Tabris.js 2.0 - Top 10 Features: StatusBar and NavigationBar
July 3, 2017 | 2 min ReadThe Tabris.j2 2.0 release is approaching with many great features in tow. While we put the final touches on the release we are continuing our top Tabris.js top 10 feature blog post series. Today we highlight the new APIs to control the StatusBar and NavigationBar.
StatusBar and NavigationBar
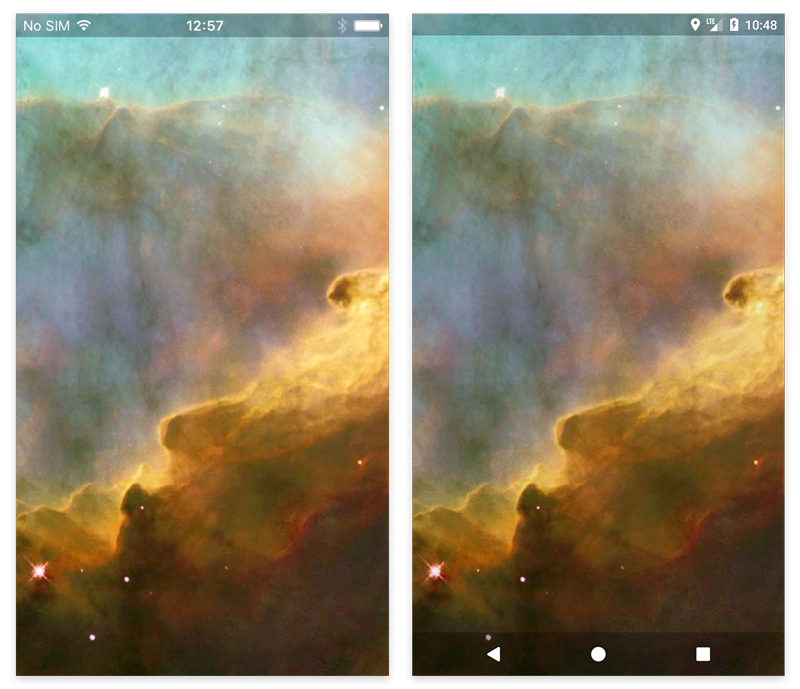
The status bar displays the device time and contains icons like wifi strength and gps activity. With Tabris.js 2.0 it can also be customized to blend in with your Tabris.js app. You can change its foreground and background color or its display mode. The screenshot below shows a StatusBar which hoovers above the content and is tinted to be semitransparent black.
Controlling these kinds of properties is very simple as can be seen in the snippet below.
[js] tabris.ui.statusBar.set({ displayMode: ‘float’, theme: ‘dark’, // ‘dark’ theme is intended for light text on dark background background: ‘#00000044’ }); [/js]
In addition to the StatusBar, the Tabris.js Android client also allows to control the NavigationBar. As the name suggests, the navigation bar contains the virtual buttons to navigate an app. It has similar properties as the StatusBar and can be accessed as shown below.
[js] tabris.ui.navigationBar.set({ displayMode: ‘float’, background: ‘#00000044’ }); [/js]
Tabris.js 2.0 - Top 10 Features
The StatusBar and Navigationbar are just some of the cool new additions to Tabris.js 2. Don’t forget to check out the other top 10 features in the rundown below.