Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Introducing the Graphical Language Server Protocol / Platform (Eclipse GLSP)
November 4, 2019 | 10 min ReadYou want to build web-based, browser-based or cloud-based diagram editors for your graphical (modeling) language? You want to migrate an existing diagram editor to the web? Keep on reading!

In this article, we will introduce the Graphical Language Server Protocol / Platform (GLSP), an Eclipse open source project for building web-based diagram editors.. If you are familiar with the language server protocol (LSP), you might have an initial idea, what GLSP is about and you are actually correct: GLSP is a solution for building client independent language servers for graphical languages as well as clients connecting to them via a defined protocol. The foremost use case for this is to enable web-based diagram editors, in this scenario, a browser-based client is connected to a cloud-based GLSP server. Similarly to LSP, they use a defined protocol for communication and not surprisingly, its name is GLSP.
Online Demonstration
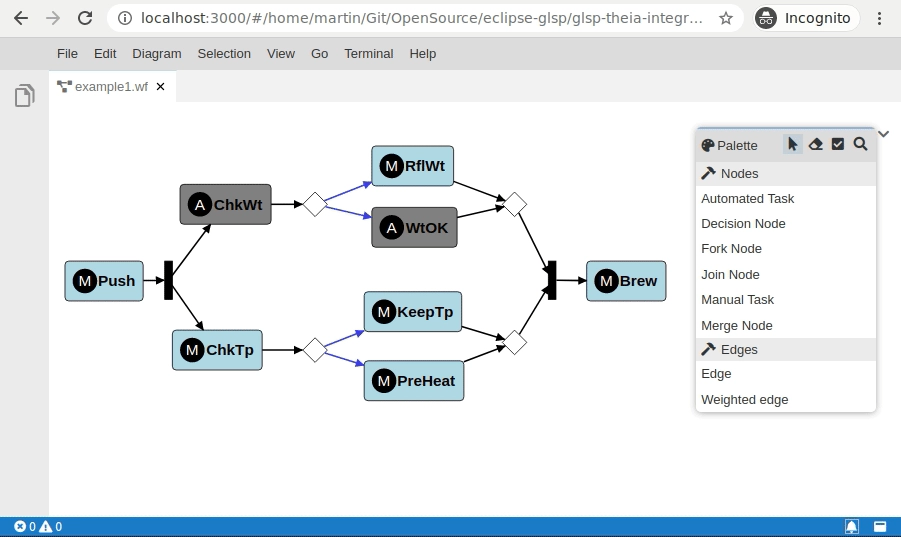
Before diving into the details of GLSP, you may want to see an example of a diagram editor in action. GLSP diagram editors can be used stand-alone, meaning they can be embedded into any web page. Alternatively, GLSP provides integrations with several IDEs, such as VS Code, Eclipse Theia or the Eclipse IDE. To demonstrate GLSP and the integration into a web-based, online IDE, we provide the so called “Coffee Editor”, a web-based modeling tool built on Eclipse Theia. It combines a variety of features including a graphical diagram editor, discussed in this article, a textual DSL and the tree master detail editor. To try the demo online, follow this link and see the available features listed to the right. This includes a diagram editor built with Eclipse GLSP. If you are interested in more details about the example and other features, please head over to our article about web-based modeling tools in Eclipse Theia. If you are interested in learning more about GLSP, please continue reading!
What is GLSP?
Eclipse GLSP consists of three main components, a server framework, a client framework,a defined protocol for communication between the two. Additionally GLSP provides integration plugins that allow to embed GLSP diagram editors seamlessly into IDEs, such as VSCode, Eclipse Theia, and the Eclipse IDE. However, GLSP can actually be embedded into any web application/page.
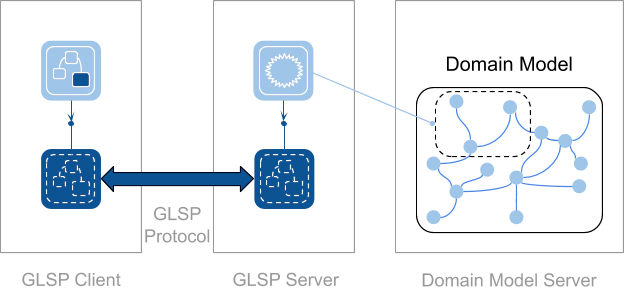
The main idea of GLSP is that the client is responsible for rendering and time critical operations (such as drag and drop feedback), while the server is responsible for the logic of the diagram, meaning the semantics or “business logic” of your graphical language. The following diagram shows a high level overview of a diagram editor built on GLSP. Dark blue components are provided by Eclipse GLSP, light blue components need to be implemented in a domain-specific way.
