Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
EMF Forms 1.11.0 Feature: Grid Table and more
January 2, 2017 | 3 min ReadWith Neon.1, we released EMF Forms 1.11.0. EMF Forms makes it really simple to create forms which edit your data based on an EMF model. To get started with EMF Forms please refer to our tutorial. In this post, we wish to outline the improvements in the release 1.10.0: An alternative table renderer based on Nebula Grid Table.
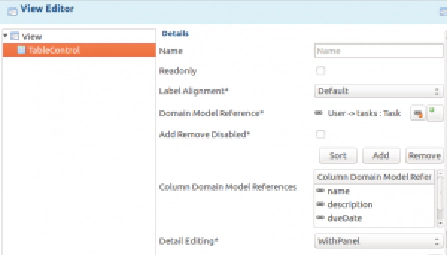
EMF Forms allows you to describe a form-based UI in a simple and technology independent model, which in turn is translated by a rendering component to create the actual UI. Besides controls for simple values and layouts, EMF Forms as always supports tables. So, instead of manually implementing columns, databinding, validation, as well as all other typical table features, you only need to specify which attributes of which elements shall be displayed in the table. Like all other controls, this is specified in the view model. The following Screenshot shows a simple view with one table containing elements of type “Task”.
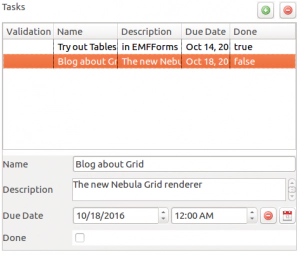
Please note that the property “Detail Editing” is there as well with the “WithPanel”. This is already a more advanced option of the table renderer. It will display a detail panel below the table, when you click on an entry (see the following screenshot). The default is, of course, there to directly edit the values in the table cells.
Now imagine how long it would have taken you to implement the table above. In EMF Forms, you can literally do this within a minute. However, there is another scenario, in which the approach is even more powerful.
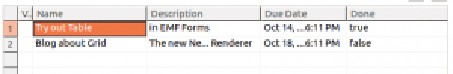
Imagine, you have manually developed a few tables for your UI using the default SWT table. Now, you have the option to enable “single cell selection”, meaning you can only select a single cell instead of complete rows. This is not possible with SWT Table. Therefore, you must switch to another table implementation, e.g. Nebula Grid or NatTable. In the case in which you manually implemented your tables, you must change all of your code to a new API. However, with EMF Forms, you simply need to provide a new renderer. This component is responsible for interpreting the view model information specifying the table into the running UI. The renderer is then used for all tables in your application, so you only need to do this work once. For the example of the table, EMF Forms already provides an alternative table renderer out of the box. As you can see in the following screenshot, it uses Nebula Grid to render the same table, but enables single cell selection. To use this, just include the new renderer feature (org.eclipse.emf.ecp.view.table.ui.nebula.grid.feature) into your application, and it is again done in less than a minute.
As shown along the example of tables, enhancing the existing renderers provides all types of customizations. Please note that the framework already includes a variety of renderers, but it is also simple to write your own. If you miss any feature or ways to adapt it, please provide feedback by submitting bugs or feature requests or contact us if you are interested in enhancements or support. pport.