Tabris.js 2 now supports Windows 10 Apps
March 20, 2017 | 3 min ReadAs of version 2.0 (Beta 2), Windows 10 officially belongs to the family of platforms supported by Tabris.js, the cross-platform Mobile App development framework. This means the Tabris.js 2 Windows Developer App and Cordova Platform are now available to download and will be updated with each new Tabris.js Release. Our Tabris Build Service also has been updated and lets you create appxbundle packages suitable for sideloading Windows Store apps on any Windows 10 device. Building appxupload packages (for uploading to the the Windows Store) will be possible soon. Everyone is encouraged to test this new service, as we are still working out possible issues and would like to find them sooner rather than later.
Notable Differences
Regarding cross-platform compatibility, Windows 10 currently supports about 80% of the common Tabris.js API. Please have a look at the Tabris.js documentation to see what is currently working. If you find a feature that is already supported but not working as expected, please open a bug report on GitHub with the label “windows”.
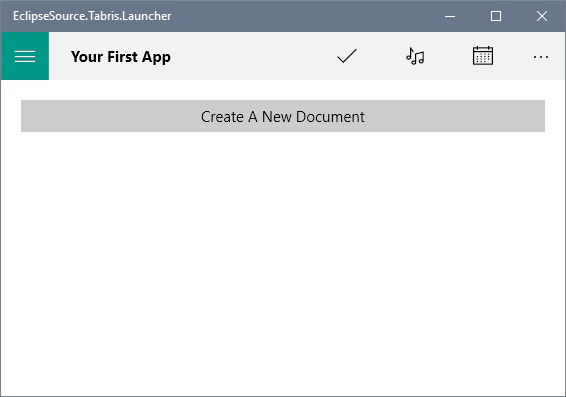
Some new features unique to Windows 10 are support for the windows dark theme, using MDL2 Icons in Actions, and the various display modes of the Drawer and the Action Bar:
 _Mode “overlay”, drawer closed_
_Mode “overlay”, drawer closed_
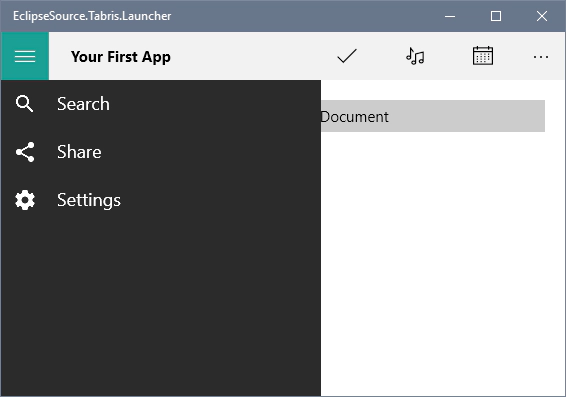
 _Mode “overlay”, drawer open_
_Mode “overlay”, drawer open_
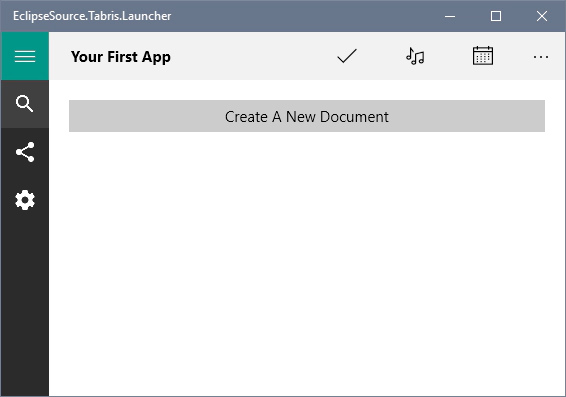
 _Mode “compactOverlay”, drawer closed_
_Mode “compactOverlay”, drawer closed_
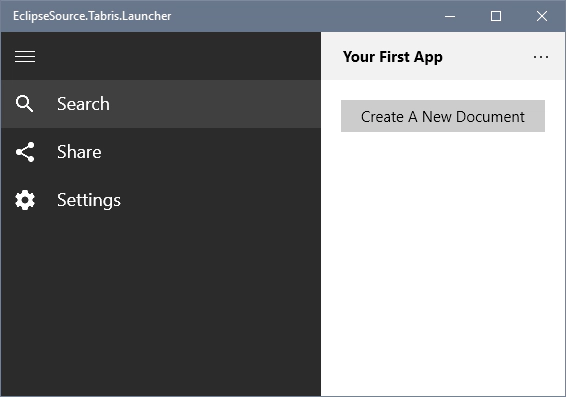
 _Mode “inline”, drawer open_
_Mode “inline”, drawer open_
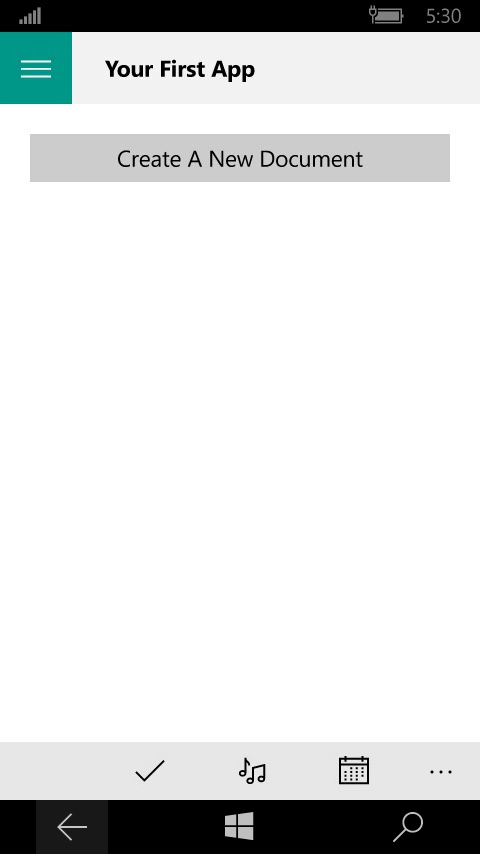
 _Mode “overlay” on Phone_
_Mode “overlay” on Phone_
Note: The action bar is automatically positioned either at the top or bottom depending on the device.
Future features could take more advantage of the hybrid nature of Windows 10 Apps (running on Desktops/Laptops, Tablets, Phones, etc.), their design strengths and OS integration.
The Developer App
The developer app for Windows is the same as on Android and iOS, but with one unique aspect: While used on a separate device (e.g. a phone, consumer tablet) it provides the same experience as on Android/iOS, but it can also run - without emulation or Windows SDK - on the same machine that you use for Tabris.js app development. When doing so you should know a few things:
1. The mouse does not always replace a touchscreen. Some gestures will not be recognized using mouse input. Owners of laptop/tablet hybrid devices have an advantage here.
2. Opening the developer console works differently. The usual edge-swipe gesture won’t work, even with a touchscreen: That gesture is reserved by the OS to open the action center. As a replacement, you can simply press F12 on your keyboard to open the console.
3. Loopback addresses (localhost, 127.0.0.1) do not work out-of-the-box. To allow the developer app to access a tabris http-server running on the same machine, you need to enable it once using this command in an admin command prompt window:
CheckNetIsolation.exe LoopbackExempt -a -p="S-1-15-2-2113086592-2161398931-2814723024-3165814665-986162242-220195364-2881192403"
On a personal note…
I’m very happy to finally make the windows platform an official part of Tabris.js. While there were a lot of ups-and-downs along the way (and probably still ahead), I’m proud of what we achieved. Learning about C# and XAML from scratch was a nice change of pace from JavaScript development.
I’m well aware the future of windows on touch devices is much debated, but I believe in the platform (especially in the business world) and personally use a Windows phone and Surface Pro as well. And touchscreen experience aside, the nature of the UWP (Universal Windows Platform) means that your Tabris.js app will be able to target millions of traditional PCs, X-Box consoles and even Holographic devices in the near future, without much additional effort.