GLSP provides a framework on both client and server, which essentially:
- Manages a declarative description of the current state of a graphical editor.
- Manages the communication between client and server using the GLSP protocol to keep the states on client and server in sync.
- Provides a way to react to updates of the diagram state. On the client, the reaction to an update is typically changing the rendered diagram on screen.
- Provides hooks to execute operations on user interaction. On the server, the most common reaction is to update the underlying domain model using some domain-specific logic.
Both components provide some other features and options for customization, but let us focus on those most important for now.

To implement a new diagram editor with GLSP, you need to provide two custom, domain-specific components on top of GLSP’s generic server and client framework.
First, you need to “fill” the server part of GLSP with the information, what to show in the diagram editor. This includes the visuals, e.g. which nodes and which connections to show on the diagram. It also includes tooling aspects, e.g. which elements to show in a palette. Finally it contains the behavior of the editor, more precisely the behavior, which influences the appearance or the user feedback for the user and “hooks” for anything happening in the backend. Some behavior is directly executed on the client, e.g. drag and drop feedback and requires no server roundtrip. Other operations, typically diagram changes, are sent to the server, which can react to these operations and trigger some domain-specific logic. In the simplest case, this is just updating the underlying domain model, which is kept separated, e.g. on a domain model server or just a file.
Second, you need to provide the information on how certain elements shall be rendered on the client. This means to implement domain-specific renderers for elements of your graphical language, e.g. what shapes are used to visualize certain elements in your model. GLSP (or rather the underlying diagram framework Eclipse Sprotty) comes with some default shapes, e.g. circles, rectangles, etc. that you can reuse, so implementing the client side is a mixture of reusing default shapes and adding some custom ones. The underlying rendering of shapes and edges is based on Eclipse Sprotty, which eventually translates graph models into SVG. Thus, with GLSP and Sprotty, you have the full flexibility provided by SVG and CSS when it comes to the looks of your language.
“Domain-specific” in the two cases above means that something is specific to the underlying graphical language. This graphical language can be your own invention and completely custom and specific to your domain and application. If somebody has already implemented a client or a server for a certain language e.g. for UML class diagrams, you can obviously just reuse it and do not need to implement your own solution from scratch.
An example please?
This might all sound pretty abstract, so let us have a look at a simple and concrete example on how a specific feature is supported by Eclipse GLSP. As an example, let’s have a look at the palette of a diagram, which enables to create new nodes. More precisely, let’s look at how to add new node types to this palette. We start with the server part, which defines the available palette items. Using the default server framework provided by GLSP, you can add a node to the palette using Java with the following lines:
Group nodeGroup = new Group("myNodes", "My Nodes");
Operation createMyNode = new Operation("My Node", MY_NODE, CREATE_NODE, nodeGroup);
Besides the label and an element type ID, the operation specifies the operation type, such as create node, create edge, etc. and the group in which the palette item should be visually displayed in when rendering the palette. Please note that it is absolutely up to you where to retrieve the information of available palette items from. You could just code that from scratch, reuse some declarative arteafct such as GMF or Sirius or even call some existing API from an existing tool . As GLSP completely decouples the rendering and the client part, you can very easily reuse some existing code/artefact and integrate it into the server-side logic. In fact, this is one of the main design ideas behind GLSP: to allow transferring existing domain-specific diagram implementations to a modern web-based stack without having to code everything again in JavaScript.
Now that the server knows about the new palette items, it uses the GLSP protocol to transfer this information declaratively to the client. The message in this example would look like this:
"operations":[
{
"label":"My Node",
"elementTypeId":"myNode",
"operationKind":"createNode",
"group":{
"id":"myNodes",
"label":"My Nodes"
}
}
]
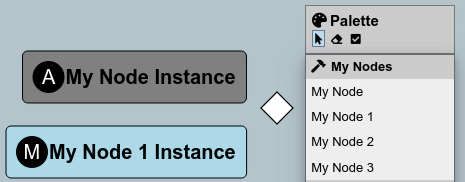
Eclipse GLSP already ships with a default palette renderer, so for this example, you would not need to implement any rendering code on the client side, it will by default render the palette as shown in the following screenshot (please note that the shapes to the left are not described in this example, just the first entry in the palette).

To complete the roundtrip, as soon as the user drags the palette items onto a diagram canvas, the default action handler on the client would trigger another protocol message to the server. The server can also register a handler to this operation and execute an arbitrary action e.g. modifying the GLSP state and the domain model on the server. This would in the example include to create a new Node in the graphical diagram state and creating a new instance in the domain model e.g. like this:
//Create graphical node
Optional<GPoint> point = Optional.of(executeAction.getLocation());
GModelElement element = createNode(point, modelState);
container.get().getChildren().add(element);
…
//Create the domain model
MyNode myNode = MyFactory.eINSTANCE.createMyNode();
Conclusion
In this article, we presented a high level overview about Eclipse GLSP. GLSP provides a framework to implement client/server-based diagram editors including APIs on both sides and a protocol for communication. It is worth mentioning that GLSP does not invent this scheme from scratch, in fact for parts of the client implementation, the rendering and the protocol itself, GLSP builds on top of the graphics framework “Eclipse Sprotty”, which itself uses SVG for rendering. This reuse is essential to keep GLSP as slim as possible and consequently, GLSP also targets at providing a slim layer to be used by your custom implementations of diagram editors, the client and the server. The goal is essentially to provide you all the basic lightweight bits and pieces you will need for implementing a domain-specific graphical editor in the web without providing to many boundaries or restrictions. Consequently, GLSP (and Sprotty) provide a lot of customization points on the client and on the server, both are available under the EPL and therefore allow you to even modify the original sources, if needed.
As the protocol between the client and the server is well-defined, you are free to not use the GLSP frames on either side at all. As an example, you could also implement a GLSP server in JavaScript or any other language. Further, via the defined protocol, existing servers and can be easily reused in other tools or even other clients.
Finally, one of the core advantages of the architecture of Eclipse GLSP is the strict, but simple decoupling of the graphical rendering on the client from the actual business logic on the server. This provides several advantages. First, different technologies can be used on both sites and client and server can be evolved independently. So when switching to “HTML 6”, “SVG 2.0”, “React.next” or even to the next device class coming after smartphones, this encapsulation will pay off. In this case you can evolve or even reimplement only the client, but safe efforts that were spent in implementing your custom business logic on the server. Especially in the volatile world of client web technologies, this encapsulation enables to maintain graphical tools more easily over the years to come.
Finally and probably most importantly when getting started, the approach makes it very easy to integrate existing components into the business logic of your GLSP server, which are very often already implemented using Eclipse technologies such as EMF, GEF, GMF or Sirius. As the default server is implemented in Java, you can access the API of existing tools, you can use EMF for your domain model or as a graphical notation. This does not only allow you to reuse existing code and knowledge in your team, it also allows you to transfer the benefits of those great technologies to the cloud version of your tool suite. Being able to continue to use the persistence, drastically lowers the initial and ongoing effort for implementing your graphical modeling solution in the web. To close the loop of this article, the described advantages are again pretty similar to LSP. For instance, the Eclipse JDT LSP reuses existing Eclipse components in its server part to provide a full-fledged Java language server for web-based clients such as Eclipse Theia or VS Code. Talking about Theia, Eclipse and VS Code, the flexible approach of GLSP also enables it to be seamlessly integrated into a variety of frames, GLSP currently provides read-to-be used integrations into VS Code, Eclipse Theia and Eclipse desktop, but GLSP can also be used in any plain web application/page. See our website to learn more about the integrations of Eclipse GLSP.
We are continuously working on improving the framework, the documentation and the website. However, the framework is ready to be used, so go ahead and try it! If you are interested in learning more about GLSP please have a look at our new website. If there are any features you miss or ways you wish to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support in implementing your own GLSP-based editor. Finally, if you want help in designing and implementing your own graphical editor or any tooling in the web or on the desktop, please get in contact with us and have a look at our service offering.