Dr. Jonas Helming is CEO of EclipseSource as well as consultant, trainer and software engineer. His focus is on web-based tools, IDEs, and tailored AI assistance in tools …
EMF Forms 1.17.0 Feature: Table Detail Panes
August 10, 2018 | 3 min ReadEMF Forms makes it easy to create forms that are capable of editing your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. If you are an adopter of EMF Forms, please note, that we have recently published 1.17.1 an update to 1.17.0. The update fixes three bugs which occurred if you use EMF Forms in Photon. Please see the project page for details and our download page to get the new release.
In this post, we would like to outline a new feature in the 1.17.0 release: The improved table detail panes.
While EMF Forms is well known to support form-based UIs with classic input fields, such as text controls or checkboxes, it also supports showing list of elements in tables and list views, as well as hierarchies in trees.
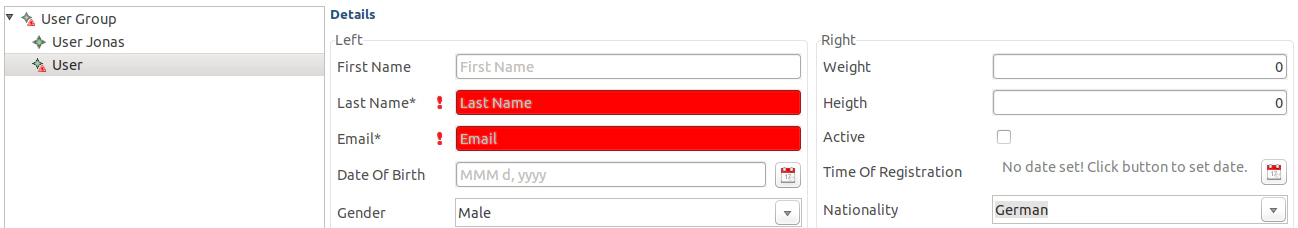
As an example, you can very easily create a tree like this:

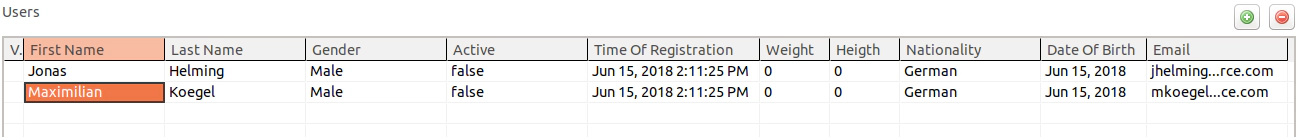
Or a table like this:

With 1.17.0, we have updated the documentation, please see this tutorial for tables and this tutorial for tree view.
Any element showing several elements can allow inline editing (like the EMF Forms table does), or show a detail pane (like the tree does), or both. As an example, if elements shown in a table have many attributes, you could show some of them in the table and then all of them in a detail pane. To do so, just enable the detail pane on the TableControl in the view model:
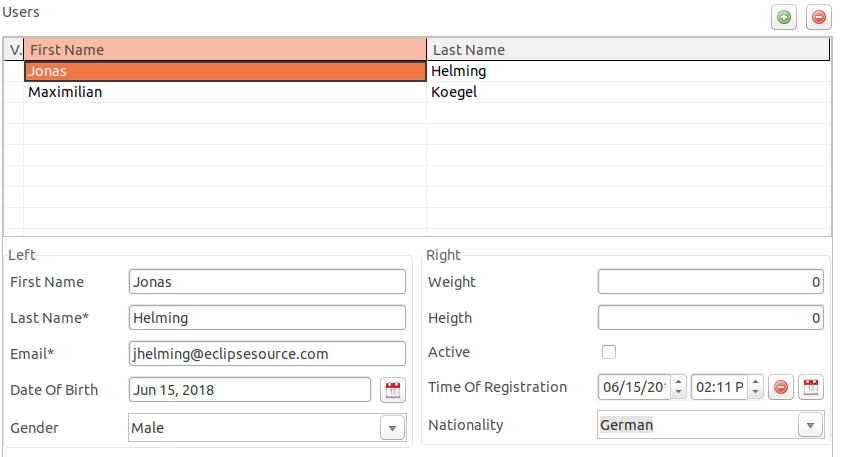
The result, after removing most columns from the table would then look like this:

Alternatively, you can set the DetailEditing property to “WithDialog”. As a result the renderer opens a separate window showing the details on double clicking an element. With 1.17.0, both options are supported by all table renderers, including the table renderer based on Nebula Grid.
You might wonder, where the layout of the detailed pane comes from. This detail itself is rendered with EMF Forms. Therefore, the framework retrieves the view model for the selected element, such that, if you already have a view model for the type “User”, it will be used in the detail pane as well. For this to work, you need to register the view model with EMF Forms by default, via an extension point.
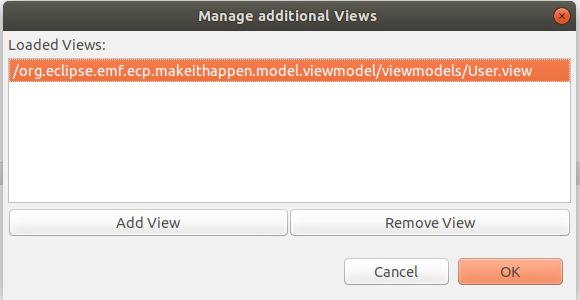
Another minor improvement, which comes with 1.17.0 is that you can also try out those detail panes with a separate view model in the preview provided by the EMF Forms tooling. Therefore, you can add those additional view models to the preview using the “Manage Additional Views” button in the toolbar of the preview.

Any view model added here will be picked up by the preview when a detail pane is to be rendered.
As for all EMF Forms features, the detail panes of the respective tooling is of course adaptable to even more custom requirements. If there are any features you miss or ways you wish to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support.