carefully, e.g. at the “visual-pdf” extension, it uses a work around. As shown in the video below, the default code editor opens, but the PDF extension directly closes it and opens a PDF viewer instead. Those “viewers” can show any content, but they cannot hook into the default editor behavior such as a dirty state, or undo/redo.

As another example, a VS Code extension cannot process “multi-selection” of elements in the VS Code tree, you only have access to the first selected element. In case you wonder how the “Compare selected” right click action is implemented? It is actually “hard coded” in the core of VS Code.
This means, plugins are significantly “less powerful” in terms of what they can do.
To overcome these kinds of limitations in terms of adaptability, Eclipse Theia introduces a second, more powerful extensions mechanism, called Theia extensions. Theia supported this extension model even before the support for VS Code plugins was added. In fact, Theia as a platform completely consists of so called “Theia extensions”, which are wired via dependency injection. This makes Theia very flexible, you can remove anything you do not like and adapt or extend everything that the platform itself touches. Please see this article on a comparison between Theia plugins and extensions , this guide to decide between a VS Code extension and a Theia extension and this article on the architecture of extensions.
So if you compare the extensibility and adaptability of VS Code and Eclipse Theia, we must see Theia as the clear winner in this discipline. While you can argue which extension model is better - VS Code extensions (a.k.a Theia plugins), because they are simple and encapsulated or Theia extensions, because they are more powerful - Eclipse Theia supports both and therefore provides you with the full flexibility. You will need to evaluate, whether this difference plays a role for your project. If you are fine with VS Code as it is and you just want to add something supported by the VS Code extension API, you are good to go. Maybe you want to build a custom and white-labeled tool, which is more or something different than a slim code editor, e.g. a domain-specific tool for engineers. If you need more flexibility, you might well hit the boundaries of VS Code, and Theia might be a better choice.
Please note that instead of using extensions you could also fork the VS Code project to adapt something directly in the core or even withe-label it. However, in this scenario, you will need to maintain your fork. Further, you are not allowed to use the VS Code marketplace anymore (see following section)
Available extensions and technologies
By the time this article has been written, the VS Code marketplace hosts 14.625 available extensions! (see the VSCode marketplace). Before we even compare that to Eclipse Theia, we must honor this incredible success and declare VS Code as the winner in this discipline!
However, now that Eclipse Theia supports the VS Code extension API, you can actually use VS Code extensions in Theia, too. There are two constraints, though:
First, Theia does always yet cover the full API as defined by VS Code. So you need to test any VS Code extension whether or not it works out of the box. However, Theia is always catching up, you can observe the API coverage on this page. Based on our experience, almost all extensions usually work fine, though, if they do not immediately pick up every change on the VS Code extension API.
Second, the terms of use of the VS Code marketplace actually only allow an installation into VS Code (see here for more details). While you can technically install VS Code extensions into Theia within a second, you legally would have needed to download them from another source, e.g. the project homepage.
However, the Eclipse Cloud Development Tools (ECDT) working group provides a great solution for this issue by providing a vendor-neutral marketplace for VS Code extensions called openVSX.
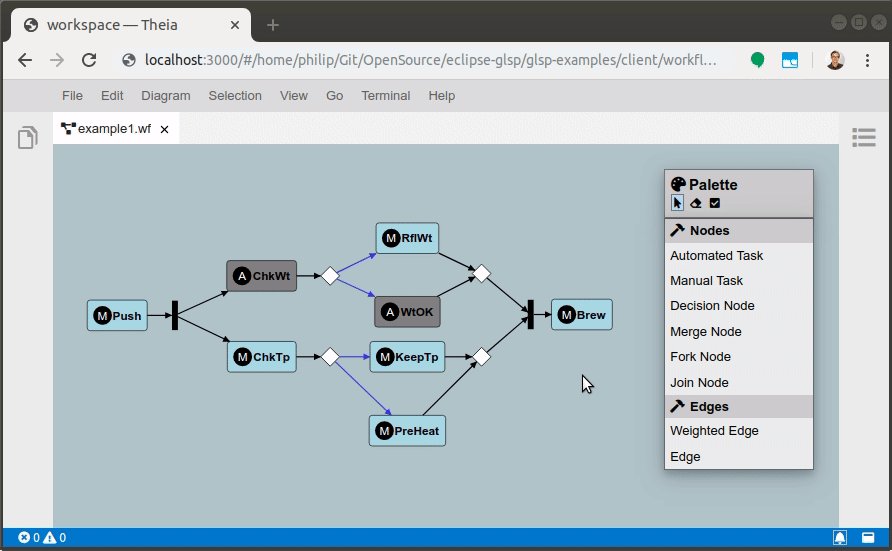
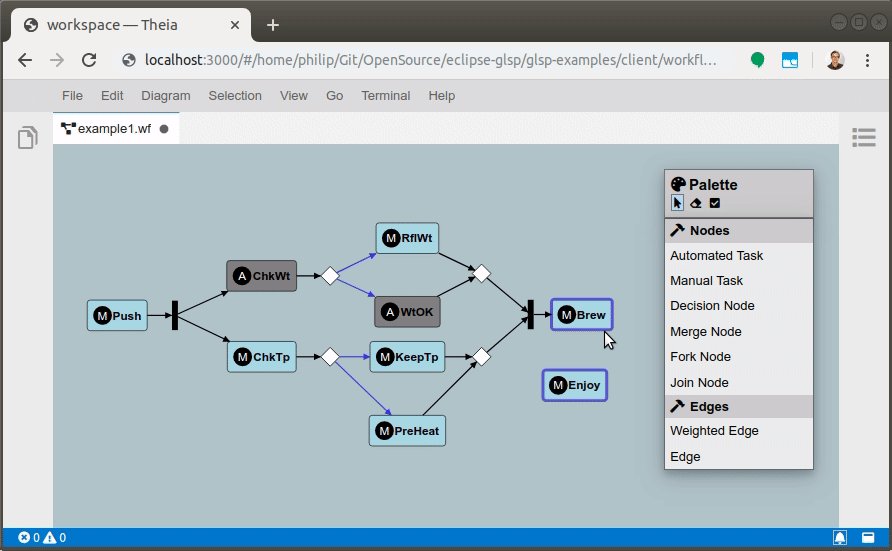
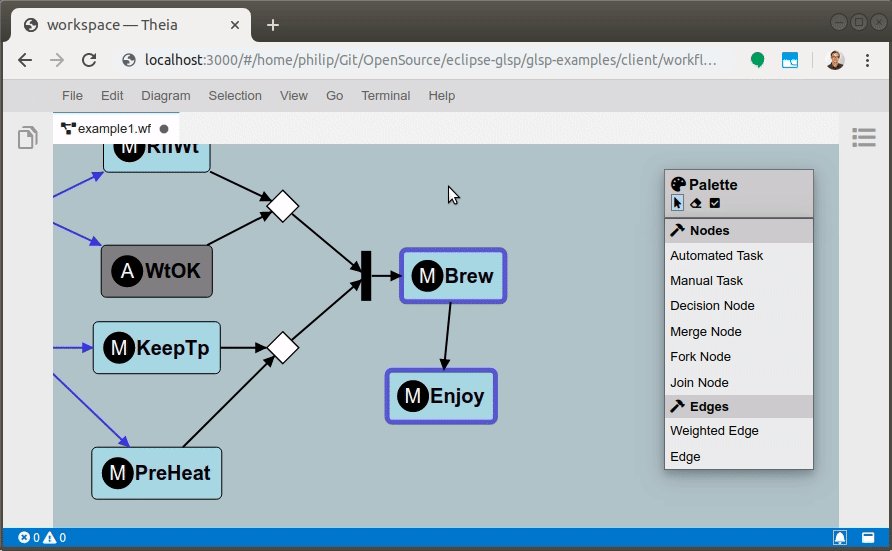
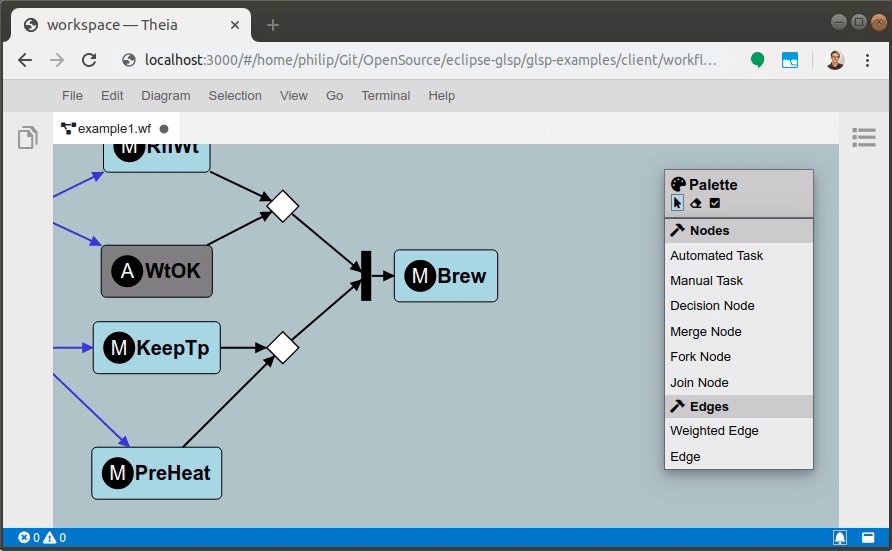
Besides available extensions, as both tools are based on the same, web-based technology stack, they will both allow you to integrate with other web-based technologies. In addition , they both allow you to integrate any CLI based tooling with ease. It will be interesting to observe which ecosystem attracts more tool-related technologies in the upcoming years. In recent years, quite a few additional projects have been incepted in the Eclipse ecosystem for web-based tooling, e.g. the Graphical Language Server Protocol (GLSP) for diagram editors or the EMF.cloud project for modeling tools. However, these technologies can also be used in VS Code.

A diagram editor in Eclipse Theia implemented with GLSP
Online vs. offline, desktop vs. browser
In this section, we compare the online/offline capabilities of Eclipse Theia and VS Code. This means more precisely: How well can you use the technology for a desktop-based App and how well is the cloud scenario supported where the server is deployed “somewhere” and you access the tool via a browser.

This used to be the simplest differentiator between VS Code and Eclipse Theia. Theia has well supported both use cases right from its inceptions. That means, the core architecture of Theia explicitly allows you to deploy a product as a desktop app (using electron) and in the cloud to be accessed via a browser. You can even single-source your solution.This means almost all the code will be the same in both scenarios. Many projects start with one of the two options but plan to eventually support the other.
VS Code only used to be available as a desktop app. However, the fact that VS Code was based on web technologies, even though it was deployed as a desktop app led to the simple conclusion that there will probably be an online version of VS Code someday. VS Code project forks were already running in the browser and on November 4th, Microsoft announced the public preview of Visual Studio Online, which also provides a cloud-based IDE based on VS Code. The offering has been rebranded to Github Codespaces in the meantime.
However, none of this is actually currently available in the VS Code open source project (see next section), it is a beta product based on the VS Code project. If you want to use VS Code Online, you need to use the product Visual Studio Online hosted at Microsoft’s infrastructure. So from the viewpoint of a tool developer, the online/offline category currently is still a win for Theia. However if Microsoft leaves the beta state and decides to open source the online version as well, this might change.
Open Source?
Both technologies, VS Code and Eclipse Theia are available as open source projects. However, there is a lot of confusion, especially when it comes to the question “how open source” VS Code is. So, let us look at the details and directly compare to Eclipse Theia.
Let´s start with the simple one: The platform Eclipse Theia is available under the Eclipse Public License (EPL), which permits commercial usage free of any charge and also permits building and redistributing commercial solutions on top of it also free of charge.
