Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Support for Che - Day 5: Create a plugin and register a file type
July 21, 2017 | 5 min ReadIn this blog series, we share our experiences extending Eclipse Che to add EMF support. The first post covered our goals. In previous posts, we describe how to add support for code generation, create a custom stack, and how to build che. It has been quite a while since our last blog, but now we would like to continue with the next step.
Our next major goal is to add a custom editor to Che capable of editing EMF models (Ecore files). To do so, we will first create a custom plugin for Che, so that we do not mix our custom extension code with the core code base of Che. In our first plugin, we will add two extensions to Che: Registering .ecore as a custom file type and registering a custom Editor for this file type. We will describe those first two extensions in detail, as they will provide a good template for later extensions.
Plugins in Che are basically maven modules, that we add to our custom build. Please note that Che does not have a runtime plugin mechanism (see the last post for more details).
We could integrate the module manually into the Che build however that would require some manual work. Fortunately, Eclipse Che provides an easy-to-use solution using maven archtypes to generate a simple plugin which can be used as a basis for your own plugin.
The following description is based on the current version (5.13.0) of Eclipse Che.
Please execute the following steps:
- Clone “git clone https://github.com/eclipse/che-archetypes.git”
- Change into cloned directory
- Checkout Tag 5.13 “git checkout tags/5.13.0”
- Execute the following command
mvn org.apache.maven.plugins:maven-archetype-plugin:2.4:generate -DarchetypeRepository=https://maven.codenvycorp.com/content/groups/public/ -DarchetypeGroupId=org.eclipse.che.archetype -DarchetypeArtifactId=plugin-menu-archetype -DarchetypeVersion=5.13.0 -DgroupId=my.plugin -DartifactId=my-sample-plugin -Dversion=0.1-SNAPSHOT -DskipITs -DinteractiveMode=false
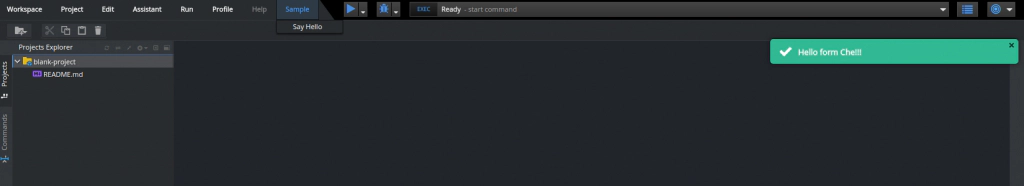
This will generate a sample plugin into the “my-sample-plugin” directory. The sample contains a menu item triggering a “Hello from Che!!!” output. You can browse the plugin directory to learn more about the sample code.
To build the sample plugin with Che switch into “my-sample-plugin” directory and execute:
mvn clean install
Finally, to run the built Plugin with Che execute the following command in the “my-sample-plugin” directory ($PWD points to the current directory):
docker run -it --rm -v /var/run/docker.sock:/var/run/docker.sock -v $PWD/mydata:/data -v $PWD/assembly-che/assembly-main/target/eclipse-che-0.1-SNAPSHOT/eclipse-che-0.1-SNAPSHOT:/assembly eclipse/che-cli:5.13.0 start
Now, open your browser at “https://localhost:8080” and create a new workspace. You can see the generated sample menu and action.

Now that we have a running plugin, lets come back to our original goal- EMF support in Che. We will use the plugin to add some extensions to Che: a custom file type and a custom editor.
Currently, without any extension, Che shows a generic file icon for the “.ecore” extension:

As a next example, we want to register the file extension “.ecore” and display an appropriate icon.
First we add our icon to the plugin directory “my-sample-plugin/plugins/my-sample-plugin/my-sample-plugin-ide/src/main/resources”.
Now, we need to load the icon in GWT. To do so, we create a new interface “IconResource.java” in the “my.plugin.ide” package with the following content:
package my.plugin.ide;
import com.google.gwt.core.client.GWT;
import com.google.gwt.resources.client.ClientBundle;
import org.vectomatic.dom.svg.ui.SVGResource;
public interface IconResource extends ClientBundle {
IconResource INSTANCE = GWT.create(IconResource.class);
@Source("icon.svg")
SVGResource icon();
}
Since we added a dependency to “org.vectomatic.dom.svg” we need to add this dependency in the “my-sample-plugin-ide/pom.xml”
org.vectomatic
lib-gwt-svg
0.5.12
Now, we define our custom file type and add it to the generated Gin module. Open “SampleMenuGinModule.java” and add the following code, which is basically a factory for the custom file type. The file type defines the icon as well as the file extension.
Once this is added, we can have the new file type injected in any other class using dependency injection.
@Provides
@Singleton
@Named("EcoreFileType")
protected FileType provideEcoreFile(IconResource res) {
return new FileType(res.icon(), "ecore");
}
Finally, we need to register the file type and register an editor for it. For now, we will just register the default text editor of Che, we will use this code later to register our own custom editor.
To do the registration, we create a new java class “MyEditorExtension.java”. Those extension classes are the central place of plugins to interact with Che. This allows it to handle all registrations of things like file types and editors, but also actions, views, etc.
The annotation “@Extension” tells Che, that this class provides extensions. All methods will be executed via dependency injection, allowing you to inject all required parameters and services. In the following example, we inject two Che services, the editor registry and the file type registry, as well as our custom file type. First, we add our custom file type to the file type registry, second, we associate our custom file type with the default text editor.
@Extension(title = "Ecore Editor")
public class MyEditorExtension {
@Inject
public void registerForFiletype(final EditorRegistry editorRegistry,
final FileTypeRegistry fileTypeRegistry,
final @Named("EcoreFileType") FileType ecoreFile,
final DefaultTextEditorProvider provider
){
fileTypeRegistry.registerFileType(ecoreFile);
editorRegistry.registerDefaultEditor(ecoreFile,provider);
}
}
Once we rebuilt Che, all files using the file extension “.ecore” will use the custom icon and will open the default text editor:

In this blog post, we have created a plugin for Che that allows us to add customizations without mixing our code with the Che code based. So far, the customizations were simple, we added an icon and registered the existing default editor. However, our original goal was to add a custom editor, which is capable of modifying an Ecore file just the way you are used to in the Eclipse Desktop IDE. There are several possible ways to develop such an editor, which we will discuss this in the next part of this blog series.
So stay tuned!
If you are interested in learning more about the prototype for EMF support, if you want to contribute or sponsor its further development, or if you want support for creating your own extension for Che, please feel free to contact us.
List of all available days to date: