Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Support for Che - Day 6: Adding your own editor
September 28, 2017 | 5 min ReadIn this blog series, we share our experiences extending Eclipse Che to add EMF support. The first post covers our goals. In the last post, we have focused on how to extend Che by adding a custom plugin. So far, we have registered a file extension for +.ecore files and can control the editor to be opened for this file type. We still can open a plain text editor for Ecore files.
The next step is to add a custom editor to support modeling in Ecore as you are used to in classic Eclipse. The existing editor for EMF is written in SWT, we therefore cannot simply reuse it, as we did for the code generation. So, let’s have a look at the different options to implement a new Ecore editor within Che. As described in the first blog post, our first goal is a form-based editor such as the default Ecore tooling rather than a textual or graphical editor. However, the following considerations are pretty much the same.
Che provides a flexible extension mechanism to register editors based on the corresponding file type, as well as a frame (tab) for the same. Therefore, we primarily need to consider the inner part of our editor, meaning the part showing the actual content of the file. For this, we have basically three choices:
- Extend the existing code editor (which is based on Orion)
- Write a new Editor using GWT (Che is implemented with GWT)
- Embed an existing HTML/JavaScript component
If you want to modify any text-based artefact, the first option is probably the simplest and best choice. In this case, you would extend the Orion editor with custom syntax highlighting, code completion, etc. For our Ecore Editor, we are aiming for a form-based solution, so for us, the Orion editor is not really an option.
The second option, using the Google Widget Toolkit, is probably the simplest one if you need to implement an editor from scratch. As you use the same technology as the surrounding application (Che), integration is straight-forward and you can directly use all of the Che APIs. Finally, you can implement your editor in Java (as supported by GWT). However, you need GWT experience and the GWT ecosystem is not as active anymore.
The third option is actually the most flexible one. As Che is an HTML/JavaScript application, you could potentially embed any web framework you prefer to create an editor. This gives you access to the very vital ecosystem of HTML/JavaScript frameworks. It also makes your editor independant of Che, such that you can write it once and also use a stand-alone solution or embed it into another web IDE such as Atom or Theia. Further, this option makes your development cycle more efficient. You can first develop a stand-alone component with very short build cycles and easy debugging, and then later, embed it into the framework.
As you might have guessed, we have chosen the third option for our Ecore Editor prototype. Before we present the actual editor, let us look more in detail at the way to embed HTML into an existing GWT application (Che).
To embed our own existing HTML/JavaScript component in Che we need to accomplish three tasks:
- Include our own HTML
- Include our own Javascript
- Include our own CSS
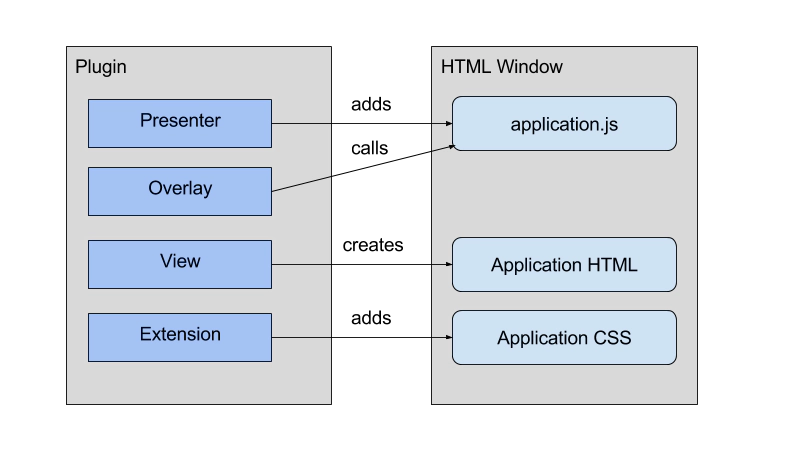
Che uses the Model-View-Presenter pattern recommended by the GWT developers to implement everything UI related, ranging from simple popups to more complex editors. For embedding HTML in Che you can extend and configure the provided BaseView class. This allows you to register a special GWT-UI Binder xml file in which you can specify your own HTML.
To embed your Javascript you need to implement a presenter. For editors, Che provides the AbstractEditorPresenter which already includes useful functionality like dirty-state-handling. In your implementation you can call the GWT ScriptInjector to inject your Javascript files when the editor initializes. Once they are loaded you must call the previously implemented view to show your defined HTML.
Usually, you then need to communicate with your Javascript library, for example to provide data coming from Che. For this you can use GTW Overlays. Overlays are Java classes representing JavaScript objects. You can use them within your implemented view.
You can add your CSS at the same point where you register your plugin extension by adding it to the Che HTML document. However you should make sure to scope your CSS classes so they do not overwrite CSS defined by Che.

Now you only need to register your editor presenter for an existing or newly defined file type so that the custom HTML/JavaScript component is rendered and that is basically it.
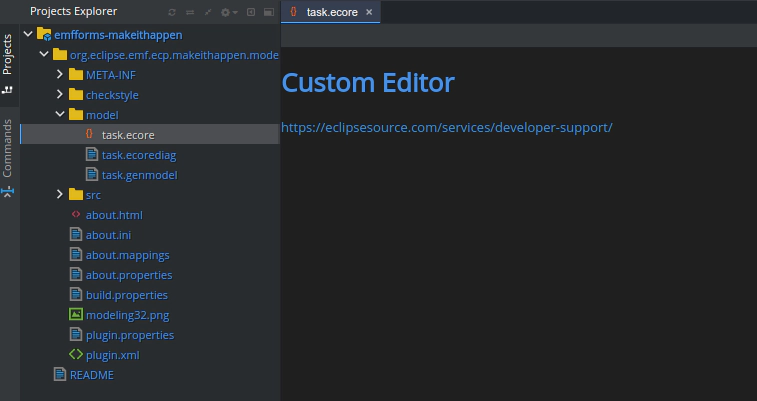
The following screenshot shows a simple custom editor which displays statically defined HTML via the BasicView approach described above. Stay tuned for the next blog days where we show how to use the Model-View-Presenter pattern to embed our own, more complex, stand-alone UI component into Che, which will show the contents of an Ecore file.

If you are interested in learning more about the prototype for EMF support, if you want to contribute or sponsor its further development, or if you want support for creating your own extension for Che, please feel free to contact us.
List of all available days to date: