Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Support for Che - Day 3: Adding a custom Workspace Stack
March 1, 2017 | 5 min ReadIn this blog series we share our experiences extending Eclipse Che as well as describe how we have added initial EMF support for the Eclipse Che IDE. Please see the first post in this series for an overview of our goals. In the previous blog post, we described how to add support for code generation by reusing the existing EMF code generator which is bundled with Eclipse. To make this possible we added a classic Eclipse Modeling Tools Edition to our workspace. We demonstrated that we are able to run the Eclipse Modeling Tools on the command line in order to trigger the EMF code generator.
For this to be possible, we had to manually install Eclipse into our workspace. We also defined a command in our Che IDE to conveniently allow us to run the code generation by simply clicking a button. While this works fine, we would like to make this scalable so we can share our environment with friends and colleagues. Fortunately this can be achieved quite easily by defining a so called “Stack” in Che. A stack is like a blueprint for a running workspace. If you are familiar with object-oriented terminology, a Stack is similar to a class (for example in Java), while a running instance (an Object) is called a workspace. Defining stacks is supported by the Che Dashboard UI, we do not have to write any code to make this work. Technically, a Che Stack is based on one or more Dockerfiles. If we want to provide a Stack that ships with a pre-installed Eclipse Modelling Edition we need to provide a Docker image that contains exactly that. Whenever you wish to create your own docker image to be used as a Stack, it is a good idea to use one of the Che images as your base image. That way you won’t have to maintain prerequisites such as Java. In our example we will use the base image of the Java stack. Here is the Dockerfile we use, as you can see it is quite small. We added a few comments to make it self explanatory.
FROM codenvy/ubuntu_jdk8
MAINTAINER Mathias Hansen [email protected]
USER root
# Install Eclipse Modeling Tools
RUN echo "Installing eclipse..."
cd /
wget -q -O - https://ftp.fau.de/eclipse/technology/epp/downloads/release/neon/1/eclipse-modeling-neon-1-linux-gtk-x86_64.tar.gz | tar zx
# Reset to the default user
USER user
After you write your Dockerfile you have to build it, i.e. with the following command :
docker build -t eclipsesource/emfneon_jdk8
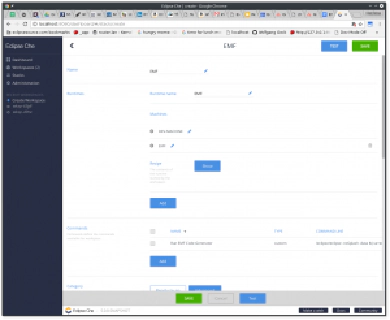
At last, you can push your new image to a registry or repository, for example Docker Hub. Now we can set up a Che Stack based on our new Docker image. To create a new Stack navigate to the “Stacks” section in the Che sidebar. Then press “Add stack”. A wizard page will appear which will assist you in creating your new Stack. In our example it looks like this:
As you can see, you may give your Stack a name such that you can easily find it again later, define the machines you wish to start (we use the default), and the docker image to be used. Additionally, you can add commands (i.e our “Run EMF Code Generator” command manually defined in the last post TBD add link to latest post). Finally, select the Category under which the Stack will be listed. If you scroll to the bottom of the page you can also edit your Stack configuration in the JSON format. This is quite handy if, for example, you wish to send your Stack configuration to a friend or a member of your team. To do so, simply copy the JSON and send it. The JSON for our EMF Stack looks like this, copy and paste it into the raw view to give it a try:
{
"name": "EMF",
"description": "EMF Stack",
"scope": "advanced",
"tags": [
"Java 1.8",
"EMF"
],
"components": [
{
"name": "Eclipse Modeling Edition",
"version": "Neon.2"
}
],
"source": {
"type": "image",
"origin": "codenvy/ubuntu_jdk8"
},
"workspaceConfig": {
"environments": {
"EMF": {
"machines": {
"dev-machine": {
"agents": [
"org.eclipse.che.terminal",
"org.eclipse.che.ws-agent",
"org.eclipse.che.ssh"
],
"servers": {},
"attributes": {
"memoryLimitBytes": "2147483648"
}
},
"EMF": {
"agents": [
"org.eclipse.che.terminal",
"org.eclipse.che.ssh"
],
"servers": {},
"attributes": {}
}
},
"recipe": {
"content": "services:\n dev-machine:\n image: codenvy/ubuntu_jdk8\n EMF:\n image: eclipsesource/emfneon_jdk8\n mem_limit: 2147483648\n",
"contentType": "application/x-yaml",
"type": "compose"
}
}
},
"name": "default",
"defaultEnv": "EMF",
"description": null,
"commands": [
{
"name": "Run EMF Code Generator",
"type": "custom",
"commandLine": "/eclipse/eclipse -noSplash -data ${current.project.path} -application org.eclipse.emf.codegen.ecore.Generator -model -edit ${current.project.path}/org.eclipse.emf.ecp.makeithappen.model/model/task.genmodel ",
"attributes": {}
}
]
}
}
Now we have made it possible to share our development environment with other programmers. Our tooling (i.e. the EMF code generator) has been bundled into a Che workspace. The only thing you need is a JSON file and you are good to go!
Therefore, installing tooling into Che workspaces is a pretty simple, lightweight, yet powerful extension mechanism. Basically, every tool that can run on a Docker container can be used. Through this we were able to extend Che without writing any code. However, thus far we have not extended the Browser IDE (except adding a command). For this, it is required to write some code and to build a custom version of Che. This will be described in our next blog post, so stay tuned!
If you are interested in learning more about the prototype for EMF support, if you want to contribute or sponsor its further development, or if you want support for creating your own extension for Che, please feel free to contact us.

Co-Author
Mat Hansen
List of all available days to date: