Ralf is a software engineer with a history as Eclipse committer and project lead.
In recent years, he devoted himself to JavaScript technologies and helped pulling off …
There have been many notable changes to the Tabris.js codebase since Beta 2, and today we are happy to present the first release candidate of Tabris.js 2. In the last six weeks, we’ve been focused on finalizing the API for Tabris.js 2.0. But we also deliver some nifty new features, a performance improvement, and a useful addition to the developer console.
The Tabris.js CollectionView has a brand new API based on item indexes instead of the items itself. This gives the developer full control over binding different types of models to a CollectionView.
The CollectionView cells are now created and populated in dedicated callbacks createCell() and updateCell() and they can use any type of widget.
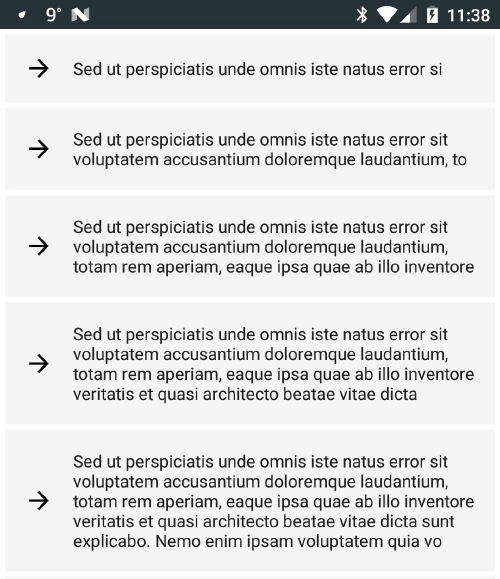
Dynamic cell height is now supported by setting the property cellHeight (formerly known as itemHeight) to 'auto'.

To keep the Picker API consistent with this change, the Picker is now also controlled by an itemCount property instead of an items array.
To prepare for using event names in object keys or method names in the future, we have renamed all events that had a colon their name to camel case, e.g. pan:horizontal is now panHorizontal. Change events now have the suffix Changed appended to the property name, e.g. change:text becomes textChanged.
The on() and off() methods now accept listeners for multiple event types using an object syntax, comparable to set():
new CheckBox({
left: 12, top: 12
}).on({
tap: onTap,
select: onSelect
}).appendTo(parent);
To allow for programmatic navigation in a WebView, we have added the new methods: goBack() and goForward(). To check whether a history navigation is currently possible, you can use the read-only properties canGoBack and canGoForward.
Removing hidden pages from a NavigationView using detach() or dispose() no longer auto-removes pages stacked on top of the removed page. This allows you to remove underlying pages and to change the target for back navigation.
The height of the toolbar(s) is now available as read-only properties topToolbarHeight and bottomToolbarHeight.
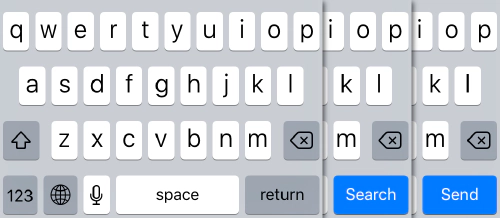
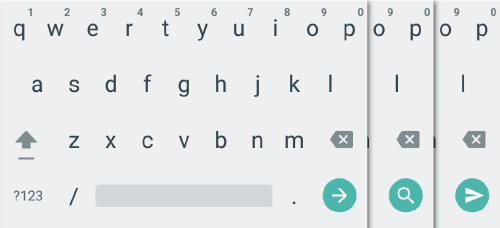
The new property enterKeyType on TextInput allows to specify the label or icon shown on the return key of the keyboard. Supported values are 'default', 'done', 'next', 'send', 'search', and 'go'.


Instead of using a polyfill, a subset of the fetch API is now implemented in Tabris.js directly. With this change, the response objects now include the method arrayBuffer() to allow downloading binary content using fetch:
fetch(url)
.then(response => response.arrayBuffer())
.then(buffer => ...)
As an addition to the standard, this implementation also features a timeout option:
fetch(url, {
timeout: 5000 // request timeout in ms
}).then(...);
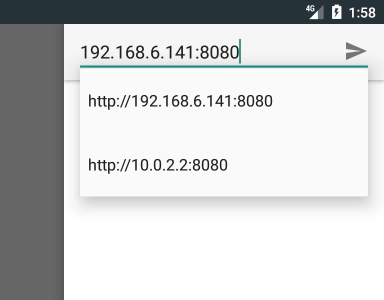
It is now possible to load an app from a URL in the Tabris.js Developer Console. This allows you to easily test a development version of your app.


Tabris.js is using J2V8 as its high performance JavaScript engine on Android. The update to the latest j2v8 4.7-snapshot bumps the internal v8 version to 5.4, which provides better start up performance and reduced memory consumption, especially with large script files. There are also significant memory savings on low-memory Android devices. Check out the 5.4 V8 release notes for more details.
We have added support for CollectionView event scroll, properties firstVisibleIndex and lastVisibleIndex, and XMLHttpRequest ArrayBuffer response.
A small, handy feature of the Developer Console on Windows is that you can now open it with a mouse or a stylus pen (just like you would with a finger swipe).
That’s it for the highlights of the Tabris.js Release Candidate 1. If you would like to learn more about this release candidate, check out the release notes on GitHub. (TODO add link)
If you have an existing application that works with Beta 2, some adjustments are required to update to RC 1. For all API changes, have a look at the release changelog. All changes from Tabris.js 1.x to 2.x are summarized in the Tabris 2.0 Migration Guide.
Happy developing!
Ralf is a software engineer with a history as Eclipse committer and project lead.
In recent years, he devoted himself to JavaScript technologies and helped pulling off …