We create custom technologies and deliver solutions. Our work is based on Eclipse and beyond. Want to overcome a challenge? Contact …
Tabris.js 2.1 is here
We’ve just updated Tabris.js to 2.1
First of all - lots of support came to us from the users of Tabris.js 2.0. It’s good to know you’re with us – THANK YOU!
Check out what’s new in 2.1
The positive feedback gave us more fuel and here’s a new set of features & improvements:
- Launching external apps.
- New ActionSheet dialog allows showing unlimited dialog options.
- Tint colors for CheckBox, RadioButton, and ActivityIndicator.
- Improved console logging.
- Extended file system API.
- Padding on Composite.
- Listener Registration via JSX.
- Font property in CanvasContext.
Enjoy building mobile apps faster. Let us know what you think and what features you’d like to see next.
It’s easy to get started with Tabris.js 2.1
- Install the new Tabris.js 2 Developer App on your device.
- Try out the examples bundled with this app.
- Run your code snippets from the playground, our online Tabris.js editor.
To start developing real apps,
- Install the latest Tabris CLI on your machine:
npm install -g tabris-cli - Type
tabris initin an empty directory – this will create a simple example app. - Type
tabris serveand load it in the Developer App.
The documentation contains everything you need to know (tip: try the doc search). Beginners can find a step-by-step guide in this ebook. If you have questions or comments, you’re also invited to join the community chat.
Happy coding!
1. Launching external apps
Your app can open other apps or launch mobile device features with a push of a button. Define it using the launch method.
The app object has a new method launch() that accepts a URL and asks the operating system to open this URL in an appropriate external app. Operating systems usually support a variety of URL schemes including http, https, mailto, tel, sms. Apps can also register for custom URL schemes. The method returns a promise to indicate success.
Example:
app.launch(textInput.text)
.then(() => console.log('success'))
.catch(err => console.error(err));
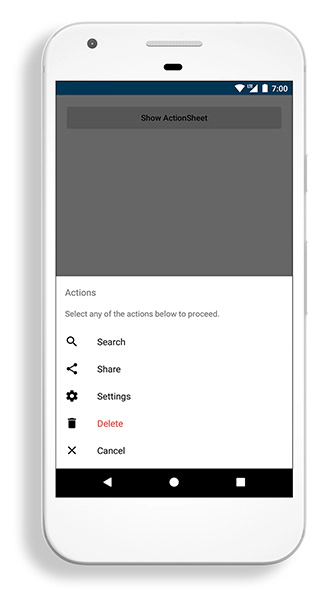
2. New ActionSheet dialog can show unlimited dialog options
Do you need more than the three common options in a dialog menu? It can be done with Tabris.js 2.1.
The new ActionSheet can show a modal dialog with a set of actions. If you define multiple actions, the user can scroll the sheet to reveal them all. The ActionSheet compliments the existing AlertDialog when you want to show many options with longer text.
Example:
new ActionSheet({
title: 'Actions',
actions: [
{title: 'Search'},
{title: 'Delete', style: 'destructive'},
{title: 'Cancel', style: 'cancel'},
]
}).on({select: ({index}) => console.log(`${index} selected`)})
.open();
The ActionSheet is available on Android and iOS. You can design any number of elements and give them different styling. As usual in Tabris.js, they will have the look & feel of each mobile platform.

3. Tint colors for CheckBox, RadioButton, and ActivityIndicator
Customize your interaction elements. Make them easier to understand and align with overall app design. This functionality will help you improve the user interface (UI) and experience (UX). The five-star app is made of many small tweaks.
CheckBox and RadioButtons support two new properties tintColor and checkedTintColor that allow you to set custom tint colors. If you decide to set only a tintColor, it applies to both the checked and the unchecked state. Set both properties to use additional tint color for the checked element (check box / radio button).
The ActivityIndicator can also be given a custom tintColor now. Please note, Windows does not support tint colors yet.

4. Improved console logging
The console methods debug(), log(), info(), warn(), error() now use an improved formatting and print different types of values consistently across all platforms. Like the console in Node.js and in web browsers, they now also support printf-like placeholders.
Example: console.log('processed %d items in %d ms', items.length, time);
5. Extended file system API
You can read and write text files with any encoding (supported by your device). What’s more, you can allow app users to browse files in the designated folder.
We’ve extended the new file system API (introduced in Tabris.js 2.0) to support reading and writing of text files and listing directories. The functions remain similar to those from Node.js except that they return a Promise instead of accepting a callback.
To read a text file, call fs.readFile() with the encoding in an additional argument. The returned promise will then resolve to a string instead ofreaddir function, an array buffer:
fs.readFile(path, 'utf-8')
.then(text => console.log('read text from %s:', path, text))
.catch(err => console.error(err));
To write a text file, pass a string instead of an array buffer as second argument to fs.writeFile(). You can also specify an encoding, if you don’t, UTF-8 will be used:
fs.writeFile(path, 'Hello World!', 'ascii')
.then(() => console.log('file written:', path))
.catch(err => console.error(err));
To list the contents of a directory, use the new function fs.readDir() that returns an array with the names of all files and sub-directories of the given directory, not including ‘.’ and ‘..’. Note that, unlike its equivalent in Node.js, this method name is written in camel case to be consistent with the other functions.
6. Padding on Composite
Do you feel like the text in your app is hard to read / notice? There’s a solution - give it more space. Make it easy for the user to notice and read.
Sometimes, it was necessary to include a wrapper composite just to add some additional white space to a layout. To simplify those layouts, we’ve added a padding property to Composite that allows to add space inside the widget’s bounds. The padding can either be set to an object with any of the fields left, right, top, bottom, or to a single number which would then be applied to all four sides.
new Composite({
padding: {left: 2, right: 2, bottom: 10}
});
Check the sample text with padding (within the dark gray container) below.

7. Listener Registration via JSX
It’s now possible register listeners directly in JSX. Any attribute that follows the naming scheme on{EventType} is used to register a listener with that event. For example:
8. Font property in CanvasContext
It can happen that adding the padding to a text block (mentioned above) is not enough. In this case you can change the text property to make it more visible or subtle.
The CanvasContext now supports the property font, allowing you to set the text size, font family, weight and style.
