Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms 1.16.0 Feature: Improved Template Model Tooling
March 28, 2018 | 4 min ReadEMF Forms makes it easy to create forms that are able to edit your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. In this post, we would like to outline a new feature in the 1.16.0 release: The improved template model tooling. A template model allows you to customize the way in which EMF Forms displays form-based UIs. Therefore, you can adapt EMF Forms to fit your requirements, often even without implementing custom renderers.
First of all, it is important to explain the motivation behind the template model and highlight the difference between it and the view model. EMF Forms allows you to specify the UI in a declarative format, the view model, rather than through many lines of manually written code. Besides specifying controls, tables and layouts, the view model also provides options on those elements. As an example, you can specify, whether a view model element is read-only. Those options always have a “functional” aspect. That means, they influence the functionality of the rendered UI.
However, there are options which do not directly influence the functionality, but instead modify only the look and feel. As an example, you might want to specify the color or icon, which is used to display validation errors. As another example, you might want to specify the maximum height a table control will grap. Those “visual-only” options are not directly included in the view model, but are instead kept in a separate model called “template model”. The motivation behind this separation is the same as separating the structure and content of a page HTML and the styling in CSS.
Therefore, the template model functions similar to CSS. Every “styling option” defines a “selector”, which is responsible for determining which elements a certain option is applied to. There are two default selectors:
- View Model Element Selectors: The corresponding option is applied to certain type of view model element, e.g. to all groups or all tables.
- Domain Model Reference Selectors: The corresponding option is applied to a control referencing a certain domain model property, i.e. a certain attribute or reference.
Both selectors enable you to specify more fine-grained properties, e.g. apply only to view model elements with a certain property.
As often is the case, this flexibility creates some complexity in terms of usability. To create a style in a template model, you have to manually create and specify the selector first, even for trivial use cases.
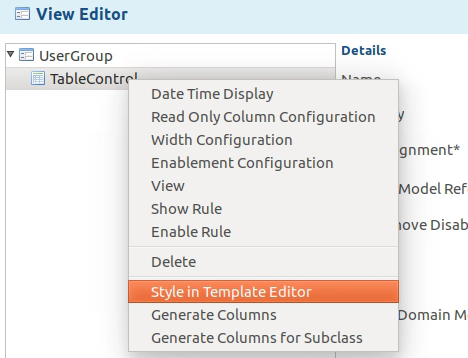
In the 1.16.0 release, we have added a simplification, which allows you to style view model elements more easily. Instead of creating the selector from scratch, you can derive it from a view model element, which should be styled at the end. To do so, just right click any view model element in the default view model editor and select “Style in Template Editor”.

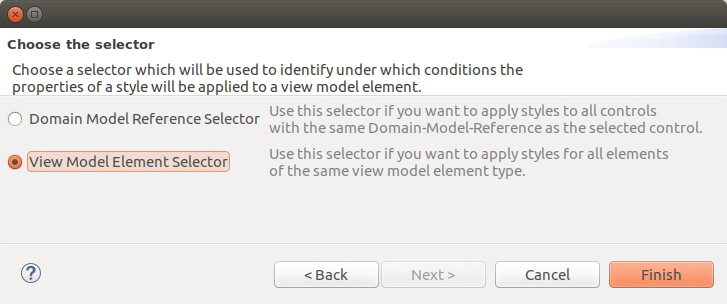
A pop-up dialog lets you chose, which kind of selector you want to use. In case of a “domain model reference selector”, the tooling derives the domain model reference from the view model element that you right clicked on. The same applies for the “view model element selector”, where the tooling will derive the respective view model element type.

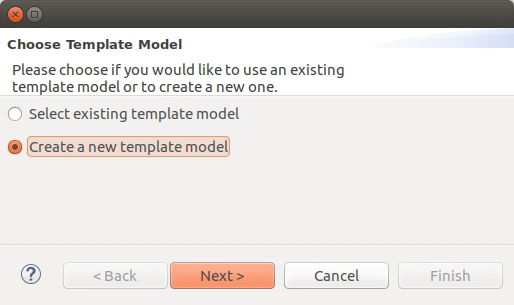
In the next step, you can either choose an existing template model file, or create a new one from scratch. In case you choose an existing file, the selector will be added to it.

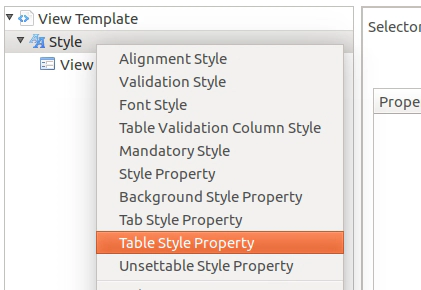
In a last step, the wizard will open the respective file, either a new one, containing only the created selector, or an existing one. Now you can add the styles you want to apply to the created selector, just by right clicking on the Style itself.

The described wizard should make the creation of a selector and therefore the styling of specific elements much simpler and more efficient. The 1.16.0 release also contains quite a few new styleable properties. We will provide an overview for this in a separate blog post.
As for all EMF Forms features, the template model support and the respective tooling is of course adaptable to even more custom requirements. If there are any features you miss or ways you wish to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support.