Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource. They work as consultants and software engineers for building web-based and desktop-based tools. …
JSON Forms - Day 3 - Extending the UI Schema
January 11, 2017 | 3 min ReadJSON Forms is a framework to efficiently build form-based web UIs. These UIs are targeted at entering, modifying and viewing data and are usually embedded within an application. JSONForms eliminates the need to write HTML templates and Javascript for manual data-binding to create customizable forms by leveraging the capabilities of JSON and JSON schema as well as by providing a simple and declarative way of describing forms. Forms are then rendered within a UI framework – currently based on ReactJS and Redux. If you would like to know more about JSON Forms the JSON Forms homepage is a good starting point.
In this blog series, we would like to introduce the framework based on a real-world example application, a task tracker called “Make It happen”. On day 0 and 1 we defined our first form and on day 2 we introduced the UI schema and adapted it for our sample application.
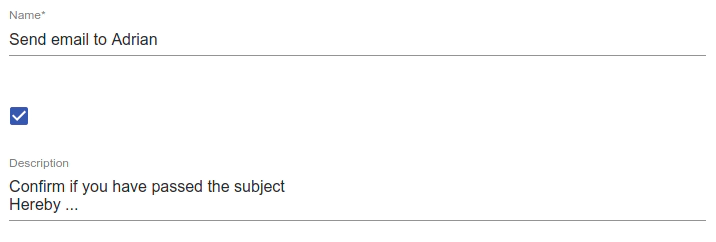
Day 2 resulted in a functional form looking like this:

If you would like to follow this blog series please follow us on Twitter. We will announce every new blog post on JSON Forms there.
The goal of our third iteration on the “Make It Happen” example is to enhance the data schema with additional properties and update the UI schema accordingly.
So far, the JSON Schema for our data entity defined three properties:
- “Name” (String) – mandatory
- “Description” (multi-line String)
- “Done” (Boolean)
In our third iteration, we add two additional properties to the Task entity. These additional properties are:
- “Due Date” (Date)
- “Rating” (Integer)
As JSON Forms facilitates JSON Schema as a basis for all forms, we start with enhancing the data schema with the new properties. The following listing shows the complete data schema, only dueDate and rating have to be added, though:
{
"type": "object",
"properties": {
"name": {
"type": "string",
"minLength": 1
},
"description": {
"type": "string"
},
"done": {
"type": "boolean"
},
"dueDate": {
"type": "string",
"format": "date"
},
"rating": {
"type": "integer",
"maximum": 5
}
},
"required": ["name"]
}
Based on the extended data schema, we also need to extend the UI schema to add the new properties to our rendered form:
{
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/name"
},
{
"type": "Control",
"label": false,
"scope": "#/properties/done"
},
{
"type": "Control",
"scope": "#/properties/description",
"options": {
"multi":true
}
},
{
"type": "Control",
"scope": "#/properties/dueDate"
},
{
"type": "Control",
"scope": "#/properties/rating"
}
]
}
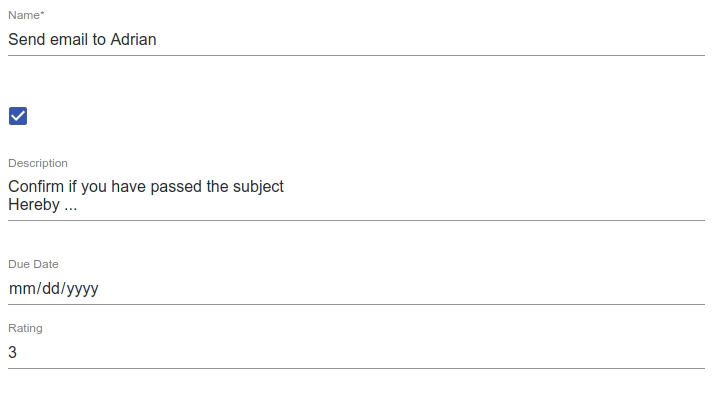
Based on those two schemas, the JSON Form renderer will now automatically produce this form:

Note that JSON Forms automatically creates the correct widgets for the new properties: a date picker for “due date” and a input field for “rating”. For the rating control it would be nice to have a more special control, though. This is possible with JSON Forms and will be described later in this series.
Another interesting feature often required in forms is to control the visibility of certain controls based on the current input data. This is supported in JSON Forms, we will describe this rule-based visibility in day 4.
If you are interested in trying out JSON Forms, please refer to the Getting-Started tutorial. It explains how to set up JSON Forms in your project and how you can try the first steps out yourself. If you would like to follow this blog series, please follow us on twitter. We will announce every new blog post on JSON Forms there.
We hope to see you soon for the next day!
List of available days to date: