Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms 1.13.0 Feature: Export to JSON Forms
July 26, 2017 | 3 min ReadWith Oxygen, we released EMF Forms 1.13.0.
Please note, that we published an update 1.13.1 fixing a critical bug (see BR519415 and BR518503) in the EMF Forms Ecore editor. So in case you are using this editor, please make sure to get the latest version 1.13.1 from our download page.
EMF Forms makes it simple to create forms which edit your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. In this post, we want to outline a new feature in the 1.13.0 release: The export capability to JSON Forms.
If you follow our blog, you might have noticed, that we are working on a new renderer for EMF Forms called JSON Forms. JSON Forms is based on a pure web stack and applies the same concepts as EMF Forms. Please see this blog series for more details about JSON Forms.
As JSON Forms leaves the pure Java world, we need alternatives for EMF. This affects the data model as well as the view model. As the name implies, JSON Forms uses JSON Schema/JSON for both artefacts. In JSON Forms we call these artefacts “Data Schema” (former data model) and “UI Schema” (former view model).
The good news is that we provide a converter, so if you have existing EMF data models or view models, you can simply transfer them to JSON so that you can easily use JSON Forms. Since Oxygen and EMF Forms 1.13.0, this converter is part of every Eclipse Modeling tools edition.
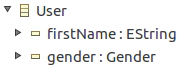
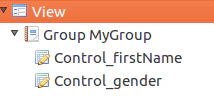
Let’s assume you have a data model and a corresponding view model. The following two screenshots show these two artefacts of a simple example entity “User” with two attributes:
Data Model:

View Model:

To convert this to JSON Forms, just right click the view model and select “EMF Forms” => “Export to JSON Forms”. This will open a wizard allowing you to convert both artefacts into JSON. Please see this integration guide for more details.
The transformation is pretty straight forward. The data model will be converted to a JSON Schema. As you can see in the following listing, it converts information such as the type or the literals of an enum:
{
"type": "object",
"properties": {
"firstName": {
"type": "string"
},
"gender": {
"type": "string",
"enum": [
"Male",
"Female"
]
}
}
}
The view model will be converted into a JSON, which describes the UI. Again it keeps the information of the view model, e.g. the hierarchy using a “Group”. As you can see in the following listing, it also references the data model to describe which attributes shall be shown in the form-based UI. Therefore, JSON Forms works conceptually exactly the same way the EMF Forms works:
{
"type": "VerticalLayout",
"elements": [
{
"type": "Group",
"label": "MyGroup",
"elements": [
{
"type": "Control",
"label": "First Name",
"scope": {
"$ref": "#/properties/firstName"
}
},
{
"type": "Control",
"label": "Gender",
"scope": {
"$ref": "#/properties/gender"
}
}
]
}
]
}
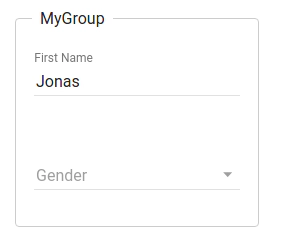
Just by exporting these two artefacts, which is basically one click, you can use JSON Forms to render the form like EMF Forms, but as a native web application. No further coding is required for this. The example form would look like this:

If you are using EMF Forms and are interested in trying out the new renderer, please refer to this tutorial. If you want to learn more about JSON Forms in general, we recommend this blog series.