When it comes to VS Code, we have to differentiate between the VS Code project on Github and the downloadable product VS Code. The “VS Code Open Source Project” is licensed under the MIT license, again allowing for commercial usage and distribution free of charge, even with less restrictions compared to the EPL (i.e. you do not have to publish modifications on the code, see this FAQ).
The downloadable product “VS Code” is actually not provided under an open source license, but under a standard, Microsoft license. The product is actually still free to use, but it contains specific, non open source additions, such as the branding and some telemetry features.
So is this actually an issue? It is actually not uncommon to use a different license for a product and for the underlying technology, Chrome and Chromium do the same thing. According to VS Code’s success, most end users seem to be fine with the Microsoft license.
However, you should be aware that not all parts in your VS Code installation are open source. Further you should be familiar with passages in the license such as “you may not remove, minimize, block or modify any notices of Microsoft or its suppliers in the software”. Maybe most important for tool suppliers: you may not redistribute VS Code, so you cannot provide a download with your customized VS Code version.

However, these limitations only apply to the product, not the project. So if the limitations of the product license forbid a use case, which is valuable for you, you can simply create your own product directly from the sources. This is not a theoretical possibility like in many other “open source” projects, it is actually well documented how to do so. You do not even have to start from scratch with that, there is a project called “VSCodium” providing binary builds of the VS Code project under the MIT license already.
Besides bundling a full product, you can reuse the code of the VS Code project as you like. The best proof is Eclipse Theia, which reuses quite a lot of code provided by VS Code.
As you can see, the reality is neither black nor white. The VS Code project is a true open source project, but VS Code product includes proprietary features and is distributed under a product license.
The biggest limitation is that the VS Code marketplace only allows VS Code (the product) to connect to it, therefore, as described in the section “Available extensions and technologies” you may not directly install VS Code extensions into Theia nor into a custom free build of VS Code, such as VSCodium. Instead, you can only install those extensions directly from the project source, if they are actually provided or even better use the openVSX registry.
Finally, the above mentioned online version of VS Code, Visual Studio Online, is currently not open source at all (but might be in the future).
To conclude this part of the comparison, we must declare Eclipse Theia as the winner in this category, simply because both the desktop and the online version are open source. However, it is wrong to claim that VS Code is not open source. The VS Code project is open source, otherwise, Theia would not exist as it is. The product VS Code and Visual Studio Online are not open source as for now. However, products based on Theia do not have to be open source as well.
Ecosystem and Vendor-Neutrality
The final category we want to compare VS Code and Eclipse Theia in, is the viability of the ecosystem and how “vendor-neutral” it actually is. This is an important strategic criterium when you decide which platform to base your solutions on. The moment you start to invest into something based on an underlying platform, you connect your faith with it, so you want the ecosystem to remain active.
Ideally, you want an open ecosystem, which is backed by several strategic adopters of the technology, by contributing parties and by service providers, which can potentially support adopters with building extensions and other services. Ideally, this ecosystem is active and diverse, meaning there are contributions by various parties from various domains. Finally, the ecosystem should be vendor-neutral, that means there is some independent governance defining rules and processes, allowing you to protect your interests. All these attributes of an open source ecosystem lower the risk of any custom investments you do.
So let’s compare the ecosystem of VS Code and Eclipse Theia in terms of activity, diversity and vendor-neutrality.
Comparing the activity of two projects is extremely difficult and subject to bias. The meaning of any statistics such as number of commits depends highly on the project specifics, e.g. how granular commits are. So instead of comparing detailed numbers, let us summarize some high level observations. First, both projects are very, very active! Second, VS Code looks even more active compared to Theia, not in an order of magnitude, but depending on the numbers you look at maybe 2-5 times more “traffic”. Third, the code based on Eclipse Theia is significantly smaller, as it reuses a lot from VS Code. So Theia actually benefits from the activity of VS Code. If we factor that into the “2-5 times more traffic” we can assume no significant difference in activity between the two projects.
So let’s take a look at who is actually active in those projects and how diverse they are. Again numbers are subject to bias. Further, while Eclipse Theia provides very transparent information about contributing companies (see screenshot below), it is a little harder to grab this from Github for VS Code.

Eclipse Member companies contributing to Eclipse Theia (see the project page)
If we look at the top ten contributors in both projects, all of them seem to be employed at Microsoft for VS Code, but there are four contributing organizations for Theia. If we extend that to the top twenty, we are at 7 organizations for Theia and still only one for VS Code. However, we have to value the enormous effort that Microsoft contributes to the VS Code project and they also receive a lot of contributions. The Eclipse desktop Java IDE had been driven mainly by IBM for many years before it became more diverse. There is also a great benefit for the community if one vendor pushes a project that much, especially if it is open source.
VS Code is hosted by Microsoft, they can define and change the rules of the project at will and at any point in time. Obviously, they cannot “unpublish” the code, but they still have control over the infrastructure, over contributions and over future directions of the project. Eclipse Theia is hosted at the Eclipse Foundation, a vendor-neutral organization controlled by its members. There are defined rules for governance, e.g. how to elect new committers to the project. There is even a working group focussed on cloud-based tools, the “Eclipse Cloud Development Tools” working group, where strategic directions of the ecosystem as well as a branding and marketing strategy are developed among its members. So in this sense, Eclipse Theia is clearly more “vendor-neutral” compared to VS Code.
Interestingly, the Eclipse Foundation was initiated by IBM 20 years ago in a similar situation that VS Code is in today. IBM released the first version of Eclipse under an open source license. However, they wanted to make Eclipse more “vendor-neutral” to motivate more partners to do strategic investments. Therefore they transferred their control over Eclipse to the Eclipse Foundation and its members. So maybe one day the same will happen with VS Code and we can welcome Microsoft at the Eclipse Foundation (they are already a solution member)
Conclusion
The comparison between VS Code and Eclipse Theia reveals many similarities. This is no surprise. When Theia was initially created, it actually used VS Code as a blueprint and even reused quite a few concepts, including the usability concept, the Monaco editor and LSP. However, there are significant differences, which were the motivation to create Theia. Eclipse Theia is in fact more extensible and adaptable compared to VS Code. Further, it had built-in online support right from the start, while VS Code Online beta (based on VS Code) and Github Codespaces have been released much later and are still in a beta phase. While both projects are open source, Eclipse Theia is even more open and vendor-neutral, as it is hosted at the Eclipse Foundation. VS Code as a product has the key advantage that many developers out there already use it, and it currently has exclusive access to the VS Code marketplace with over 10k existing extensions. Theia allows you to install and reuse VS Code extensions, though and the openVSX registry is growing very fast.
To make a good decision between using VS Code or Eclipse Theia as a platform for your tool, you will need to evaluate your custom project requirements. As a general direction:
- If you want to provide some tooling, which is focussed on code and want as many developers as possible to use it in their existing IDE, providing an extension for VS Code seems like a valid choice.
- If you want to provide a white-labeled product for customers or your own developers, which is tailored to a specific use case and possibly contains more features than code editing, you might be better served with Eclipse Theia
Please keep in mind that single sourcing can be an option if the decision between Eclipse Theia and VS Code is not clear. That means you develop your solution in a way that you can integrate it with both platforms. Even if you do not deploy both options, this can give you some flexibility to support both platforms eventually.
We hope this comparison provides some guidelines and a good overview on the differences between VS Code and Eclipse Theia. In the end, you will need to develop a strategy for your project which is based on your specific requirements and goals.
If you need help with single sourcing your solution, if you need consulting on the decision between Eclipse Theia and VS Code or if you want support in creating a Theia-based product or a VS Code extension. please get in contact with us.
Please also have a look at our consulting and support offerings for Eclipse Theia, for web-based tools, support and consulting for including VS Code and tools in general. Finally, if you are interested in more articles on web-based tools and tools in general, please follow us on Twitter!