Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
Scaffolding a JSON Forms application with Yeoman
August 14, 2019 | 2 min ReadJSON Forms is a framework for efficiently developing form-based UIs based on JSON Schema.
It provides a simple declarative JSON-based language to describe UIs independently of any UI technology. Please see the getting started guide for a jump start on JSON Forms.
In this article, we’ll demonstrate how you can get started with JSON Forms even faster by using the new Yeoman tooling.
If you don’t know Yeoman, head over to Getting Started guide and have a quick look. In a nutshell, Yeoman is a CLI tool that allows you to set up JS projects rapidly. We provide a plugin for JSON Forms which allows generation of JSON Forms projects from scratch. The project creation wizard to do so includes a couple of customization options and is based on the jsonforms-react-seed.
To get set up for this, follow these steps:
First, install yeoman via
npm i -g yoNow install the generator-jsonforms package via
npm -g install generator-jsonforms
To get a JSON Forms project:
First, let’s create a directory that will be used as the target folder. We’ll use the name “jsonforms-starter” in the following. To create the folder, enter
mkdir jsonforms-starterinto your terminal.
- Now let’s change into the created folder via
cd jsonforms-starter
and start the generator with
yo jsonforms
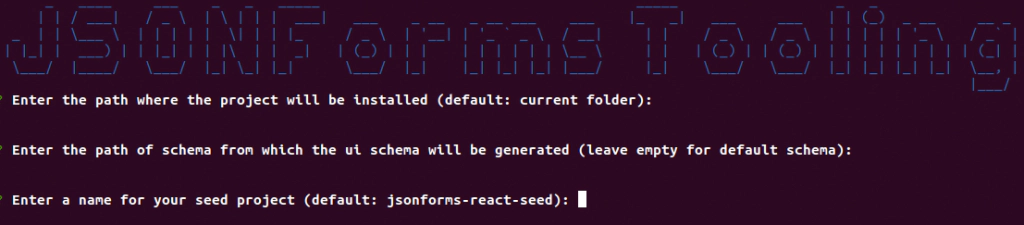
You should see a message like the following in your terminal:

- Follow the steps of the wizard by accepting the defaults for each option. In case you want to use a different JSON schema or project name, you can do so of course. When the wizard has finished, it will start generating the project.
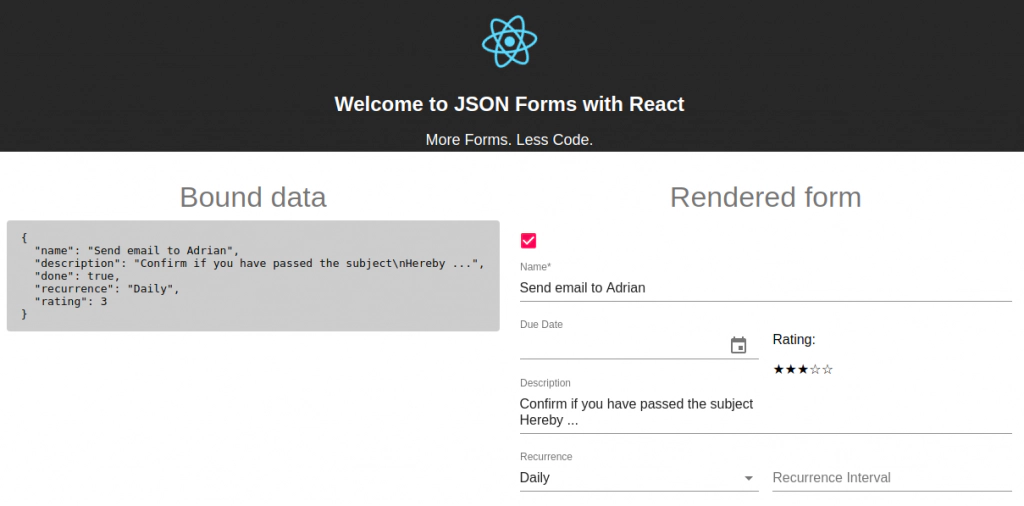
- Finally, after the wizard has finished generating the project, start it with npm run start. Navigate to localhost:3000 and see your newly generated JSON Forms project in action.

Alternatively, the CLI wizard interface can also be skipped if the respective options are specified. For a full list of those, see the github page of the project.
The tooling package is quite new, so we welcome any feedback or feature requests. The project’s github page is located at https://github.com/eclipsesource/jsonforms-tooling.
For JSON Forms in general, please use the JSON Forms github project page.
Please contact us if you are interested in enhancements, training or support. Please also see here for professional support and training, that is available for JSON Forms.
We believe JSON Forms can help you to develop forms faster, with less effort and with higher quality. We look forward to your feedback!