Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource, specializing in consulting and engineering innovative, customized tools and IDEs, with a strong …
JSON Forms - Day 2 - Introducing the UI Schema
December 27, 2016 | 4 min ReadJSON Forms is a framework to efficiently build form-based web UIs. These UIs are targeted at entering, modifying and viewing data and are usually embedded within an application. JSONForms eliminates the need to write HTML templates and Javascript for manual data-binding to create customizable forms by leveraging the capabilities of JSON and JSON schema as well as by providing a simple and declarative way of describing forms. Forms are then rendered within a UI framework – currently based on ReactJS and Redux. If you would like to know more about JSON Forms the JSON Forms homepage is a good starting point.
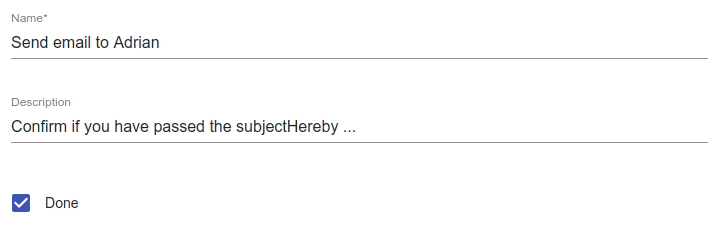
In this blog series, we would like to introduce the framework based on a real-world example application, a task tracker called “Make It happen”. In the blog series pilot we started with day 0 and 1. On day 0, we described the overall requirements and on day 1 we completed the first iteration, which created a simple form for the entity “Task”. The result of day one was a fully functional form which looked like this:

If you would like to follow this blog series, please follow us on Twitter. We will announce every new blog post on JSON Forms there as well.
On this second day, we will show you how the rendered form can be customized, that is, how the controls and the layout of the created forms can be adapted.
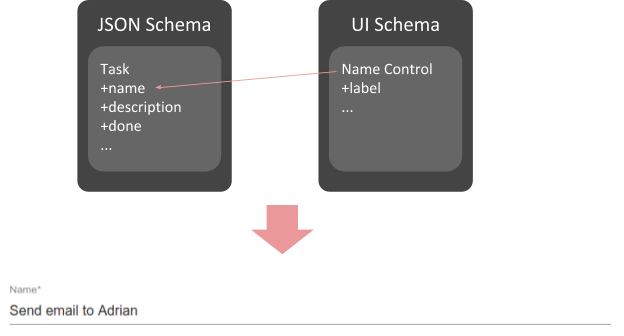
So far, we haven’t specified anything for our forms, but rather, we just used the data schema and JSON Forms was able to produce a form out of it. However, you probably want to customize those forms sooner or later. As a very simple example, we might want to specify the order in which properties are displayed or change the label of controls. Additionally, we would like the “description” property to be displayed as a multiline field. As this type of UI specifications are conceptually not in the underlying data schema, JSON Forms defines a second type of schema, the “UI schema”. The UI schema focusses on UI concerns only, it describes which properties of the data schema are displayed as controls, how they look and their layout. If you define a UI schema, it will be processed by JSON Forms to create an adapted version of the initial form. The UI schema references the underlying data schema to specify, which properties should be displayed in the UI. The following diagram shows a very simple UI schema, which specifies that the property “name” shall be displayed as a control in the UI:

The following UI schema specifies the form described above based on the data schema:
{
"type": "Control",
"scope": "#/properties/name"
}
As we have seen on day 1, such simple UI schemas can be automatically be derived from the data schema without specifying a specific UI schema. However, now we would like to change the default generated form. First, we want to change the order of properties to:
- “name”
- “done”
- “description”
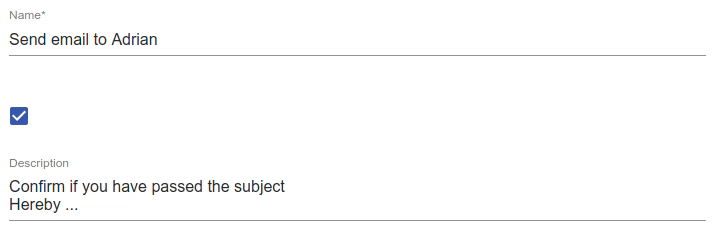
Second, we don’t want to show the label of the “done” property, as the checkbox is self-explanatory. Finally, we want to show the description property as a multi-line control. All of these things can be done very easily in the UI schema. Below, you can see the UI schema and the resulting form containing all the above mentioned UI customizations.
{
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/name"
},
{
"type": "Control",
"label": false,
"scope": "#/properties/done"
},
{
"type": "Control",
"scope": "#/properties/description",
"options": {
"multi":true
}
}
]
}

If you are interested in trying out JSON Forms, please refer to the Getting-Started tutorial. It explains how to set up JSON Forms in your project and how you can try the first steps out yourself. If you would like to follow this blog series, please follow us on Twitter. We will announce every new blog post on JSON Forms there.
We hope to see you soon for the next day, where we will extend our UI schema!
List of all available days to date: