Tabris.js 2.4 released with printing support and pinch-to-zoom on images
March 2, 2018 | 4 min Read[UPDATE2] The 2.4.1 release has been updated with a 2.4.2 revision to remedy a build issue discovered on iOS.
[UPDATE1] The 2.4.0 release has been updated with a 2.4.1 revision to address several issues found in 2.4.0.
We are happy to announce the release of Tabris.js 2.4. This latest update adds several interesting new features to Tabris.js. We added a simple way to implement the pull-to-refresh gesture, print a document from your app and use a pinch-to-zoom gesture to magnify an image. With additional enhancements to the TextInput and TabFolder, the release should contain something for everybody. Full details can be obtained from the release notes.
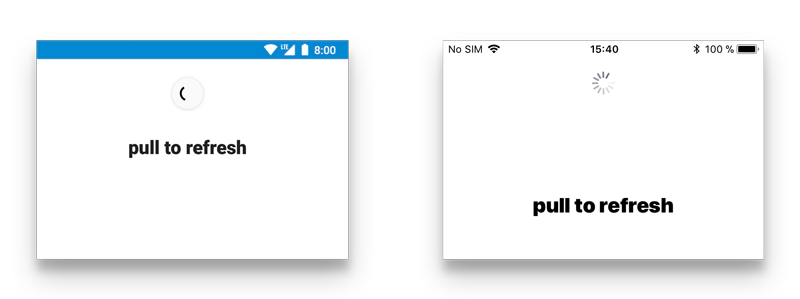
New RefreshComposite for “pull-to-refresh” gesture
The new widget RefreshComposite allows to perform the “pull-to-refresh” gesture on a simple layout hierarchy. The API and features are similar to the CollectionView but the usage is as simple as replacing a regular Composite with a RefreshComposite.
 The following example lets the
The following example lets the RefreshComposite show activity for 2 seconds.
[js] new RefreshComposite({ left: 0, right: 0, top: 0, bottom: 0, }).on(‘refresh’, () => setTimeout(({target}) => target.refreshIndicator = false, 2000)) .appendTo(ui.contentView); [/js]
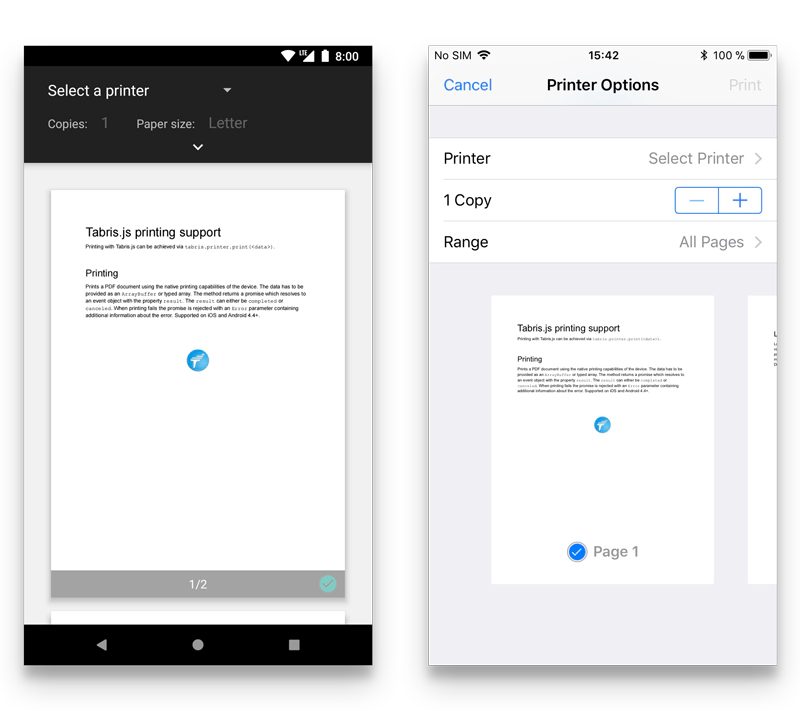
New printing support via tabris.Printer
Support for native printing has been added via tabris.Printer. Currently only documents in PDF format are supported.
A Printer has a method print(..) which takes the data to print as a ByteArray and an options object where a jobName can be provided. A native printing dialog will be shown where additional settings can be applied. The print(..) method returns a promise which resolves when the print job has been dispatched or throws an error otherwise.

The following snippet shows how a local pdf is printed from Tabris.js. [js] fetch(app.getResourceLocation(‘resources/example.pdf’)) .then(res => res.arrayBuffer()) .then(data => printer.print(data, {jobName: ’tabris print example’})) .then(event => console.log(‘Finished’, event)) .catch(err => console.error(err)); [/js]
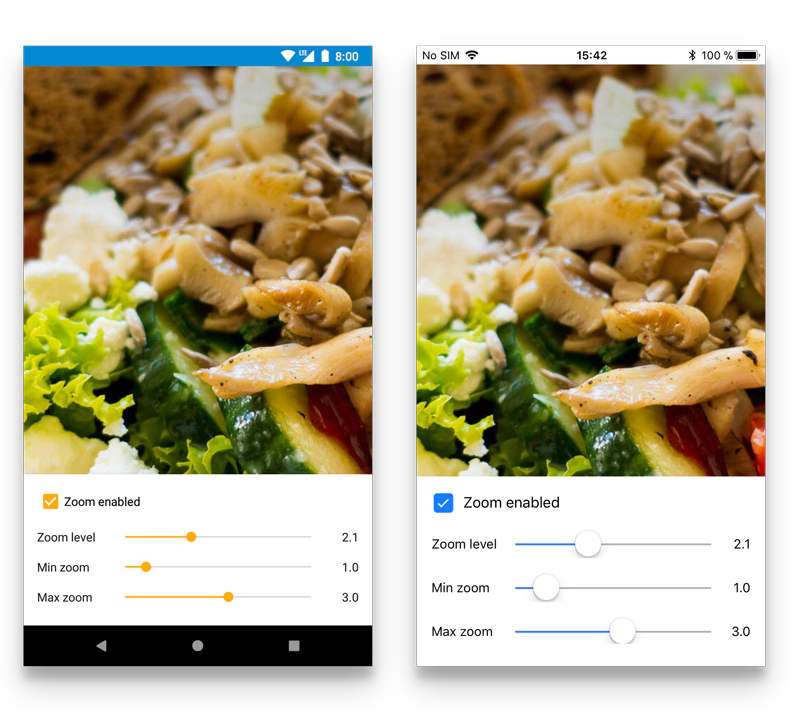
ImageView supports “pinch-to-zoom” gesture
A new “pinch-to-zoom” gesture can be used on an ImageView to magnify an image. To enable the gesture a new property zoomEnabled along with a zoomLevel, minZoomLevel and maxZoomLevel has been added. The properties also dispatch the expected change events when the user uses a gesture to zoom.

The resting position of a zoomed image is 1.0 with the minZoomLevel also on 1.0 and the maxZoomLevel at 3.0.
[js] let imageView = new ImageView({ left: 0, right: 0, top: 0, bottom: 0, image: ‘resources/salad.jpg’, zoomEnabled: true< }).on(‘zoomChanged’, ({value: zoomLevel}) => console.log(zoomLevel) .appendTo(ui.contentView); [/js]
Added support for “next()” in layout references
Similar to the keyword prev(), next() can be used in a layout declaration. It references the next widget sibling in the parent widget after the current widget.
New API to close a running app
To close a running app the following call can be made on the tabris.App. Closing a running app is only supported on Android.
[js] tabris.app.close(); [/js]
API additions for the TextInput widget
The TextInput gained two new properties to better integrate into the UI theme and to deal with passwords.
- The new property
cursorColorallows to give the cursor a specific color. Only supported on iOS. - The new property
revealPasswordtoggles the visibility of a password inside aTextInputwithtypepassword. This addition allows to create common sign-in UIs with a checkbox “Show password”.
New TabFolder navigation events
The TabFolder has received new events for tab switching. The appear event is fired on a Tab when the tab becomes the selected tab. Complementary, the previously selected Tab fires the disappear event.
In case the currently selected Tab is disposed, the TabFolder now correctly fires a selectionChanged event with the newly selected tab as the selection.
Get Started with 2.4
To try out Tabris.js 2.4,
- Install the new Tabris.js 2 developer app on your device
- Try out the examples bundled in this app
- Run your own code snippets from the playground, our online Tabris.js editor
To start developing real apps,
- Install the latest Tabris CLI on your machine:
npm install -g tabris-cli - Type
tabris initin an empty directory – this will create a simple example app - Type
tabris serveand load it in the developer app
The documentation contains everything you need to know (tip: try the doc search). Beginners find a step-by-step guide in this ebook. If you have questions or comments, you’re also invited to join the community chat.
Happy coding!
