Tabris.js 2.0 - Top 10 Features: NavigationView
June 26, 2017 | 3 min ReadTabris.js 2.0 is less than a month away, and to help celebrate we are highlighting 10 of the most important features in this upcoming release. The top 10 rundown is in no particular order but we are sure that this first item will be of interest for every developer. So strap in, buckle up and lets get started with our first top 10 feature:
NavigationView
In Tabris.js 1 all UI elements had to be part of a Page. In Tabris.js 2 you are in control on how to layout your app. You can now place any widget inside the tabris.ui.contentView base container. To replace the previous behavior we introduced the new NavigationView. It is a flexible container for your Tabris.js app title, pages and it provides contextual actions for the user.
Since the NavigationView is a widget like any other you can freely position it in your layout. This allows you to implement common scenarios like an ads banner on the bottom or a split screen layout with two NavigationViews side by side.
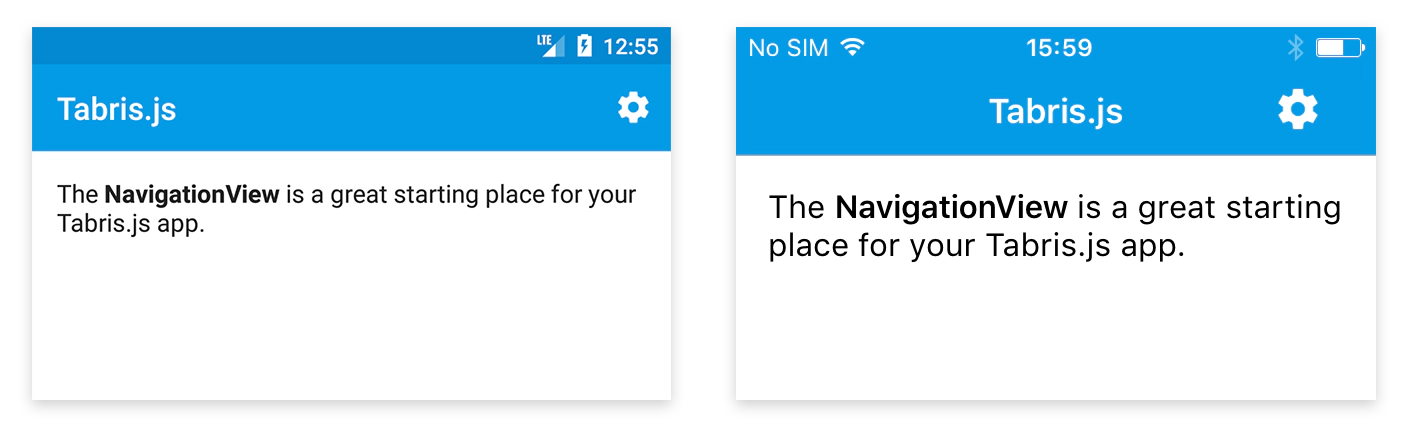
Creating a useful NavigationView is as easy as placing it on the screen and adding a Page with your apps content to it. Add an Action or two and your app looks and behaves like a proper native app. The following snippet demonstrates how to create a simple NavigationView with a Page and an Action.
let navigationView = new tabris.NavigationView({
left: 0, top: 0, right: 0, bottom: 0
}).appendTo(tabris.ui.contentView);
new tabris.Action({title: 'Share', image: 'images/share.png',})
.on('select', () => console.log('Sharing content...'))
.appendTo(navigationView);
let page = new tabris.Page({title: 'Tabris.js'})
.appendTo(navigationView);
new tabris.TextView({
left: 16, top: 16, right: 16,
text: 'The NavigationView is great.'
}).appendTo(page);
As you can see in the snippet above, appending a Page to a NavigationView makes it visible on screen. Appending multiple pages will create a stack of pages that the user can navigation back from via the back button. An Action is also appended to the NavigatioNiew and can be activated by the user.
Wrap up
The NavigationView is a very powerful widget. With its actions and flexible page stack it provides a great base for your app. Make sure to catch all the details like styling options, animation support and the SearchAction in the documentation.
Be sure to follow us on Twitter and check back Wednesday for #9.
Tabris.js 2.0 - Top 10 Features
The NavigationView is just one of the cool new additions to Tabris.js 2. Don’t forget to check out the other top 10 features in the rundown below.