Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
One size fits all - Rendering Material Design with React and Angular
May 17, 2019 | 3 min ReadJSON Forms is a framework for efficiently developing form-based UIs based on JSON Schema.
It provides a simple declarative JSON-based language to describe UIs independently of any UI technology. Please see the getting started guide for a jump start on JSON Forms. In this article, we highlight one the core benefits of JSON forms, which is being UI technology agnostic.
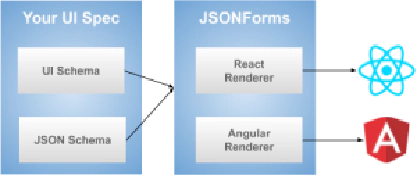
JSON Forms’ core is has no dependencies to any existing UI library or framework such as React or Angular. That is true for all core services, such as validation and especially, for the specification/design of the UI, which is done in an artefact called “UI schema” and the description of the displayed data done in “JSON Schema”. Those two artefacts are translated to a form via a “renderer”, the only component, which has a dependency to a specific UI technology.
This architecture allows for use with basically any UI library/framework just by adding/replacing the renderer.

Among others, JSON Forms comes already with integrations for React and Angular and on top of that, two material-based renderer sets. While the React-based one makes use of Material UI the Angular-specific one is built upon Angular Material.
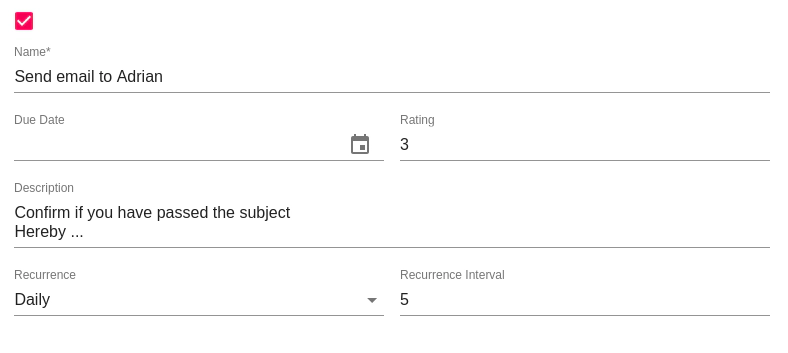
Having two renderer sets based on the same Material Design principles, means that the resulting forms look very similar. For instance, compare the following two screenshots. The first one is rendered with the Angular Material renderer set.

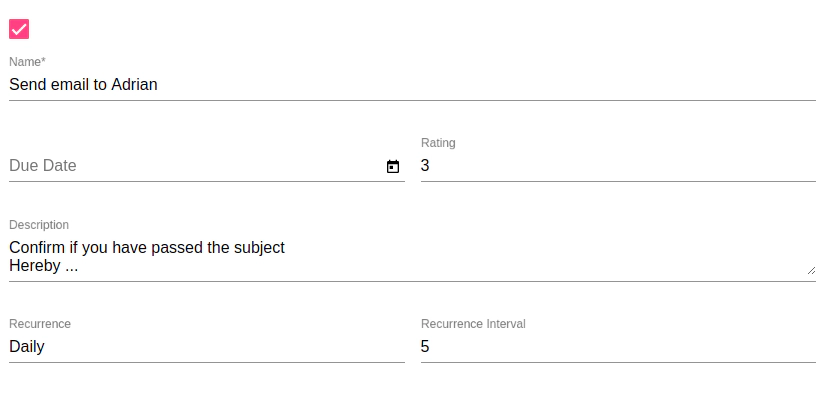
And here’s the same example rendered with React & Material UI:

They pretty much look the same and while the screenshots might not be too exciting, the fact that you can change the renderer set, or even the underlying UI technology, is crucial: It makes your application based on JSON Forms future-proof by ensuring that you are able to re-use your JSON and UI schema regardless of the underlying UI technology. If you have watched the very active development in the area of UI frameworks in the browser, this is a major benefit and reduces the technical risk. So one day when React, Angular or Vue.js are deprecated and “FoobarUI” is the new star: Instead of re-implementing each form manually you can provide a renderer set for FoobarUI which then can be utilized by JSON Forms to create all the forms for you. We have used this capability several times already, e.g. by providing another renderer for mobile devices based on Ionic (please see this blog post).
If there are any features or UI technologies you miss, please provide feedback by submitting bugs or feature requests on the Github project. Please contact us if you are interested in enhancements, training or support. Please also see here for professional support and training, that is available for JSON Forms.
We believe JSON Forms can help you to develop forms faster, with less effort and with higher quality. We look forward to your feedback!