Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms 1.15.0 Feature: Enhanced Table Renderer
January 31, 2018 | 5 min ReadEMF Forms makes it easy to create forms that can edit your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. In this post, we would like to outline a new feature in the 1.15.0 release: The enhanced table renderer. The enhanced table renderer adds useful features, such as filtering, column visibility, and several style options to the Nebula Grid based table renderer.
With version 1.11.0 we introduced an alternative table renderer in EMF Forms based on Nebula Grid (see screenshot below). This renderer is much more powerful compared to the default based on the SWT table. As an example, it supports single cell selection, which is useful for copy/paste scenarios.

Over the last 4 releases, we have added quite a few additional features, which we will summarize in this post.
Column Filters and Hide/Show Columns
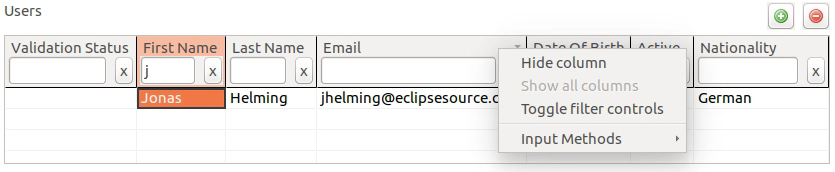
We extended the Grid table with a context menu opening with a right click on the column headers. In this menu, you can toggle filter controls. This will add a text field for every column, in which you can enter a filter text. The entries in the table will be filtered accordingly. Further, you can use the context menu to hide certain columns

The filter and hide columns feature is turned on by default via the default table renderer. If you do not want to use it, you can turn it off by overriding the table renderer. The table renderer uses the table factory (see this blog post for more details). The following call would create a table with the hide column featured enabled and the column filter disabled:
GridTableViewerFactory.fillDefaults(parentComposite, SWT.NONE, inputObject)
.enableFeature(TableConfiguration.FEATURE_COLUMN_HIDE_SHOW)
.disableFeature(TableConfiguration.FEATURE_COLUMN_FILTER);
Boolean Cell Editor
In the previous screenshot, you may have noticed the column “Active” shows a boolean value which is not displayed very intuitively. That is, instead of showing “true” or “false”, you probably would prefer to display a checkbox. Surprisingly, this behavior is not available as a standard table cell renderer, however, EMF Forms provides this feature out of the box. To activate it, include the following bundle in your run/product configuration:
Org.eclipse.emf.ecp.view.internal.table.celleditor.rcp
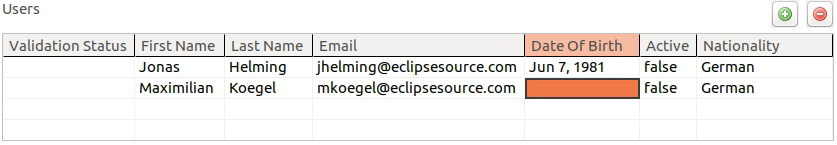
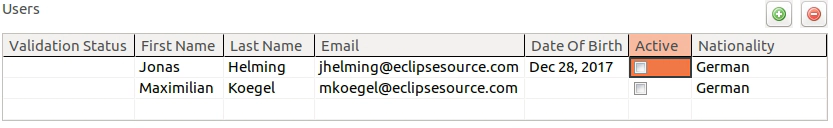
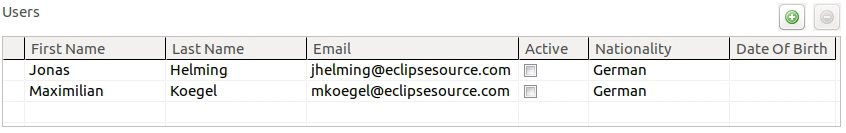
As a result, you will see checkbox renderers for boolean attributes (see screenshot below). Please note that EMF Forms also provides nice table cell editors for other types, such as enumerations and dates.

Column Width Configuration
By default, all columns will have the same width. However, you can provide a more detailed specification in the view model of a table to allow EMF Forms to calculate the column widths based on your requirements. To do so, right click a table control and add a “width configuration”. It points to a specific domain model reference (i.e. a column). In a width configuration, you can specify the weight and a minimum width for a column. As the table can be rendered in different sizes, it is typically not a good idea to specify an absolute width in pixels.
As all columns have a default width of “100”, you only need to specify this for columns deferring from this default. Additionally you can define a minimum width. This will be applied to ensure a certain column has at least this width (in pixels), e.g. to make sure the label is fully visible. If there is enough space, the weight will be applied.
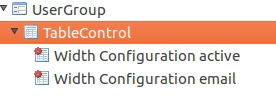
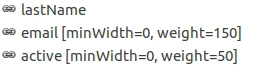
In the screenshot below, there are two column width configurations for the attributes “active” and “email”.

You can also browse the specified width configurations in the table which shows all of the current columns of a table as shown below.

As we only specified the width of two columns, all others would still be rendered with the default weight of 100. As you can see below, the rendered table shows the “email” column 1.5 wider and the “active” column only half the size. Specifying only certain columns (if possible) reduces the effort in finding optimal sizes and also creates a homogenous look and feel.

Read-Only Tables
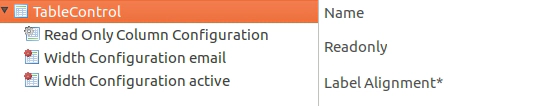
As with all elements in EMF Forms, tables have always supported a read-only state out of the box. This state can also be configured using rules, which depend on the current user input. The latest release adds more fine-grained configuration options specifically for tables. The first will allow you to specify a single column as read-only. Therefore, add a “read-only configuration” to the table control in the view model:

The second option allows you to remove the option of adding or removing new elements to a table, but it will still allow the user to modify the element. Simply by checking this option in the view model, the table will be rendered exactly as before only now the user will not be able to add or remove elements.
As you can see, tables have become very powerful in EMF Forms. This allows you to create complex and feature-rich tables in your UI with simple configuring options. Please note, that all of these features are either available via usage of a view model, but also via the table factory API. In addition to saving a lot of effort compared when compared to manually implementing a complex table, the view model approach also abstracts the definition of the table from the implementation. As an example, you can seamlessly switch from SWT table to Grid table, just by replacing the renderer. With respect to JSON Forms this goes even further, allowing you to use the same table definition even in a web application.
As for all EMF Forms features, the table rendering is of course adaptable to even more custom requirements. If there are any features you miss or ways you wish to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support.