RAP Project Lead at EclipseSource
RAP 3.1 is here
June 22, 2016 | 5 min Read With the release of Eclipse Neon, we are proud to announce that RAP 3.1 is released and available for download. Incidentally, just yesterday RAP celebrated its 10th birthday since creation review! We’d like to take this opportunity to thank our users, committers and contributors, without whom this technology would not be what it is.
With the release of Eclipse Neon, we are proud to announce that RAP 3.1 is released and available for download. Incidentally, just yesterday RAP celebrated its 10th birthday since creation review! We’d like to take this opportunity to thank our users, committers and contributors, without whom this technology would not be what it is.
On to the highlights of this release.
New service interface ClientFileLoader
Custom widgets often require their own CSS file to be loaded on the client. We already supported loading JavaScript files using the JavaScriptLoader service, but we had no service to load CSS files.
Now there is a new service interface named ClientFileLoader that can load both JS and CSS files. The service provides two methods, requireJs and requireCss, that both accept a URL to load. The ClientFileLoader ensures that every file is loaded only once per session, so you can safely use it in the constructor of a custom widget.
ClientFileLoader loader = RWT.getClient().getService( ClientFileLoader.class );
loader.requireJs( JS_URL );
loader.requireCss( CSS_URL );
This new service replaces the JavaScriptLoader service, which has been deprecated.
Use API extensions to replace RWT utility classes
In the rare cases where RAP requires a slightly different API than SWT, we used to provide additional methods in utility classes like BrowserUtil and DialogUtil. These utilities contain non-blocking versions of SWT methods Browser.evaluate() and Dialog.open(), that are needed for the JEE compatible mode. We avoided making extensions to classes and interfaces from SWT.
Reconsidering this approach, we think that it makes developer’s life harder, as these methods cannot be found directly, and the separation does not bring a real advantage. So we decided to take the freedom to add those few extensions directly to the SWT classes. For example, instead of:
DialogUtil.open( dialog, returnCode -> {
if( returnCode == SWT.OK ) {
// do something
}
});
you can now write:
dialog.open( returnCode -> {
if( returnCode == SWT.OK ) {
// do something
}
});
The non-blocking methods are now available on Dialog and Browser, respectively. DialogUtil and BrowserUtil have been deprecated.
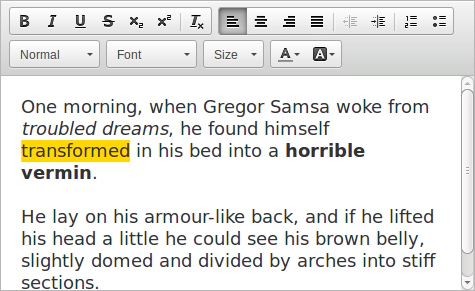
RichTextEditor Migrated to RAP Core
The RichText widget has been graduated as Nebula RichTextEditor and moved from the RAP Incubator to the RAP repository. It supports a subset of the API from the RichTextEditor found in the Nebula Release. The RichTextEditor is included in the RAP target platform and can be used simply by importing the org.eclipse.nebula.widgets.richtext package.
Upping the Minimum Requirements
Because the underlying Eclipse platform bundles now require Java 8, we have updated the Bundle-RequiredExecutionEnvironment (BREE) of the org.eclipse.rap.jface.databinding bundle to JavaSE-1.8 and Java 7 is not supported anymore.
Right-To-Left Orientation Support
 Right-to-left support in RAP is now complete. Like in SWT, the coordinate system of an RTL Composite is mirrored horizontally (the [ 0, 0 ] point is in the top-right corner). Right-to-left orientation is available for all widgets.
Right-to-left support in RAP is now complete. Like in SWT, the coordinate system of an RTL Composite is mirrored horizontally (the [ 0, 0 ] point is in the top-right corner). Right-to-left orientation is available for all widgets.
Support for alpha in Color
Support for alpha in Color has been added to SWT in Mars. As RAP client supports RGBA natively, we added the missing API:
RGBA classconstructor Color(Device, RGBA)constructor Color(Device, RGB, int)constructor Color(Device, int, int, int, int)getAlpha()getRGBA()
Support for more image formats
The internal org.eclipse.swt.internal.image package has been updated to the latest SWT sources, which provides support for more image formats like 256x256 px ICOs.
Transformation Support for Canvas
GC now implements the setTransform method, which is especially important for single sourcing. The mapping between SWT Transform class and HTML canvas transformation is 1:1. Transformation support became possible after dropping support for old IE versions in RAP 3.0.
Transform transform = new Transform( display );
gc.setTransform( transform );
gc.setBackground( display.getSystemColor( SWT.COLOR_BLACK ) );
gc.fillRectangle( 0, 0, 100, 50 );
transform.rotate( 10 );
gc.setTransform( transform );
gc.setBackground( display.getSystemColor( SWT.COLOR_RED ) );
gc.fillRectangle( 0, 0, 100, 50 );
transform.rotate( 10 );
gc.setTransform( transform );
gc.setBackground( display.getSystemColor( SWT.COLOR_YELLOW ) );
gc.fillRectangle( 0, 0, 100, 50 );
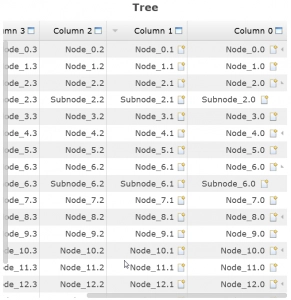
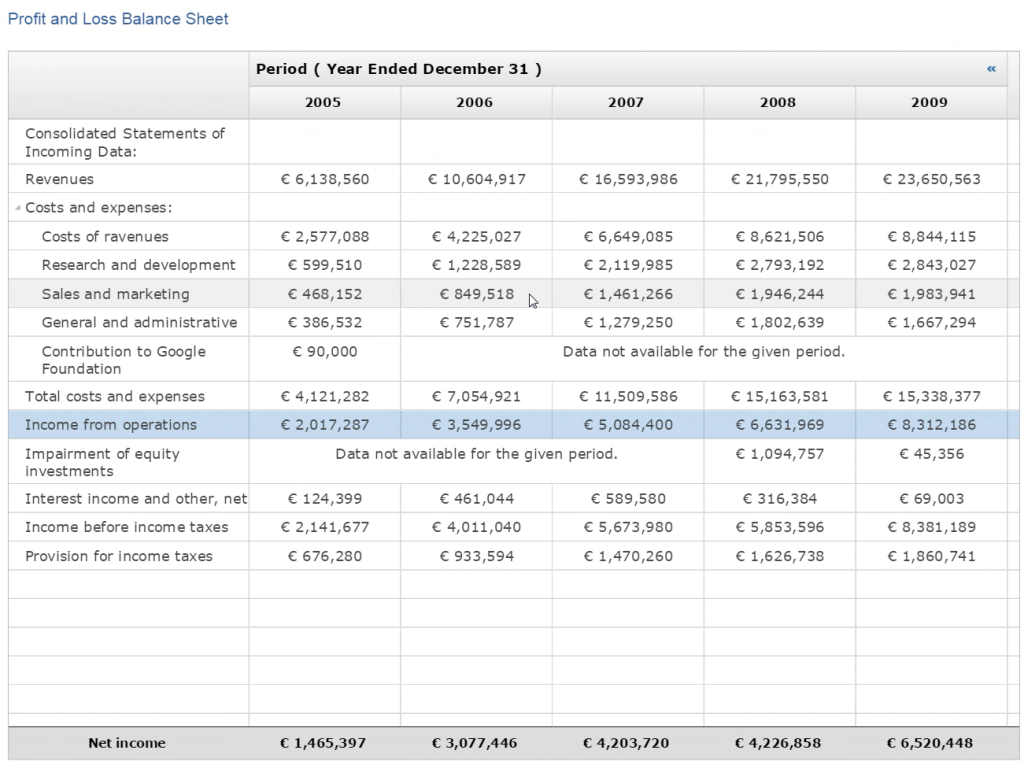
Column Span Support for Nebula Grid
GridItem now implements the setColumnSpan method. The Grid itself has been given a more spreadsheet-like default look to better work with this new feature. It is now also separately themeable (it used to share a theme with Tree). 
Selection Theming update for all Table/List-based Widgets
Tree, Table, Grid, List, Combo, CCombo and DropDown have a new default theming for selected items. Instead of a dark-blue gradient, a solid, semi-transparent light blue is used. This preserves the color of the text elements (they are no longer set to white) and allows elements like cell backgrounds that are normally hidden beneath the selection effect to shine through. It also works better with the new Nebula Grid look. The business theme remains unchanged.
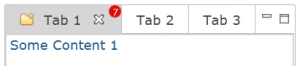
Badge support for CTabItem
 The CTabItem widget now supports badges. Badges can be set using a data key:
The CTabItem widget now supports badges. Badges can be set using a data key:
ctabItem.setData( RWT.BADGE, "7" );
The string is displayed at the top-right of the item. To adjust the look of badges, the Widget-Badge element can be used. It currently supports the properties font, color, background-color, border and border-radius.
Partial redraw
The implementation of method Control.redraw(int, int, int, int, boolean) has been improved. Now, only the provided rectangle is redrawn on the client without clearing the rest of the drawing area.
Support for native HTML document overflow behaviour
For better support of RAP applications that look like normal websites, we added a possibility to enable native HTML document overflow behaviour. To enable it, a new property WebClient.PAGE_OVERFLOW with one of the values “scroll”, “scrollX” or “scrollY” must be set to your application.
public class MyApplication implements ApplicationConfiguration {
@Override
public void configure( Application application ) {
Map properties = new HashMap();
...
properties.put( WebClient.PAGE_OVERFLOW, "scrollY" );
application.addEntryPoint( "/", MyEntryPoint.class, properties );
}
}
Download
RAP 3.1 is available on the download page. The core libraries can also be found on Maven Central.
You can find a more detailed list of changes in the RAP 3.1 New and Noteworthy.
Thanks to RAP committers and all contributors who helped with this release by testing, discussing, and pointing out issues early. Looking forward to another year of RAP’s progress.
ess.