Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms 1.11.0 Feature: View Cache for Tree Master Detail
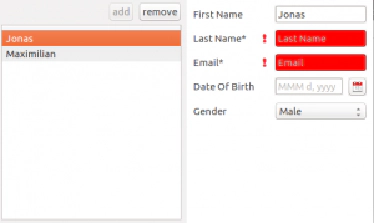
February 6, 2017 | 3 min ReadWith Neon.2, we released EMF Forms 1.11.0. EMF Forms makes it simple to create forms which edit your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. In this post, we want to outline a new feature in the 1.11.0 release: A view cache for master detail views. In the last post, we introduced a related feature, that is the ability to replace the input of an already rendered view. This saves rendering time in master detail scenarios. The following screenshot shows such an example of this, the left panel shows a list of objects (“User” in this case), the right side shows a form rendering the object selected on the left.
Now instead of re-rendering the right side on every selection change, EMF Forms allows you to replace the input of the already rendered view like this:
renderedComposite.getViewModelContext().changeDomainModel(eObject);
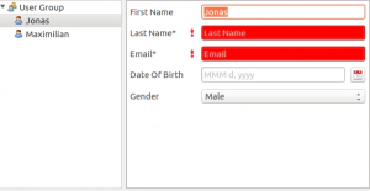
While this works well with tables or lists, which show only one type of element, the approach does not directly work for master detail scenarios with mixed types (e.g. in a tree). In the following scenario, we show a tree on the left site, which contains two types of elements (“User” and “UserGroup”).
Those TreeMasterDetail elements can be created with EMF Forms using the following line of code (more details in this blog post):
TreeMasterDetailSWTFactory.createTreeMasterDetail(parent,
SWT.NONE, userGroup);
Again, we have to re-load the details area on selection change. If we would always re-create it, there would be a small delay, depending on the size of the form. Unfortunately, we cannot simply replace the input as described before, because there can be different forms displayed. To solve this, the EMF Forms TreeMasterDetail renderer allows you to add a cache, the following line uses the default implementation:
treeMasterDetail.setCache(new DefaultTreeMasterDetailCache(2));
When the selection changes, it will not dispose the previous UI, but will instead hide it. If the same element needs to be rendered again, it will restore the previously rendered UI and just replace its input. So for elements, which have been rendered before, there will no longer be a delay, when they are selected again. The default implementation allows you to specify the number of cached views.
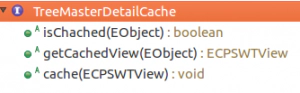
Depending on your use case, you might even want to pre-fill the cache for for some or even all elements in the tree. This would then avoid any delay even on opening an element the first time. The interface for implementing a cache is actually pretty simple:
So have fun with the new feature! If you miss any feature or ways to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support.