Tabris.js 2.0 – Top 10 Features: TypeScript & JSX
July 17, 2017 | 1 min ReadTomorrow Tabris.js 2.0 will be released and we conclude our count-down of the top 10 new features with our favorite addition: support for TypeScript 2 & JSX.
TypeScript 2 & JSX
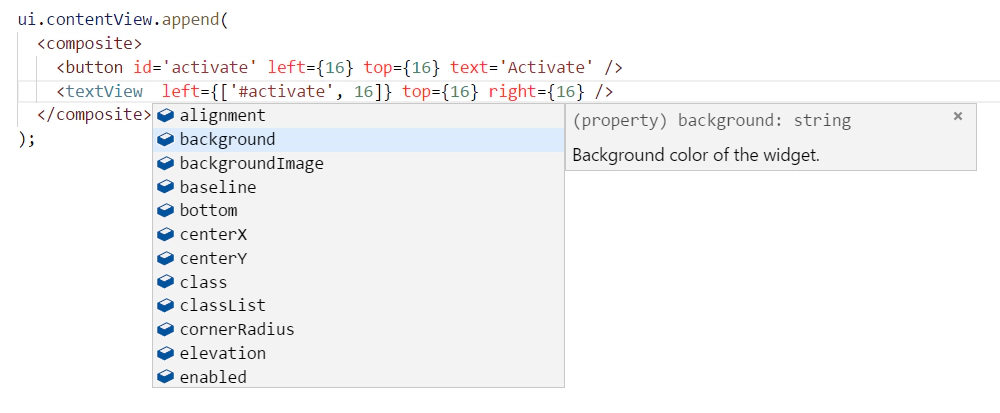
We significantly improved support for TypeScript and introduced support for JSX, the declarative approach to UI creation. JSX allows you to embed XML directly into your Tabris.js code, giving you a better representation of your widget hierarchy.
[js] tabris.ui.contentView.append(
); [/js]
Since you can combine JSX and TypeScript you also get type-safety in your declarative UI along with auto-completion in your favorite IDE (eg. Visual Studio Code or WebStorm).

TypeScript improvements
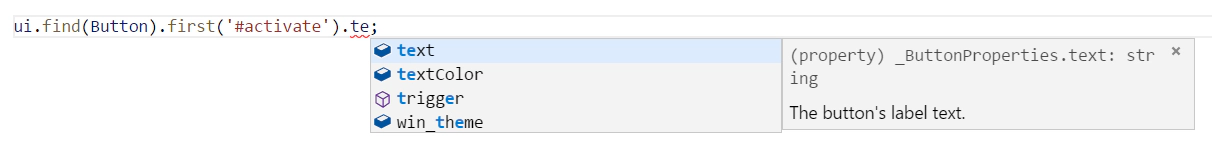
With the improved TypeScript integration you can now use the selector API in a type-safe manor as well. No need to cast or perform any runtime-checks.

Tabris.js 2.0 - Top 10 Features
The improved support for TypeScript and JSX are only some of the new features in Tabris 2.0. Be sure to check out the other highlights as well: