Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
JSON Forms - Day 4 - Visibility Rules
February 9, 2017 | 4 min ReadJSON Forms is a framework to efficiently build form-based web UIs. These UIs are targeted at entering, modifying and viewing data and are usually embedded within an application. JSONForms eliminates the need to write HTML templates and Javascript for manual data-binding to create customizable forms by leveraging the capabilities of JSON and JSON schema as well as by providing a simple and declarative way of describing forms. Forms are then rendered within a UI framework – currently based on ReactJS and Redux. If you would like to know more about JSON Forms the JSON Forms homepage is a good starting point.
In this blog series, we would like to introduce the framework based on a real-world example application, a task tracker called “Make It happen”. On day 1 and day 2, we described the overall requirements and already created a fully working form for the entity “Task”. On day 3 we showed how to extend the form with new properties and controls.
If you would like to follow this blog series please follow us on Twitter. We will announce every new blog post on JSON Forms there.
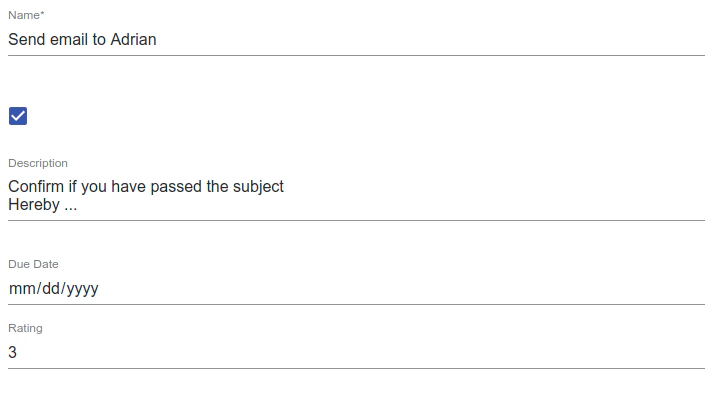
The result of the first three days is currently looking like this:
 On day four we will add two more properties to the task entity, which allows you to set up repeated tasks. For these new properties, we will configure their visibility in the form based on the current input. Let us start with the properties, first:
On day four we will add two more properties to the task entity, which allows you to set up repeated tasks. For these new properties, we will configure their visibility in the form based on the current input. Let us start with the properties, first:
- “Recurrence” (Enum) – Can be take the values “Never”, “Daily”, “Weekly” or “Monthly”
- “Recurrence Interval” (Integer) – Describes in combination with “Recurrence”, how often a task is to be repeated, e.g. every 2 days or every 3 weeks
Like before, we simply add those two new properties to our data schema and automatically derive the extended UI schema from that. The following snippet shows the data schema:
{
"type": "object",
"properties": {
"name": {
"type": "string",
"minLength": 1
},
"description": {
"type": "string"
},
"done": {
"type": "boolean"
},
"dueDate": {
"type": "string",
"format": "date"
},
"rating": {
"type": "integer",
"maximum": 5
},
"recurrence": {
"type": "string",
"enum": ["Never", "Daily", "Weekly", "Monthly"]
},
"recurrenceInterval": {
"type": "integer"
}
},
"required": ["name"]
}
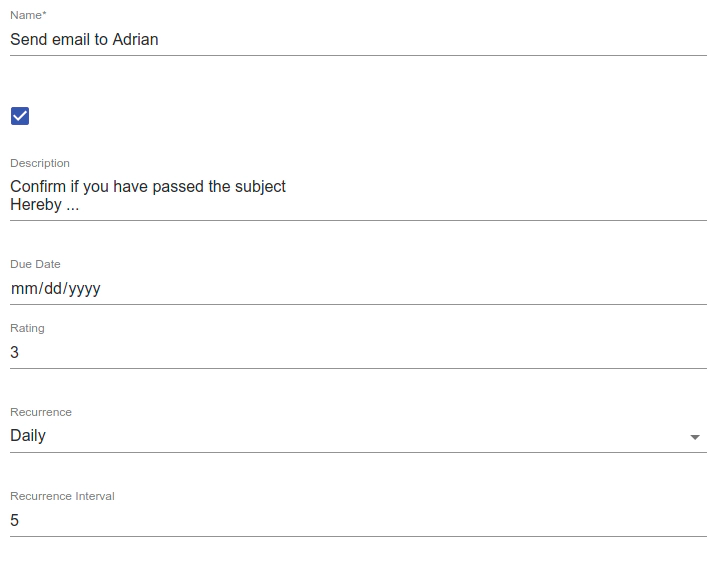
This will automatically add the two new attributes to our form:
