Tabris.js 2.0 Beta 2 is here
Today we are proud to present the second and final beta of the upcoming Tabris.js 2.0 release. Beta 2 is here with Windows support, better animation control, redesigned event listeners, numerous bug fixes and new features for Android and iOS.
If you don’t have the Tabris.js 2 app yet, you can get it here:
Windows beta support
While the Windows client is still in beta, Windows 10 is now officially in the family of supported Tabris.js platforms. From now on, the Windows Developer App and the Cordova platform will be updated with each Tabris.js release.
Not all APIs will be supported on the launch of Tabris.js 2.0, so keep an eye on the Windows support documentation.
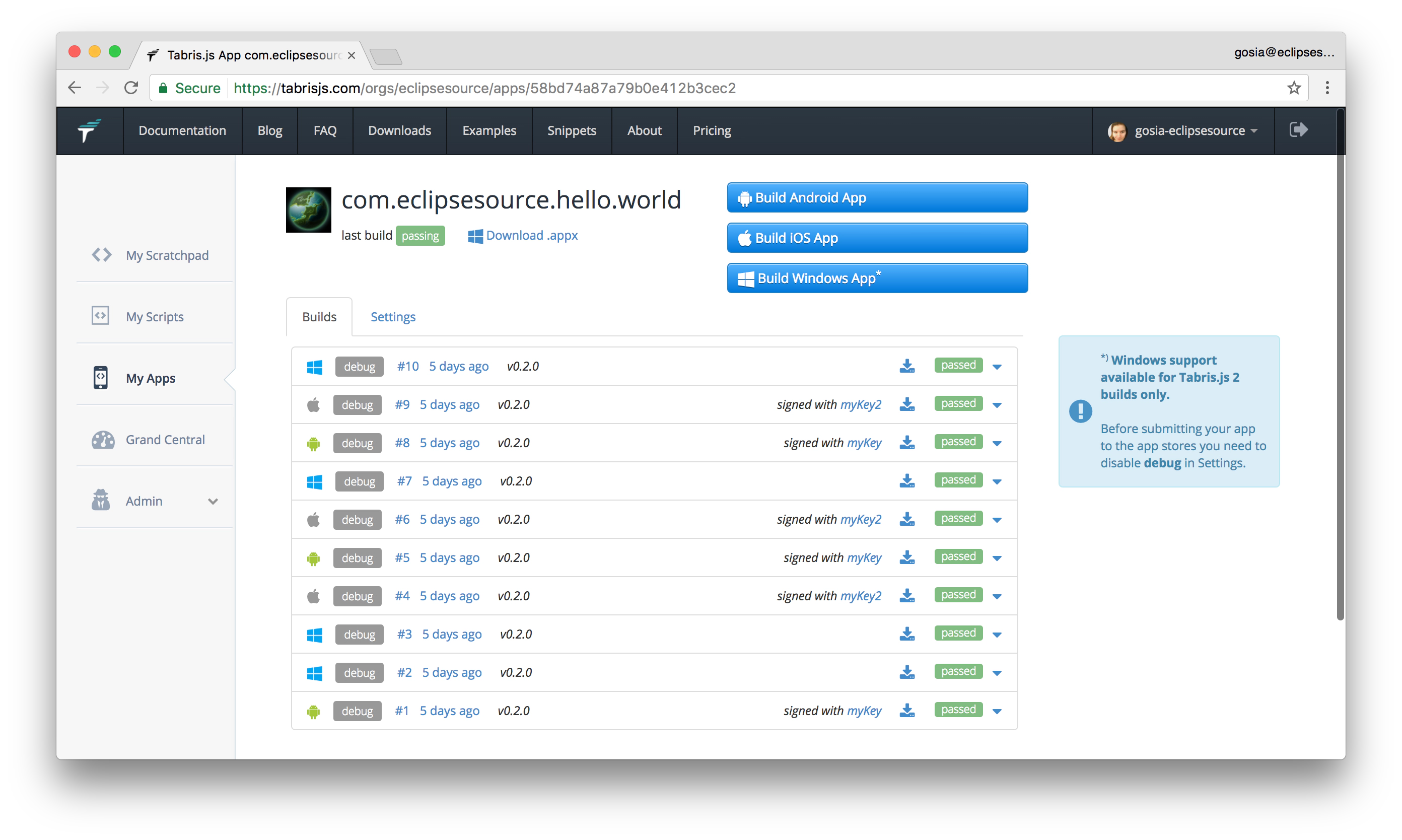
We have also added Windows support to our build service at tabrisjs.com. Currently you can use it to create packages suitable for sideloading on Windows devices, and soon you will be able to build apps for the Windows Store.
Event listener API
Beta 2 includes a redesigned API for event listeners. All event listeners now receive a single event object instead of separate parameters. This change requires adjustments to all existing applications, however, it will allow us to add new event properties over time without introducing any more breaking changes.
All event objects have a target property that references the object that received the event. All change listeners (change:property) include a property value that contains the new value of the changed property. Other properties are specific to the event type.
For example, an event listener for a checkbox would now look like this:
checkbox.on('select', (event) => {
event.target // the checkbox that received the event
event.checked // the checked state
});
Please refer to the documentation for the properties available on the respective events.
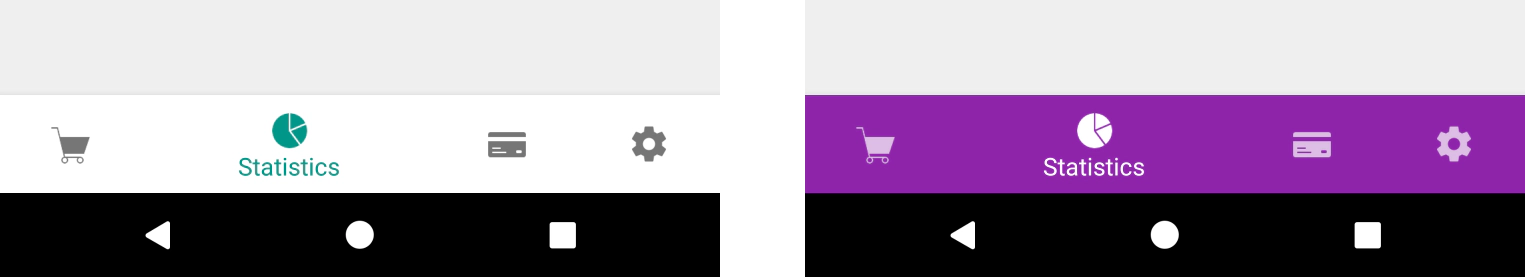
BottomNavigationView support on Android
Placing a TabFolder at the bottom of the screen is the default position on iOS. It has also been possible on Android, but it is now much better styled with the help of BottomNavigationView. BottomNavigationView is one of the recent additions to the Android Design Support Library. The widget lets you provide direct access for up to 5 destinations within your app. Less common app destinations can still be assigned to tabris.ui.drawer.
Faster layouting with Android ConstraintLayout
Another addition from the Support Library, the new base class ConstraintLayout replaces RelativeLayout in layouting Composite content. ConstraintLayout provides similar mechanics but at greatly improved speeds. As a side effect of this change, negative margins are not supported anymore.
Better animation control
The events animationstart and animationend have been removed in favour of the new Promise API. Those events were hard to consume: they could fire before the listener was even attached and they weren’t specific to a certain animation. With the Promise returned by the animate() method, it has become much easier to perform actions on completion.
widget.animate({opacity: 0}, {duration: 300, easing: 'ease-out'}).then(() => widget.dispose());
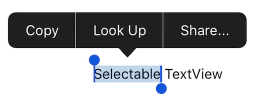
Selectable textView on iOS
 Being able to copy text and/or look it up is an important part of interacting with an app. In the previous beta (2.0 Beta 1) we added support for selectable TextView on Android, and now we are adding it also on iOS. Text selection is disabled by default. You can enable it by setting the TextView
Being able to copy text and/or look it up is an important part of interacting with an app. In the previous beta (2.0 Beta 1) we added support for selectable TextView on Android, and now we are adding it also on iOS. Text selection is disabled by default. You can enable it by setting the TextView selectable property to true.
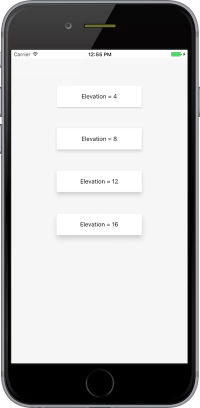
iOS styling enhancements
 The
The elevation property defines a widget’s relative position on the z-axis. It was previously only available on Android, and now we have added it for iOS. Elevation is visually represented by a drop shadow.
We have also standardised the border for single and multiline TextInput.
Local builds with the CLI
The latest version of Tabris CLI (the set of command line tools for Tabris.js) supports building apps on your local machine by calling tabris build.
tabris build [android|ios|windows]
Where do I start?
For those of you who are migrating Tabris.js 1.x apps to 2.0, there is a handy migration guide which details the new navigation concept and APIs.
If you are new to Tabris.js, have a look at the Tabris.js ‘Getting Started’ Ebook.
For more details about this beta version, see the Tabris.js GitHub project release page.
Support Tabris.js
You can support us and our community by rating the Tabris.js Developer App (links on top of this post) and starring the Tabris.js GitHub repo. Also, join the Tabris.js Slack channel for the latest insider scoop.
Happy developing!