 Now, if we look at the two new properties in more detail, there is an inconsistency. If the “Recurrence” is set to “Never”, it does not makes sense to enter a “Recurrence Interval”. Therefore, we want to hide the “Recurrence Interval” in this case. JSON Forms support this use case using so called “visibility rules”. These rules can be added to any element and define when an element shall be visible and when not. In our particular case, we will directly attach the visibility rule to the control, which displays the “Recurrence Interval”. As you can see in the following snippet at the very end, it points directly to the attribute “Recurrence” and defines for which value of “Recurrence” the control should be hidden:
Now, if we look at the two new properties in more detail, there is an inconsistency. If the “Recurrence” is set to “Never”, it does not makes sense to enter a “Recurrence Interval”. Therefore, we want to hide the “Recurrence Interval” in this case. JSON Forms support this use case using so called “visibility rules”. These rules can be added to any element and define when an element shall be visible and when not. In our particular case, we will directly attach the visibility rule to the control, which displays the “Recurrence Interval”. As you can see in the following snippet at the very end, it points directly to the attribute “Recurrence” and defines for which value of “Recurrence” the control should be hidden:
{
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/name"
},
{
"type": "Control",
"label": false,
"scope": "#/properties/done"
},
{
"type": "Control",
"scope": "#/properties/description",
"options": { "multi": true }
},
{
"type": "Control",
"scope": "#/properties/dueDate"
},
{
"type": "Control",
"scope": "#/properties/rating"
},
{
"type": "Control",
"scope": "#/properties/recurrence"
},
{
"type": "Control",
"scope": "#/properties/recurrenceInterval",
"rule": {
"effect": "HIDE",
"condition": {
"scope": "#/properties/recurrence",
"expectedValue": "Never"
}
}
}
]
}
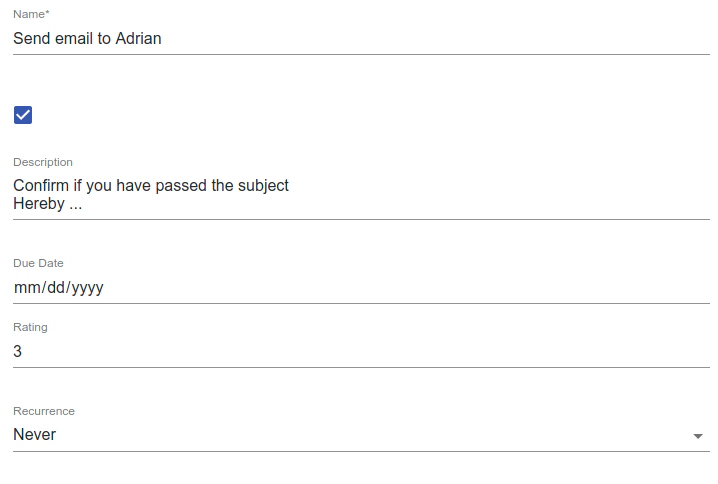
Without any additional coding, JSON Forms will add the new behavior to our form, that means, the “Recurrence Interval” is not visible anymore, if we set the “Recurrence” to “Never”:

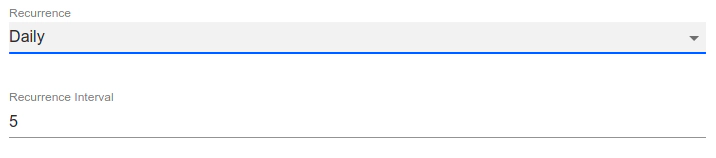
Here is the lower part with a different Recurrence Value selected:
 If you are interested in trying out JSON Forms, please refer to the Getting-Started tutorial. It explains how to set up JSON Forms in your project and how you can try the first steps out yourself. If you would like to follow this blog series, please follow us on twitter. We will announce every new blog post on JSON Forms there.
If you are interested in trying out JSON Forms, please refer to the Getting-Started tutorial. It explains how to set up JSON Forms in your project and how you can try the first steps out yourself. If you would like to follow this blog series, please follow us on twitter. We will announce every new blog post on JSON Forms there.
We hope to see you soon for the next day!
List of available days to date: